
100日デザイン学習 Week6 「ギャレットのUX5段階層モデル vol.2」
先週から学習している「ギャレットのUX5段階層モデル」
今回はそのうちの3つ目と4つ目の階層について学びました。

日々難しくなる内容についていけているか不安を感じつつも、少しずつ成長していることが実感できていて、楽しいデザイン学習になっています。
このデザイン学習に関する内容は、あまり興味がない方も多いと思いますが、あくまで自分自身が学習したことのアウトプットがメインなので、つまらないと感じたら全然スルーしてもらって大丈夫です。
その代わり、過去に投稿した記事を漁って読んでみてください笑
構造と骨格を作る
5階層のうち、「戦略階層」と「要件階層」を学びました。
戦略階層で「プロダクトの土台」を作り、それをもとに要件階層で「誰がどのような情報を扱うのか、そのために必要な機能は何か」を明確にします。
そして、この2つの階層がしっかりと固まったという前提で、今回のメインである「構造階層」と「骨格階層」に移っていきます。
Phase3 「構造階層」
構造階層では、柔軟性と拡張性を持ち、ユーザーが利用しやすいサービスやプロダクトのデータ構造を作っていきます。
1つ前の階層でアウトプットした、サービス・プロダクトが対象とする人・情報・必要な機能をインプットし、それをもとに構造を作り上げていくのですが、その際に情報設計とインタラクションデザインを行う必要があります。
情報設計とは、見える情報の優先度を決め、オブジェクト同士の関連性を明確にすることで、具体的な手法として情報をグルーピングし、UIクラス図に落とし込む方法があります。
インタラクションデザインは、UIモデリング図を使って、ユーザーの自然な動きを制限せずビジネスの目的を達成するためのUIを設計することです。

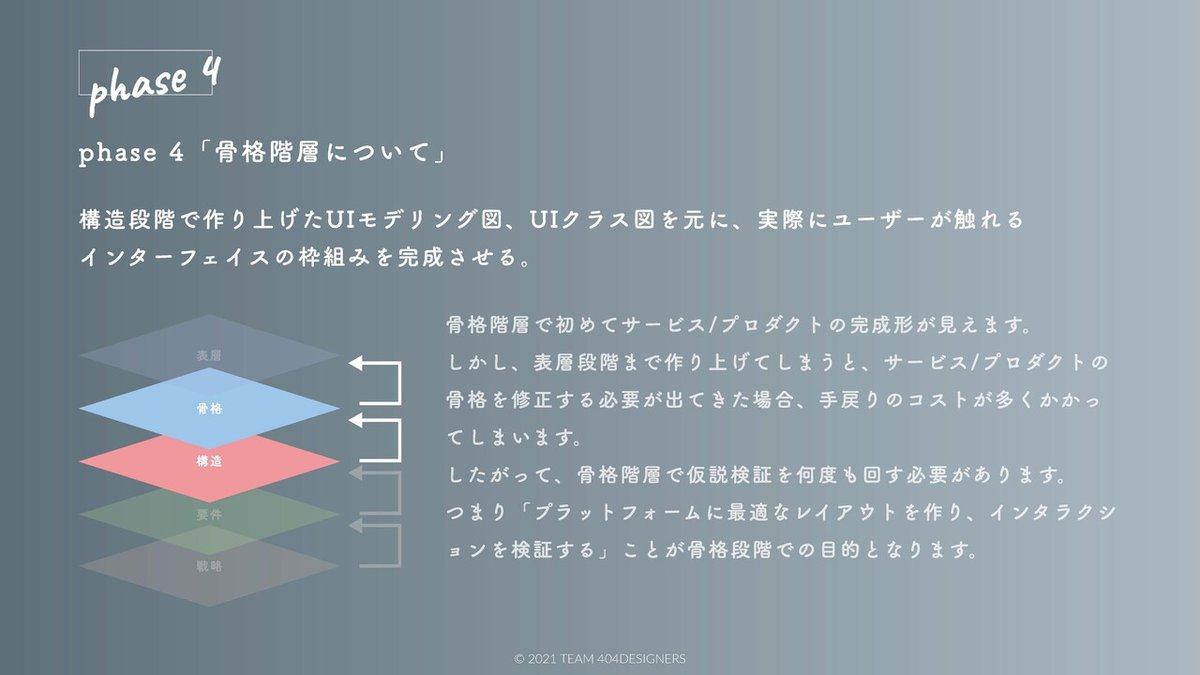
Phase4 「骨格階層」
Phase3の構造階層で作った、UIモデリング図、UIクラス図をもとに、骨格階層では実際にユーザーが触れるインターフェイスの枠組みを完成させます。
ここで1つ注意点が。
この骨格階層と一緒に最後のフェーズである表層階層まで作り上げてしまうと、万が一修正が必要になった場合、手戻りコストが多くかかってしまうため、この骨格階層の時点で何度も仮説検証を回す必要があります。

つまり、この骨格階層の最大の目的は、「最適なレイアウトを作り、インタラクションを検証」することです。
この目的を達成するために、必要な知識をしっかりインプットしていきます。
そして、ようやくプロトタイプが完成したらユーザビリティテストを行います。
実際にユーザーに使ってみることで、使いやすさや使いにくさが明らかになることが多いので、ユーザビリティテストはとても重要なプロセスになります。
今回のこの2つの段階は特にデザイナーがやることが多く、これまでの戦略・設計がしっかりしていることが前提として、それを活かすも殺すもここのフェーズが重要になるのです。
Webサイトをリデザインしてみた
さて、今週のインプットはここまでで、今回もしっかりリデザインをしました。
Week6で取り上げた内容は、以前もリデザインしたACT EXサイトです。
いつも通り5W1Hを考え、どこをどのようになぜ変えるか、そしてその結果どのような効果を狙うのかを明確にしてから手を動かし始めました。
今回僕は「EVENTS」のページに「IDEA」という項目を新たに設けて、その中で各ユーザーが開催したいイベントのアイデアを投稿できるようにして、さらにそのイベントアイデアに対してリアクションできるようにしました。
このようなデザインにする理由として、
・どのようなイベントがニーズあるのか、過去にどういうイベントが開催されたのかを見るしかない
・どのイベントに対してどのくらいの人数の人が興味を持っているのか分かりやすくするため
主にこの2つのポイントが挙げられます。
これによって狙う効果は、ずばり「ニーズに合ったイベントの開催率アップ」です。
そして、実際にリデザインしたものがこちら

実際のデザインとの比較するために、よかったらこちらからACT EXサイトの「EVENTS」ページを見てみてください。
いただいたフィードバックとしては、こんな感じでした。
・トンマナをもっと再現すること
→act exで使われているフォントサイズが違う。#と日付も現在使われているものに合わせる。「いいね!」を「ええやん!」にするなど
・ベンチマークの再現はGood
・上の3つの選択肢のやつは、「すべて」は基本的に一番左に
→もし優先度が高くないなら、なくしてしまっても良い
トンマナについては意識したつもりだったんですが、まだまだでしたね。
少しずつ集めたベンチマークを参考にするクオリティは上がってきているので、もっとより細かなところにこだわれるようにしていきたいと思います。
残された時間は多くないので、毎回の学習をより集中して多くのことを吸収できるように頑張ります。
少しでもデザイナーに近づけるように!!
今回も読んでいただきありがとうございました!
