
クラウドBOTでkintoneの自動操作を安定させる方法(サンプルBOTあり)
はじめに
kintone×RPAで話題のクラウド型RPAサービス『クラウドBOT』について
クラウドBOTは、ブラウザ操作を自動化するロボットを作成できるクラウド型のRPAサービスです。月間30分までは無料でロボットを実行できるため、試しやすく少しずつ広がりを見せています。
kintoneはWebブラウザで利用するクラウドサービスですので、クラウドBOTで自動化する事ができます。kintone利用者の方はRPA導入を検討する際に是非候補に入れて下さい!
クラウドBOTについては以下の記事で紹介していますので興味のある方は読んでみて下さい。
今回は、クラウドBOTを使ってkintoneで行っている操作を自動化する時に知っておくと役立つ「ログイン操作を安定させる方法」と、「BOTを安定化させるセレクタ指定の方法」について書いてみました。
やや専門的な内容も含みますが、クラウドBOTでkintoneを自動化してみたいと思っている方の参考になればと思います。
ログイン操作を安定化させる方法
ログイン操作の自動化で発生しやすいエラー
まずはログイン処理を自動化した時によく発生するエラーと対策について解説します。ログインで躓くと一気にモチベーションが下がりますよね…。
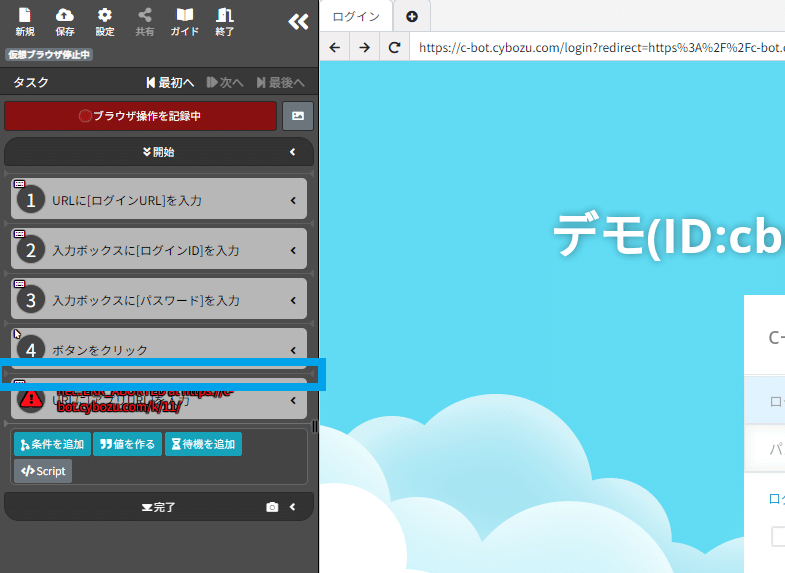
エラー画面はこちら。

状況を説明します。
1番のタスクでkintoneのログイン画面にアクセスします。
2番のタスクでログインIDを入力します。
3番のタスクでパスワードを入力します。
4番のタスクでログインボタンをクリックします。
5番のタスクでkintoneアプリのURLを指定して画面を遷移しています。(ここでエラーが発生しています。)
この現象は、操作を記録したときは正常に記録できるのですが、いざBOTを実行してみるとログインできずにエラーになるというものです。
エラーの原因について
この現象は、kintone以外のWebサービスにログインする時にも発生しがちなエラーなのですが、Webサイト側でログインの処理が完了する前に、URLによる画面遷移を行ったためにログイン画面に戻されてしまっています。
(kintoneにログインせずにアプリURLを入力しようとしてもログイン画面に戻されてしまいますよね。それと同じ現象が起きています。)
クラウドBOTは記録されたタスクに沿ってWeb画面を素早く操作しますので、ログインボタン押す操作を行った後すぐにURLで画面遷移を行おうとすると、まだログイン処理が完了しておらず、正常に画面遷移ができないという事が度々発生します。
対策について
対策は非常にシンプルです。ログインボタンを押した後のタスクに待機のタスクを入れて頂く事で解消します。
単純に秒数待機のタスクを入れても良いのですが、今回は「この要素が表示されるまで待機」を使ったおすすめの方法を解説します。
以下のように、4番と5番のタスクの隙間をクリックします。「タスク位置を変更します。」と出てきますので、「OK」を押してタスクの位置を変更します。

