
Canvaの使い方(初心者)
どうも、はじめまして KAKKYです
noteはじめて5日目の初心者です
noteをはじめて困ったことが
“表紙画像”の作り方です
使い方がわからなかったので
“note公式”のnoteやマガジンに
載っているだろうと思い探してみましたが
見つけることができなかったので
自分みたいに初心者ながら困っている人が
いるのではないかと思い
このnoteを作成しました
5日目にしてCanvaに慣れてきたので
わかりやすく書こうと思うのですが
あくまでも、スマホ(アプリ)で編集かつ
初心者が初心者に教えるCanvaの使い方です
↑の表紙画像をどのように作ったか
そして、何に気をつけながら作ったか
画像とともに説明していきたいと思います
Canvaの使い方(初心者)
はじめに
まず、はじめに教えておきたいことは
こまめに保存しておくこと!!
と、いうのも
自分だけなのかわからないのですが
編集中にバグがおきたり
画面のどこかに触ってしまったことで
Canvaが閉じてしまって
途中まで作っていたものが最初から
なんてことがよくあったからです
右上の保存マークからできます
適度に保存しておきながら
Canva楽しんでみてください
1.背景の画像を決める

背景を決めていきます
単色の背景にすることもできますが
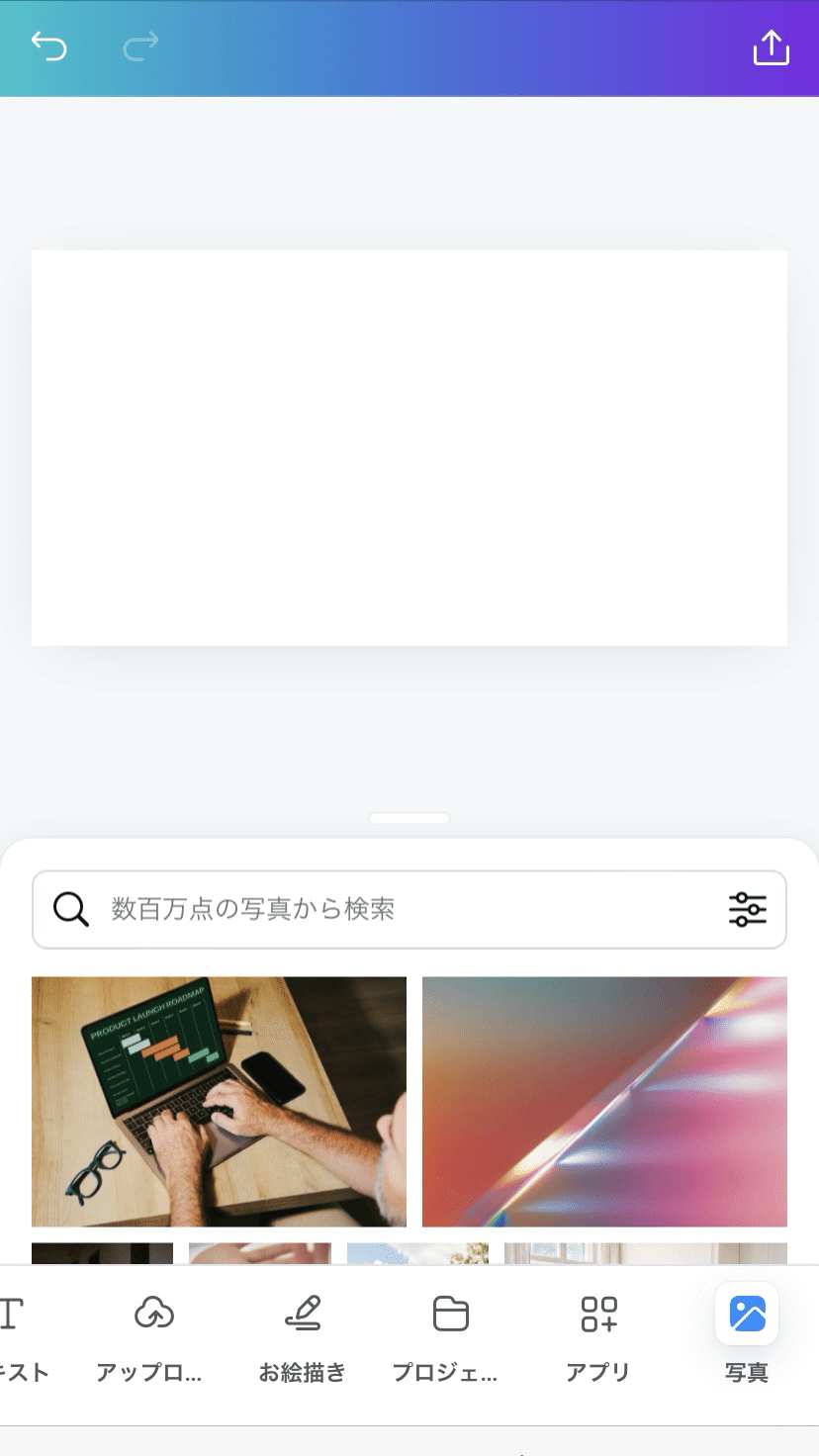
今回は右下の“写真”を押して
写真を選んで背景にしていきます

“🔍数百万点の写真から検索”から
表紙画像の背景に使いたいキーワードを
入れて検索していきます
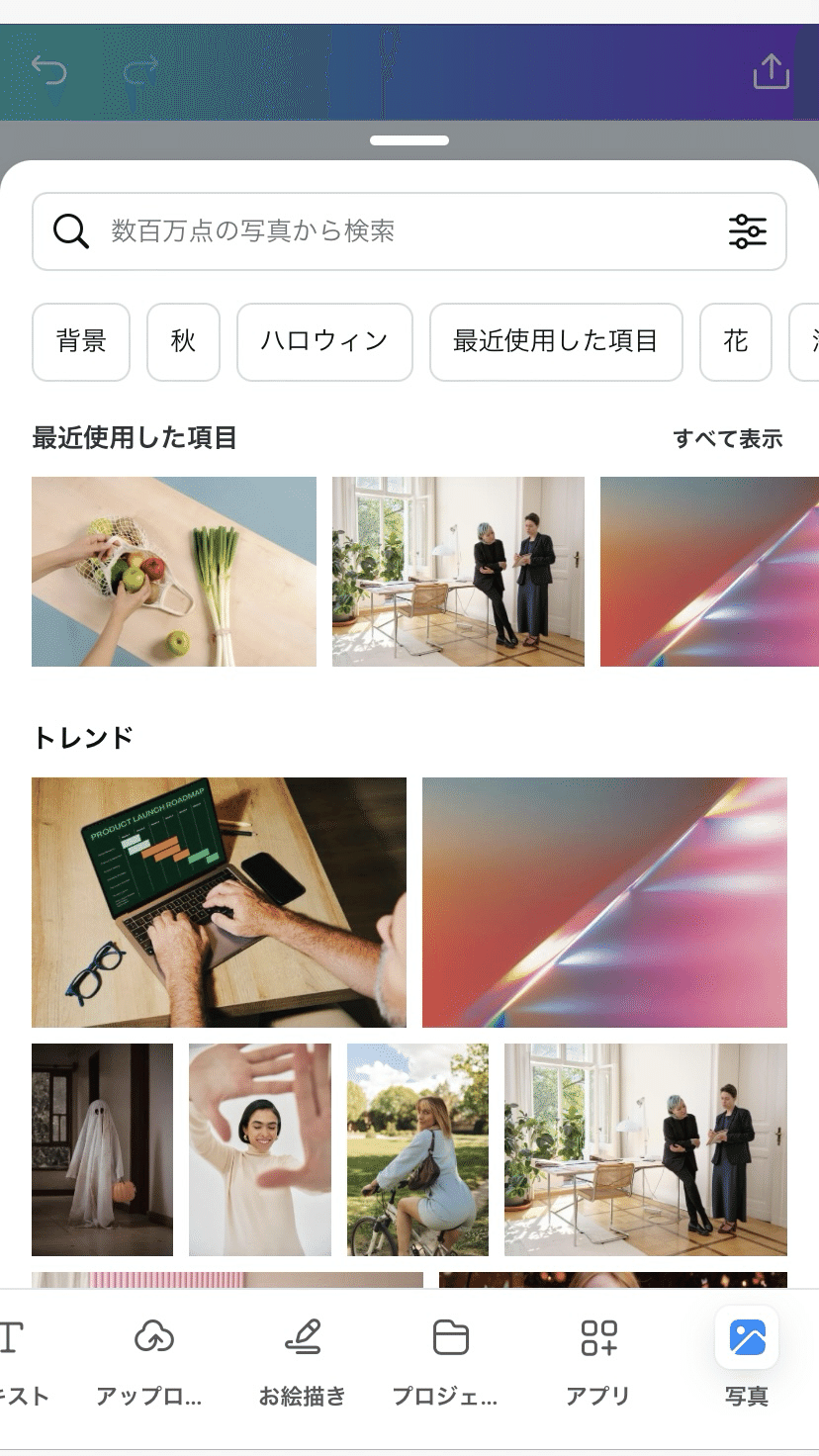
よく使われているキーワードが
検索欄の下に並んでいます
今回は検索欄の下にある
“背景”を押して検索していきます

