
notionでタイムレコーダーの作り方|Formulaの解説
このnoteはフリーランスがnotionでタイムレコーダーの作り方を紹介する。
👇使い方を見たい方はこちらへ👇
前半はタイムカードの作り方で「if」、「dateBetween」と「format」について紹介、後半は「Relation」と「Rollup」、「slice」を中心に説明します!
早速始めます!
内容はちょっと長いので、使いこなしている方は、是非目次を活用してください〜
タイムカードの作り方
❶(property)属性の設定
テーブルのデータベースを新規で作成してから、このように属性を作る。
新規データーベースの作成を知りたい方はこちらへ
わかりやすいように、日本語に直したが、自分が読めるように書き込めばいい。

かかった時間は基本チェックインした時間で計算してもらうが、たまに押し忘れることがあるので、後から入力した時間でも計算できるように作った。
今のところ引き受けた翻訳の案件は短いもの、仕事の完了度を見る必要がないが、文字起こしは結構時間がかかるものなので、完了度を見るために進み具合も記録するようにした。
❷(Formula)今回終わらせた仕事量
エクスセルのようにセルの中の数値を計算させる

このように、セルの中は「数値」なら計算できる
prop("文字起こしの終わった所の秒数") - prop("文字起こしの始めた所の秒数")❷(dateBetween)時間の長さを計算する

時間の計算は今回のタイムレコーダーの基本となる。

❸-❶ = dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes")
❷-❶ = dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes")計算の表示方法は色々あるが、「分」自分にとって一番直観的にわかりやすいので、「分」で表示させた。
❹(if)基本な使い方
時間の計算が覚えたら、私が大好きな(if)の番だ。
最初は理解するのはちょっと難しかったが、自分が理解できる言葉に変えると使いこなせるようになった。

上と下は同じ意味の数式だが、自分にとって上の方がわかりやすい〜
なぜこれを使うと〜
基本は「チェックインした時間」(新しいページを開いた時間)でかかった時間を計算させるが、たまにタイムカードの押し忘れる時があるので、手動で入力した時間でも計算できるようにしたい。
それでこのような式を書いた
if(empty(prop("始めた時間")), dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes"), dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes"))
一旦三つのパーツに分けてみた方が分かりやすいかも
条件 = "始めた時間"が空白の場合 = empty(prop("始めた時間"))
表示1 = dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes")
表示2 = dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes")もっとわかりやすくいうと〜

普段は青い状態で計算させる、
でも❷の条件が発動されたら、
❷で計算させる意味。
この基本踏まえて、色々変化させる!
❺(format)時間の長さを「数値」から「文字」に

上の図の右側に注目、かかった時間の出し方がわかったが、でもやはり「何時間と何分かかったか」の方が見やすい、それを表示させるため、こんな式を書いた。

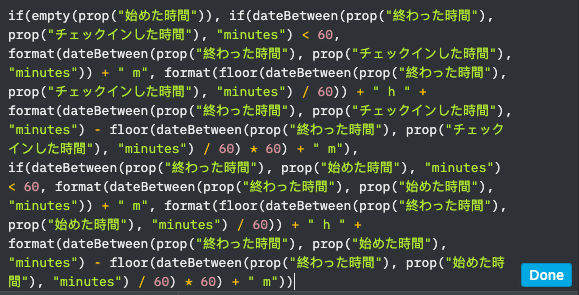
if(empty(prop("始めた時間")), if(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") < 60, format(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes")) + " m", format(floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60)) + " h " + format(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60) * 60) + " m"), if(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") < 60, format(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes")) + " m", format(floor(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") / 60)) + " h " + format(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") / 60) * 60) + " m"))
Confused Nick Youngのような戸惑う顔にならないように、ゆっくり説明する😅

数値を文字に変えると計算ができなくなるので、このように「計算用」と「表示用」の二種で作った。計算用のセルは別のデータベースで使うので、普段は隠している〜
以上を踏まえて〜
例えばdateBetweenの計算結果は215(分)、でもやはり3時間35分の方が分かりやすいよね〜
例にあげた215を何時間かに変えるために、割り算が必要。
215÷60=3余り35
でも普通のパソコンの計算では「余り」は出せなくて、「3.5833333...」みたいな数値が出る、そうならないために、こういう計算式になる
3 = 215÷60を小数点以下を切り捨て
35 = 215-(215÷60を小数点以下を切り捨て)×60 = 215-3×60 = 215-180小数点以下の切り捨てるには、notionの数式の書き方はfloor(数値)
数式に直すと
3 = floor(215/60)
35 = 215-floor(215/60)*60215を先程のdateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes")を代入すると
3 = floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60)
35 = dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60) * 60ここまでができたら、これからは簡単です!


