
【ティラノスクリプト備忘録】[ptext][glink]に画像アイコンやサブテキストを付けたい!
見出しやステータス、ボタンを
「画像アイコン+テキスト」や「メインテキスト+サブテキスト」な感じで作りたい!
1|前置き
■やりたき:アイコン付きのボタン作りて~!
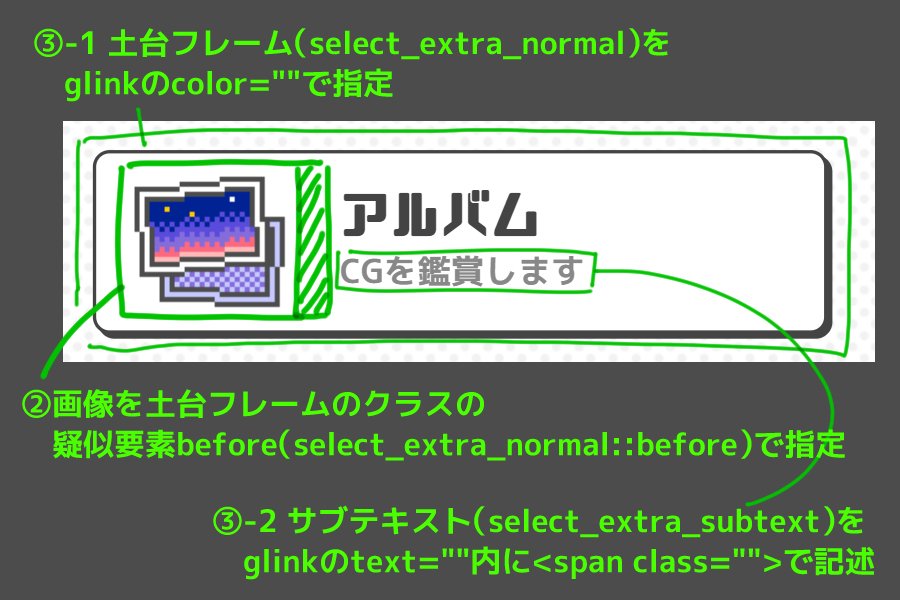
と思って、こんな感じのボタンを作ったので覚え書き。

htmlとCSSで作れば、
「CSS書き換えるだけで同じフレームの量産&一括編集できて楽なんじゃね?」
と思ってチャレンジしたのでメモ。
■拝見した記事
こちらの記事読んで、
「ptextのtext=""にhtmlタグを入れられるなら画像も入るんじゃねえの?」
と思った次第のトライ。
glinkとptextタグのtext=""にhtmlのタグ入れられるってことは!?という悪い遊びを覚えてしまった pic.twitter.com/yhtVnRjLka
— Kamivukuro (@Kamivukuro_tira) October 17, 2024
■できたもの(デザインはラフ)
今回はglinkでやったけど、
ptextでもだいたい同じことができます。
おまけ画面のラフもできた(本編できてないのに!?) pic.twitter.com/5NJK3hA12p
— Kamivukuro (@Kamivukuro_tira) October 13, 2024
2|コード・解説
■用意するのもの
・アイコン用画像
・シナリオファイル(コードは後述)
・CSSファイル(コードは後述)
※cssファイルはfirst.ksなどで[loadcss]しておこう。
アイコン画像はボタンの大きさに収まるように作るとベスト。
ワイは16px*16pxなどの正方ドット絵を2〜3倍して作る予定だったので、
48px×48pxや96px×96pxなどで準備。
背景色はCSSで指定するため、画像の背景は透過しておこう。

■記述したコード
シナリオファイル(ksファイル)
;CG鑑賞ボタン
[glink color="select_extra_normal album" x=180 y=140 storage="title.ks" target="*back_title" text="<span>アルバム<br><span class='select_extra_subtext'>CGを鑑賞します</span></span>"]※CG鑑賞ボタンといいつつ、タイトルに戻ります。このボタン。
cssファイル
/* おまけ画面 */
/* おまけ画面ボタンの土台フレーム */
.select_extra_normal {
/* 単にボタンの装飾が書いてあるだけなので中略 */
}
/* おまけ画面ボタンにアイコン画像をつける */
.select_extra_normal::before{
content: url("../data/image/ui/icon_ex_omoide.png");
padding-right: 30px;
width: 96px;
height: 96px;
}
/* おまけ画面ボタンの画像:CG鑑賞ボタンの時の画像 */
.select_extra_normal.album::before{
content: url("../data/image/ui/icon_ex_omoide.png");
padding-right: 30px;
}
/* おまけ画面ボタンのサブテキスト */
.select_extra_subtext{
color:#888;
font-size: 20px;
}■解説①基本の構造
cssファイル
/* おまけ画面 */
/* 1:おまけ画面ボタンの土台フレーム */
.select_extra_normal {
/* 中略 */
}
/* 2:おまけ画面ボタンの画像 */
.select_extra_normal::before{
/* 中略 */
}
/* 3:おまけ画面ボタンのサブテキスト */
.select_extra_subtext{
/* 中略 */
}今回は、
①ボタンの土台フレームとメインテキスト(アルバムの箇所)
②画像
③サブテキスト
の3つに分けてcssを記述してます。

