
JS Practice 04 FAQ
本記事で紹介すること
今回JSの勉強第4弾ということで,WebサイトによくあるFAQページを実装することにする.
今回FAQを作るにあたって,面白いサイトを見つけた.
FAQに特化したデザインを紹介してくれるサイトだ.
ここから,デザインを参考にして実装してみよう.
準備
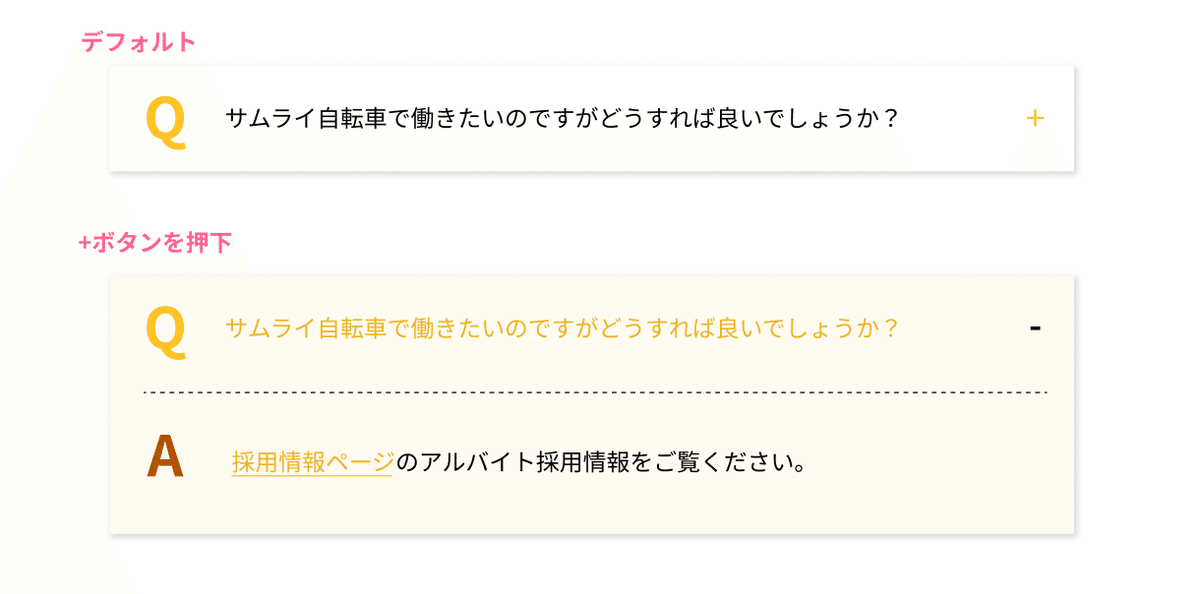
まずは,いつも通り,figmaで絵を描く.
ちなみに,COCOSのFAQを参考にしている.

ポイントとしては,ボタンを押下すると,アコーディオンが開くところと,
アコーディオンが開いた後に,背景色とQuestionのテキストが変化するところだ.
実装内容
JSのポイントとしては,toggleとremoveを用いて,アコーディオンUIを実装したことである.CodePenがうまく機能するかわからないが,リンクを添付してみる.
→下書きでは,うまく機能しなかったが,公開するとうまく動くことが確認できた.
終わりに
これまで4回を通して,同じようなことをしているので,シンプルな機能の実装は,おおよそ理解が深まった.
デザインするコストがかかるので,避けてはいたが,進歩がなくなってしまうため,次回はもう少し異なる経路の実装に挑戦してみたい.
