
カッコいい地図の作り方|スタイリシュなアクセスマップのレシピ
世の中には、いろいろなサービスがあり、手軽にデザインをしてもらえるサイトが幾つもあります。Illustratorのソフトがなくてもある程度希望の、データを手に入れたり、制作も可能です。しかし、もう少し「シューとした感じにならないかな〜」とか、雰囲気あるお店のショップツールは何故カッコイいいのだろう?とか考えた事はありませんか?
それは、多分プロに依頼をしてある程度デザインに、お金を支払っているからだと...
予算がないので、デザイン事務所にお願いするほどでも、と考えて、ご自分でも作って見たいと思っていただければと、書き進めていきます。
そして私達も同じです、上質な紙に特殊加工された、名刺やパンフを見ると、いいな〜あのデザインこの印刷だと素敵だなと考えてしまいますが
中々予算が合わず格安ネット印刷になる事も
あなたと同じとは、ただただ、カッコいい物が作りたい という事です。デザインコストを落として、その分印刷代にまわしてください。
私達は、そのお手伝いを致します!
1.私が思うカッコいい地図とは
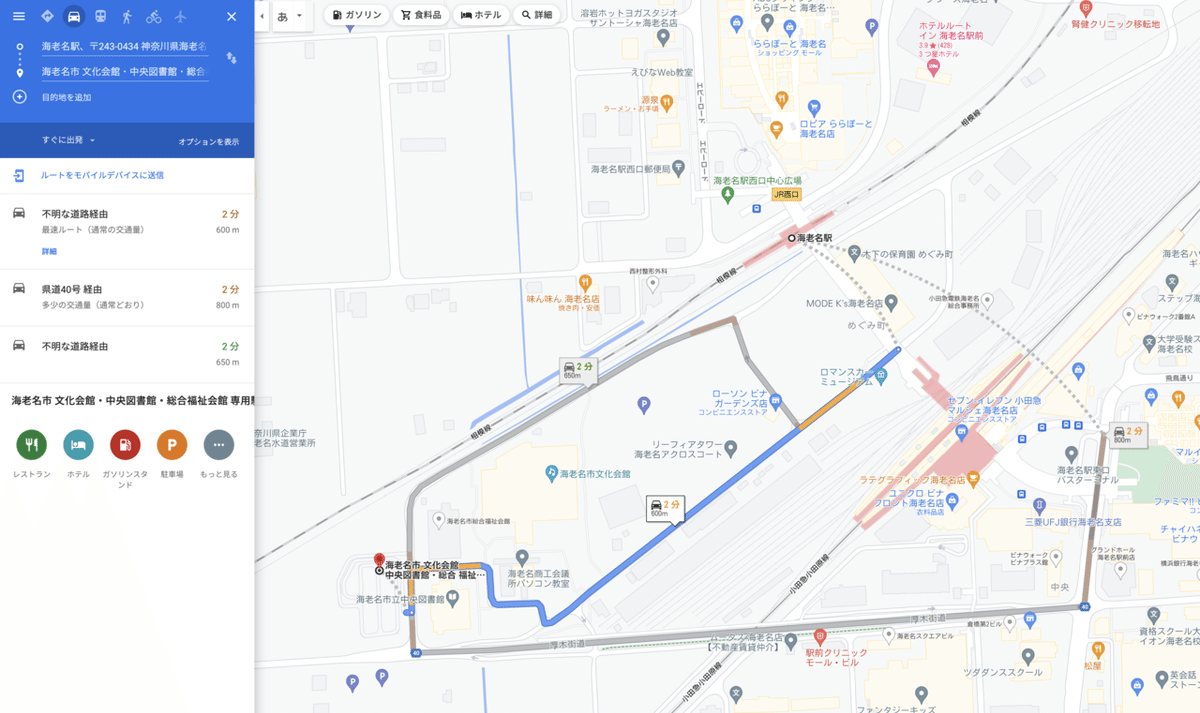
地図の役割は、案内図ですよね目的地に迷わずに到着する事です。なので、Googieの地図を貼り付けてみてはどうでしょう。
Googieの地図は権利帰属が明確に表示されていればGoogle マップ、Google Earth、ストリートビューの画像を自由にお使いいただけます。
駅からのルートを共有してリンクをQRで表示すれば、スッキリ名刺にも配置する事も出来ます。「QRコード制作」と検索すれば詳しく解説があります。無理に制作しなくても解決出来ます。

