
Playgrounds の Appで続ける徹底解説
Playgrounds 4.1 で新しい App教材 が追加になりました。
その中でも『Appで続ける』はSwiftUI アプリの基本を学べるチュートリアルとして注目されています。
【2023年4月29日追記:Playgrounds 4.3 でダウンロードして確認したところ更新されている部分があり、変更点などの解説を追加しました。
タスクの追加もありました。】
さっそく試してみましたが、確かにこれまで Playgrounds 4 で解説のなかった『状態とデータフロー』の貴重な教材であることは確認できました。
しかし、初学者を混乱させるであろう点もたくさんありました。
期待とのギャップが大きく、すでに『Appで続ける』に取り組みはじめた人も少なくないと思い、Playgrounds 4.1 本体の解説の前にこの記事を公開します。
日本語で読める無料のチュートリアルとして重要なので、ステップごとに確認し解説しています。
初学者を混乱させる部分には「‼️」マークを付けました(検索してください)。
この記事は『Playgrounds 4.1徹底解説【4.3対応】』マガジンで読むことができます。
🟢 4.1で追加されたApp教材
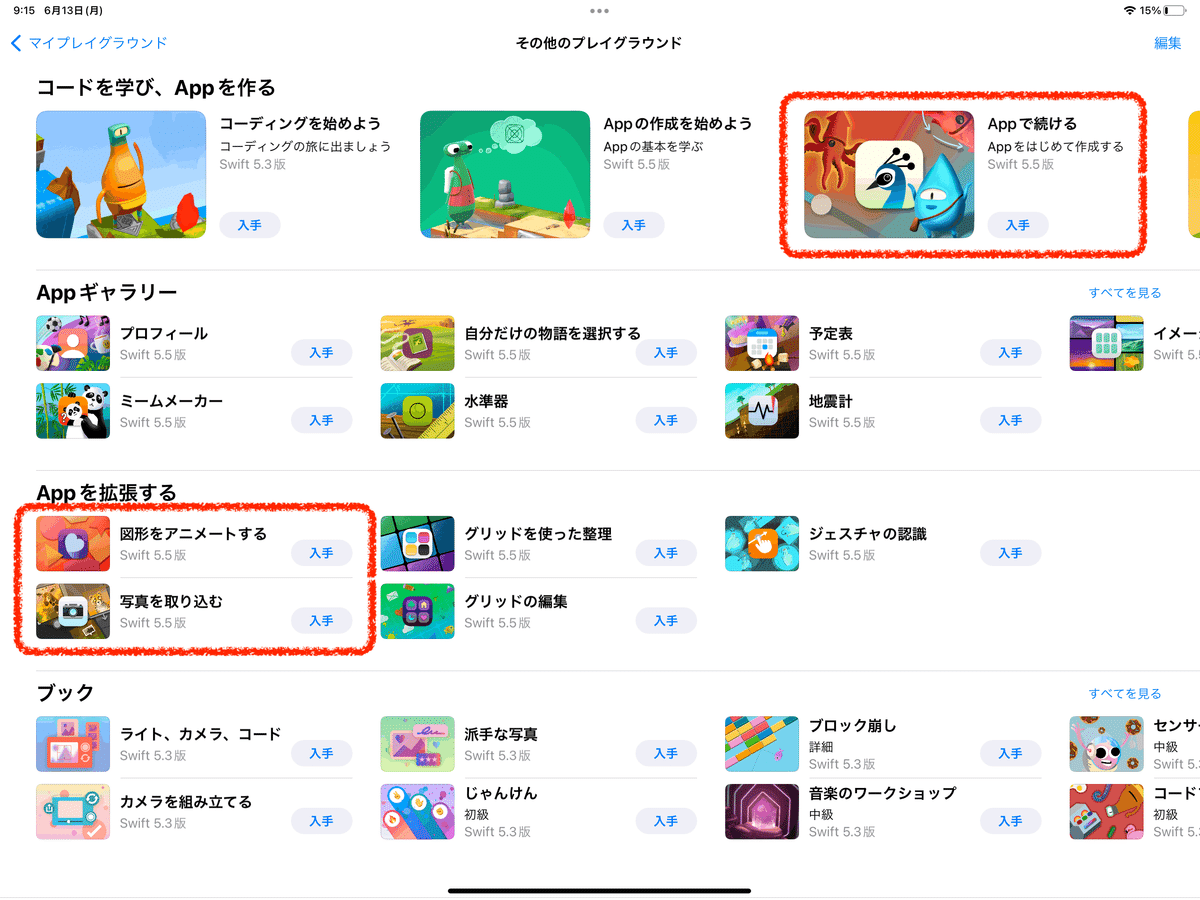
まず Playgrounds 4.1 で追加された App教材を確認しましょう。