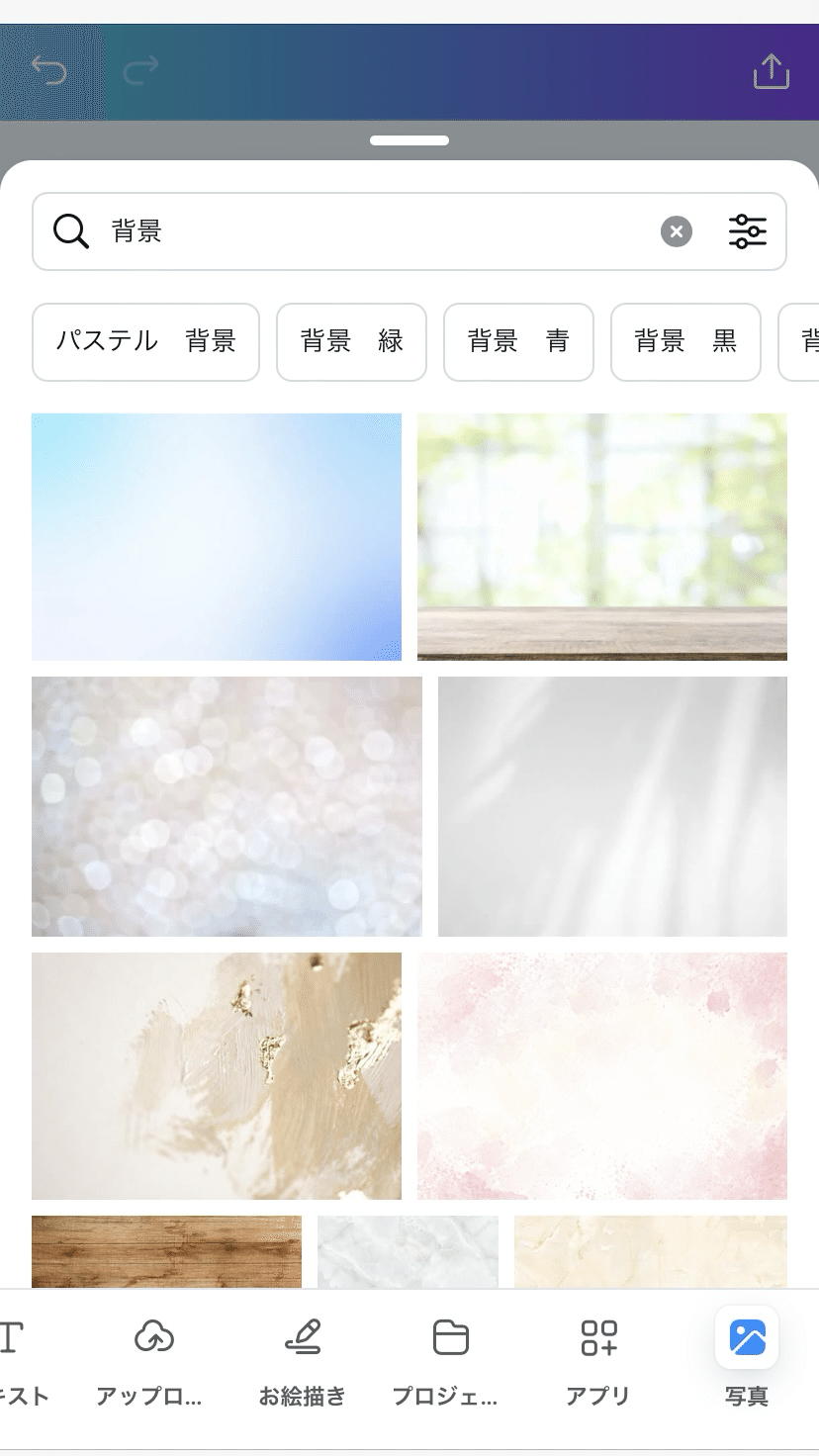
背景に採用する画像は比較的に単色の方が
色がごちゃごちゃしなくてわかりやすいです
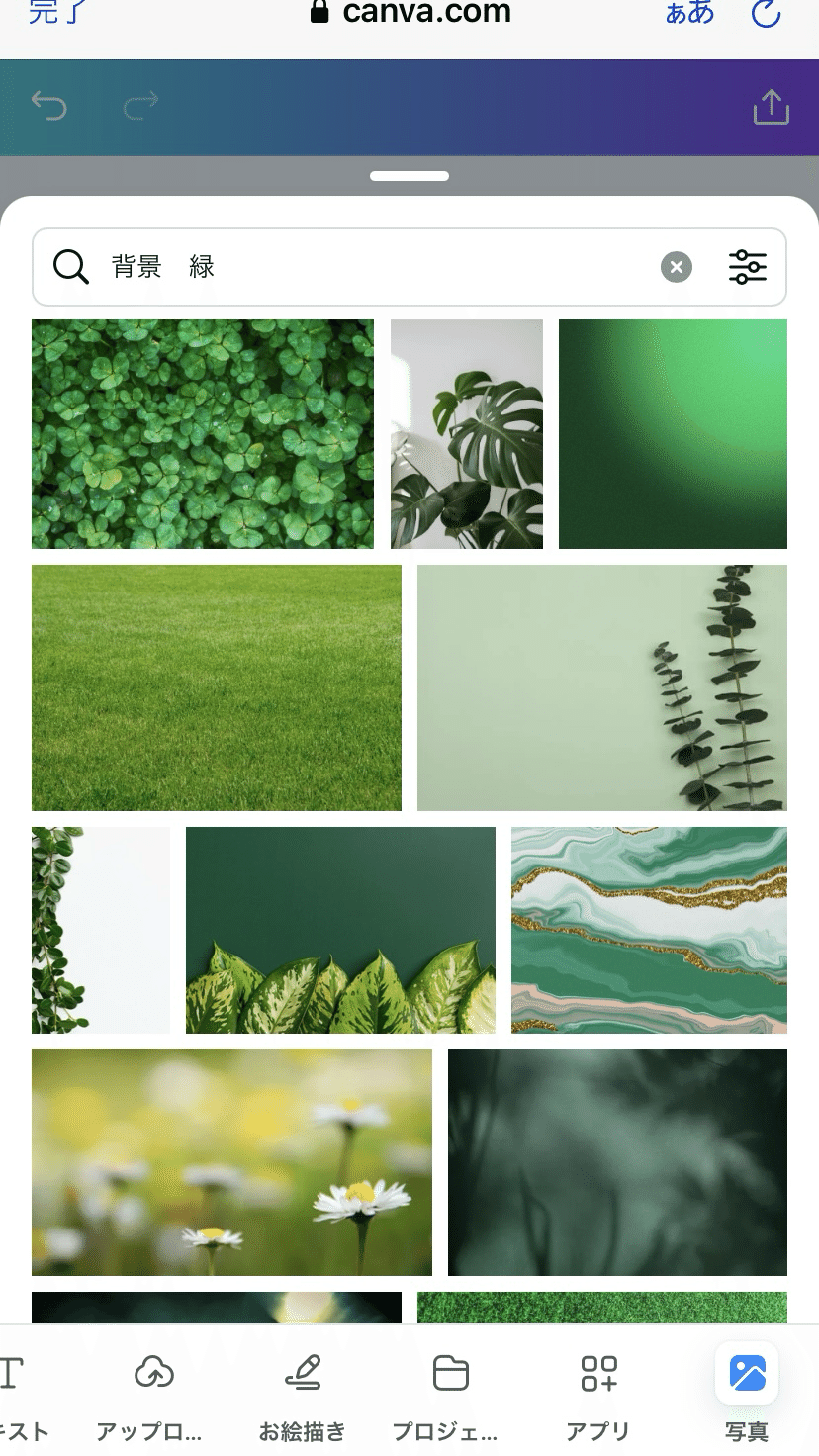
今回は検索欄の下にある“背景 緑”を押して
気に入った画像を探していきます

