
クラウドBOTで自動操作中にデータを加工したい!
今回のテーマは、RPAで自動化を進める上で必須となってくるデータの加工についてです。
画面上やファイル内から取得した文字列の結合とか、置換(削除)とか、計算とか…
クラウドBOTでデータの加工を行う場合に、ノーコードで実現できる事と、ローコードが必要になる場合がありますので、現状の実現方法について詳しく書いていきたいと思います。
(2024年2月現在の状況になります。)
ノーコードで実現できる事
「値を作る」機能のご紹介
クラウドBOTがノーコードで実現できるデータ加工について、基本的には「値を作る」という機能でできる範囲となります。まずは、「値を作る」機能の紹介とそれを使った文字列結合の方法について解説します。
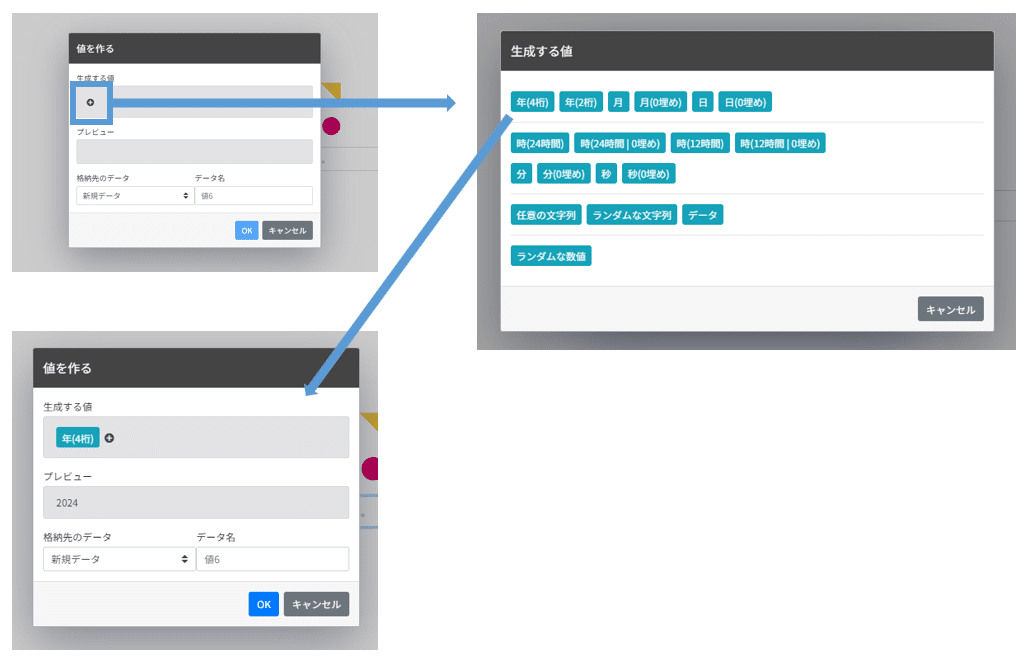
「値を作る」はタスク欄から呼び出す事ができます。

「値を作る」をクリックすると、以下のようにダイアログが開きます。黒い丸(+)ボタンをクリックすると、生成する値の一覧が表示されます。
生成する値を選択すると、挿入され、プレビューが表示されます。

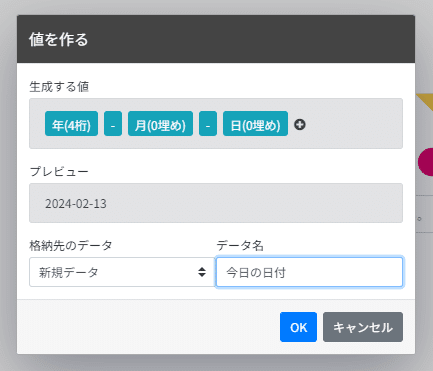
例えば、以下のように[年(4桁)]と[任意の文字列]と[月(0埋め)]と[任意の文字列]と[日(0埋め)]を組み合わせて、BOTを実行した日の日付をYYYY-MM-DDの形式で生成する事ができます。

「値を作る」機能を使った文字列結合について
「値を作る」では、以下のようにBOTのデータを参照する事もできます。
自動操作中に画面などから取得したデータを使用し、新しい値を作る事ができます。