「Appで続ける」が「コードを学び、Appを作る」に追加されました。
「Appを拡張する」には「図形をアニメートする」と「写真を取り込む」が追加されました。
🟢 Appで続ける
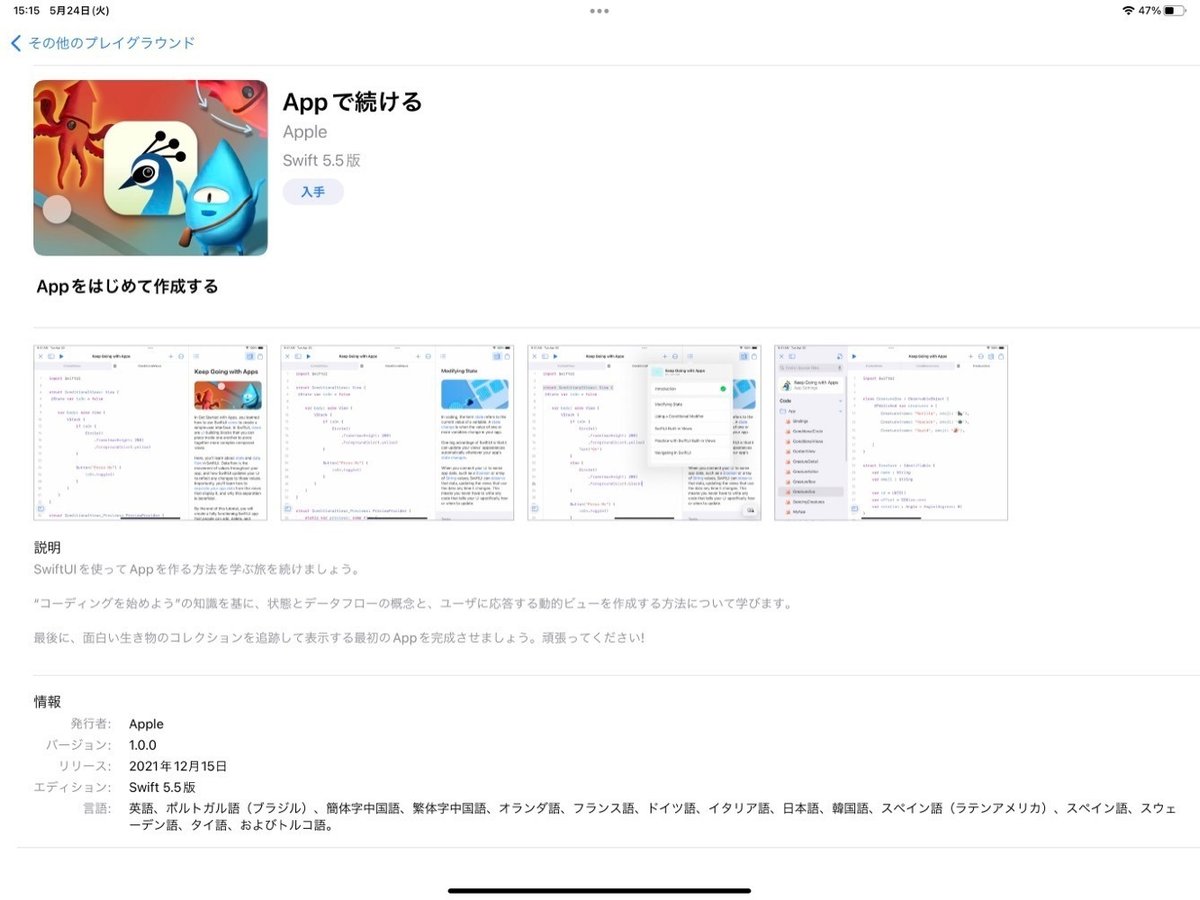
サブタイトルは「Appをはじめて作成する」です。
「Appの作成を始めよう」の次に取り組むべき教材です。
説明に従ってコードを入力するチュートリアルです。
(入力して完成させる App教材です。このためダウンロードした状態で実行してもどんなアプリか確認することはできません。)