kintoneのログインボタンを押した後までタスク処理が進みます。
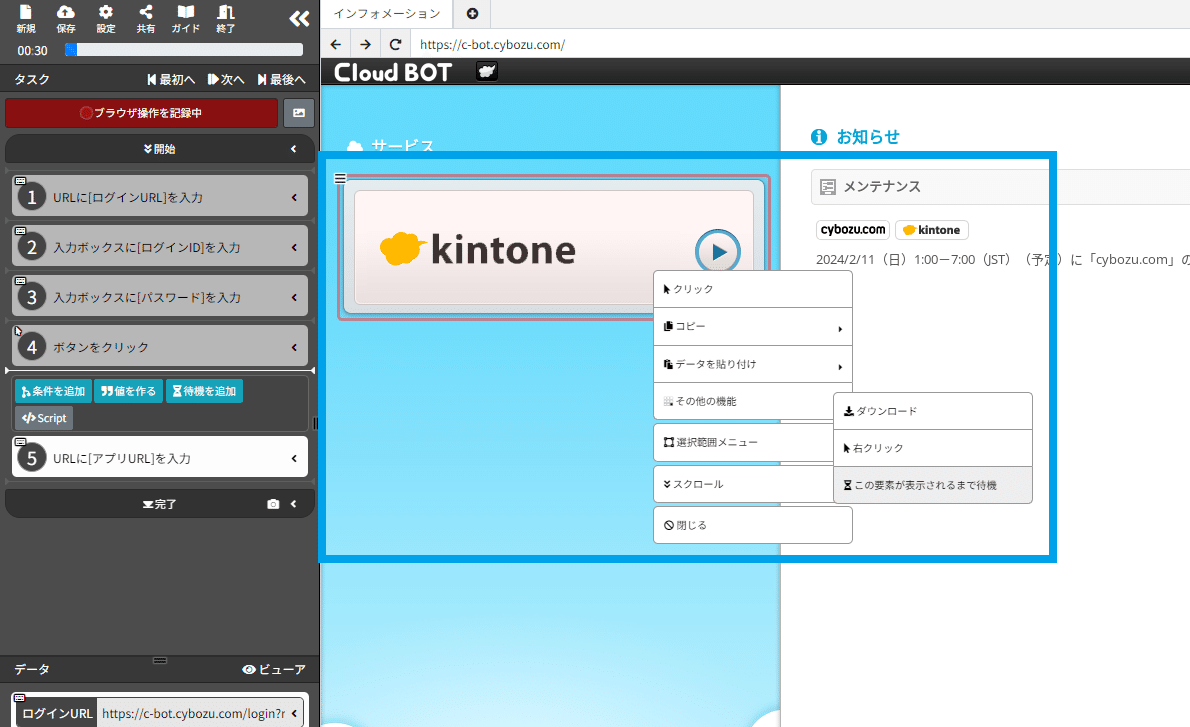
その後、以下の画像のように右のページ内から、「kintone」のボタンを選択します。
操作メニューから「その他の機能」>「この要素が表示されるまで待機」を選択します。

