
Blender使ってQuest対応でmediumに到達したぞ!
前回は、様々なツールを使ってVRCのQuest対応に成功&verypoorにアバターを改変することに成功したのですが、ヒト型でなければ自作アバターをblender上でいじってpoor以内に収めることも全然可能だろう!と思ったところまででした。
で、今回は新しくアバターを作って実験です。「スネ羊」ちゃんです。

clusterの方がQuestやスマホ対応がとってもゆるくて簡単なので、いつもまずはこちらでアップロードして動作チェックをします。blenderでマテリアルやメッシュを統合しなくてもへっちゃら。パソコンと全く同じアバターで大丈夫なのは本当にらくちんです。シェイプキーもするっと入って、モーマンタイにすべて進みます。やべえ、かわいい。clusterで使ってやろう♪
さて、VRCだぞ。
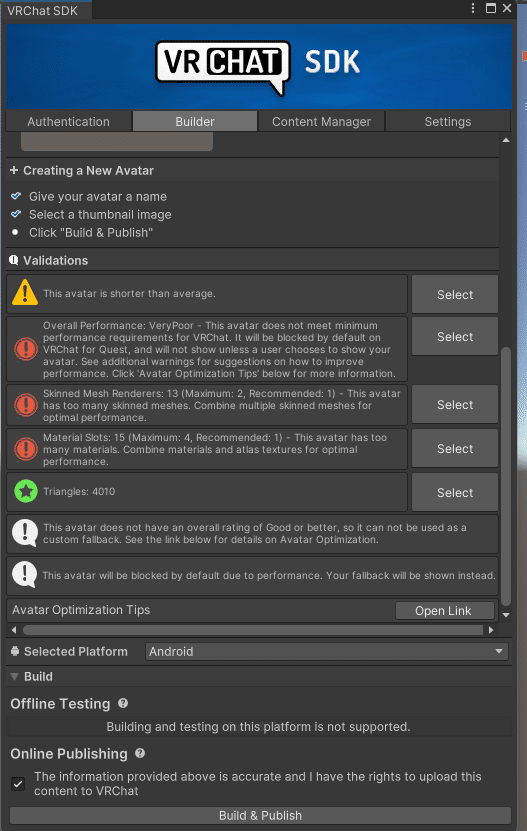
まずは前回同様、優れものツール2点を使ってみます。結果は当然ながらverypoorです。

原因になっているのは、Skinned Meshの数が多いところ。13個を最大で2個、できたら1個にしろと言ってますね。で、Material Slotが15個で多すぎ。これを最大でも4個。できたら1個にしろ、ということです。ほんとに厳しすぎて、泣いちゃうよVRC。。。
ちなみにTrianglesっていうのがポリゴンのことです。ここは増やしたくないので、blenderで制作するときから、サブディバイドは絶対にかけず、スムースで済ませました。どうせQuest対応したらみんなアニメ調のかくかくした感じになるんだしってことで。結果、ここはグリーンライトになってたので、OKですね。
スキンメッシュとマテリアルって?
そうそう、今回の混乱ポイント。スキンメッシュとマテリアルが何者なのかについて、ChatGPTに聞いてみました(Geminiと併用してますが、今回はこちらで)

スキンメッシュ(Skinned Mesh Renderers)
Blenderでは、スキンメッシュはアーマチュアにバインドされたメッシュのことを指します。画像の右上に表示されている「Armature.001」の下にリストされている各オブジェクト(例:ArmL、ArmR、Bodyなど)は、スキンメッシュです。
スキンメッシュを統合する手順
複数のスキンメッシュを選択します(Ctrlキーを押しながら各オブジェクトをクリック)。
Ctrl + Jキーを押して、選択したメッシュを1つのメッシュに結合します。
マテリアル(Material Slots)
マテリアルは、Blenderのオブジェクトに適用されるテクスチャやシェーダーのことです。マテリアルは「シェーダーエディタ」や「プロパティパネル」で確認および編集できます。
マテリアルを統合する手順
各オブジェクトに適用されているマテリアルを確認します(プロパティパネルの「マテリアル」タブを選択)。
複数のマテリアルを一つに統合するためには、テクスチャアトラスを使用して複数のテクスチャを一つにまとめることができます。これを行うには、Blenderの「UVエディタ」を使用してUVマッピングを調整します。
テクスチャアトラスを作成する手順
各オブジェクトに適用されているマテリアルを確認し、それらのテクスチャを一つの大きな画像に統合します。
UVマッピングを調整して、統合されたテクスチャに合わせます。
ということでした。要するにスネ羊の各パーツを合体させればスキンメッシュの数が減り、テクスチャを1枚にまとめたテクスチャアトラスを作れば数は減るよってことかなと。ともかくやってみました。