概要
Playgrounds 4.1 で「コードを学び、Appを作る」内(コーディングを始めよう、Appの作成をはじめようと同じグループ)に追加された App教材です。
バージョン 1.0.0
リリース:2021年12月15日 Swift5.5版 Swift 5.8版
プロジェクトの容量は23.7MBです。(かなり大きい) 11.3MBです。
【2023年4月29日追記:バージョンとリリース日は変わっていませんが、内容は更新されていました。】
バージョン番号とリリース日は Playgrounds 4.0 で利用可能だった App教材と同じです。
Apple社としては最初から提供予定だったが 4.0 には間に合わなかったのかも知れません。
この App教材は、次の二つを中心に解説を読みながら自分で入力し体験しながらアプリを完成させます。
・状態とデータフロー
・Appのデータを分離
どちらも SwiftUI アプリではとても重要です。
SwiftUI の基本的な部分の教材で、Playgrounds を使ってアプリを作る場合に必須の内容です。
全体は次のような構成になっています。
🟢 はじめに
🟢1 状態を変更する
🟢2 条件修飾子の使用
🟢3 SwiftUIの内蔵ビュー
🟢4 SwiftUIの内蔵ビューで練習する
🟢5 SwiftUIのナビゲーション
🟢6 ビュー間でのデータ共有
🟢7 新しいビューを作成してデータを共有する
🟢8 生き物を追加する / 削除する
🟢9 CreatureDetail(生き物の詳細)ビューを追加する
🟢10 自分で作成してみる
⚠️一部に説明が正しくない部分がありました(しかも重要な部分)。
SwiftUI の基本を体験できる教材です。
ただし、全く予備知識なしでは効率よく学べそうもありません。
各ステップは日本語で説明され用語へのリンクもあります。
説明はむずかしくはありませんが、厳密な解説ではありません。
別の記事などで SwiftUI の基本原理をあらかじめ予習したうえで、この教材に取り組むのがおすすめです。
iPad の Playgrounds 4.1 アプリの使い方は 4.0 と同じです。
「❷ PlaygroundsでApp教材を動かす」を参照してください。
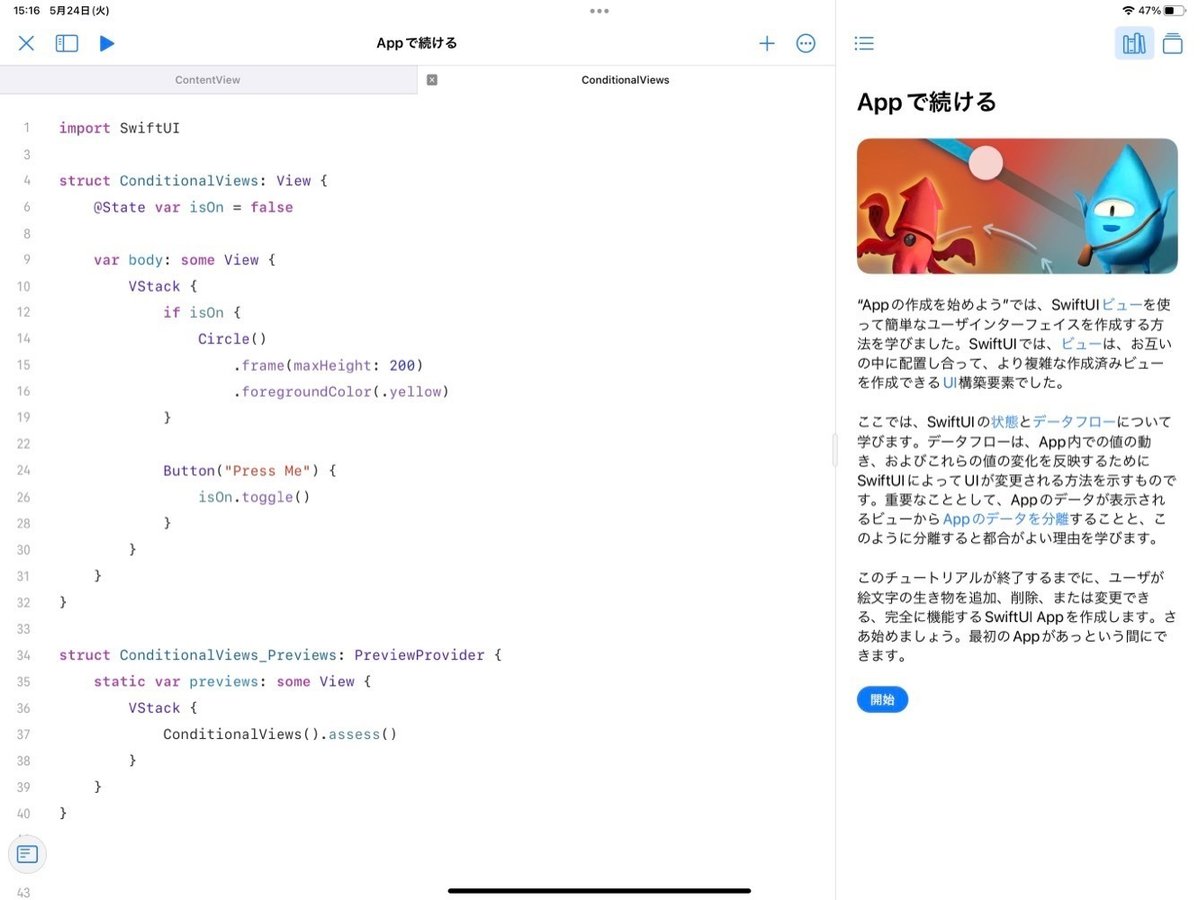
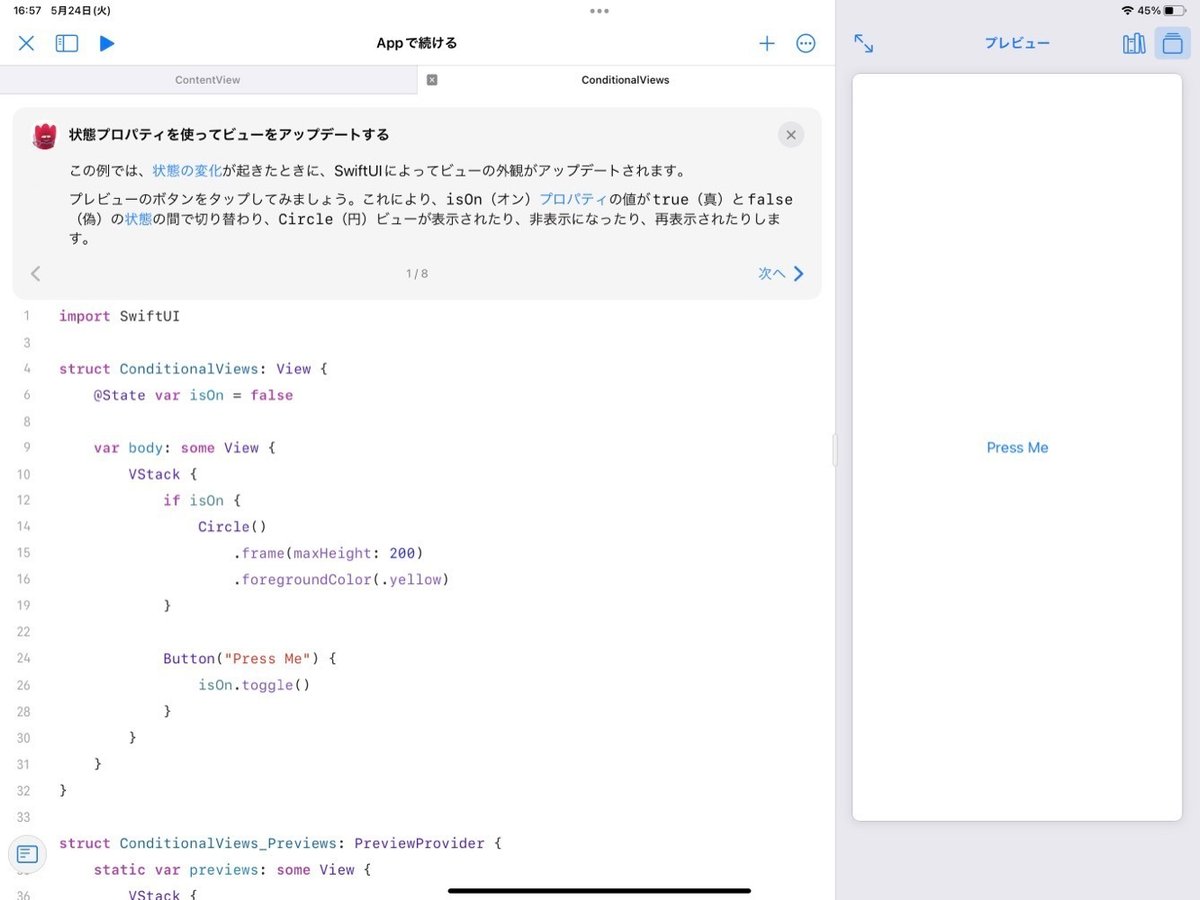
書類を開くとこの画面になります。

説明を読み、用語も確認してから『開始』をタップしてくだだい。
🟢1 状態を変更する
ガイドが切り替わります。

ソースコードは ConditionalViews です。
説明を読み、用語も確認してから『状態プロパティを使ってビューをアップデートする』をタップしてください。
ガイド表示は消え、プレビューに切り替わります。
タスク:状態プロパティを使ってビューをアップデートする
説明のみのタスクです。
ステップ 1/8
ConditionalViews はプロパティの変化したとき状態が切り替わるコードが実装済みです。
プレビューには中央に「Press Me」を表示します。
「Press Me」はボタンです。
プレビューは表示だけでなく、「Press Me」ボタンをタップすると円を表示します(実行中の状態で操作も可能)。
「Press Me」やそれ以外をタップして動作を確認してください。