2.選んだ画像を背景にする
気に入った画像があるまで
ずーっとスクロールして探していきます
今回は左上にあるクローバーの画像を
使用していきます

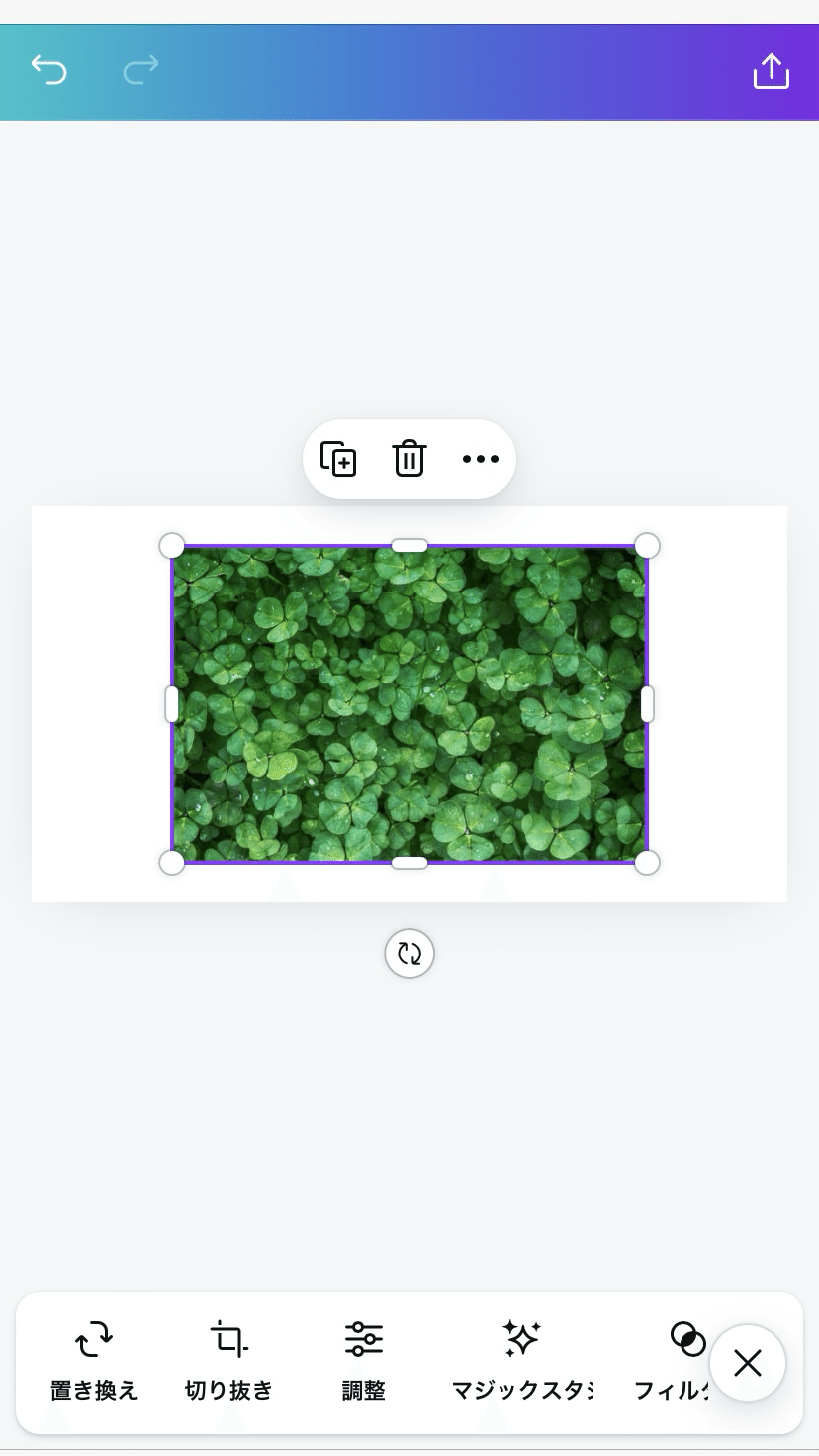
選んだ画像を貼れましたが
サイズが違うようなので
角にある◯を引っ張って大きさを調整します

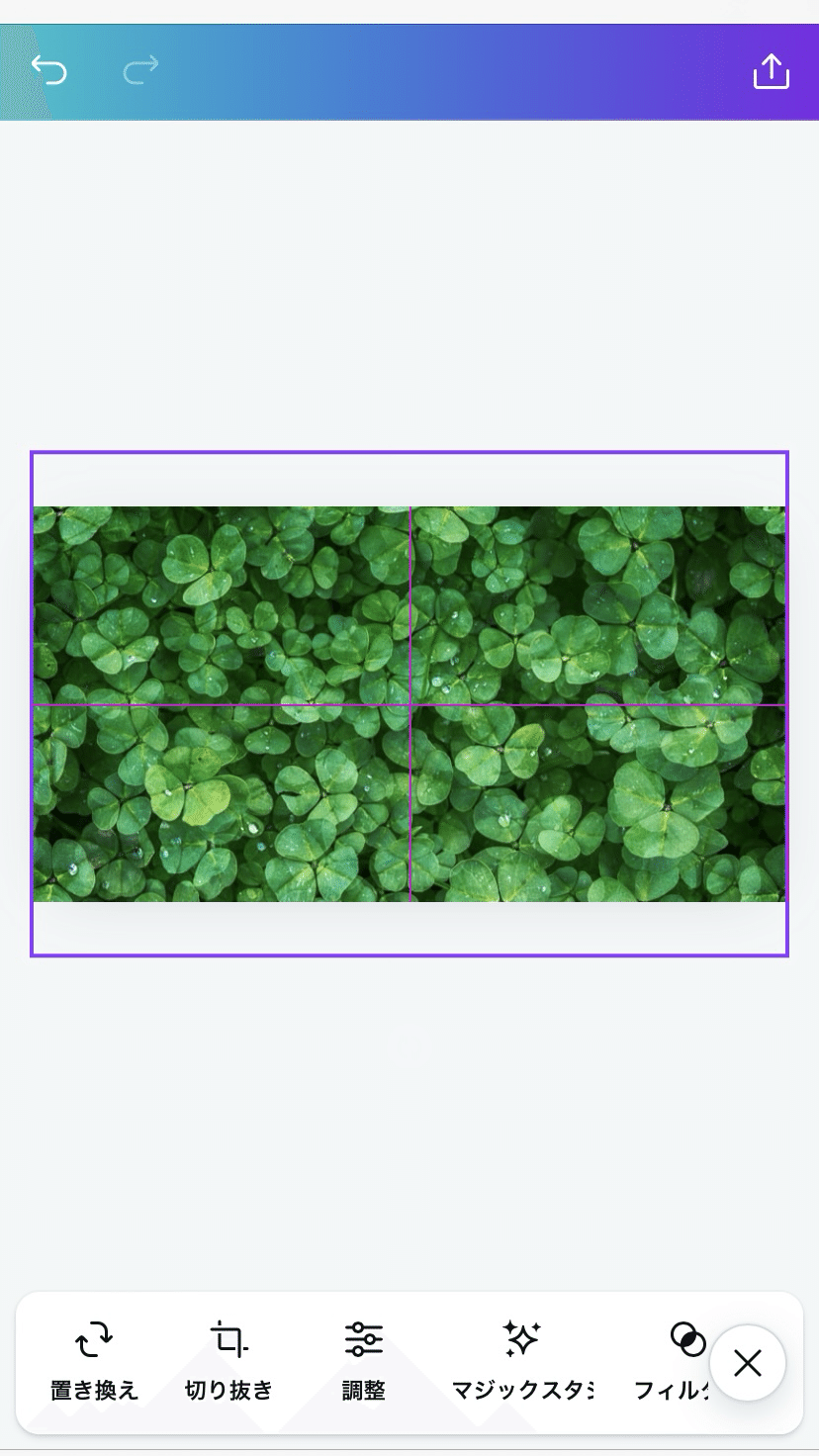
縦横が覆えるサイズになりました
画像を長押しすると
画像の中心がわかるピンクの線がでてきます
ピンクの線を参考にしながら
画像の位置を調整します
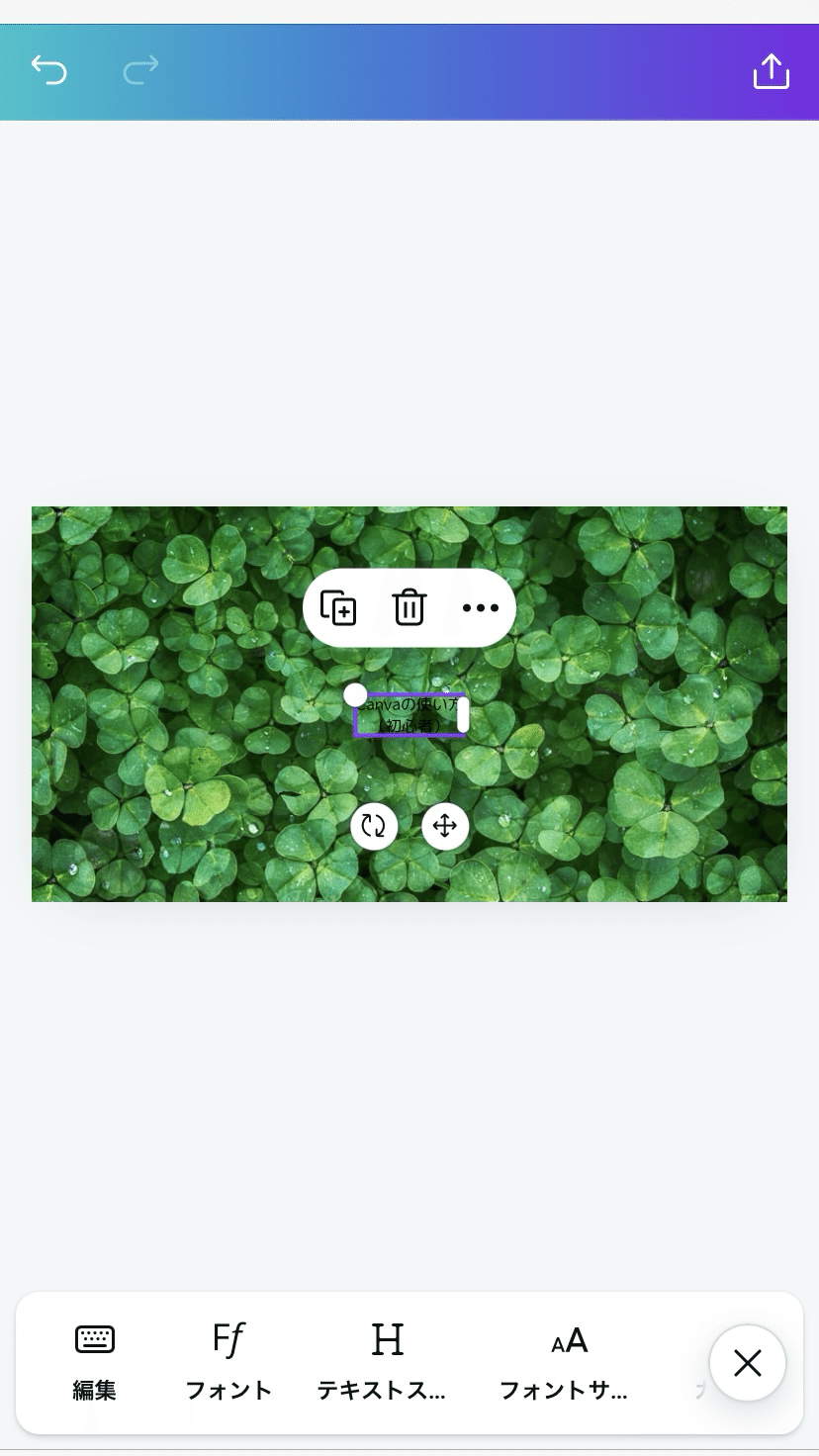
3.見出し(タイトル)を入力する