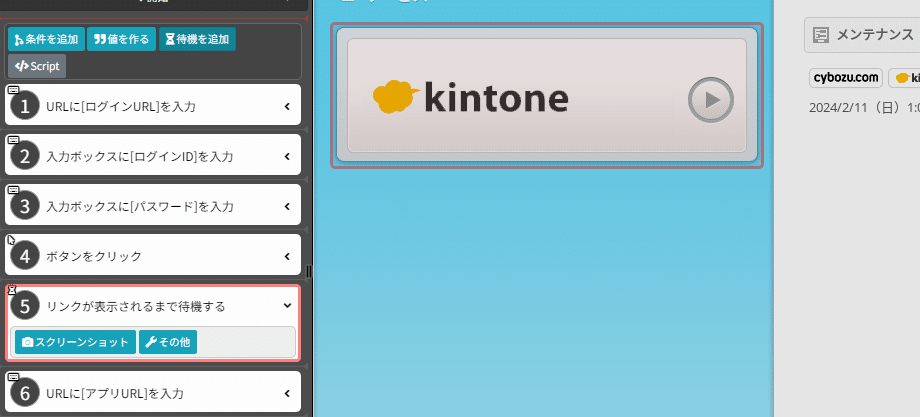
「リンクが表示されるまで待機する」というタスクが挿入されます。
このタスクは、対象の要素が画面上に表示されるまでタスク処理を待機します。

このようにしておくと、ログイン操作を行った後の画面に存在する要素の表示を待ってから、次の処理に移動する事ができます。
(今回はメニュー画面のkintoneボタンを対象にしてみましたが、ログイン後の画面に存在する要素であれば、何でもOKです。)
「この要素が表示されるまで待機」はBOTを安定化させる上でとても重要な機能ですので覚えておくと様々なシーンで活用できると思います!
タスクを最初に戻し、再度実行してみます。
(画面左上の「最初へ」をクリックし、タスクを最初に戻し、「最後へ」をクリックします。)

今度はエラーが発生せずに、目的のkintoneアプリの画面まで到達できました。
サンプルBOT「kintoneログイン処理のデモ.jws」
「この要素が表示されるまで待機」を使用してkintoneにログインするサンプルBOTの定義ファイルを設置しておきます。
ご自分のクラウドBOTアカウントにインポートして確認してみて下さい。
BOTのインポート手順はこちらの記事で解説しています。
セレクタを指定して柔軟な自動操作を実現する
続いてクラウドBOTの自動操作に関する仕様と、柔軟な自動操作を実現するための豆知識についてご紹介します。(やや専門的な話になります)
クラウドBOTの自動操作の実現方法
クラウドBOTはWebページの構造からボタンや入力フォームの位置を特定し、自動操作を行っています。
(専門的な言葉を使うと、要素セレクタで操作対象の位置を特定しています。)

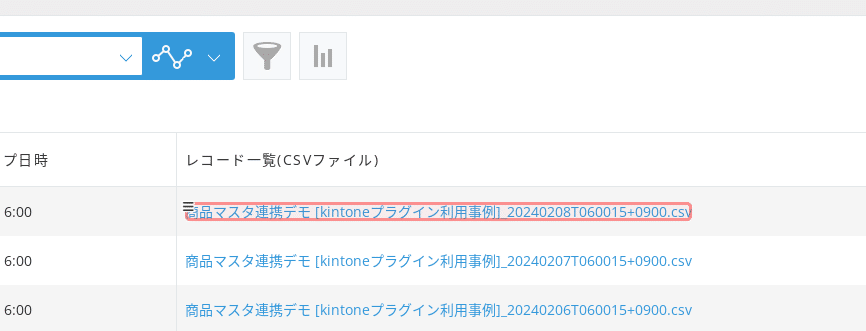
例えば上の画像ような、リンクをクリックするタスクを記録した場合、タスクにはデフォルトで以下のようなパスが記録されています。
html > body > div:nth-of-type(8) > div:nth-of-type(7) > div > div > div:nth-of-type(2) > table > tbody > tr > td:nth-of-type(3) > ul > li > a
この指定方法はページ内の最上位の要素から対象要素までを表す厳密な指定になるので、間違った要素をクリックする事が少なく正確性が高いのですが、Webページがアップデートなどで少しでも変わってしまうとBOTが操作対象の要素を見つける事ができなくなり、エラーになります。
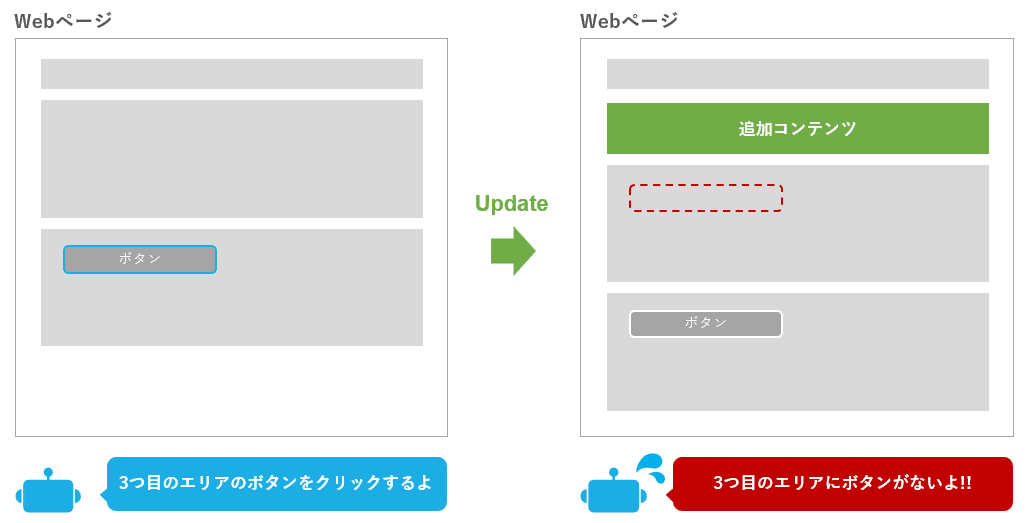
簡単に図解すると以下のようなイメージです。