組み合わせばいい
215(数値) = 3h35m(文字)
215 = format(3)+"h"+format(35)+"m"先出した式を「3」と「35」代入すると
215 = format(floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60)) + " h " + format(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60) * 60) + " m"これで「何時間何分」かかったかの数式ができた〜〜
もちろん”Xh Ym”を”X時間Y分”に変えることもできる、お好きのように色々変えてみてください!

もっと違う表示を使ってみたい方は、ぜひこのサイトへ!
❻(if)シチュエーションに合わせて表示を変える
もう一度のConfused Nick YoungもConfuseした数式に戻る。
色をつけたら多分ちょっと見やすくなる

もし「始めた時間」が空白な場合は前者で、空白じゃないなら後者で表す。
後者だけをさらに分解すると

もし「かかった時間」が60分以下なら前者で、60分以上なら後者で表す、始めた時間」が空白な場合も同様。
これでタイムカードにある数式が全部書き込めるようになった!
タイムレコーダーの表示板の作り方
❶(property)属性の設定

時間効率が見れるため、時給換算を加えた。
「仕事の状態」は使う人によって、設定が違うと思う、自分はこのように設定した。

❷(Relation)二つのデーターベースを繋げる
タイムカードのデーターベースに戻って、Relationを作くる。

❸(Rollup)二つのデーターベースを連動させる
タイムカードで入力したものが、仕事の管理画面で見れるようにRollupで連動させる。
チェックインしたものと共に、下のデータベースだけではなく、上のデータベースも自動的に計算される。

Relationと同じ要領で、かかった時間トータル(計算用)のところにRollupを選ぶ。

今回合計値が欲しいので「sum」を選ぶ。
前回作った「かかった時間(計算用)」の数値を合計したら、かかったトータル時間が出る。

「かかった時間(表示用)」は文字として認識されているから、計算ができない。

文字起こしの進み具合も同じ要領で

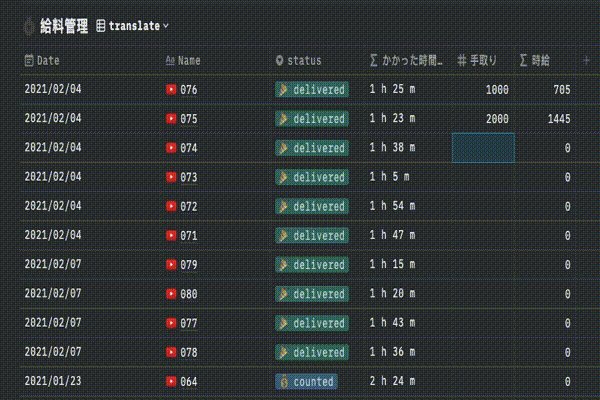
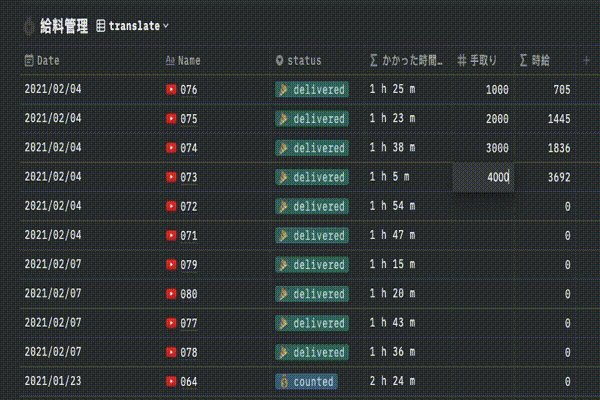
❹(formula)時給の出し方
青い❹時給のところの数式を紹介