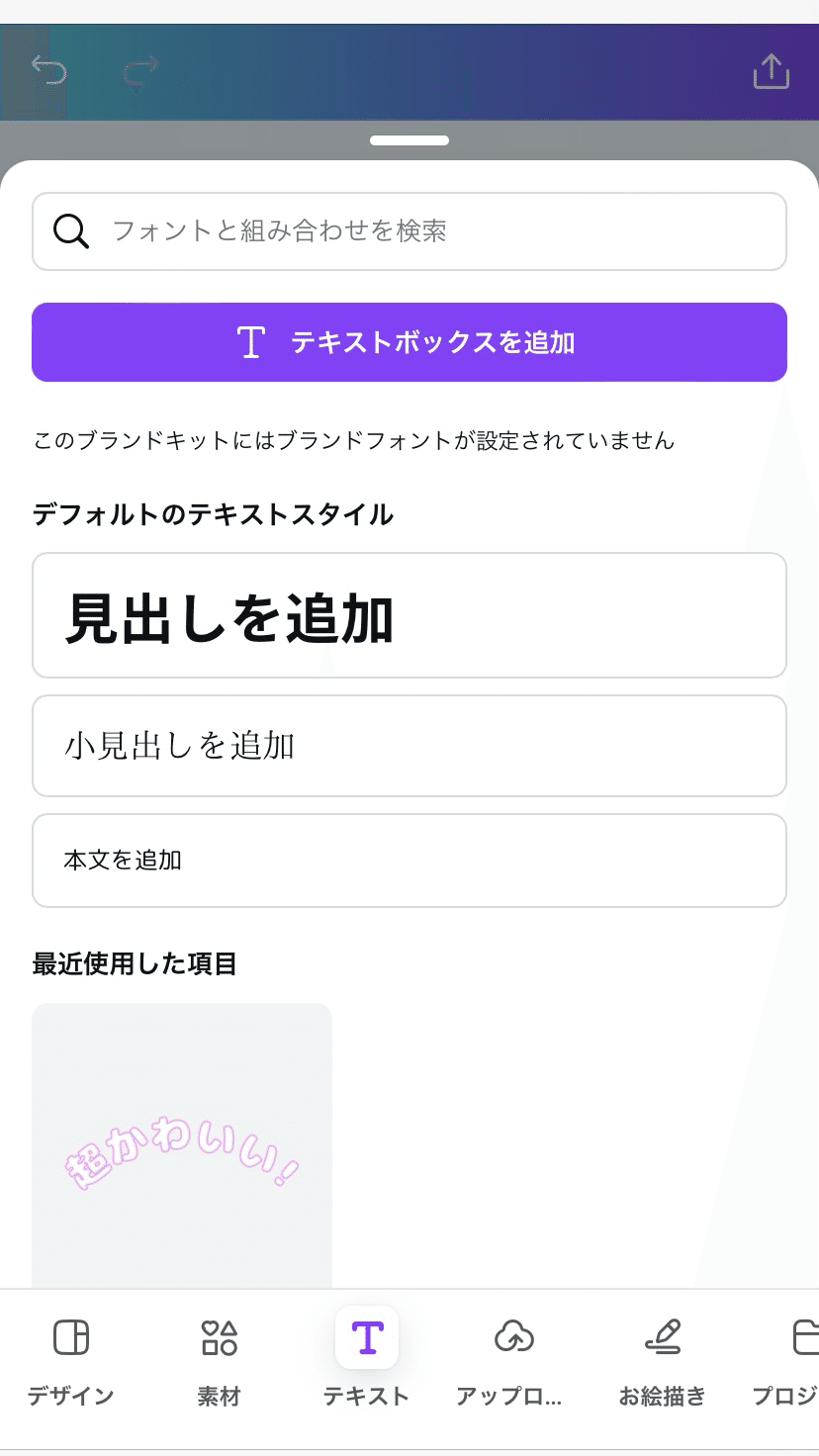
下の“写真”の欄の横にある“テキスト”を押して
画像に表示させたい文字を入力していきます

“テキストボックスを追加”を押す
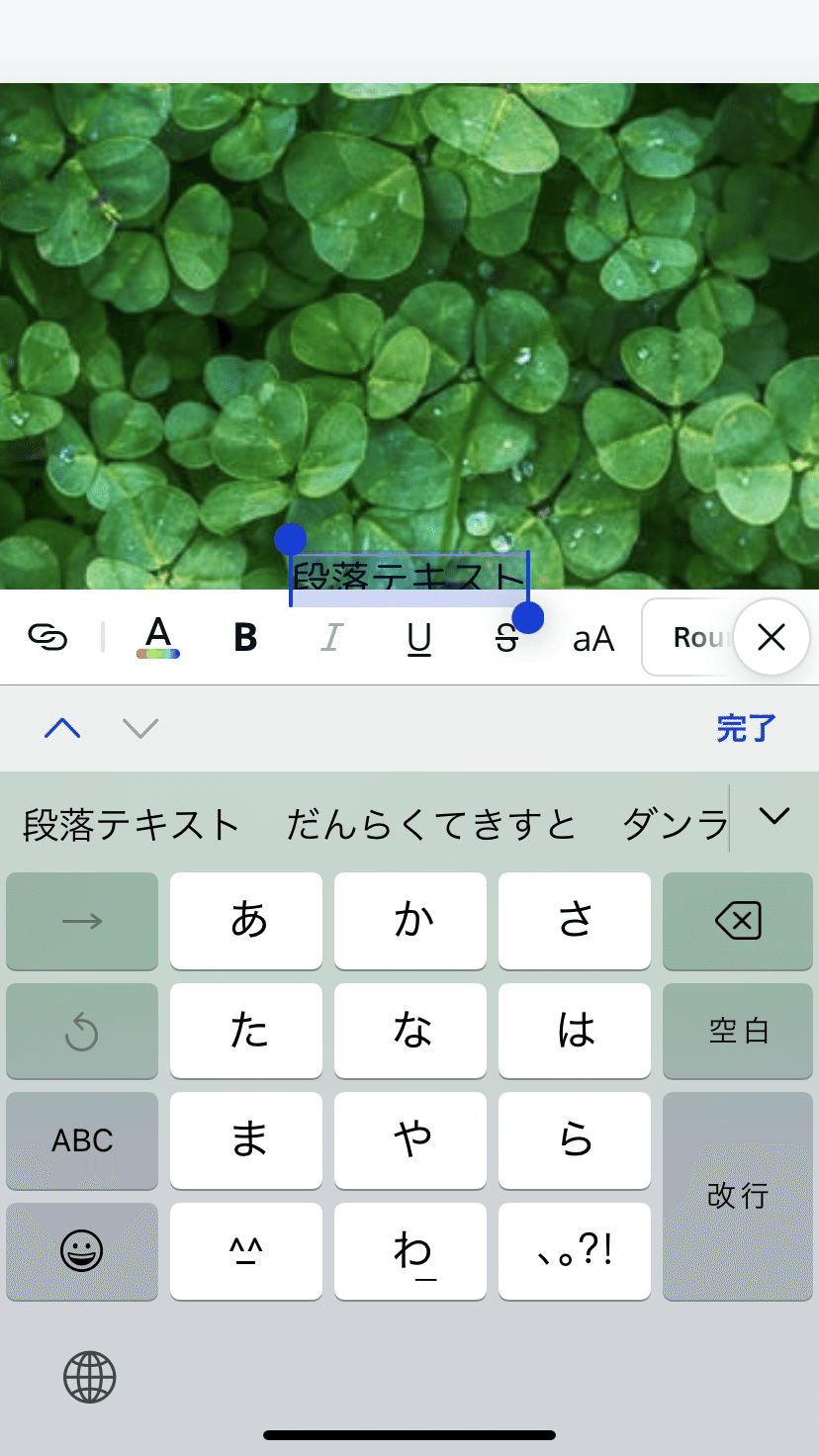
段落テキストという文字が出てくるので
それを消して表示させたい文字を入れます

