
エモーショナルUIデザイン
はじめに
2013年にスタートアップに参加したことをきっかけに、今までいくつかのデジタルプロダクトのUIデザインに携わってきました。2020年にTakramに参加してからは、さらに多様な事業のプロダクトに関わらせていただいています。この約10年間のあいだに世の中のUIデザインのノウハウは確立されてきており、既存のコンポーネントなどを組み合わせれば、きれいなUIが誰でも簡単に作れる時代になりました。そんな中で個人的に大切にしてきた価値観として、「ユーザーの気持ちを考えて、その気持ちに寄り添った情緒的なUIをデザインする」ということがあります。今回、この記事を書いているのは、その意味や意図を言語化して再利用可能なものにしたいと思ったことがきっかけです。考えながら書いているため、何度かのシリーズになるかもしれません。また、このテーマについて様々な方と対話ができたらいいなとも思っていますので、興味を持っていただけた方はぜひお声がけくださると幸いです。
エモーショナルUIデザインとは何か

「トーンと使い勝手を融合させて、ユーザーの感情に作用するようにUIをデザインすること」をエモーショナルUIデザインと定義してみます。UIデザインについて語るとき、その性質からどうしても使い勝手に関する議論に寄りがちなのですが、使い勝手とトーンを分けずに一体のものとしてつくることが出来たときに、唯一無二のそのプロダクトらしさが生まれるように思います。使っていて楽しい、嬉しい、気持ちよい、などのポジティブな感情は、使い勝手とトーンが絶妙に合わさったときに生まれます。
人間の認知と情動に関する三つの処理レベル

エモーショナルUIデザインの元ネタとしては、ドナルド・A・ノーマンの著書「エモーショナル・デザイン」と、「誰のためのデザイン?(改訂版)」で書かれている、人間の認知と情動に関する三つの処理レベルがあります。ノーマンはデザインは本能、行動、内省すべてのレベルで行わなければならないと述べています。
本能レベル:外観
行動レベル:使うことの喜びと効用
内省レベル:自己イメージ、個人的満足感、思い出
ものすごく簡単にまとめると、人は製品の外観を見て本能的に好きかどうかを判断し、実際に使ってみて使いやすくスムーズに目的が達成できれば嬉しくなる。そして、その製品からもたらされた効果をじわじわと実感したり、思い返したりする・・といったところでしょうか。
ユーザーのプロダクトの捉え方

三つの処理レベルをデジタルプロダクトに当てはめて考えてみます。本能レベルにあたるものは、プロダクトをまとめるトーンです。色やかたち、音や触覚などの五感に働きかける要素と言えます(メディアによっては香りなども入ってきそうです)。行動レベルはそのまま、アプリなどの使い勝手にあたります。ユーザーが使って嬉しい機能があるか、迷わず使うことができるかといったことになります。そして内省レベルは、プロダクトを使う総合的な体験からもたらされる感情と言うことができそうです。ジャーニーを描き、ユーザーに至ってほしい状態を深く想像して定義することが、内省レベルのデザインと言うことができるのではないかと思います。
ここで注目したいのは、ユーザーは外側からプロダクトを捉えますが、プロダクト提供者は内側から考えているということです。ここでトーンの設計が後回しになると、ユーザーに本来至ってほしい状態に導くことの難易度が上がります。(リリースを優先するがあまり、外側の優先度を下げたプロダクトを見かけることがありますが、魅力の伝達効率が悪い状態になってしまっているのではないかと思います。)ですので、はじめから使い勝手とトーンを合わせてUIをデザインすることが重要ではないかと考えています。
Notionの場合