「Press Me」をタップすると黄色い円を表示します。
「Press Me」ボタンは黄色い円の下に移動します。

ステップ 2/8
「信頼できる情報源」の説明があります。
ステップ 3/8
データは body プロパティの外で宣言することが書かれています。
body も計算型プロパティなので、そう考えると body の外で宣言が必要なことは自然です。
ステップ 4/8
プロパティラッパーは SwiftUI を支える仕組みの一つです。
とても重要です、アットマークがプロパティラッパーの目印です。
@State は「状態プロパティ」にするためのプロパティラッパーです。(ほかの種類のプロパティラッパーもあります)
プロパティラッパーは通常のプロパティ(var isOn = false)の前に書きます。
@State var isOn = false のように書くと isOn が「状態プロパティ」になります。
‼️通常は @State private var isOn = false のように @State 属性のプロパティは private 属性を追加します。

ステップ 5/8
"ここを押す" は "Press Me(ここを押す)" の方が親切に思います。
翻訳しすぎですね。
ソースコードの強調部分が説明している部分です。
Button の説明はあっさりとラベルとアクションコールバックとだけ書かれています。
ステップ 6/8
ボタン(Buttonビュー)をタップすると { から } に書かれたアクションコールバックが実行されます。
.toggle() の説明はちょっと説明不足ですが、ブール値(Bool型)のメソッドです。
大文字ではじまる「Toggle」は切替スイッチのUI部品(コントロール)です。
「toggle」と「Toggle」はスペルは同じですが別のものです。
ステップ 7/8
状態でビューの表示を切り替える部分が、body 内の if isOn { です。
ステップ 8/8
最後のステップは「円の色を変える」課題があります。
ぜひ実際に別の色にしてください。
色の指定方法がわからない場合はプラスボタンをタップし「カラー」タブに切り替えて入力できます。
「.yellow」をドットを含めて置き換えます。

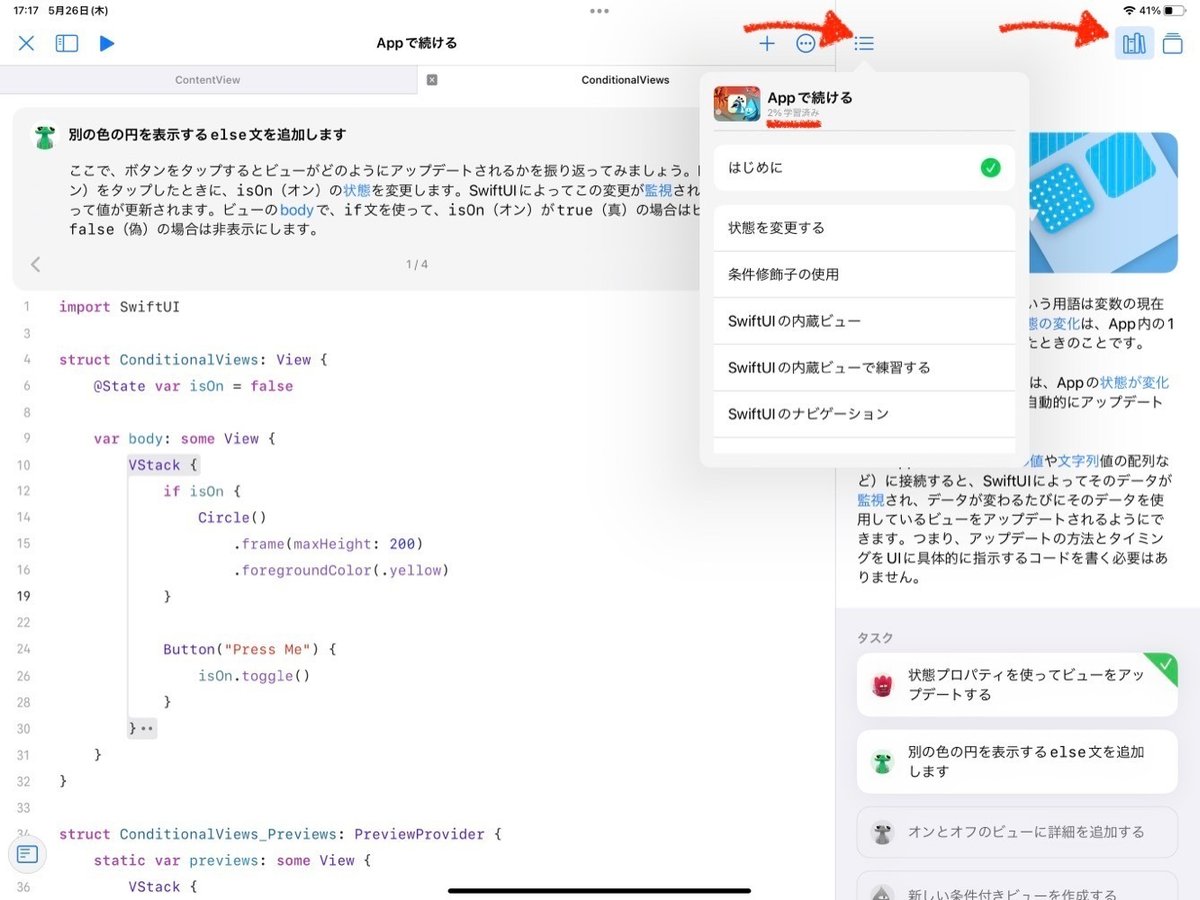
進捗の確認
最初のタスクを完了すると「2%学習済み」となります。
(「次のタスク」を表示してから目次を確認すると2%と表示します)
「次のタスク」をタップすると、プレビュー表示に切り替わります。
ガイド表示に切り替えてから目次で進捗を確認できます。