「う〜ん そうなんだけど」なんだかあの画面が出てくるのも、情報が多くて一気に現実に戻される感じがしますよね。スマホで読み取るのも、後回しになってしまいがちですし、ちょっと手間かもしれません。
地図を配置する商品とは
・ショップカード
・会社案内
・展示会のチラシやパンフ
・ホームページの紹介
情報としてはメインじゃないけど、案内図として見て頂く為、大きくなります。デザインによっては、目立ってしまったり、デザインテイストがちぐはぐで違和感を感じてしまいますよね。

ここは、デザインの領域になりますが
・文字のフォントを合わせる
・色数を限定する
・レイアウトを意識して揃える
結局デザインはバランスなんです、自分ではこれで良いと思っていても他の人が見れば、まだまだ手直し必要!感性は磨かれるもの、スキな物を見て体感してください。(投げやりでごめんなさい)
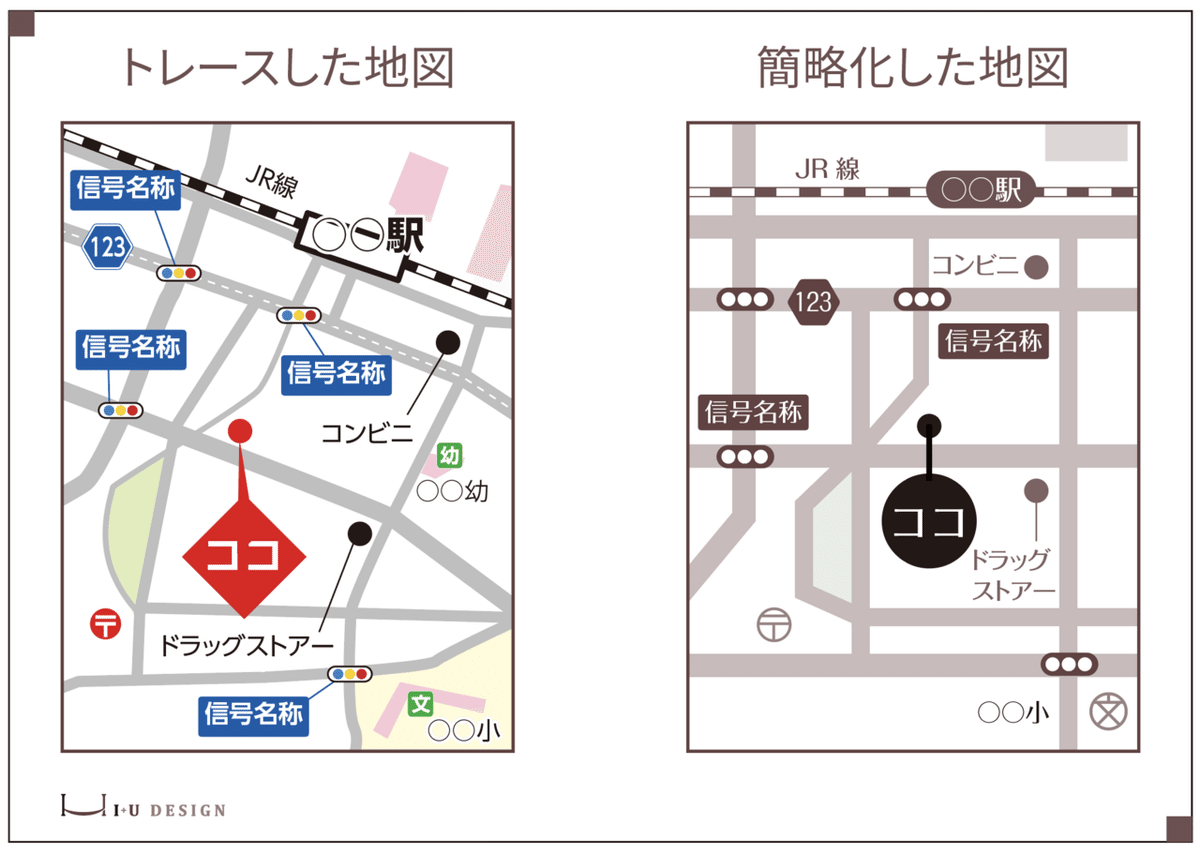