■解説②疑似要素beforeで画像を入れる
cssファイル
/* おまけ画面ボタンにアイコン画像をつける */
/* 土台フレームのクラス名に::beforeを付ける */
.select_extra_normal::before{
content: url("../data/image/ui/icon_ex_omoide.png");
/* contentのurl()に画像のパスを記述する */
/* パスはcssファイルからの相対パスになるので、VScodeなどでcssファイルを開き、候補入力で指定すると楽 */
padding-right: 30px; /* ボタンのテキストとの間を余白(pading)で指定 */
width: 96px; /* 横幅を画像サイズに指定 */
height: 96px; /* 縦幅を画像サイズに指定 */
}疑似要素before・afterという呪文で、
そのクラスの要素(テキスト)の前後につけたいものを付けられる。
(詳しくは「before アイコン ボタン」などでググると良い)
よって、
土台フレームのクラスの前部分(select_extra_normal::before)に
画像を指定すると、
glinkのボタンに画像アイコンが付けられる。
※土台フレームのcssに既にbeforeが使われている場合、
上記の記述のみではアイコン画像を付けられないので注意。
■解説③[glink]タグの記述
手順1:color=""に土台フレームのクラス名を指定する
;この部分
[glink color="select_extra_normal" ]ボタンの見た目に土台フレームで記述したcssが適用される。
手順2:text=""に<span>テキスト</>を記述してメインテキスト、サブテキストを作る
;この部分
[glink text="<span>アルバム<br><span class='select_extra_subtext'>CGを鑑賞します</span></span>"]上記のようにtext=""を記述だと、
html的にはこんな感じの構造のボタンになる。
<!-- このdivが土台フレーム(ボタン全体) -->
<div class="glink_button select_extra_normal album event-setting-element">
<!-- 疑似要素beforeで指定した画像が表示される位置 -->
<!-- メインテキストとサブテキストをspanで囲む(改行するため) -->
<span>
<!-- メインテキスト -->
アルバム
<!-- 改行 -->
<br>
<!-- サブテキストをspanで囲む -->
<span class="select_extra_subtext">
CGを鑑賞します
</span>
</span>
</div>※glinkはhtml上だと<div>タグで囲まれたまとまりになる。
(ptextだと<p>タグ)
※メインテキストとサブテキストをまとめて囲む<span>がないと
思い通りの改行が出来なかったので今回は入れてますが、
場合によっては不要。
大事なのは、サブテキストを<span>で囲むこの箇所。
<span class='select_extra_subtext'>CGを鑑賞します</span>この<span>にclass="サブテキストのクラス名"を指定することで、
サブテキストの装飾が作れる。
解説①~解説③の記述で、
画像アイコン+メインテキスト+サブテキストのglinkボタンが作れる。

■解説④ボタンごとにアイコン画像を変える
ボタンごと(CG鑑賞ボタンとエンディング見返しボタンとか)にアイコン画像を変えたいぜ!のやり方
手順①:画像のクラス(select_extra_normal::before)について、そのボタン専用のクラスを加えたcssを記述する
cssファイル
/* アイコン画像の基本クラス */
.select_extra_normal::before{
content: url("../data/image/ui/icon_ex_omoide.png");
padding-right: 30px;
width: 96px;
height: 96px;
}
/* CG鑑賞ボタンの画像*/
.select_extra_normal.album::before{
content: url("../data/image/ui/icon_ex_omoide.png");
}
/* エンディング見返しボタンの画像 */
.select_extra_normal.ending::before{
content: url("../data/image/ui/icon_ex_ending.png");
}「.クラス名A.クラス名B」のように、
「.」を繋げた形で記述する(スペースなどはつけない)ことで、
要素が「クラス名Aかつクラス名B」の時の装飾が指定できる。
ボタンごとに、基本クラスの後ろに専用のクラス名をくっつけて、
content:url()で指定する画像を変える。
手順②glinkのcolor=""にボタン専用クラスを加える
ksファイル
;この部分
[glink color="select_extra_normal album" ]
[glink color="select_extra_normal ending" ]color=""にクラスを半角スペースで区切って記述することで、
複数のクラスを指定できる。
(name=""で記述してもいいかも)
「土台フレームのクラス」+「①で作成した専用クラス(記述例では"album"や"ending")」を記述する。
ボタンごとに画像を指定する専用クラスを量産することで、
いろんなアイコンのボタンが作れるぜ!

■おまけ:上下中央などを揃える
土台フレームのクラスに上下や左右の位置を調整するcssを記述すると、
メインテキストとサブテキストが綺麗に揃うぞ!
CSSファイル
.select_extra_normal {
/* 中略 */
align-items: center; /* 上下を中央揃え */
text-align: left; /* 左右を左揃え */
/* 中略 */
}■おまけ:挙動について
まだ試作段階なので本番での検証などはしてません!以上!
