
Notionを使った本棚の作り方
2021/03/30更新 現在の本棚の様子を更新しました
2021/02/07更新 notion.Taiwanのmeetupイベントに参加
2020/11/22更新 読書メーターの進化版
2020/11/12更新 読書メーターの作り方
Notion初心者でもできる、読書リストを本棚にカスタマイズする方法を紹介!自分の本棚の一部もお見せします〜
最近は読んだ本を少しづつ整理していて、今までちゃんと書いていなかったメモも少しづつ補完しようとしている。
読んだ本の表紙の一覧を作った!

購入する本は中国語のものが多いが、日本語でSNSに投稿することが多いので、日本の表紙も見られるように設定した。

今回は「Card review」を中心に、ステップバイステップに設定方法を教えます〜
画像が多いので、「私の本棚」だけを見たい方は目次からに飛ばすことがおすすめです。
早速、設定の仕方を紹介する!
本棚の作り方
❶(DATABASE)ギャラリーの作成
新しいページを作ったら、一番したの「Gallery」を選択する。

元々リストを作成されている方は、このようにギャラリービューを追加することができる。

❷(icon&cover)データベースのカスタマイズ
色々可愛くすることができる

-アイコンの設定とおすすめサイト
好きな絵文字を選べられる。

自分は絵文字で満足できなくて、モノトーンで統一してしたいから、いつもネットで画像を拾って使う。ダークモードに合う白いアイコンがなかなか見つからなかったが、最近いいものを見つけた〜
1、Notion Icons(無料)
ライトモードとダークモードで切り替えられる、シンプルのアイコンが好きな方におすすめ。
2、ICOOON MONO(無料)
這個網頁的圖示我也很常使用,他可以自己輸入色碼調整顏色,可以配合自己的Notion頁面來設定各種顏色,超級強大。製作簡報的時候,也很方便。
3、flaticon(部分有料)
Notion Iconsから拾ったアイコンで画像でのカスタマイズの設定を紹介する。
ライトモードかダークモードかを選んで、好きなアイコンを見つけたら、クリックしてコビーをする。

アイコンの設定のところに戻って、先ほどコピーしたものをリンク(Link)のところに貼り付けたら完成。

👇もっと色んなアイコンを使ってみたい方へ👇
-カバーの設定とおすすめサイト

アイコンと同じように、クリックしたランダムに画像が出てくる。

Change coverをクリックすれば

カスタマイズ画面が出てくる、元々Galleryにある画像も結構おしゃれだが、物足りない方はUnplashで良い画像を見つかるかもしれない。

なかなか決まらないとき、いい方法が二つある。
①運命に任せる
どの画像がいいかがわからない場合、リンクにこれ👇を貼り付ければ
ロング:https://picsum.photos/1500/700?reading
ショート:https://picsum.photos/1500/200?reading
ランダムに画像が更新される〜
「?」のアドのキーワードを「cat」「flower」とか好きのように変更できる、是非やってみてください。
②自分で作っちゃう
自分はcanvaでgifを作った。

本棚を開くたびに迎えられる感があって、結構好き(笑)
サイズの設定は1500px X 600pxがおすすめ、タイトルが切られたくないなら、画像のサイズを詳しく説明してくれた方がいたので、是非みて見てください。
❸(Files & media)本の画像を添付
最初に作ったDATABASEはこんな感じで、カードが並んでいる。