本題に戻ります!実際に手書きで地図を書くとき、道と目印だけで渡す事ありませんか?だけど地図を制作する時ゼンリンの地図、上空から見た地図が正しいと感じてしまい。曲がり道が上手く書けない、必要でない情報で道がつながらないーーー大きくなりすぎ(泣)そこで「簡略地図」という考えでデザイン地図を作ります。

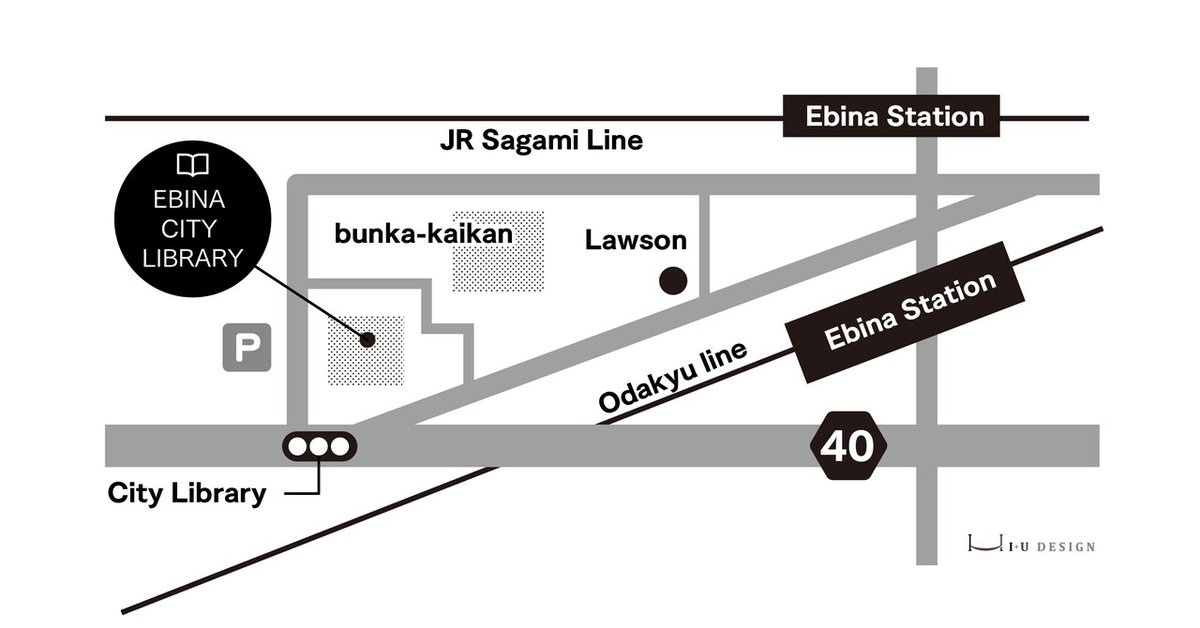
このような地図は良く見かけると思います。道を揃えたり、素材(信号やマーク)をデザインすればカッコいいですよね。無料配布サイトなどで素材を手に入れれば、線を描いて、素材を置いて、何だか出来そうですよね。

だけど違うんです、もっとカッコいい地図が作りたい! ←私が
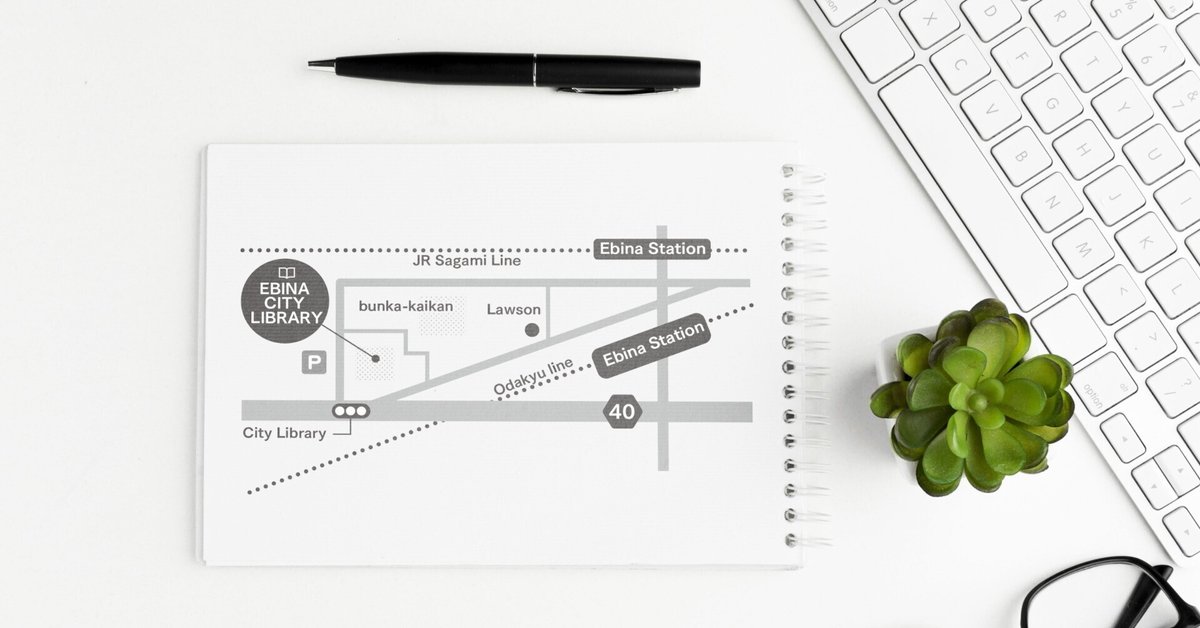