文字を入れましたが小さくて見にくいので
画像の時と同じ様に
“◯で文字の大きさを調整”していきます
大きくしすぎると表示されるときに
若干ズームされて画像の端の文字が
読みにくくなることがあります
表紙画像全体の中心から6割程度で
収まるぐらいの大きさがおすすめです
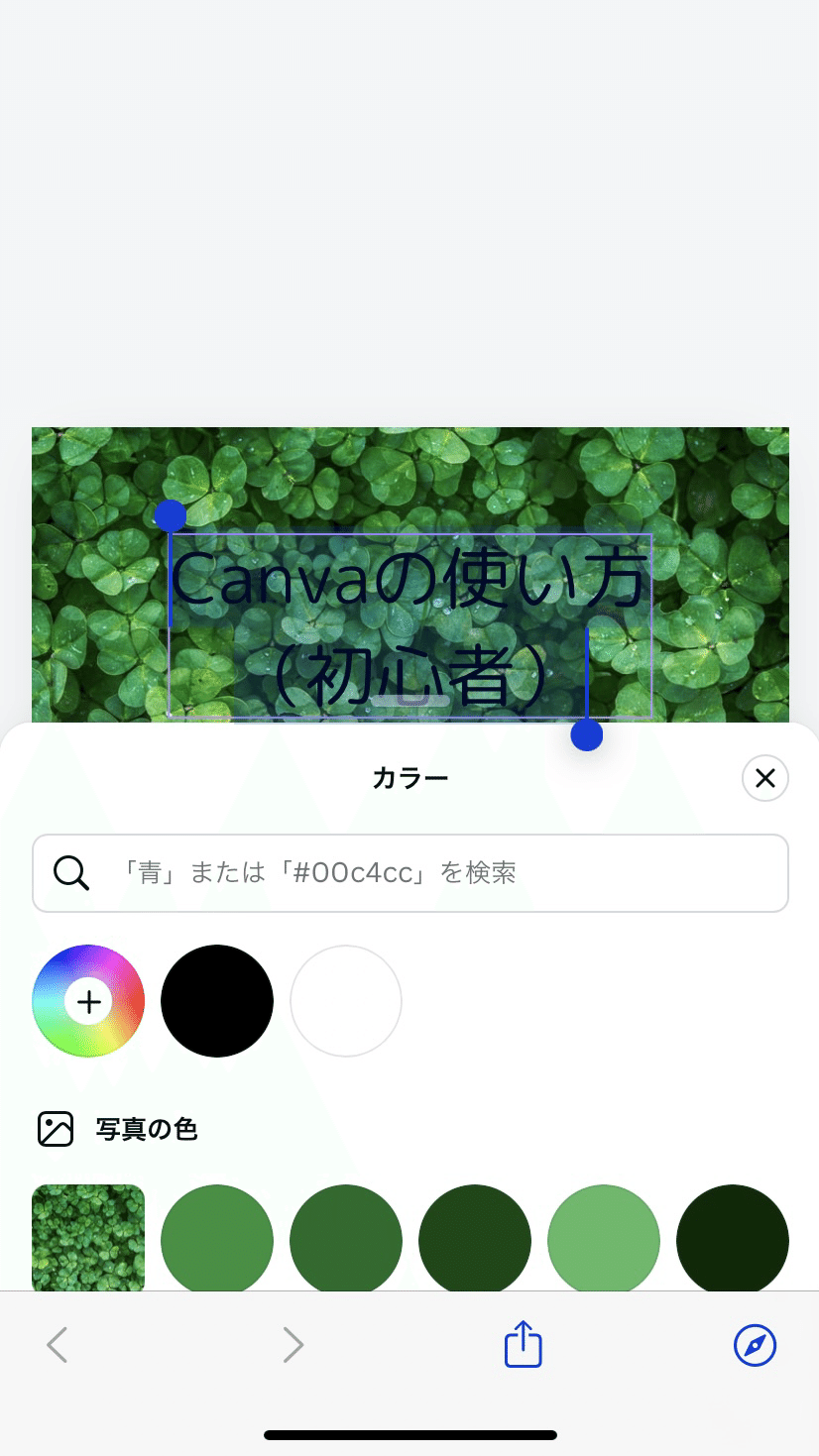
4.文字の色を変更をする

文字の色を変えたいところを“選択”した後、
左から2番目にある
下がレインボーのバーがある“A”のマークを
押すと上の様なカラーが出てきます

今回は下の方にある“デフォルトカラー”
の白を選択しました
気に入った色がなかったら
上のカラーパレットやカラーコードで
色を変えてみてください
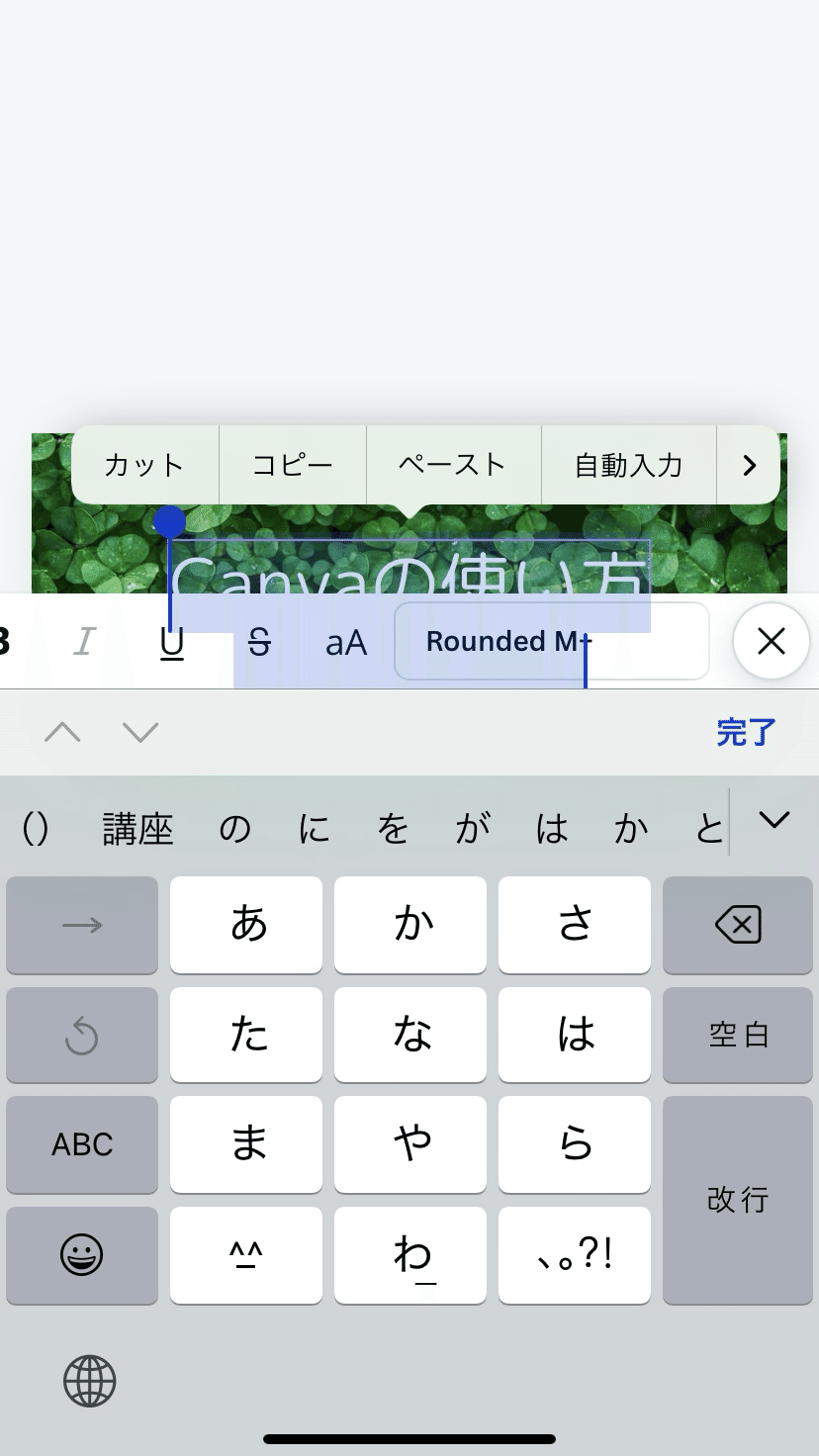
5.文字のフォントを変える