一番左のカードを開いて、「peoperty」(属性?)に「Files & media」を追加する。

追加した「Files & media」に本の画像を添付する、方法は二種類ある。

自分はいつもAmazonの画像リンクを貼り付ける〜
追加した画像をクリックすると、拡大して見られる。

画像が追加できたら、DATABASEに戻って、カードの表示を設定する。
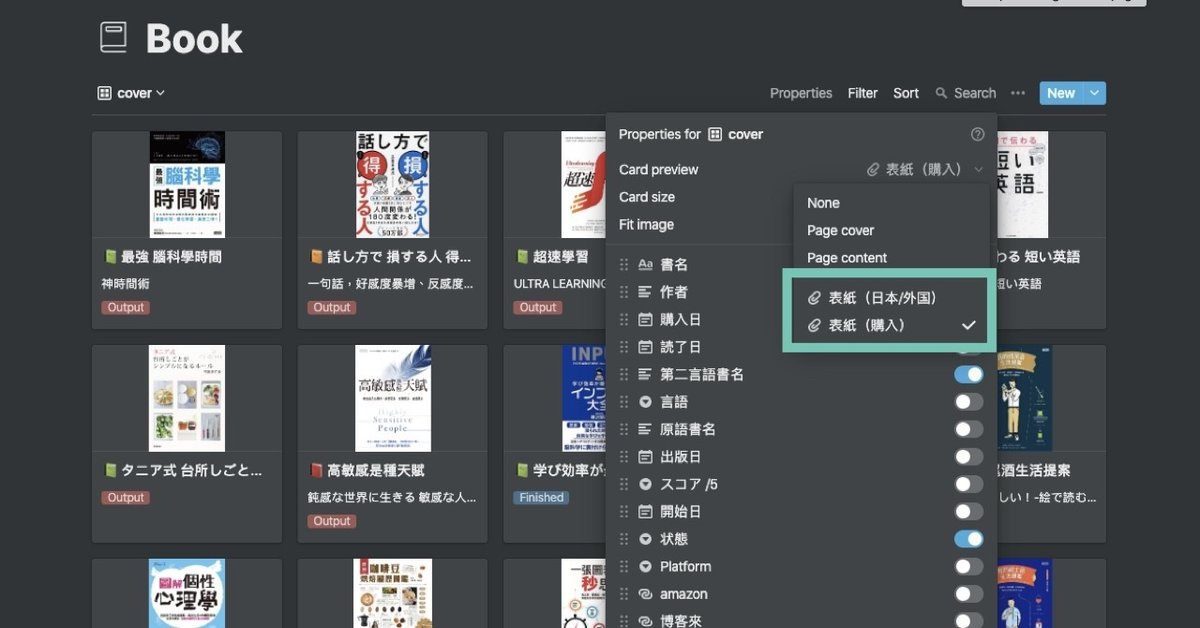
❹(Card preview)カード表示の設定
-フルサイズの場合
初期設定の「カード表示」は、ページコンテンツ(Page content)になっている、それを先ほどアップロードした表紙に変更する。

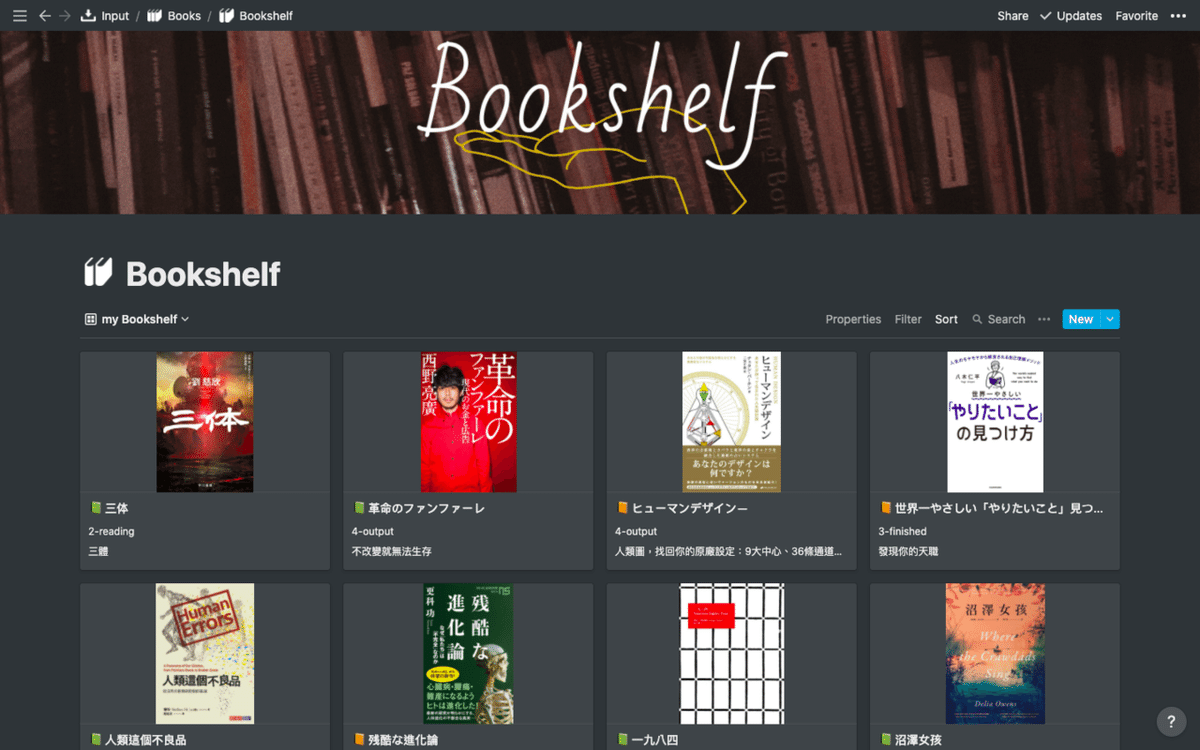
変更したら、本の表紙の真ん中が表示される。本のタイトルを表示させたいなら、画像をスライドして、好きなポジションに調整できる。