究極に削ぎ落とした道のラインや路線、パターンのように模様化した図案、「目的地に迷わずに到着する事」から外れてるのでは?と思うぐらいの絶妙な簡略地図です、あなたも頭の中で想像していませんか。それが私が思うカッコいい地図です。
Pinterestのサイトにmapだけ集めたボードがあります。よかったら覗いてみてください
2.簡略地図を作ってみよう
そうは、言ってもまずは基本的な簡略地図の考え方で制作してみましょう
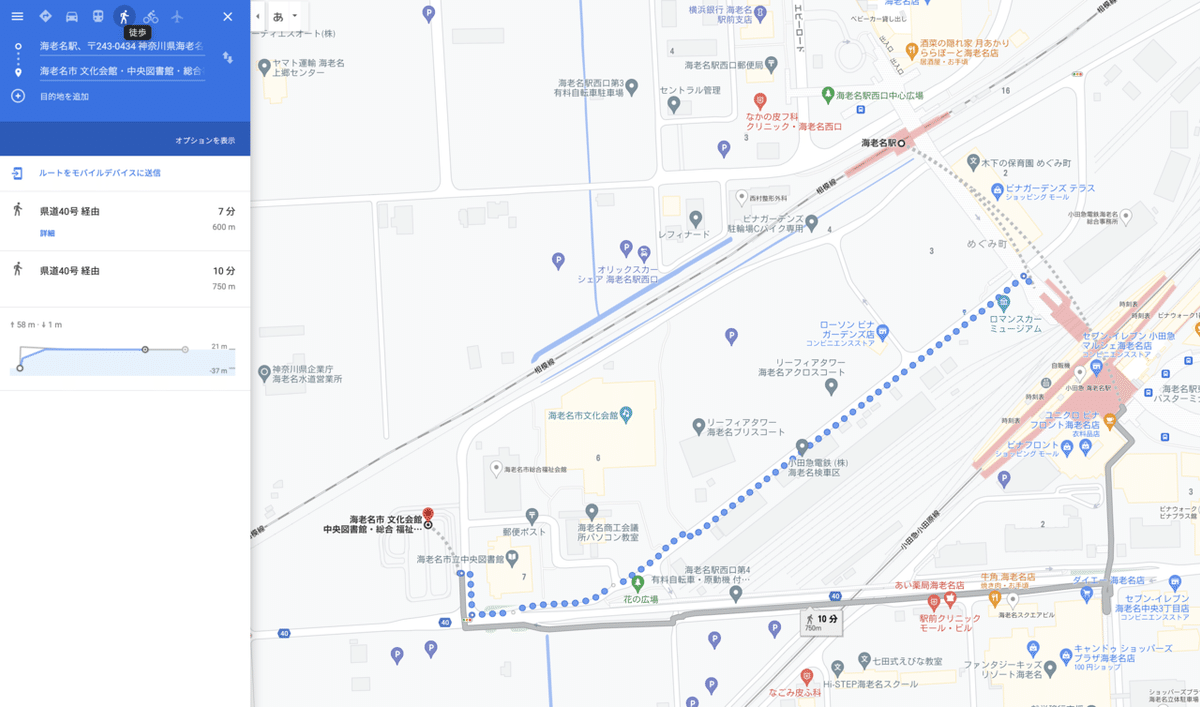
1.Googieで現地と最寄りの駅をルート検索します。
まず、車と徒歩両方です。ナビ登録で行動する方もいらっしゃいます。その為その道路と道順は落とし込んでいると無難です。
例)図書館の駐車場⇔最寄の駅を確認


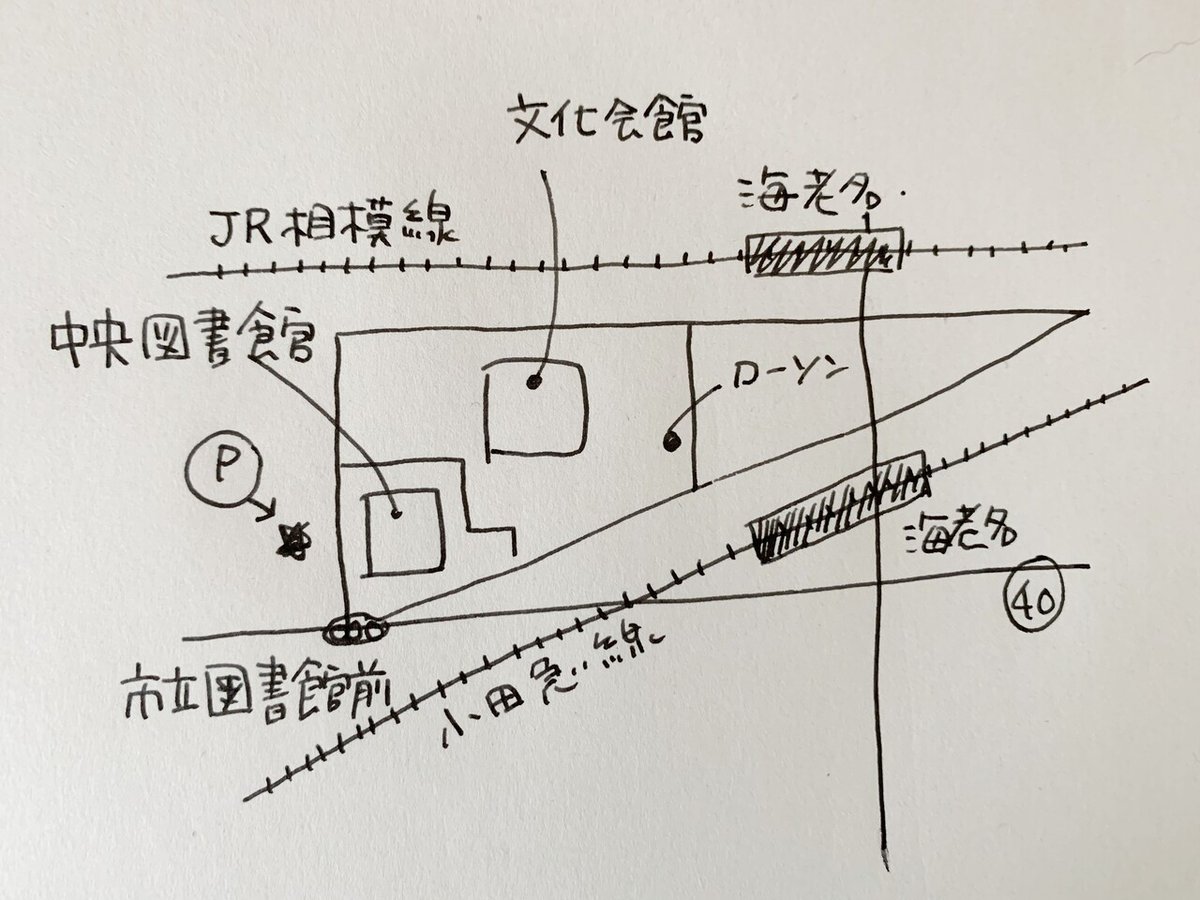
2.現地の曲がり角の目印を見つける