kintoneも月に1回くらいのペースでアップデートを行っておりますので、稀に画面のアップデートがあるとBOTが突然動かなくなるケースがあります。
セレクタを指定して操作記録を行う
クラウドBOTは、操作記録を行う時にセレクタの指定方法を変更できるようになっています。ユーザ任意で指定する事もでき、CSSの知識があると様々な指定が可能です。
セレクタの指定を工夫する事で、複雑な要素指定を行ったり、画面の変化に強いBOTを作る事ができます。
(後半で、コピペで使える便利なセレクタの指定方法を紹介します。)
はじめに、セレクタを指定して操作記録を行う方法を解説します。
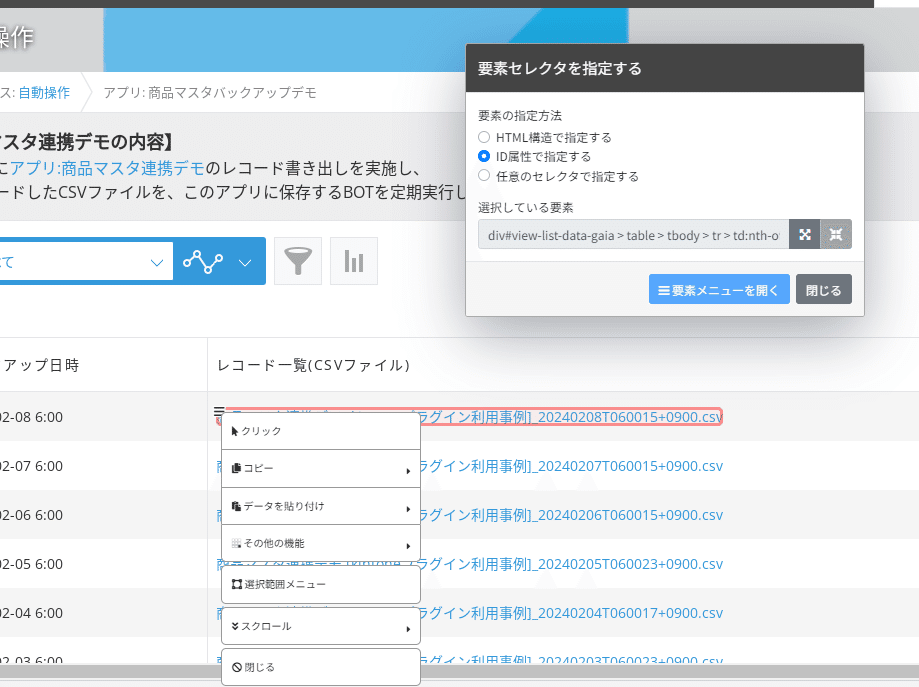
画面右上のメニューボタンをクリックし、「要素セレクタを指定する」を選択します。