–画像全体の場合
「Fit image」をオンにするだけ!

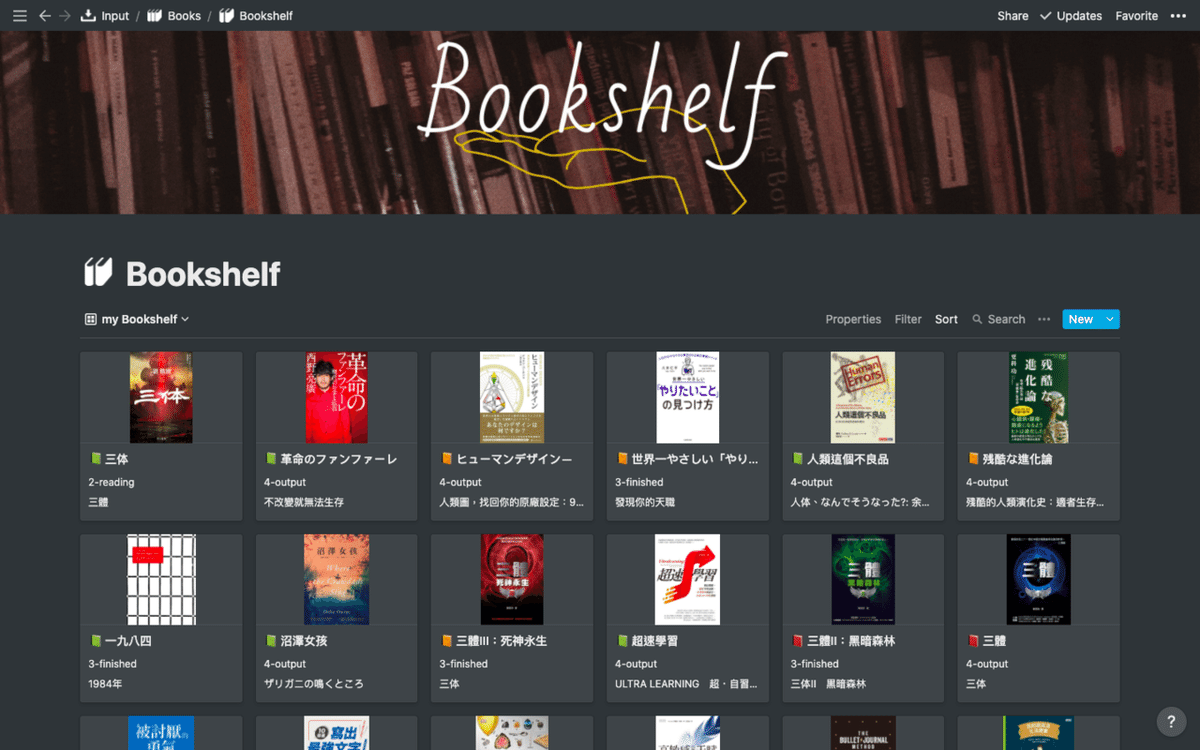
最初の本棚をフルサイズにしたが、タイトルに合わせて調整するのが面倒くさくなったから、今は表紙の全体を表示するようにした。
-カードサイズの調整
同じくPropertiesのところで調整できる

