
AIでオリジナルのガチャを作りました【unity1week参加録】
こんにちは、カキレモンです。MidjourneyやDALL-E2といった画像生成AIが近頃人気ですね。AIの生成した画像でゲームを作る試みもすでに行われています。
Midjourneyで生成した絵を使って横スクロールシューティングゲームを作ってみた pic.twitter.com/M6HUMhzKkW
— Nao_u (@Nao_u_) August 13, 2022
しかし単に「AIに絵を描かせたゲーム」だと絵を描けるプログラマには勝てないので、今回は人力ではどう考えても(期間的に)不可能な量の画像をAIに描かせることにしました。
ということで今回作ったゲームがこちらです。
#unity1week でAIの生成した画像でガチャを引くゲーム「Cardmania」を作りました!
— カキレモン (@LemonKaki) September 13, 2022
ガチャの結果や個々のカード画像をツイートできるようにしているので、ぜひガチャを引いてシェアしてください!https://t.co/71MHZqFLIH pic.twitter.com/XAtQBFNl0C
今回Unityのプログラミングで特に凝ったことはしていないので、「Stable Diffusionを使って100種類のカード画像を自動生成した方法」をメインにふわっと書きます。コードはありませんが参考記事をいくつか貼っています。
方針
多くのサービスは無料で生成できる画像枚数が限られているため、オープンソースのStable DiffusionをGoogle Colaboratory上で動かして画像を生成します。
Google Colaboratory上でStable Diffusionを動かす方法についてはこちら
や、Huggingfaceのリポジトリ(のサンプルコード)
を参考にしました。
さて、ガチャを作るからには多種多様なカードが生成されてほしいです。ということで、100枚の画像を生成する前に100種類のプロンプトを用意する必要があります。これを人力でやるのはあまりにも泥臭いので、テキスト生成AIであるGPT2の力を借ります。
GPT2にはもともと学習済みのモデルがありますが、MTGのデータセットを使って追加の学習を行うことでカードゲームっぽいテキストを生成させるようにします。そうして生成したテキストに"A concept art of"などの呪文を付け足したものをプロンプトとしてStable Diffusionで最終的なイラストを生成しました。
GPT2の学習
幸いにもMTGのデータセットを使ったGPT2の再学習そのものの解説記事があったのでそれを参考にしています。
また、以下の記事も参考にしました。
以下はGPT2で生成した文章(を翻訳したもの)の一部です。出力は「カード名、フレーバーテキスト」という構成にしています。ところどころ意味不明ですがどことなくカードゲームっぽい雰囲気を醸していますね。というか"ラヴニカ"などMTGの固有名詞が明らかに残っちゃっていますが、そのまま使うわけではないのであまり気にしていません。

Stable Diffusionでカード画像生成
"A concept art of <カード名>, <フレーバーテキスト>"という形式でプロンプトを作成します。さらに多様性を出すために、"photorealistic" "in comic style"といった画風を指定する修飾句をランダムに付与しました。
プロンプトができている時点からこれ以上工夫したことはあまりないのでここはただやるだけです。全部で3時間くらいかかりました。
ちなみに保険として1つのプロンプトにつき4枚ずつ生成しています。その中から使うものを選別するためにこんな感じの画面を作りました。

その他の画像の生成
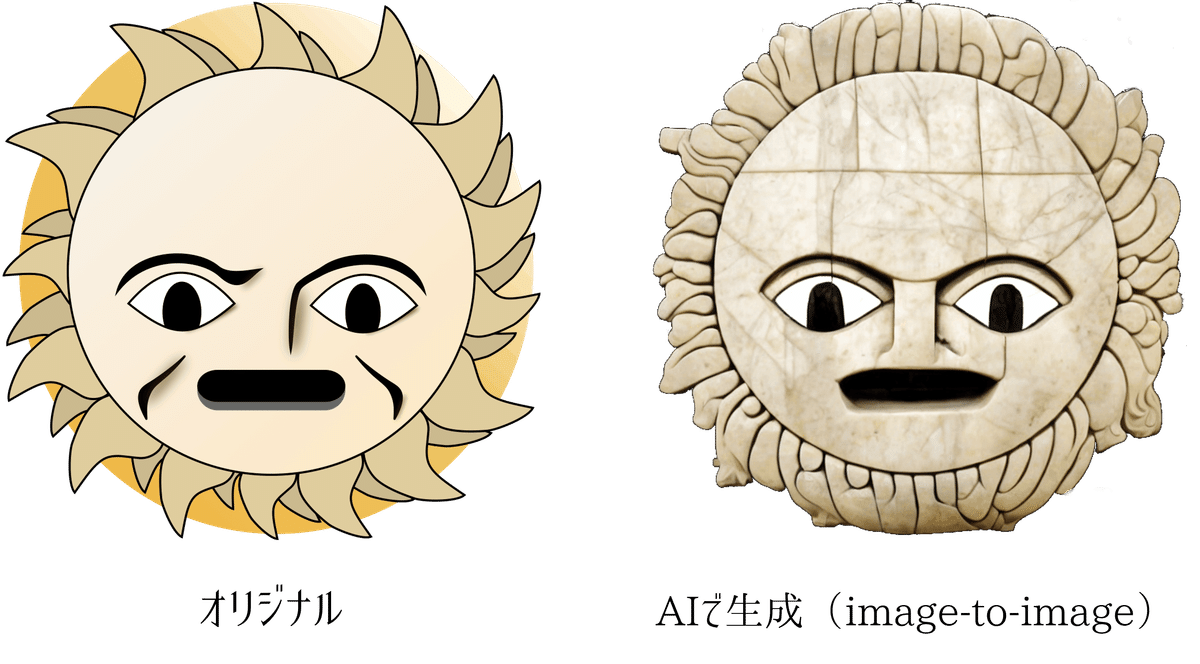
また、各シーンの背景やカード裏面の画像は同じくtext-to-imageで、ガチャ画面の回る顔や鉱山の水晶、カード枠の画像はimage-to-imageで生成しました。例えばガチャ画面の顔の元画像と生成画像は比較するとこんな感じです。いい感じにディテールを足してくれています。

text-to-imageはそれこそ「生成ガチャ」になりがちですが、image-to-imageは下絵を指定できる分少し使いやすい印象があります。
おわりに
機械学習も既存のモデルを動かす分には気楽で面白いのでみなさんも試してみてください。長くなってしまうので実際に使ったコードは特に載せてないですが、もし需要がありそうならそのうち整理して公開するかもしれません。
余談ですが「MTGのカードを自動生成」で検索するとこんなサイトがヒットします。好きなカード名のカードを作れるので楽しいです。
今回は画像を生成しましたが、そのうち曲も自動生成できるようになるといいですね。
それでは、また。
この記事が気に入ったらサポートをしてみませんか?