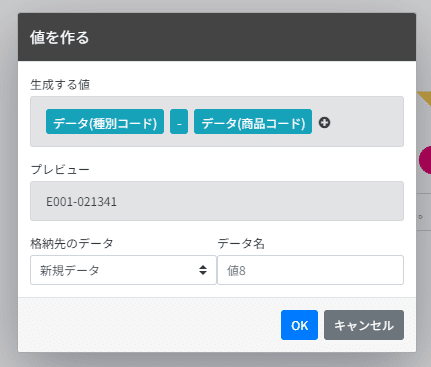
以下の例では、画面上から取得した「種別コード」と「商品コード」をハイフン(-)で結合して新しい値を生成しています。

このように、「値を作る」機能を利用して文字列を結合する事ができます。
置換や計算などは現状ノーコードで実現できない?
置換や計算などの処理は、現状BOTの機能として提供されていません。
ノーコードで実現する方法として、置換や計算の機能を提供しているWebページを自動操作するという手段もありますが、効率と安定性の面からあまりおすすめはできません。
置換や計算はローコードで実現可能
クラウドBOTにはScriptタスクというjavascriptを実行できるタスクが存在します。
置換や計算処理を含む複雑なデータ加工はScriptタスクを使用する事で対応できます。
javascriptと言うと難しそうですが、クラウドBOTのScriptタスクは書き方さえ覚えてしまえば、エンジニア以外の方でも簡単に使用できますので、是非チャレンジしてみて下さい!
Scriptタスクのご紹介
Scriptタスクでできることは以下の2つです。
タスクとしてjavascriptを実行できる。
javascriptの最終行の実行結果をBOTのデータとして格納できる。
Scriptタスクに関する仕様や使い方については、公式のドキュメントに記載されていますのでご参照下さい。
ここではデータ加工というテーマにフォーカスしてScriptタスクの使い方を解説します。
Scriptタスクを使ってデータの加工を行う
”kintoneの画面上からコピーした日時データを置換し、ハイフン(-)をスラッシュ(/)に置換する手順”を例に解説していきます。
(2024-02-13 6:00 を 2024/02/13 6:00 に変換します。)
以下のBOTは、kintoneにログインし、アプリの一覧画面の一行目のバックアップ日時をコピーしています。コピーしたデータ名を「1行目のバックアップ日時」としています。

ここでタスク欄から「Script」をクリックします。
以下のように、ダイアログが表示されますので、この中に実行したいjavascriptを記述します。

今回は以下のコードを記述します。
const text = ${1行目のバックアップ日時};
text.replace(/\-/g, '/');さらに、以下のように”格納先のデータ”を「新規データ」とし、データ名を「1行目のバックアップ_変換後」とします。
※ javascriptの最終行の実行結果が、BOTの「1行目のバックアップ_変換後」というデータに格納されるようになります。

「OK」ボタンをクリックし、Scriptタスクを追加します。

BOTのデータとして新たに「1行目のバックアップ日時_変換後」が追加され、変換後のデータが格納されます。
はい!とっても簡単…ですね…!
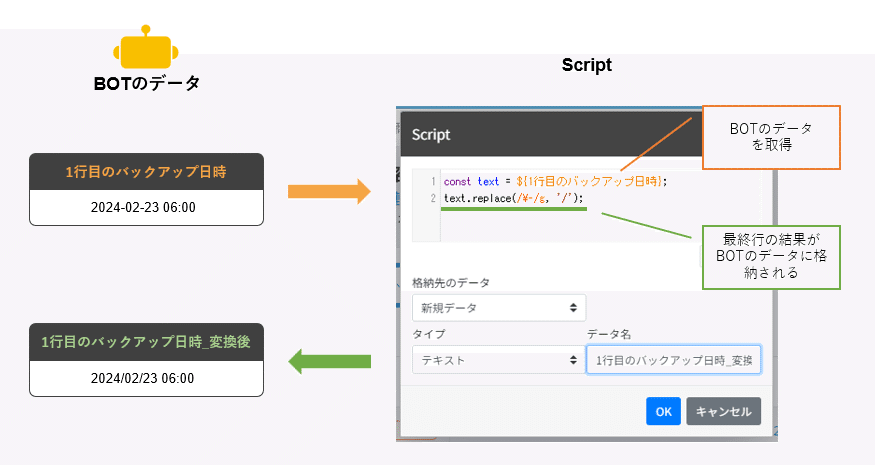
データの流れは以下のようなイメージです。
・Scriptの1行目でBOTのデータである、「1行目のバックアップ日時」を取得し、"text"という変数に格納しています。
・2行目で、"text"内のハイフン(-)をスラッシュ(/)に変換しています。
最終行の実行結果が、Scriptタスクに設定されているBOTのデータに格納されます。