タスク:別の色の円を表示するelse文を追加します
ステップ 1/4
説明は状態と表示の関係の復習です。
前のタスクで学んだことですが、SwiftUI の重要な部分です。
ステップ 2/4
if else は Swift プログラミングの基本機能のひとつです。
もし else のことがいまいちわからない場合は「コードを学ぼう」で確認してください。
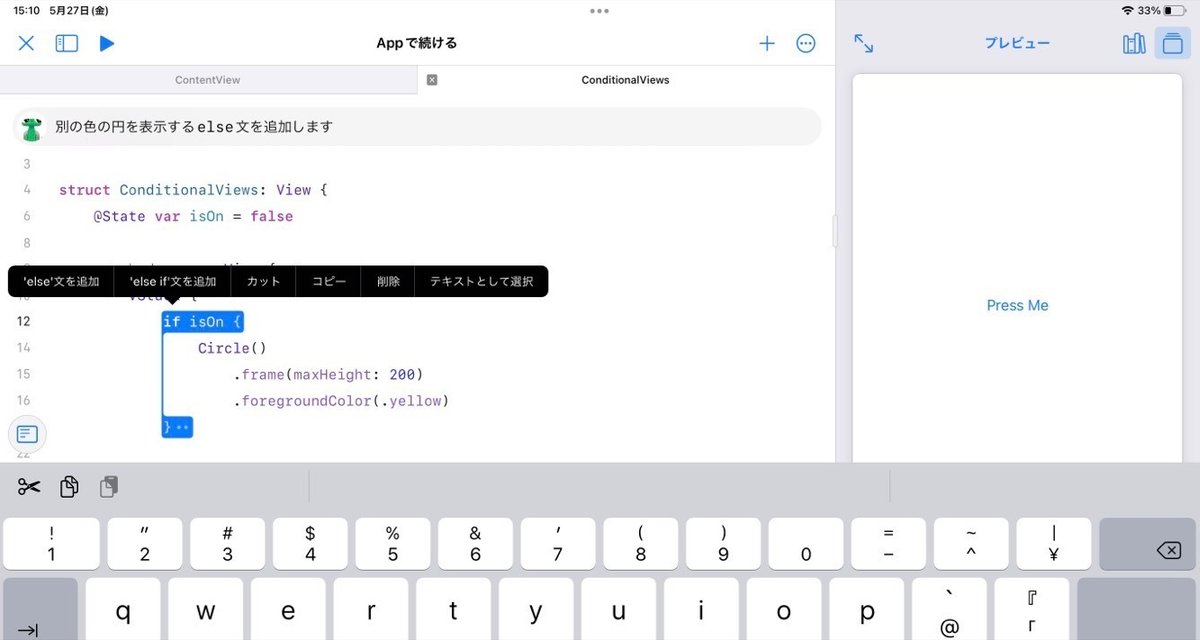
ステップ 3/4
else の書き方の説明です。
メニューからも入力できます。
if を選択して、ポップアップメニューの「 'else' 文を追加」を選んでください。


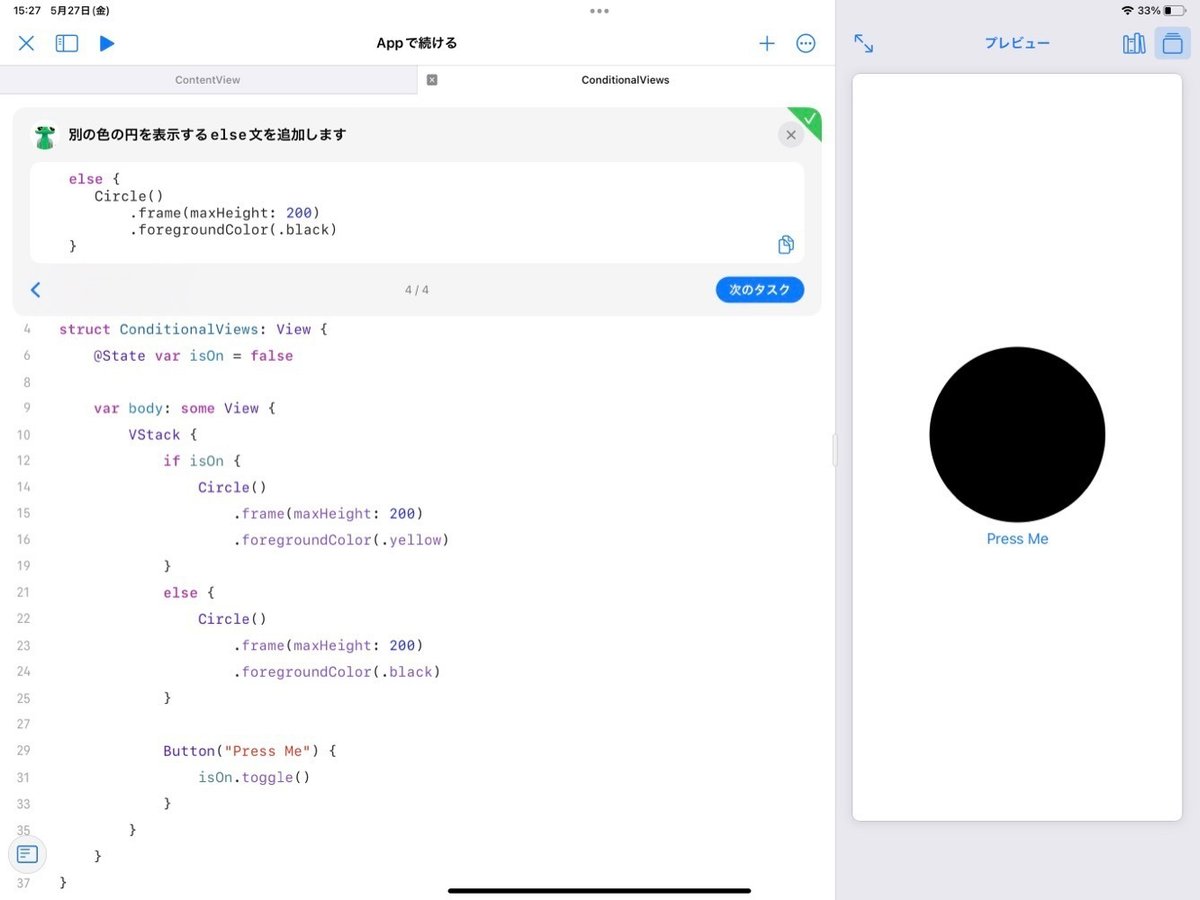
ステップ 4/4
『解きかたを表示』で解き方の例を確認できます。
「追加」ボタンで、コードに挿入もできます。
else以下を追加するとプレビュー表示も変わります。