スキンメッシュの統合はshiftキー押しながら全パーツ指定してCtrl+Jするだけなので簡単ですが(ウエイトは再チェック推奨)、テクスチャアトラスはやったことなくてビビります。またChatGPTに聞いてみました。
テクスチャアトラスを作るのだ!
具体的な手順
1. 画像編集ソフトを使用してテクスチャアトラスを作成
画像編集ソフト(例:Photoshop、GIMP)を開く。
新しい画像を作成:
例えば、2048x2048ピクセルのキャンバスを作成します(解像度はテクスチャの量と詳細度によって異なります)。
各テクスチャをグリッドに配置:
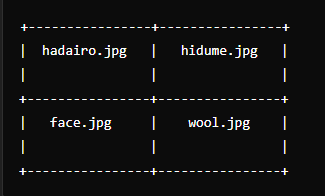
hadairo.jpg、hidume.jpg、face.jpg、wool.jpgを新しい画像の異なるセクションに配置します。
各テクスチャが別々の領域を占めるように配置します。
例:テクスチャアトラスの構造
例えば、以下のように配置することができます:
左上: hadairo.jpg
右上: hidume.jpg
左下: face.jpg
右下: wool.jpg
2. BlenderでUVマッピングを調整
Blenderでモデルを開き、すべてのメッシュを選択します。
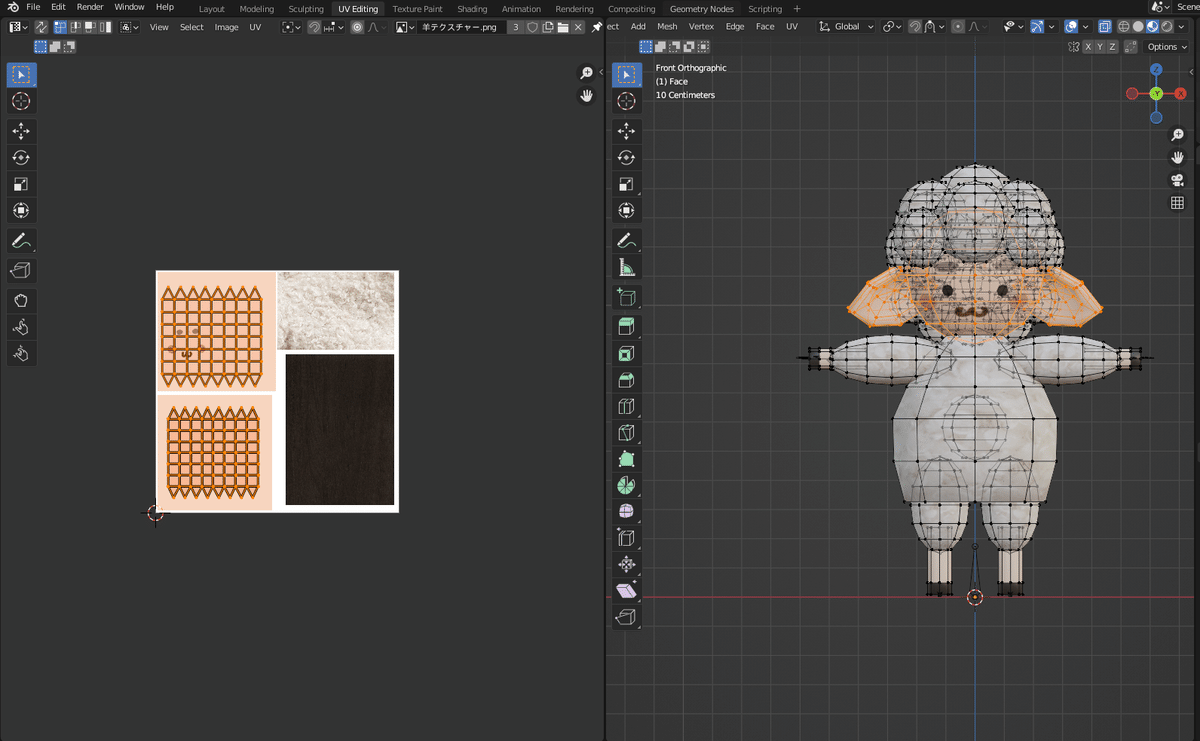
UVエディタに切り替え、UVマップを新しいテクスチャアトラスに合わせて調整します。
各メッシュのUVマップを編集し、新しいテクスチャアトラスの対応する部分に合わせます。
3. 新しいマテリアルを設定
Blenderのプロパティパネルで新しいマテリアルを作成。
テクスチャアトラスを追加:
新しいマテリアルに先ほど作成したテクスチャアトラス(例:atlas.jpg)を設定します。
すべてのメッシュに新しいマテリアルを適用。
4. メッシュを統合
すべてのメッシュを選択し、Ctrl + Jキーを押して統合します。
テクスチャアトラスの例
以下は、テクスチャアトラスの簡単な例です:

この方法により、Blenderでメッシュとマテリアルを1つに統合でき、VRChat SDKの警告を解消することができます。
ということでした。テクスチャを全部張ればいいのね。ヒト型だとマッピングのセンスがいるし、すごく細かくて大変だけど、このくらいなら自作できるわ。
ちなみに画像編集ソフトといってもそこまで気張らなくても大丈夫。今回はCanvaでさくっと作ってみました。

このpngデータをblenderに入れてテクスチャをすべてこのテクスチャに差し替えます。UVエディットモードで作業します。各パーツごとにどのテクスチャを反映させたいかが決まっているので、縮小・移動しながらテクスチャを合わせます。

UnityへGO!
これで完成! 早速FBXデータをダウンロードしてUnityにアップロードしましょう。

さてビルドしてみましょうか。ドキドキ。。。

グリーンランプにはなりませんでしたが、無事にスキンメッシュを2つに、マテリアルを2つに減らすことができました。感動の姿を動画にしました。ひゃっほーwww
というわけで無事にQuestに対応することができました。
ベータ版でVRCもスマホで遊べるようになってきましたし、これからQuest対応するニーズはどんどん上がってくるでしょうね。
揺れ物やシェイプキーのない人外なら案外簡単に対応できるので、皆さんもぜひ挑戦してみてね。
それではよきVRライフを~♪
もこもこテクスチャ著作者:Freepik
