
小1,2,3算数(下)「わくわくプログラミング」(啓林館)対応オリジナルWEBアプリ紹介 感謝の気持ちをこめて
はじめのあいさつ <お礼>
いつもボクの記事を開いて、スキ♥をくださるみなさま、偶然、ボクの記事を見つけて、スキ♥をくださるみなさま、
スキ♥はくださらなくても、記事をひらいて目をとめてくださるみなさまに心より感謝申し上げます。
ここから今日の本題
ボクは、現在、特別支援学級(知的)の担任です。
つい先日、小学校2年生の算数(下)が届きました。
この教科書をそのまま使うことはないのですが、一通り内容を確認しました。
すると、教科書の最後に、「わくわくプログラミング」というコーナーがありました。
QRコードを読み込むと、Scratchベースのアプリが開きます。
カネッチの学舎では、このアプリのアイディアをいただき、アレンジしました。
※教科書についているアプリよりもこちらのアプリをおすすめします!
プログラミングのスキルとしては入門レベルですが、Scratchの基本操作に慣れる意味でも有効だと思います。
まだ実際の授業にかけてはいませんが、以下、アプリの概要を紹介します。(ボクは近いうちに、これを使って自分の学級(特支:知的学級)で授業をしてみたいと思います。)
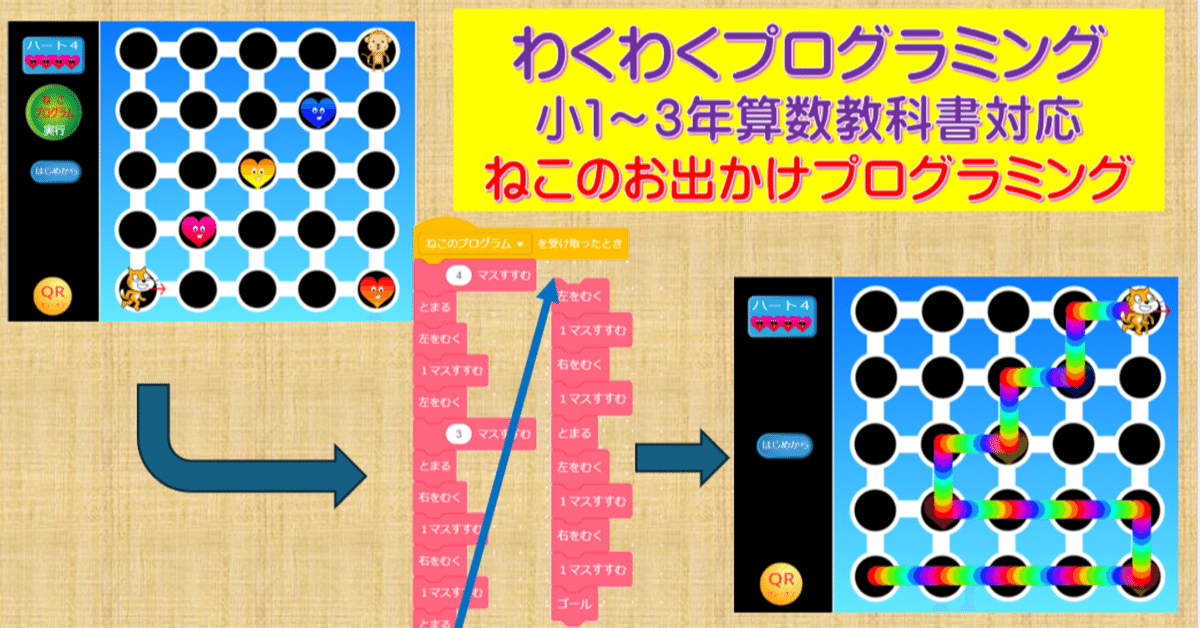
本アプリ【ねこのお出かけプログラミング】(仮称)紹介
・Scratchベースで作成したWEBアプリです。
★★ こちら から 開きます。(Scratchサイト) ★★