「Press Me」ボタンで動作を確認してください。
ここまでで 4%学習済み になりました。
タスク:オンとオフのビューに詳細を追加する
【2023年4月29日追記:ステップがひとつ増え4ステップになりました】
ステップ 1/3
Textをレイアウトに追加しましょう。
説明部分の『追加』ボタンでコード追加できます。
『追加』ボタンで挿入されるのはオンのみなのでオフには自分でコードを追加します。
ステップ 2/3
Circle() を Rectangle() などに変更してみましょう。
ステップ 3/3
【2023年4月29日追記:『解きかたを表示』はステップ 4/4 になりました】
『解きかたを表示』ボタンでコーディング例を確認できます。
チェックマークがつかない場合はこのコーディング例と比較し、同じにしてください。

ここまでで進捗は 7%学習済み です。
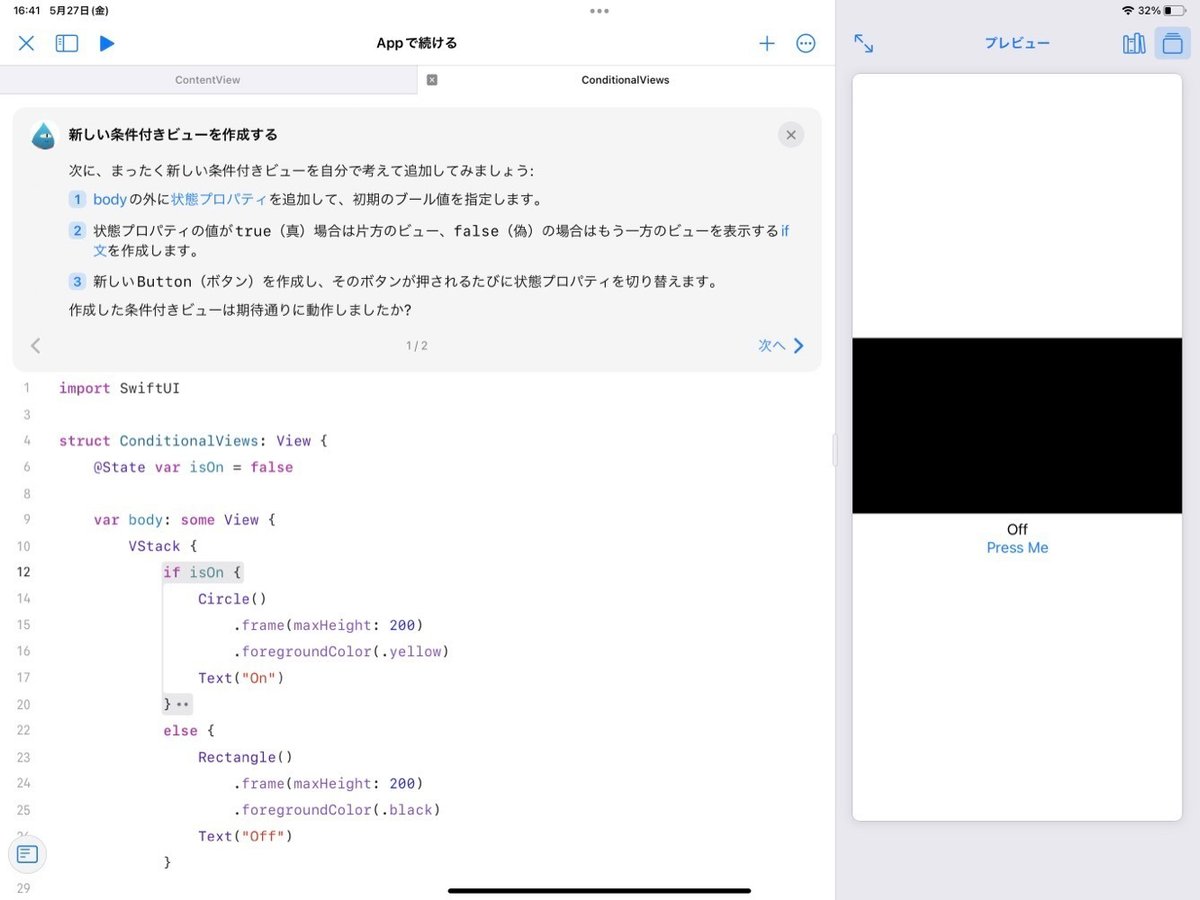
タスク:新しい条件付きビューを作成する
ステップ 1/2
自分で考えてコードを入力するステップです。
課題が三つあり複数行の入力が必要です。
まったくはじめてだと難しいと思います。
現状のコードを参考にコードを入力してみてください。
入力途中でエラーを表示する場合もあります、このような動きも含めて Playgrounds によるプログラミングに慣れてください。

ステップ 2/2
「ラバーダック法で説明」するのがこのステップの課題です。
コードの各行を口に出して説明してみてください。
このタスクは入力しなくても完了になります。
進捗は 7%学習済み のままです。
すごい
1 状態を変更する の全タスク完了です。
「次へ」ボタンで 「🟢2 条件修飾子の使用」 に進みます。
ここまでで進捗は 7%学習済み です。
🟢2 条件修飾子の使用
ガイドが切り替わります。