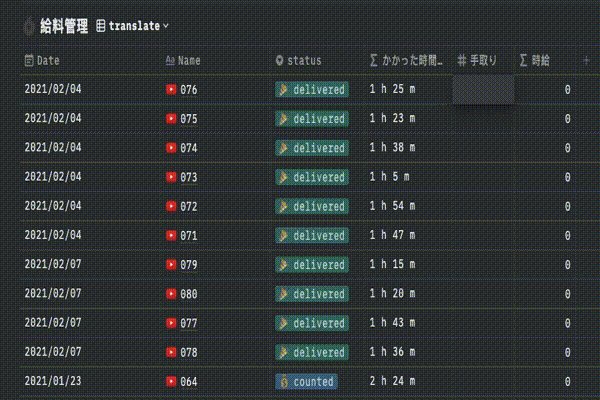
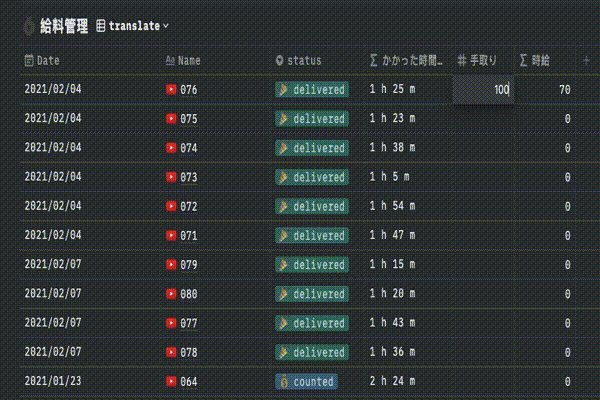
連動させたら、下の❶の部分を入力するだけで、他は色々計算してくれる。
とりあえず一番簡単な「時給換算」から始める
時給 = 手取り÷時間 = prop(手取り)/時間かかった時間は「分」になっいるから、それを1時間あたりに直す
時間 = prop(かかった時間)×60 = prop(かかった時間)*60二つを合体させると
時給 = porp(手取り)/prop(かかった時間)*60小数点以下を切り捨てると
時給 = floor(porp(手取り)/(prop(かかった時間)*60)このようになる〜

これで、手取りの金額を入力すれば、この仕事は時給換算すればいくらだったかがわかる。

❺(if)かかった時間をXh Ymに直す
青い❸かかった時間のところの数式を紹介

if(prop("かかった時間(計算用)") < 60, format(prop("かかった時間(計算用)")) + " m", format(floor(prop("かかった時間(計算用)") / 60)) + " h " + format(prop("かかった時間(計算用)") - floor(prop("かかった時間(計算用)") / 60) * 60) + " m")前回より短い式になっているので、多分読めると思う〜
条件=かかった時間<60
表示1=Ym = format(prop("かかった時間(計算用)")) + " m"
表示2=Xh Ym = format(floor(prop("かかった時間(計算用)") / 60)) + " h " + format(prop("かかった時間(計算用)") - floor(prop("かかった時間(計算用)") / 60) * 60) + " m"難しいと思ったら、また前回のを説明をもう一度復習しよう〜
❻(slice)メーターを作る
黄色い❷仕事の完了度のメーターを作る

前の読書メーターで紹介したものとまたちょっと違う表示方法形になっている、これも私が大好きなnotionのユーチューバーRed Gregoryが作ったもの〜
彼女の話がすごくわかりやすくて、英語が上手だと言えない私でも理解できる。本当に大好きです!興味がある方彼女の是非動画をみてみてください。
告白タイムが終わり、解説に入ります〜
とりあえず式をお見せします。
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + "⬤" + slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + " " + format(round(prop("終わらせた秒数") / prop("トータル秒数") * 100)) + "%" + " " + format(prop("トータル秒数") - prop("終わらせた秒数")) + "s"これは読書メーター登場したスキル、今回は3度目の登場となります👏
シンプルなslice(”文字”,数字,数字)なのに、考え方を変えるだけで、こんなに使い方が広がるって、本当に面白いと思った。

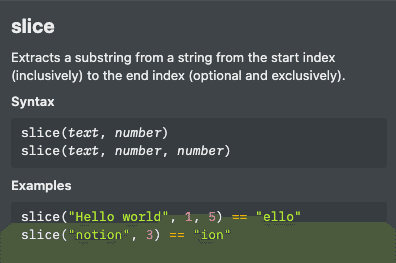
とりあえずSliceを説明する。

上の図の例のとこに書いたslice("Hello world" , 1, 5)の意味は、
「1」つ目のアルファベット以前と、
「5」つ目のアルファベット以降の文字を全部カットする。
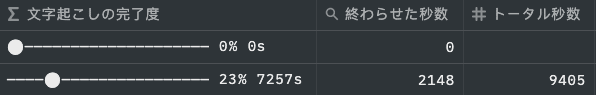
この図の数字で式を作ってみよう

式に使うのは、終わらせた秒数の2148とトータル秒数の9405。
完成度 = 2148÷9405 = 2148/9405 = 0.228389....上の数値を今回のslice代入してと
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,0.228389....)sliceは数字の小数点以下を認識できないので、数値を丸めないといけない。
今回使うsliceは20文字分がある、20分割できるように数値に20をかける。
完成度 = 20×30÷100小数点以下を切り捨て = floor(20*30/100) = 6
完成度 = 20×80÷100小数点以下を切り捨て = floor(20*80/100) = 16
完成度 = 20×2148÷9405小数点以下を切り捨て = floor(20*2148/9405) = 4 これをもう一度sliceに代入してみる
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,floor(20*30/100)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 6) = ‒‒‒‒‒‒
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,floor(20*80/100)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,16) = ‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,floor(20*2148/9405)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 4) =‒‒‒‒2148と9405にセルを代入すれば青い部分の式の完成
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * prop("終わらせた秒数") / prop("トータル秒数")))黄色い部分の式は
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) これも数字を入れてみよう
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,20-floor(20*30/100)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 14) = ‒‒‒‒‒‒‒‒‒‒‒‒‒‒
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,20-floor(20*80/100)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,4) = ‒‒‒‒
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0,20-floor(20*2148/9405)) = slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 16) = ‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒これで、青い部分と黄色い部分のーが丁度合わせて20個になる、この間に●を挟めば、メーターの完成となる。
❼(format)メーターに文字を加える