実際のプロダクトに当てはめて考えてみます。例えばNotionの場合、ミニマルで今っぽいモダンさを基本にしつつ、手描きのイラストや絵文字など柔らかくすこし人間味のある要素も使用した、クリーンで心地よいトーンになっています。使い勝手としては、書きやすく柔軟なエディタやデータベースを用いてなんでもドキュメンテーションできることが特徴です。これらが合わさることで、書くという行為自体が気持ちよく楽しくなり、どんどんドキュメンテーションしたくなったり、究極的にはNotionを使っている自分が好きという状態になり、愛用者が増えているのではないかと推察できます。
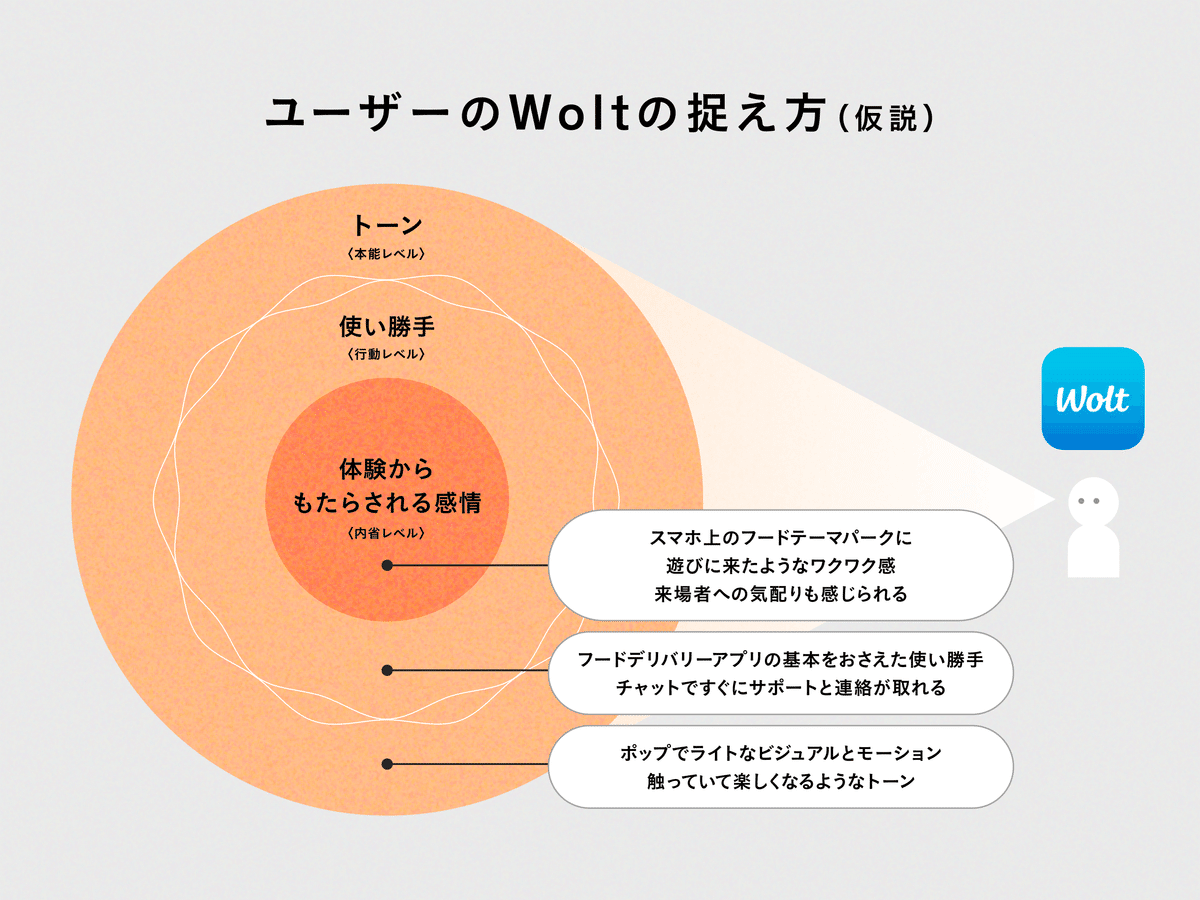
Woltの場合

もうひとつ、北欧発のフードデリバリーアプリWoltを例に挙げてみます。Woltのアプリは遊び心のある要素が満載で、ポップなビジュアルやモーションがふんだんに使われているのが特徴です。使い勝手としてはフードデリバリーアプリの基本をおさえた作りで、チャットでサポートにもすぐに繋がり安心感があります。自分はWoltを使っていると、「運営がしっかりしていて安心して楽しめるスマホ上のフードテーマパーク」に遊びに来たような気分になります。Woltは、食事を選ぶという行為を効率化させすぎず、誰もが安心して楽しめるエンターテイメントにすることで、他のサービスとの差別化を図っているのではないかと推察できます。
エモーショナルUIデザインの効果

NotionやWoltは、トーンと使い勝手を上手く融合することでユーザーに愛されるプロダクトを生み出した例だと思います。使い勝手だけでいうとNotionよりも機能性の高いメモアプリや、Woltよりも食事のラインナップが多いフードデリバリーアプリはあるかもしれませんが、ここに独自のトーンが合わさることによって、唯一無二の体験やそこからもたらされる感情が生まれています。
このように、トーンと使い勝手を融合させて、ユーザーの感情に作用するようにUIをデザインすると、プロダクトを好きになってもらえて、選ばれて、使い続けてもらえるようになると考えています。自分も日々実践しながら、手法の部分についても今後記事を書けるように、引き続き考えていきたいと思います。感想や質問など #エモーショナルUIデザイン へお寄せいただけると嬉しいです!