サンプルBOT「kintoneから最新のバックアップデータの日時を取得する」
今回の例で紹介しているサンプルBOTの定義ファイルを設置しておきます。
ご自分のクラウドBOTアカウントにインポートして確認してみて下さい。
BOTのインポート手順はこちらの記事で解説しています。
クラウドBOTでは今後、より簡単に置換や計算ができるようになると思いますが、現時点としてScriptを利用する方法しかありません。
よく使う置換・計算Scriptのサンプル
最後に、利用シーンの多いScriptのサンプルを設置しておきますので、参考にしてみて下さい。
”円”を削除する。
const text = ${金額};
text.replace('円', '');カンマ(,)を全て削除する。
const text = ${金額};
text.replace(/,/g, '');こちらですが、正規表現を使った方法よりも、replaceAllを使ったほうが分かりやすいのではないかというご意見を頂きましたので、そちらを推奨したいと思います!以下がそのサンプルになります。(2024/02/15 追記)
const text = ${金額};
text.replaceAll(',', '');”円”もカンマ(,)も消したい。
const text = ${金額};
text.replace('円', '').replace(/,/g, '');YYYY年MM月DD日をYYYY-MM-DDに変換する。
const text = ${日付};
text.replace(/(\d{4})年(\d{2})月(\d{2})日/, '$1-$2-$3');YYYY-MM-DDをYYYY年MM月DD日に変換する。
const text = ${日付};
text.replace(/(\d{4})-(\d{2})-(\d{2})/, '$1年$2月$3日');税抜金額と消費税から税込金額を計算する。
※計算をするときは値をNumber()で囲う必要があります。
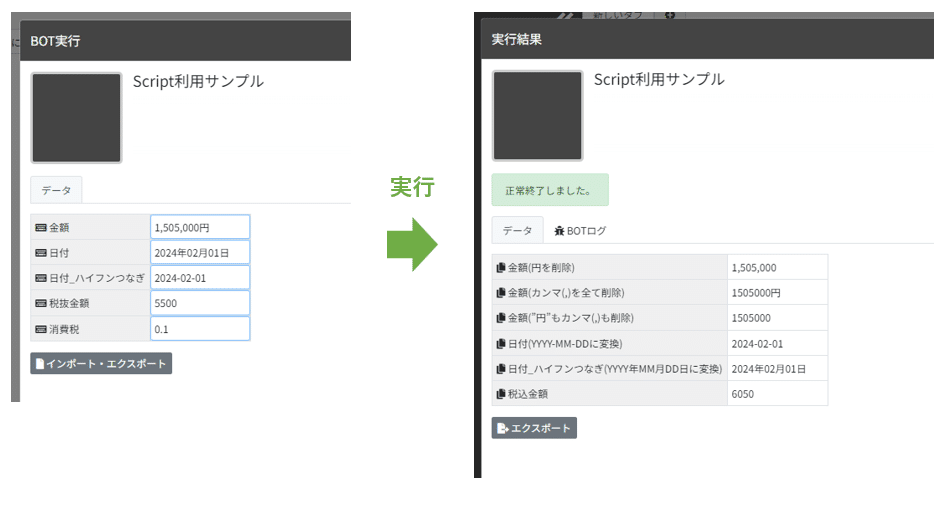
Number(${税抜金額}) + (Number(${税抜金額}) * Number(${消費税}))サンプルBOT「Script利用サンプル」
紹介したScriptを記述したサンプルBOTの定義ファイルを設置しておきます。
ご自分のクラウドBOTアカウントにインポートして確認してみて下さい。
こちらのBOTですが、ユーザが入力したデータをScriptタスクで変換し、実行結果として返してくれます。是非実行して遊んでみて下さい。

BOTのインポート手順はこちらの記事で解説しています。