信号名やお店などわかりやすい目印を必ず1つ入れます。何もなければ「○○」の看板が見えたらなど、現地情報で確認してください。
3.下書きを作ろう
パソコンに取り込んでトレースをする時もありますが、簡易地図なので、手書きでも、直接描いて調整していきます

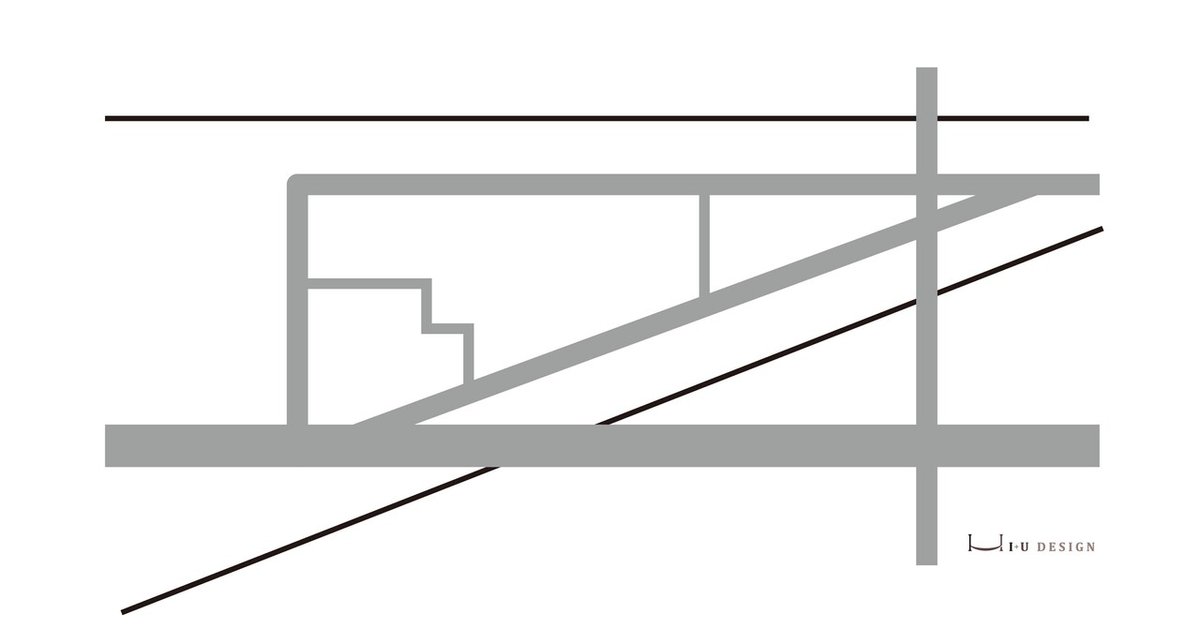
4.道(線)/路線(線)/川(線)/公園(形)/建物(形)を配置
道路の幅は大中小の3種類まで、線路の線が難しい様だったら、道と違う色にするなど工夫してみてください。

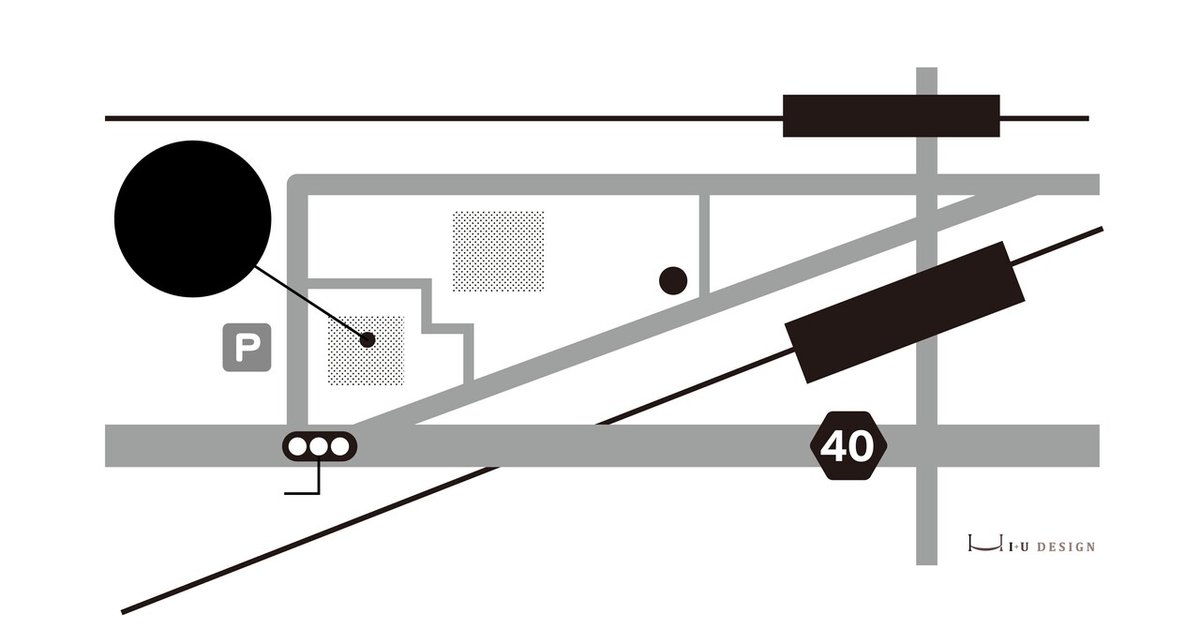
現地のマークや素材を入れてください。今回はパーキングと県道のマークだけですが、郵便局や学校のマークなどバランス良く配置してみてください

文字を入れて出来上がり!使用ソフトの操作説明はここでは省略させてください。ちょっと雑な説明ですが、Illustratorでの制作過程は別ノート動画で説明できればと思います。

3.ここまで読んでみたけどやっぱり作れない
長々と見ていただいたのに…ごめんなさい。やっぱり、Illustratorのソフトじゃなきゃ出来ないよ〜。無料素材の使い方が分からない、簡素化しすぎて、現地に行けない〜。バランスが悪いのか?地図に見えない。などなど、
私達は最後までお手伝いします!!
「住所を入れるだけでデザインマップ制作します」
STORESでデータの販売を行います。デザインフォーマットを制作する事で、価格帯は低く設定しました。よろしければ覗いて見てください。まだまだスタートしたばかりのサービスですので、これからゆっくり素材展開していきます、また、思い出した時にでもお越しください。
もちろん、あなたのカッコいい地図の制作も承ります。
ご連絡ください!!!
ホームページ↓