一番複雑なメーター部分をの乗り越えておめでとう〜👏
これが最後式の最後の部分になる。
数値を丸める式は3つある
floor(数値)は小数点以下切り捨て
ceil(数値)は小数点以下切り上げ
round(数値)は小数点以下四捨五入
みんなは状況に応じて変えていい〜
自分は今回round(数値)を使う
残りはformat(数値)と”表示させたい”ものを組み合わせばいい。
23% = format(23)+"%" = format(round(2148/9405*100))+"%" = format(round(prop("終わらせた秒数") / prop("トータル秒数") * 100)) + "%"
7257s = format(7257)+"s" = format(9405-2148)+"s"間に空白を一個入れて組み合わせると
23% 7257s = 23%+" "+7257s= format(round(prop("終わらせた秒数") / prop("トータル秒数") * 100)) + "%" + " " + format(prop("トータル秒数") - prop("終わらせた秒数")) + "s"さらにメーターと組み合わせると完成👏
slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + "⬤" + slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + " " + format(round(prop("終わらせた秒数") / prop("トータル秒数") * 100)) + "%" + " " + format(prop("トータル秒数") - prop("終わらせた秒数")) + "s"書いた式のおさらい
タイムカード
1、今回の文字起こしで終わらせた秒数の式で
prop("文字起こしの終わった所の秒数") - prop("文字起こしの始めた所の秒数")2、かかった時間(計算用)の式で
dateBetween(時間、時間、文字) = 時間の長さを計算
empty(prop(セル)) = セルが空白なら
if(条件、表示1、表示2)= 条件に合わせて表示方法を変えるif(empty(prop("始めた時間")), dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes"), dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes"))3、かかった時間(表示用)の式で
floor(数値)= 小数点以下の切り捨て
format(数値)= "数値" = 文字if(empty(prop("始めた時間")), if(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") < 60, format(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes")) + " m", format(floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60)) + " h " + format(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("チェックインした時間"), "minutes") / 60) * 60) + " m"), if(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") < 60, format(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes")) + " m", format(floor(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") / 60)) + " h " + format(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") - floor(dateBetween(prop("終わった時間"), prop("始めた時間"), "minutes") / 60) * 60) + " m"))タイムレコーダーの表示版
1、時給換算
floor(prop("手取り") / prop("かかった時間(計算用)") * 60)2、かかった時間
if(prop("かかった時間(計算用)") < 60, format(prop("かかった時間(計算用)")) + " m", format(floor(prop("かかった時間(計算用)") / 60)) + " h " + format(prop("かかった時間(計算用)") - floor(prop("かかった時間(計算用)") / 60) * 60) + " m")3、仕事の進み具合を見るメーター
slice("文字",数字,数字) = 文字を切ることでメーターを作る
floor(数値) = 小数点以下切り捨て
ceil(数値) = 小数点以下切り上げ
round(数値) = 小数点以下四捨五入slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + "⬤" + slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * prop("終わらせた秒数") / prop("トータル秒数"))) + " " + format(round(prop("終わらせた秒数") / prop("トータル秒数") * 100)) + "%" + " " + format(prop("トータル秒数") - prop("終わらせた秒数")) + "s"終わりに
🎊よくここまで読めました👏
前に参加したnotionのmeetupイベントで、IFの活用法を見せたら「神IF」と言われるほど、他に色んな使い方を見せた。自分は文系でプログラミング知識ゼロの人だから、誰でも理解できるように説明をしようと努力した、その場にいた他の文系の子たちから「なるほど」って言われた瞬間は本当に最高だった。
文章にしたら何かぐちゃぐちゃになったが、お役に立てると嬉しいです。
自分で書くのはやはり難しいと思ったら、そのまま式をコピペしても構わないです(笑)
コピーする時セル名が違うと、式が使えないので、一度このnoteに書いたセル名に合わせて式を代入してから、自分が好きのセル名を変える方が楽だと思います!
最後まで読んでいただいて、
ありがとうございます!
👇使い方とテンプレートはこちらになります👇
👇他のnotionに関するnoteに興味がある方はこちらへ👇
