
100日デザイン学習 Week4 「名刺のデザインしてみた」
こんにちは
早いもので100日デザインを始めてから1ヶ月が経ちました。
日々の学習に加えて、毎週月曜日のこのnoteのおかげか、これまでよりも時間が経つのが早く感じるようになってきました。
常に時間に追われている感じで、何も考えずにグダ〜っとする時間が取れない…
時間の使い方が下手なのかも。ちょっと見直してみます。
さて、今回は「DTP」に関する内容で、その中でも名刺のリデザインをしました。
最近は様々な方と名刺交換をすることが増えて、正直「この名刺のデザインちょっとな…」、「もっとこうすれば印象が変わるのにな」と生意気にも感じていたので、名刺に関する内容を学べた今回はいつも以上に楽しい時間となりました。
Point1「DTPとはなんぞや」
今回学習した内容は「DTP」ということですが、みなさんは「DTP」聞いてなんのことか分かるでしょうか?
みなさん知らないですよね😅
万が一知ってたらすいません笑
僕もこの学習をするまでは、全く聞いたこともありませんでした。
DTPとは、DeskTop Publishing(デスクトップパブリッシング)を略したもので、「机上出版」や「卓上出版」とも呼ばれています。
主な役割として、パソコンでデータを作成し、実際に印刷物を作成することです。
このDTPが出てくる以前は、どのような紙面にするのかをデザインし、それをデザイン通りに原稿や写真を入れて製版用の原稿を作成していました。
それをもとに、印刷会社が版を起こし、印刷をするという流れでした。
しかし、PCを使うことで、デザインから版下制作までを全て一人で行うことができるのです。
そして、これこそが一般的にDTPと呼ばれるもので、出版物を作る上で欠かせないものとなっています。
Point2「フォントで差別化を図る」

ビジネスマンなら誰でも持っているであろう名刺。
もし今手元に名刺があれば一度確認してみてください。
どんなフォントなのか。
名刺は、フォントが変わると印象が大きく変わります。
明朝体、ゴシック体、セリフ体、サンセリフ体、それぞれ相手に与える印象が異なるのです。
フォントの効果については名刺だけに限らず、そのほかのデザインについても同様ですが、変えられる要素が少ない名刺にとっては、フォントはすごく重要なポイントです。
・明朝体を使用したデザイン
→堅実な印象 例. 医師や弁護士など。
・ゴシック体を使用したデザイン
→柔らかい印象
・セリフ体を使用したデザイン
→エレガントな印象を与えられる 例. 美容業界やファッション業界
・サンセリフ体を使用したデザイン
→ポップで親しみやすい印象 名刺以外にも雑誌で使われる
・エンボス加工(型押し加工)
→凹凸によって見た目のインパクトを強める。高級感のある仕上がりに期待できる
名刺をリデザインしてみた!
これまでと同様、学習の最後はリデザイン。
リデザインをするために、まずは分析から。

デザイン4原則の観点から以下のような分析になりました。
近接
・役職と名前の要素などがバラバラ
・役職と名前、住所と電話番号などでまとめる
整列
・各要素が合っていない(左なら左、右なら右で揃える)
反復
・一応会社、住所、役職のフォントとサイズ、カラーの反復あり
強弱
・名前を大きくして目立たせている点は良いと思う。会社名と住所はもう少しジャンプ率を意識しても良いと思う。
また、情報量についても問題があると感じたので、4原則から見た問題点の改善に加え、電話番号以外の連絡手段、自分の実績が見れるサイト、SNSに誘導するようなデザインにしようと考えました。
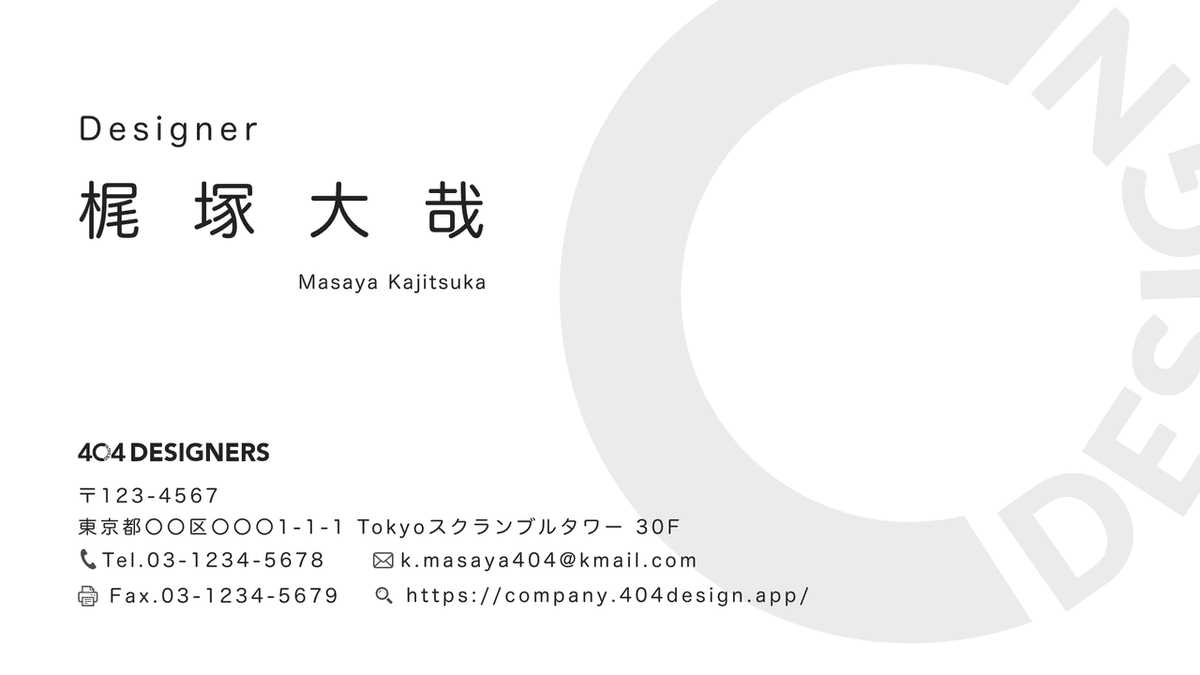
その考えをもとにリデザインしたものがこちら👉


近接を意識してそれぞれの要素をまとめて、電話番号以外の連絡先、自分の作品が見られるSNSを記載してみました。
印象としては、リデザイン後の方が情報量が増え、かつそれぞれの要素がまとまっているので見やすくなったのではないでしょうか。(まだまだ直すべきところはたくさんありますが、、)
もらったフィードバックとしては、行間や名前の揃え方、フォントサイズをもっと細かく気にした方が良いと指摘を受けました。
やはり細かいところまで意識できていないことが今の課題。
次回からはより難易度が上がるみたいなので、これまで学んだことはしっかりできるようにしておかないといけないですね。
でないと、怖い怖いフィードバック(愛情のあるご指導)の嵐を受けてしまいます。
というわけでこれまでの振り返りをしてきます。
ではまた!