『条件に応じてビューの修飾子を変更する』をタップして開始してください。
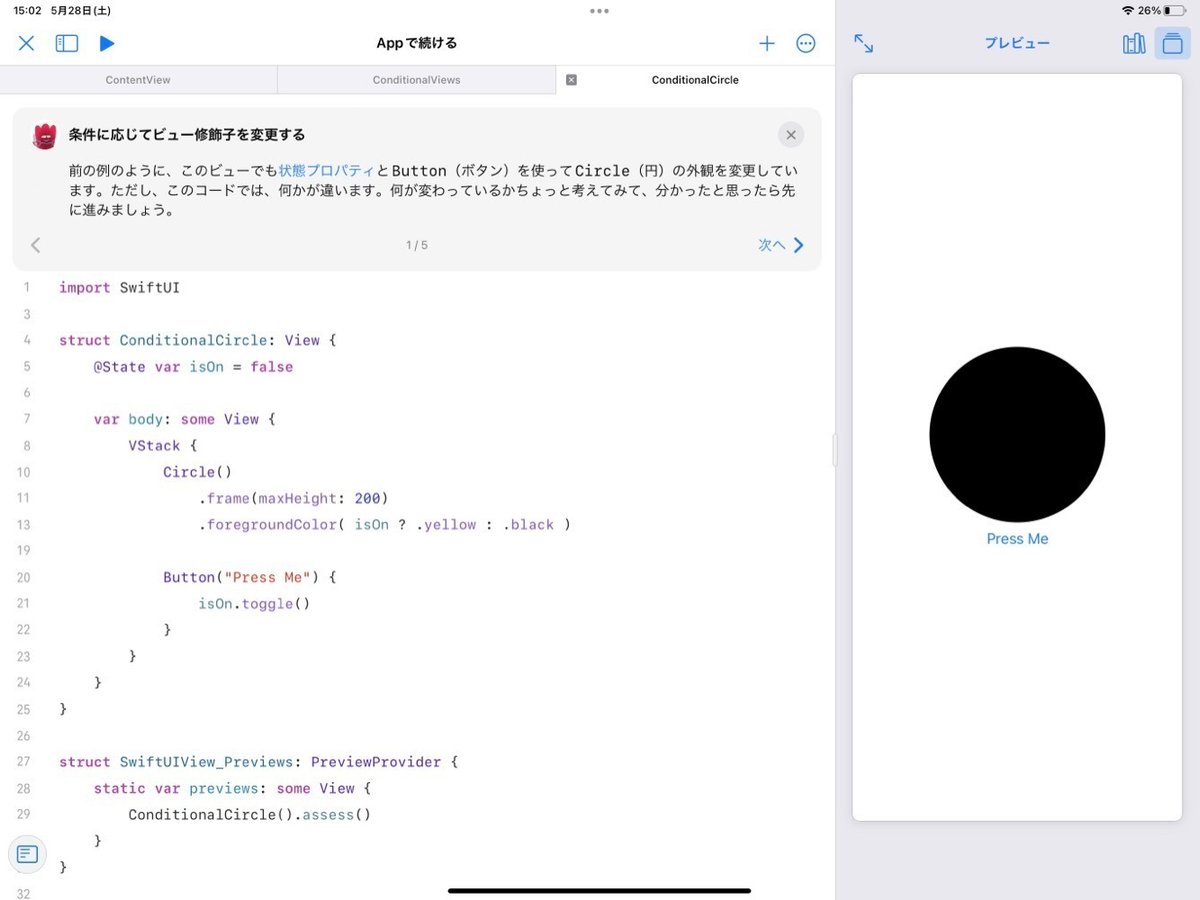
タスク:条件に応じてビューの修飾子を変更する
ソースコードは ConditionalCircle です。
ステップ 1/5
if文がないコードです。

ステップ 2/5
条件分岐コード( ? : )で色指定だけを変更します。
ビューはそのままなので、処理は「軽く」なります。
新たにビューを作ったり、消したりする処理は「重い」のです。
また新たにビューを作るとアニメーションしません。
ステップ 3/5
『3項条件演算子』は if 文なしに切り替えできるので SwiftUI では使われることが多いです。
ステップ 4/5
詳しい説明です。
ステップ 5/5
色を変更してからプレビューで実際に動作を確認してください。
「次のタスク」ボタンで次に切り替わります。
ここまでで進捗は 9%学習済み です。
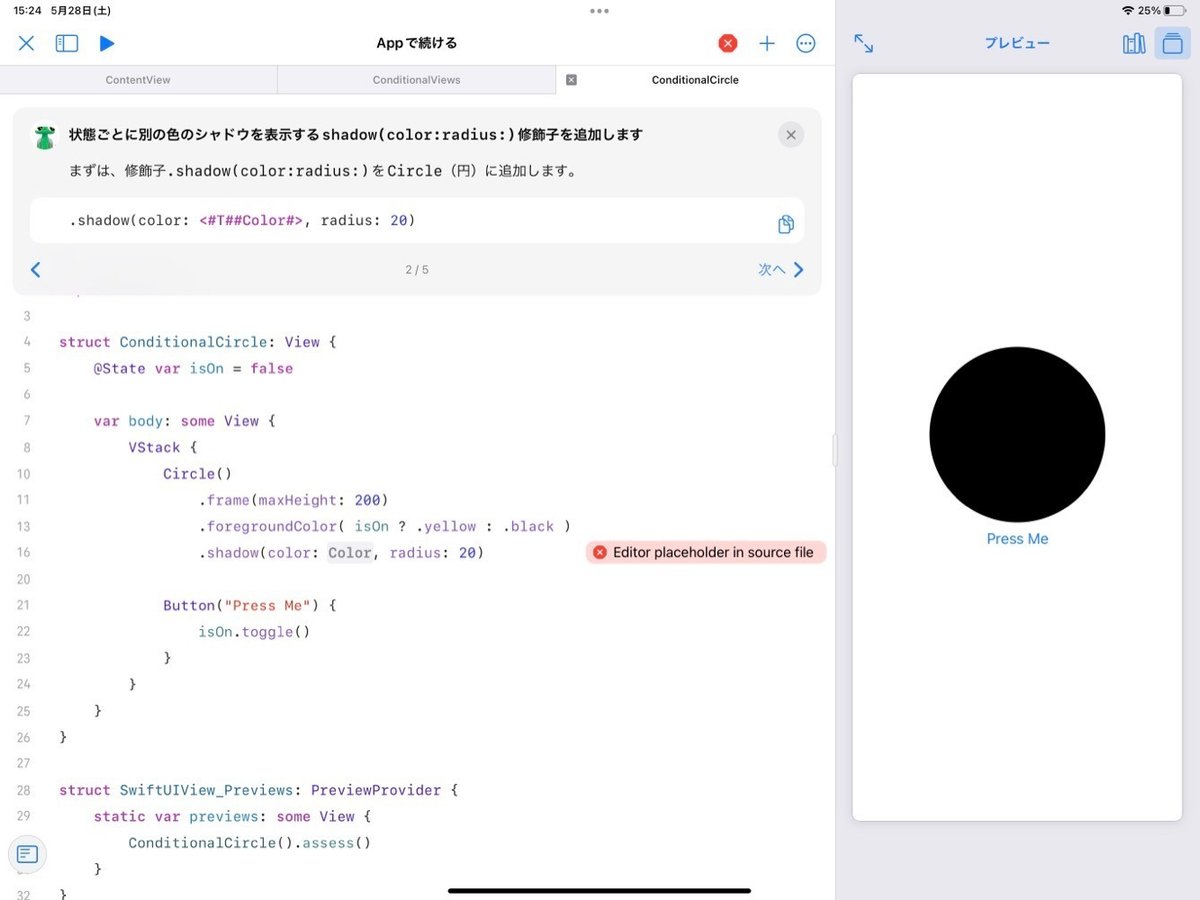
タスク:状態ごとに別の色のシャドウを表示するshadow(color:radius:)修飾子を追加します
ステップ 1/5
このタスクの説明です。
新たに shadow(color:radius:) を使います。
ステップ 2/5
shadow(color: <#T##Color#>, radius: 20) を「追加ボタン」で追加します。
【2023年4月29日追記:Playgrounds 4.3 では正常に「shadow(color: Color, radius: 20)」と表示されています。】
‼️<#T##Color#>は Playgrounds 用の情報で、コードに挿入するとプレースホルダーとして「Color」を表示する指定です。
‼️<# から #> 部分は無視してください。まったく覚える必要はありません。
プレースホルダーは未入力をエラーで知らせる役割があります。
‼️「追加ボタン」で追加すると色(追加部分の Color)が未指定でエラーを表示しますが、これで正常です。