Small(小)

Medium(中)

Large(大)

Q:表紙を「Files & media」にした理由
自最初「Files & media」の存在を知らくて、コンテンツの方に画像を入れていた、カード表示も「Page content」にしていた。
一覧状態で日本の表紙と台湾の表紙が見れなかったから、なんかいい方法がないかで検索したら、できるようになった。

一つ目のメリットは、本の中で一番重要と思う情報もカード表示で見られるようになった。
今まで表紙をコンテンツの中に入れて、カード表示を「表紙」か「メモ」かを選択することができなかった。

表紙を「Files & media」に変えたら、切り替えられる様になった。

二つ目のメリットは、スマホでNotionを使う時の画面がスッキリになる。
パソコンで使う場合、コンテンツ内の画像は小さく調節できるが、スマホで見る時はフルサイズで表示される。

表紙を二つ載せたら、なかなかメモのところにたどり着けなかった(笑)
自分もまだ模索しているが、皆さんのお力になれたら幸いです!
ーーー
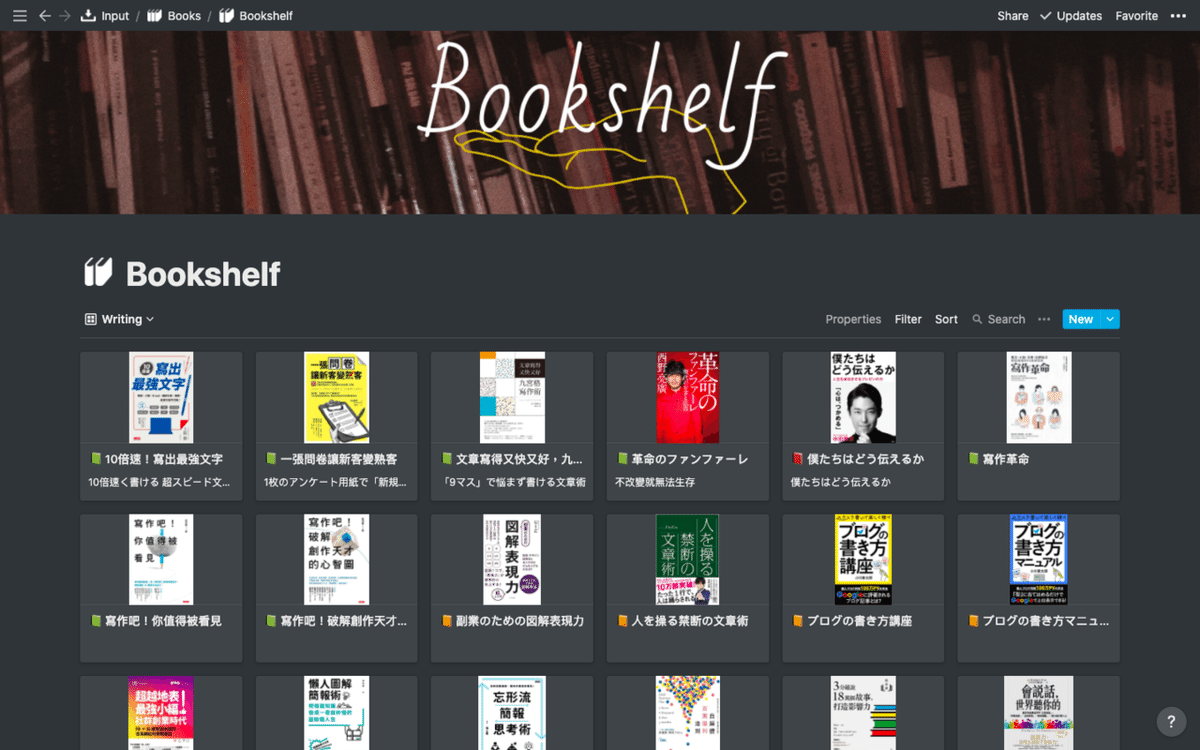
私の本棚(2021/03/30更新)
自分の本棚は開いた時はこのページになる