フォントを変えたい文字を選択します
カラーの変更ができる“A”の横の欄の
“Rounded M+”を押します

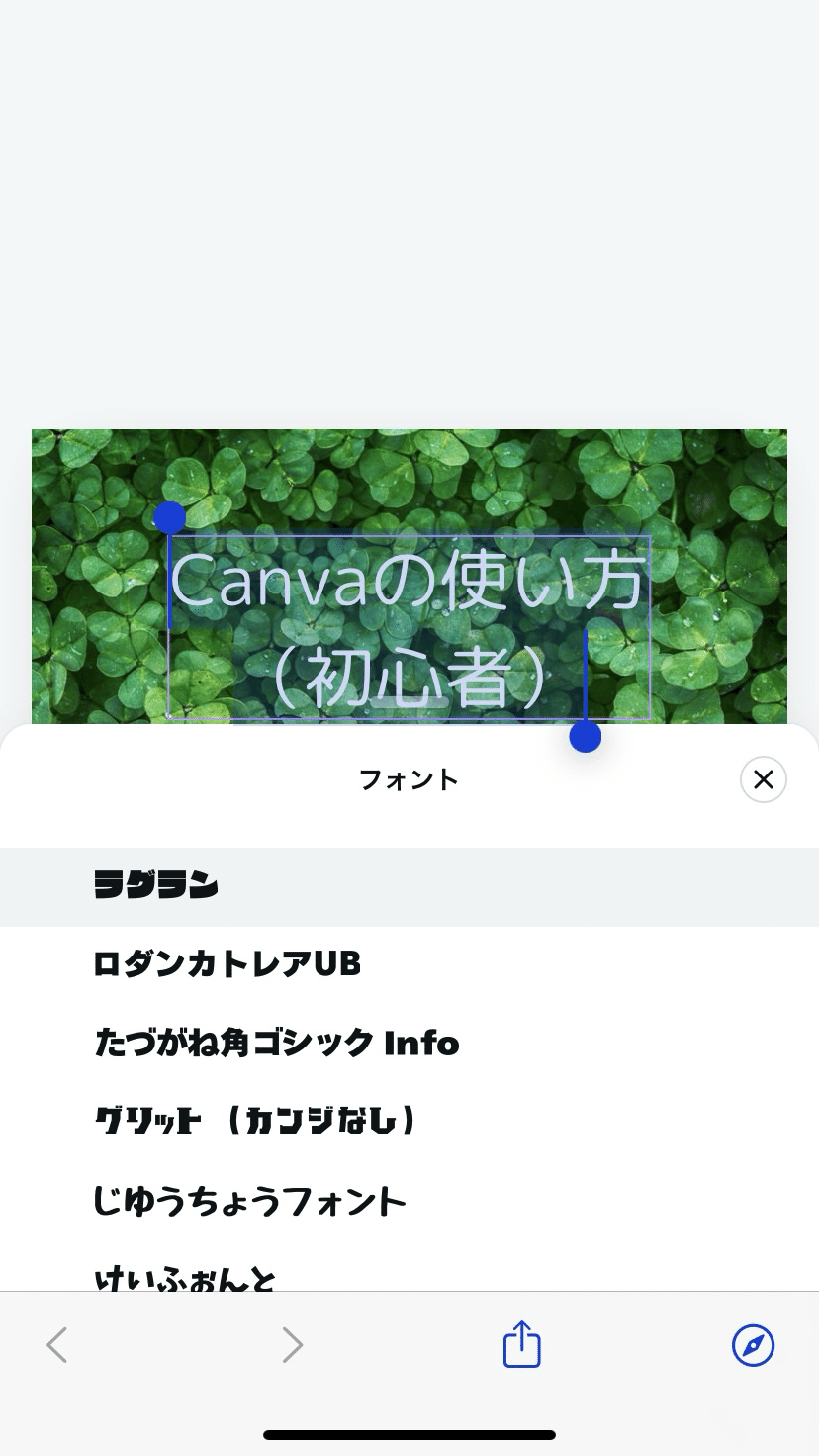
好きなフォントを選んでいきます
今回は“太字”を押した後
そのなかから“ラグラン”というフォントを
選択しました

文字の大きさを調整してあげて
完成しました!!
これで完成にしてもいいのですが
今回は使い方を覚えるためにも
もう少し背景に加工していきたいと思います
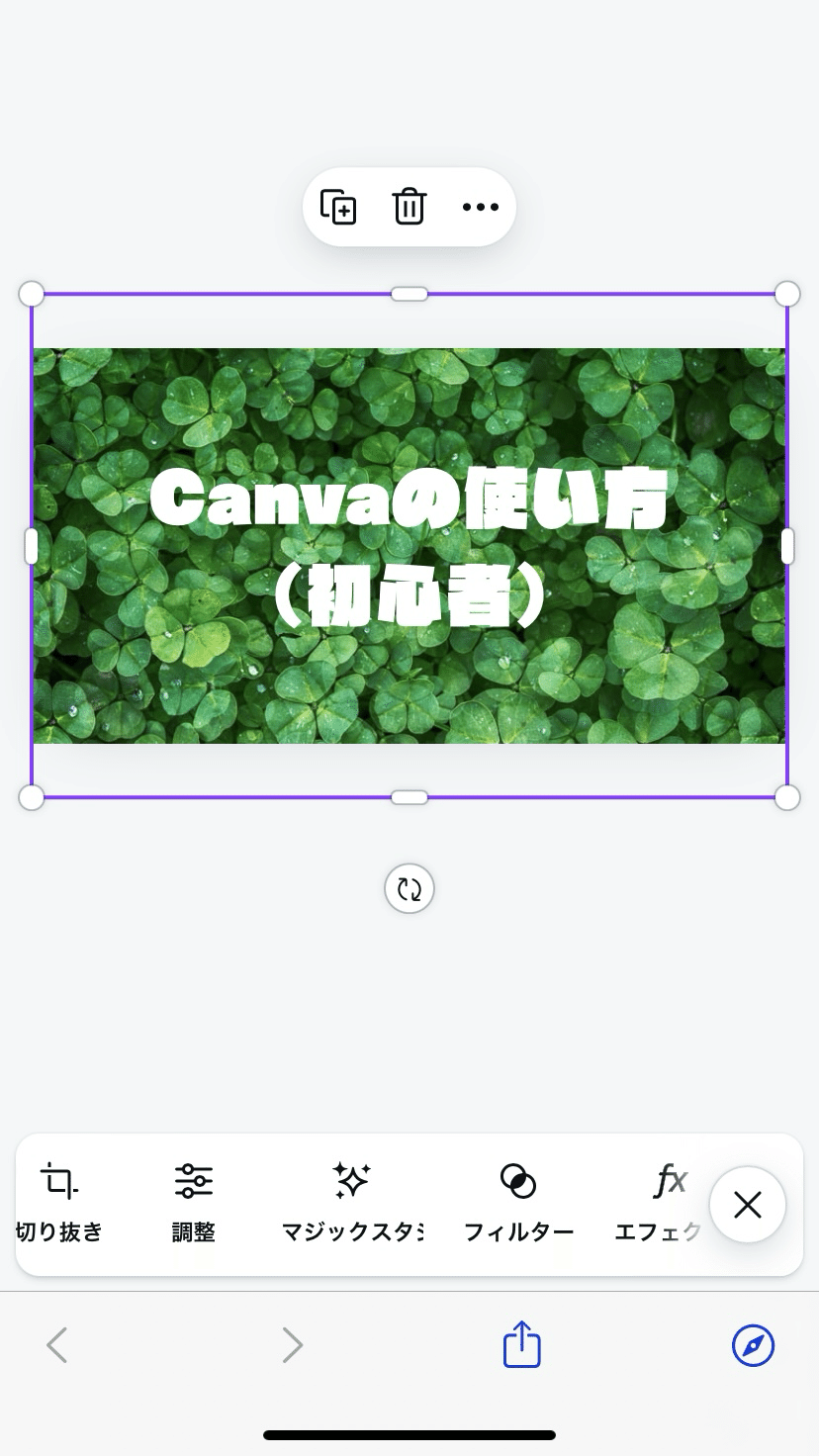
6.画像にフィルターをかける