以下のようなダイアログが開きます。

この状態で、画面内の要素をクリックすると、任意のセレクタという欄にセレクタが入力されます。

続いて、ダイヤログ内で「要素の指定方法」を選択します。
”HTML構造で指定する”を選択すると、ページの一番上の階層から操作対象までの厳密なパスが指定されます。
”ID属性で指定する”を選択すると、自身に付与されているid属性または、上位のid属性を持つ要素の中で一番近い要素から自身までのパスが指定されます。
”任意のセレクタで指定する”を選択すると、自由にセレクタを指定する事ができます。
セレクタの指定が終わったら、「要素メニューを開く」ボタンをクリックします。現在選択されている要素にいつもの操作パネルが表示されますので、操作を選択し記録します。

これでセレクタを任意に指定し、操作を記録する事ができます。
手順が若干複雑ですが、慣れです!
コピペで使える便利なセレクタ
”任意のセレクタを指定する”で使える便利な指定方法をご紹介します。
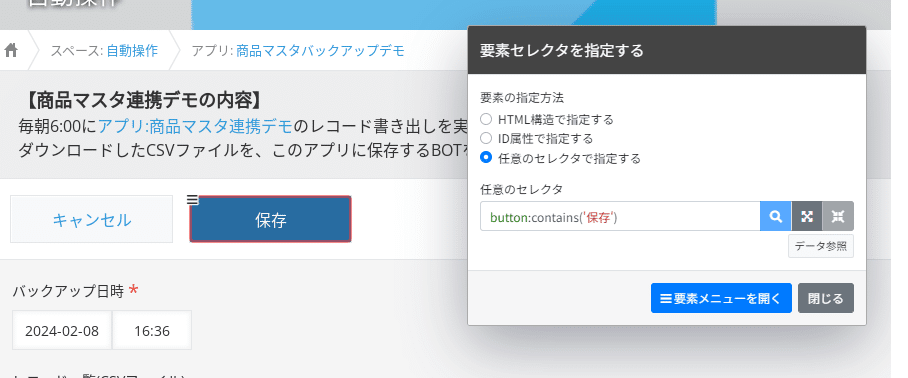
:contains (○○を含む特定の要素を指定)
button:contains('保存')○○を含む特定の要素を指定したい場合に便利です。
上の例では、”保存”という文字を含むbutton要素を指定しています。

kintoneの編集画面で「保存」ボタンをクリックするときによく使います。(kintoneは画面のスクロール位置によって「保存」ボタンの位置が変わりますので、位置が変わってもクリックできるようにcontainsを使うと安定します。)
:contains の応用
tr:contains('2024-02-05') a:contains('商品マスタ連携デモ')こちらは、テーブルの明細の中から、”2024-02-05”という文字を含む明細行の”商品マスタ連携デモ”という文字を含むリンクを指定しています。
慣れてきた方はこのような指定方法にも挑戦してみて下さい。とても便利です。

:last-child
tr:last-child連続する要素の最後を指定できます。テーブルの最後の行を指定したい場合などに利用します。
:nth-of-type(n)
td:nth-of-type(3)連続する要素のn番目を指定できます。テーブルの列を指定する場合などに利用します。
:last-child と :nth-of-type(n) の組み合わせ
tr:last-child > td:nth-of-type(3) aテーブル内の最終行の3列目のリンクを指定しています。

サンプルBOT「任意のセレクタ指定デモ.jws」
こちらもサンプルBOTの定義ファイルを設置しておきます。ご自分のクラウドBOTアカウントにインポートして確認してみて下さい。
BOTのインポート手順はこちらの記事で解説しています。
さいごに
やや専門的な内容も含みますが、今回紹介した内容を取り入れながらBOTを作成して頂くとより柔軟に安定したBOTを作成する事ができるようになります。
是非参考にしてみて下さい!