読んだ本をちゃんとアウトプットしたかどうかをチェックするページ、最初は自力でチェックを入れたりしたが、今はFormulaに頼んでいる。設定の仕方はいつか紹介する。
アイコンの意味
📗:電子書籍
📕:紙の本
📙:借りた本
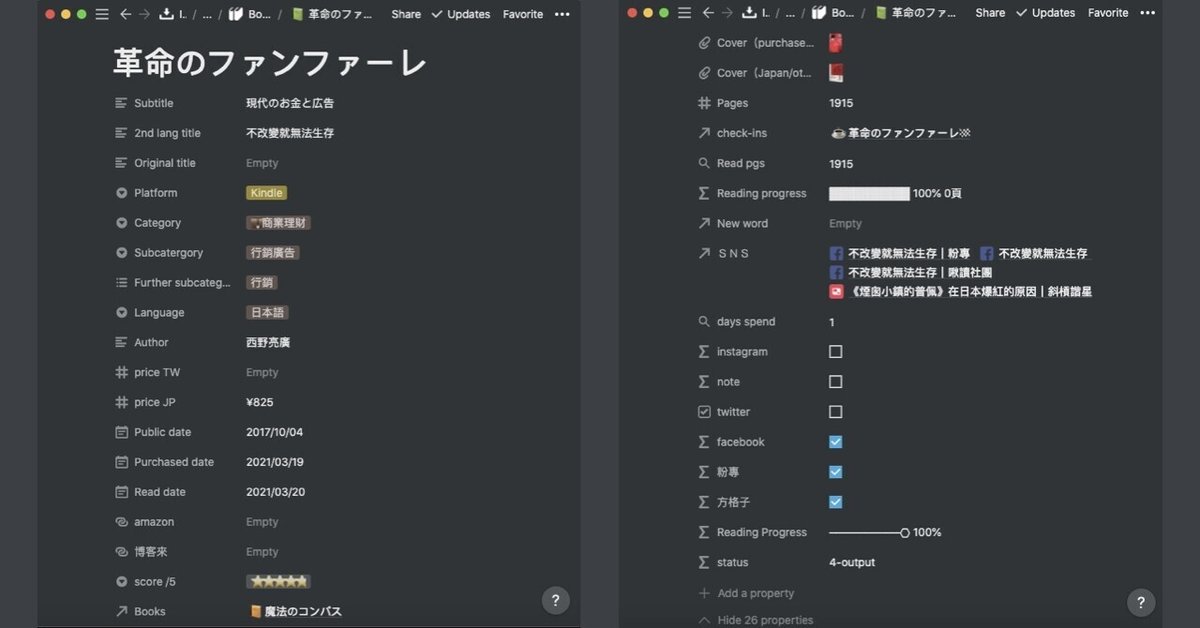
❶(property)属性の内容
本を探しやすくするために結構細く分類している。
普段開いたページはこんな感じ

隠したやつを開いたらこうなる(笑)