★ストーリー★
「ネコ」が、画面上のハートを手に入れて、友達の「モンキー」くんの家までお出かけする・・・プログラム(ねこプログラム)を完成する
<教材メモ・基本的な使い方>
啓林館小1,2,小3教科書の単元についているプログラミング教材(Scratch版)を参考に一部書き替えてみた教材です。
教科書会社提供版と比べて5つの追加機能があります。
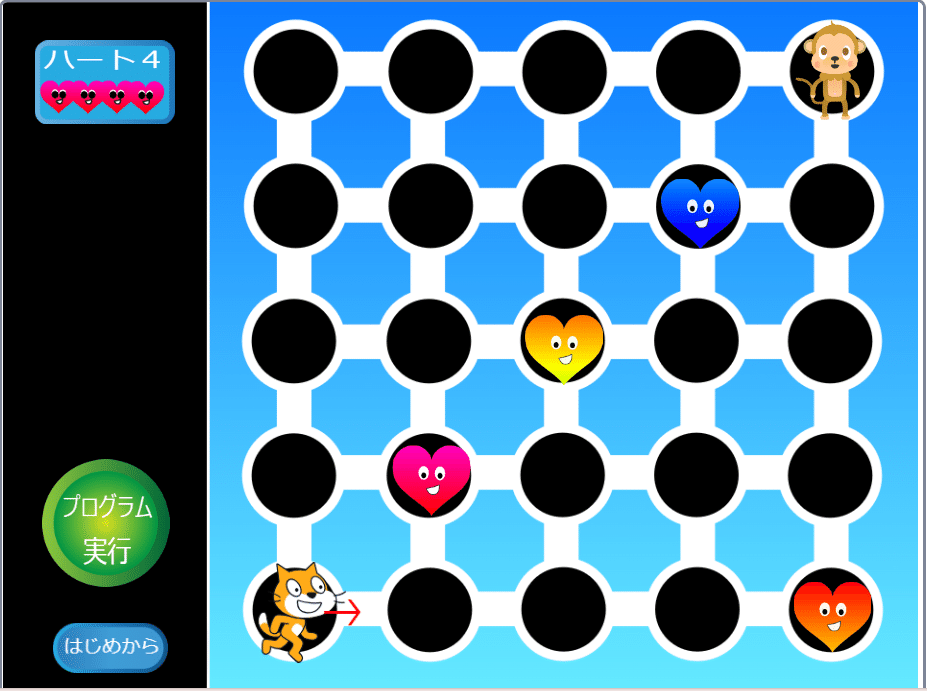
「ねこ」(クリックすると形を変える)が、「ハート」を全部ゲットして、「モンキー」のところまでいくプログラムを作り出すことが目標です。
ハートの数は、0~4と変えられます。(追加機能1)
また、ハートの位置、ねこのスタート位置、モンキーもゴールの位置はドラッグで動かせます。(追加機能2)
ねこが動いた軌跡は虹色です。(追加機能3)

ハートの位置に「とまる」と、ハートゲット!(追加機能4)
画面上のハートを全部ゲットできないまま、モンキーの所に行くと、スタートからやり直し、コースアウトすると「はじめから」になります。(追加機能5)
コードエリアは、「中を見る」から開きます


ねこスプライトの「ねこのプログラム」にコードブロックを組み込んで、プログラムを実行させます。
使えるコードブロックは、左下の「プログラム定義」の中から
・1マスすすむ
・(数字:半角)マスすすむ
・右をむく
・左をむく
・とまる
※ハートの位置でとまるとハートはゲットできます。
・ゴール
※「モンキー」の位置でとまるとゴール判定します。
この6個のブロックを組み合わせて「ねこ」を動かすプログラムを作ります。
・( )回繰り返す も使えます。
(Scratchがもともともっているコードがそのまま使えます!)


※「QRコード」ボタンでQRコード(本プログラムのリンク)の表示/非表示を切り替えます。

★こんな使い方もあります!
目的のコースをプログラミングするのが、標準的な使い方ですが、プログラムを読み取って、ゴールの位置に「モンキー」を置くような課題も面白いかも知れません。