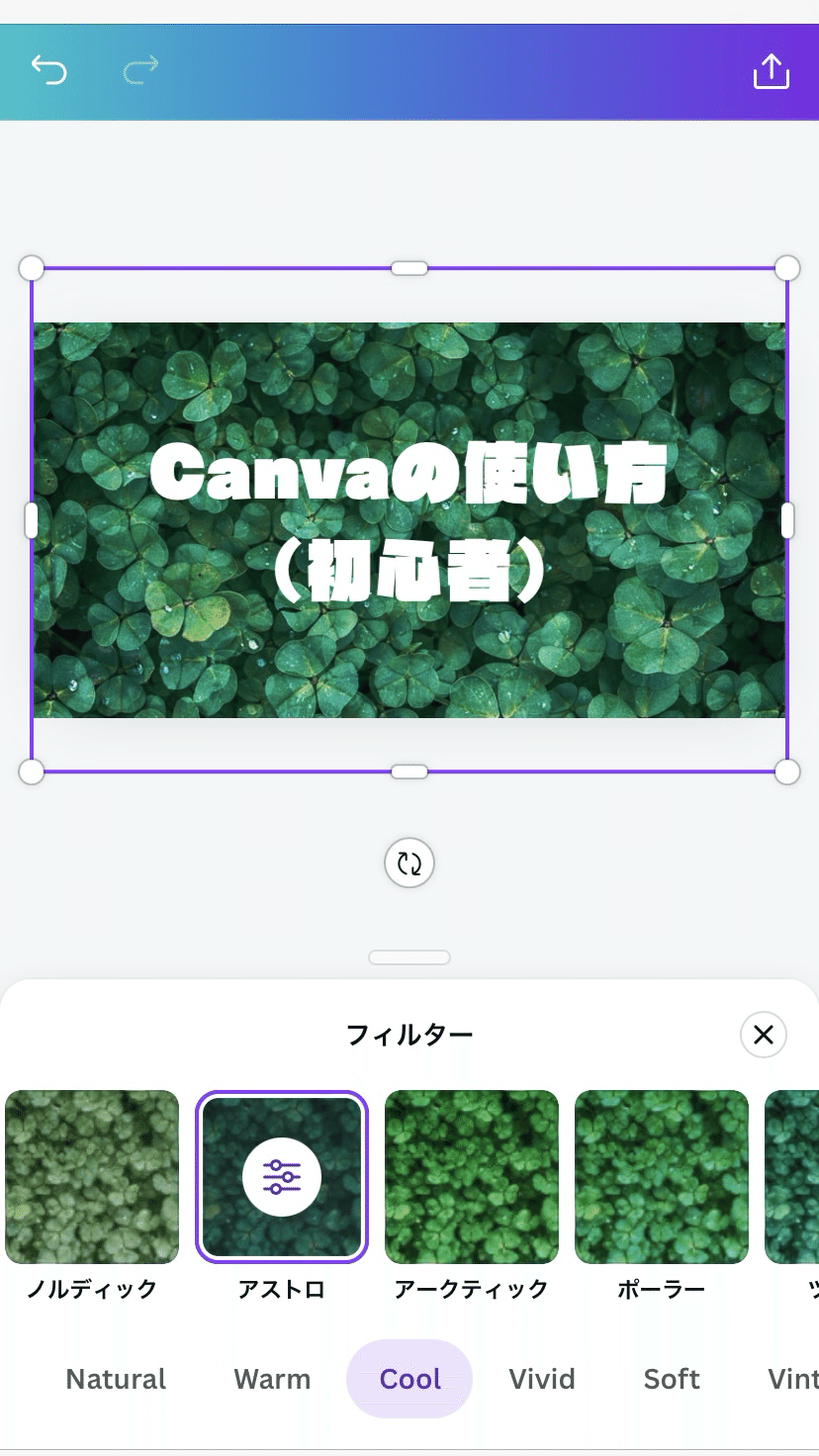
画像を選択した後、“フィルター”を押します
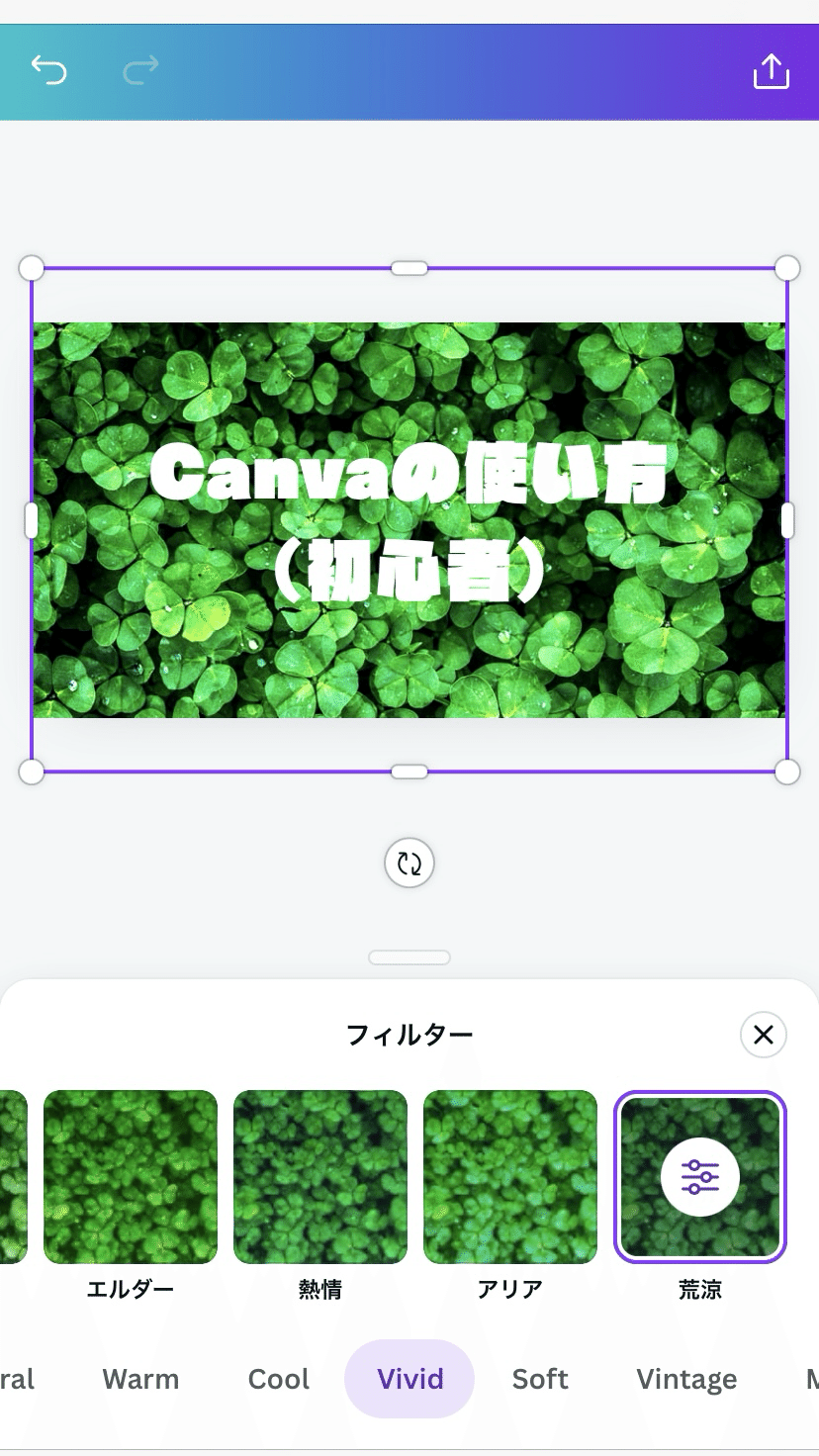
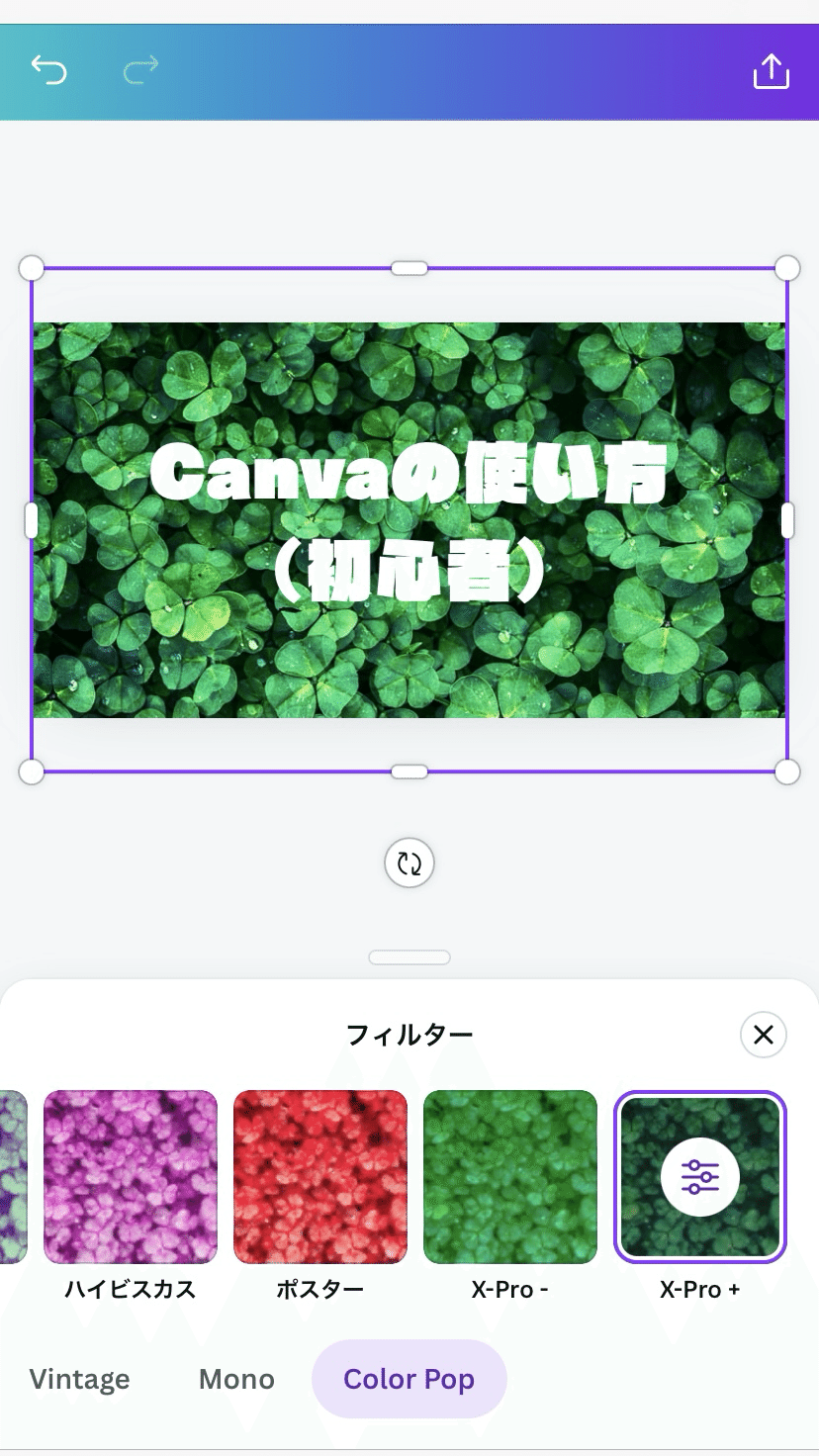
フィルターから気に入った加工をつけていきます
今回は“アストロ”を選択しました
フィルターの加工を3つ並べてみましたが
印象がかなり変わっているのがわかると思います
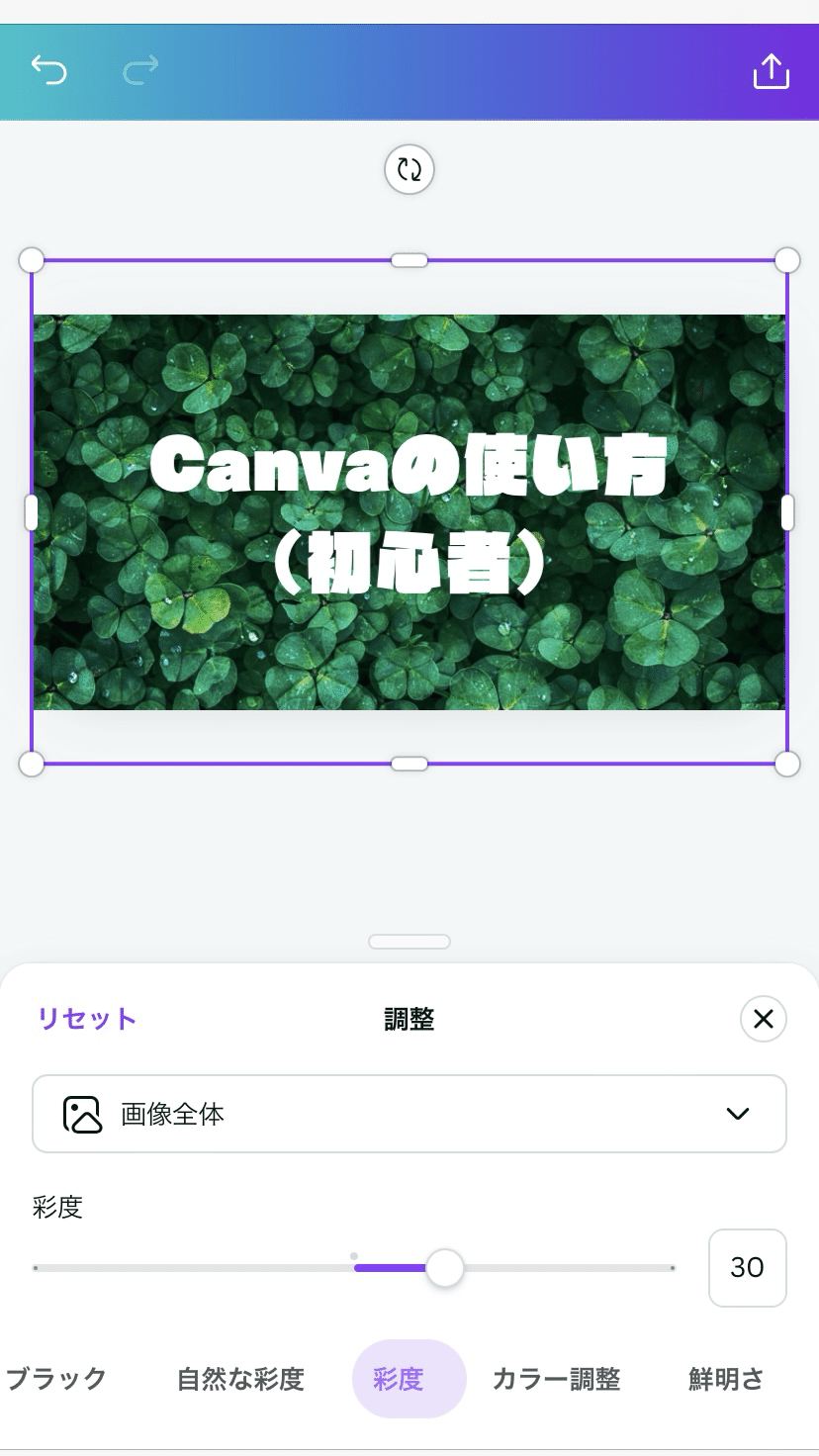
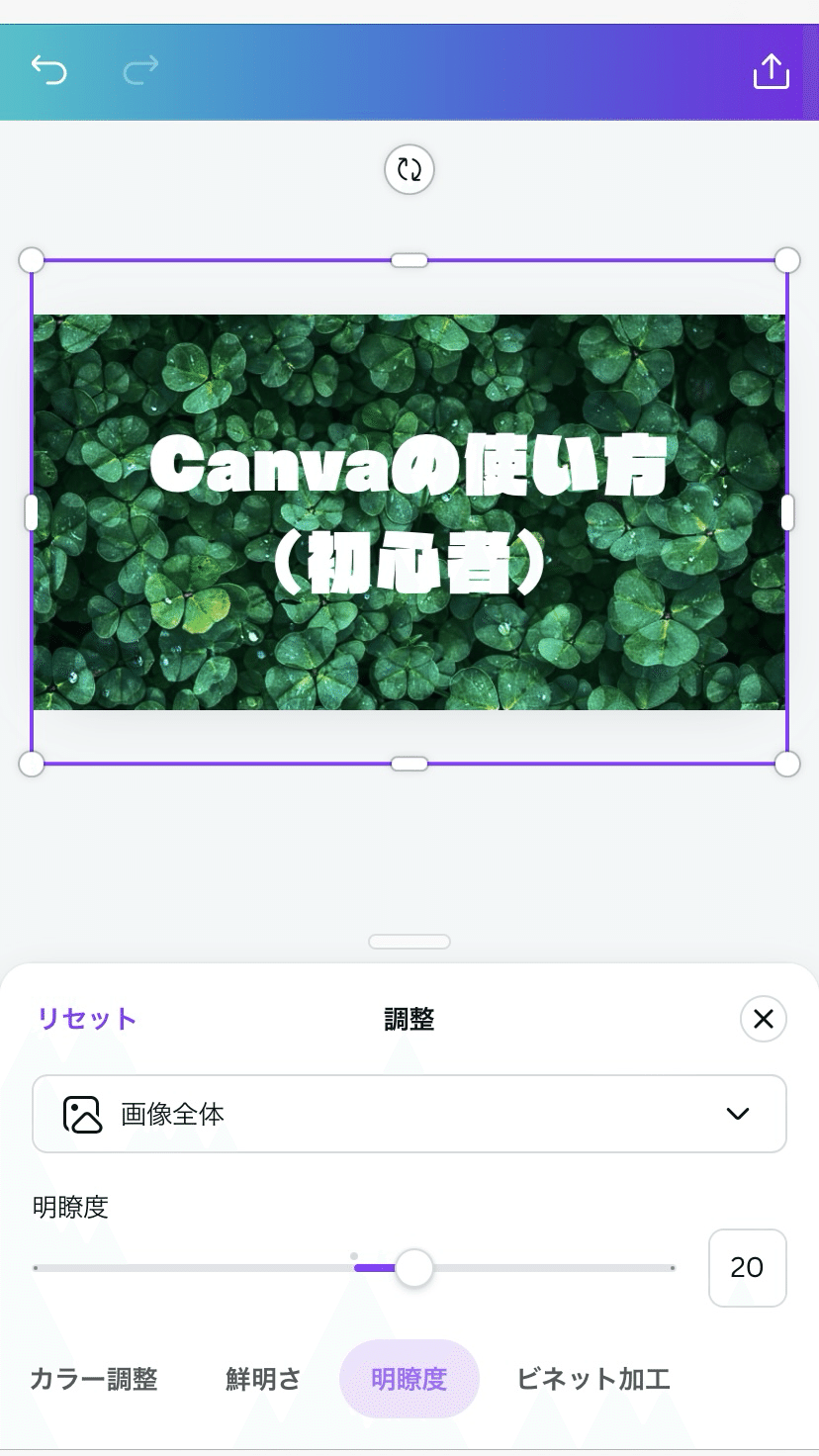
7.画像の調整を加える



画像を選択した後“調整”を押します
フィルターで満足いかなかった場合
さらに、調整で画像を加工していきます
今回は
シャドウ-50 彩度30 明瞭度20
という調整を加えました
ついに完成!!
完成です!!おつかれさまでした!!
表紙画像と同じものができたのではないでしょうか
今回使った機能はほんの一部だと
自分は思っています
まだまだ今回だけでは使えていない機能はたくさんあるのでいろいろ触ってみてください
自分も今以上に上手く作れるように頑張ります!!
そして、初心者だけにかかわらず
Canvaの表紙画像を作ることを
楽しむ人が増えたらいいなと思っています
KAKKY
この記事が気に入ったらサポートをしてみませんか?