普段見なくてもいいものはこのように、propertyの左側のをクリックすると

このように設定でき

1、常に表示
2、空欄の時隠す
3、常に隠す
大部分のPropertyは他のDATABASEとも連動しているので、普段は隠している。
👇興味がある方は是非👇
特に重要だと思う項目を説明する〜
-タイトル
タイトルは「中国語/日本語/原文」TextのPropertyで別々で記入する、知っている本や映画なのに、タイトルが違うから、会話が噛み合わなかったことが多い。
自分用の辞書みたいに、日本語のタイトルが思いつかない時に調べるもの。
-読む媒体
本を読み返したい時、紙か電子書籍だけではなく、どの電子書籍の媒体で購入したかが分かるように、タグをつけた。
日本語や英語の電子書籍は「Kindle」で読んでいるが、Amazonでの繁体字の電子書籍がまだ少ないから、台湾の色んなサイトで購入することが多い。
-分類
読書メモとタイトルは日本語と中国語が混在しているから、キーワード検索でたまに当たらないことがある。
図書館の様に分類をしていた方が、本の検索がしやすくなった。
-状態
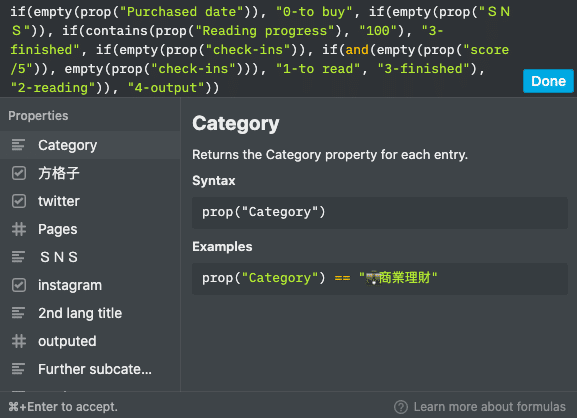
読んでいるか、読了したか、SNS投稿したかなど本のステータスのタグ。昔は一回一回手動で「Select」で選んでいたが、今はFormulaちゃんに任せている。

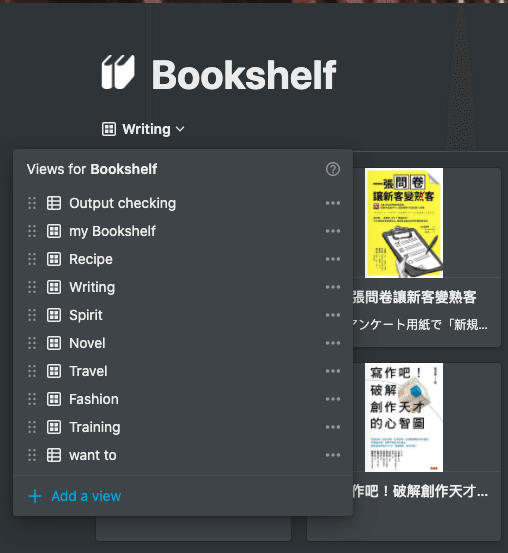
❷(DATABASE)本を分類
分類を細かく設定したから、Filterを使って、DATABASEの表示の仕方も自由になる。
ライティングスキルの本を探すときは、この「Writing」のGallery viewを見れば、関連本の一覧が出てくる。

⬇︎フィルターの設定がこんな感じになっている(笑)

使いこなせたら、もっとすっきりになると思う(汗)
他の分類はこんな感じです〜〜

❸(template)読書メモ用テンプレート
今、使っているテンプレートこんな感じ。

本によっては考察や、自分への課題など色々付け加えるが、かならず書くようにしたいものだけ、テンプレートに載せた。
-why & what
今まで気にしたことがないが、最近SNSに読書感想文を投稿するとき、本を買うきっかけから書くことが多かった。それに気付いてから、本を読む前に「why & what」を記入する様になった。
-目次
まだ学生だったとき、テスト前での復習は「目次だけを見て内容思い出す」ことをずっとやっていたので、目次は自分にとってめっちゃ大事。
-3つのポイント
中田敦彦さん大好きです。
読書リストを作ったのは情報を載せるだけではなく、メモが一番肝心。
全部読み終わってから、とりあえず中田敦彦さんが言った「3つのポイント」を書いておこうと思う。
目標は「3つのポイント」に肉付けをして、短編な読書感想文としてまとめたら、本の感想文の一覧が見られる様にすること。
楽しみにしている〜〜

終わりに
まだ使いこなしていないけど、メモるところを決まったから、最近は本を読みなだら、何かを思いついたら、すぐ記入することができる様になった。
中田敦彦のYouTube大学のホワイトボードの様なメモを作れる様に、頑張る!!
インプットしたら、アウトプット ❗️
最後まで読んでいただいて、
ありがとうございます!
👇その他まとめてみたNotionの使い方👇