ステップ 3/5
プレースホルダー部分は実際に表示したい色を指定します。
ステップ 4/5
説明のとおりに1行入力して少したつと赤いエラーは消えます。
入力途中はエラーが変わったりしますが、気にせず入力してください。
エラーが消えたらプレビューに影を確認し、ボタンタップで影の色が切り替わることを試してください。
ステップ 5/5
『解きかたを表示』 「次のタスク」ボタンで次に進みます。
ここまでで進捗は 11%学習済み です。
shadow(color:radius:) について
shadow(color:radius:) は実際には shadow(color:radius:x:y:) の引数 x と y を省略しています。
shadowを選択してポップアップメニューから「ヘルプ」を選ぶと英文の説明で確認できます。
引数 x と y はそれぞれ x 方向と y 方向のオフセットで、省略した場合オフセットはゼロになります。

詳しくはこちらのドキュメント https://developer.apple.com/documentation/swiftui/view/shadow(color:radius:x:y:)(英文) を参照してください。
引数の値によってどのような表示になるかサンプルもあります。
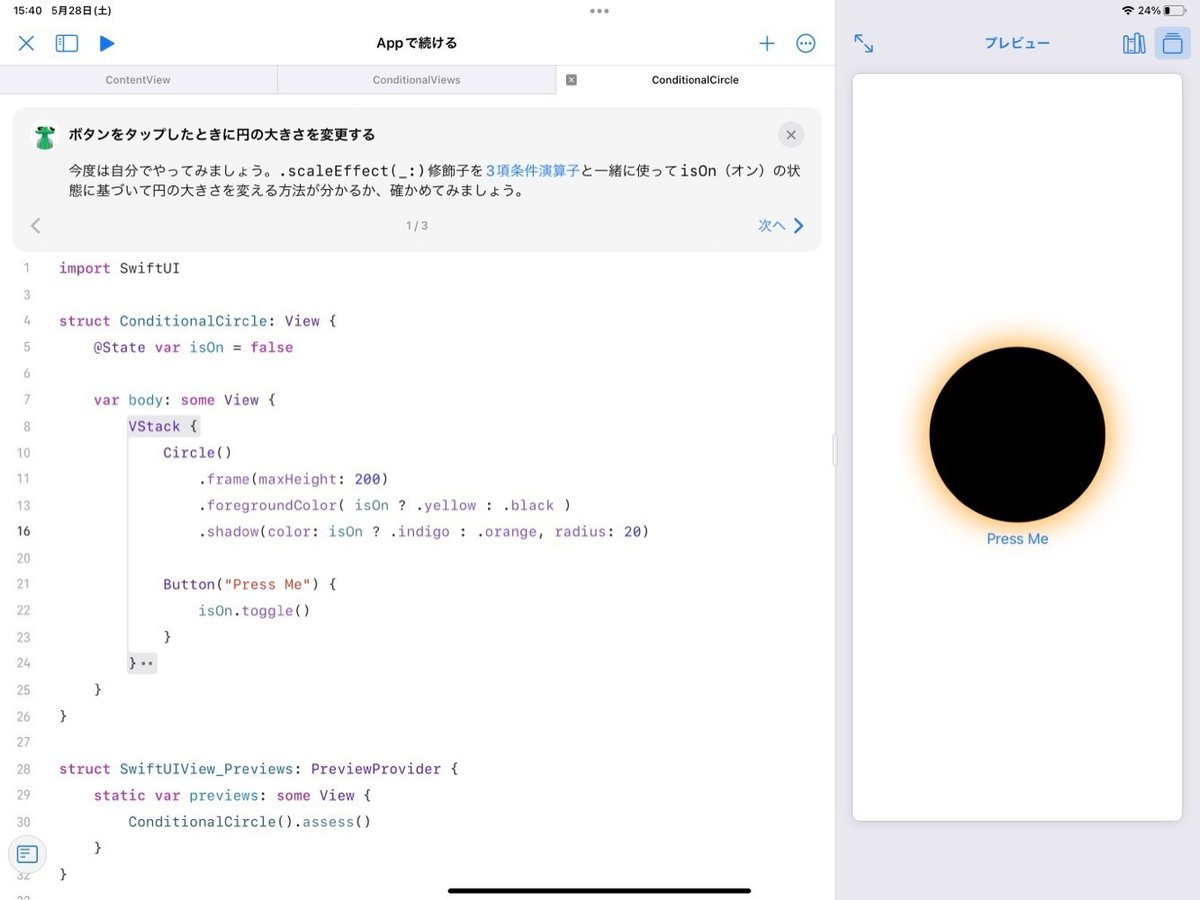
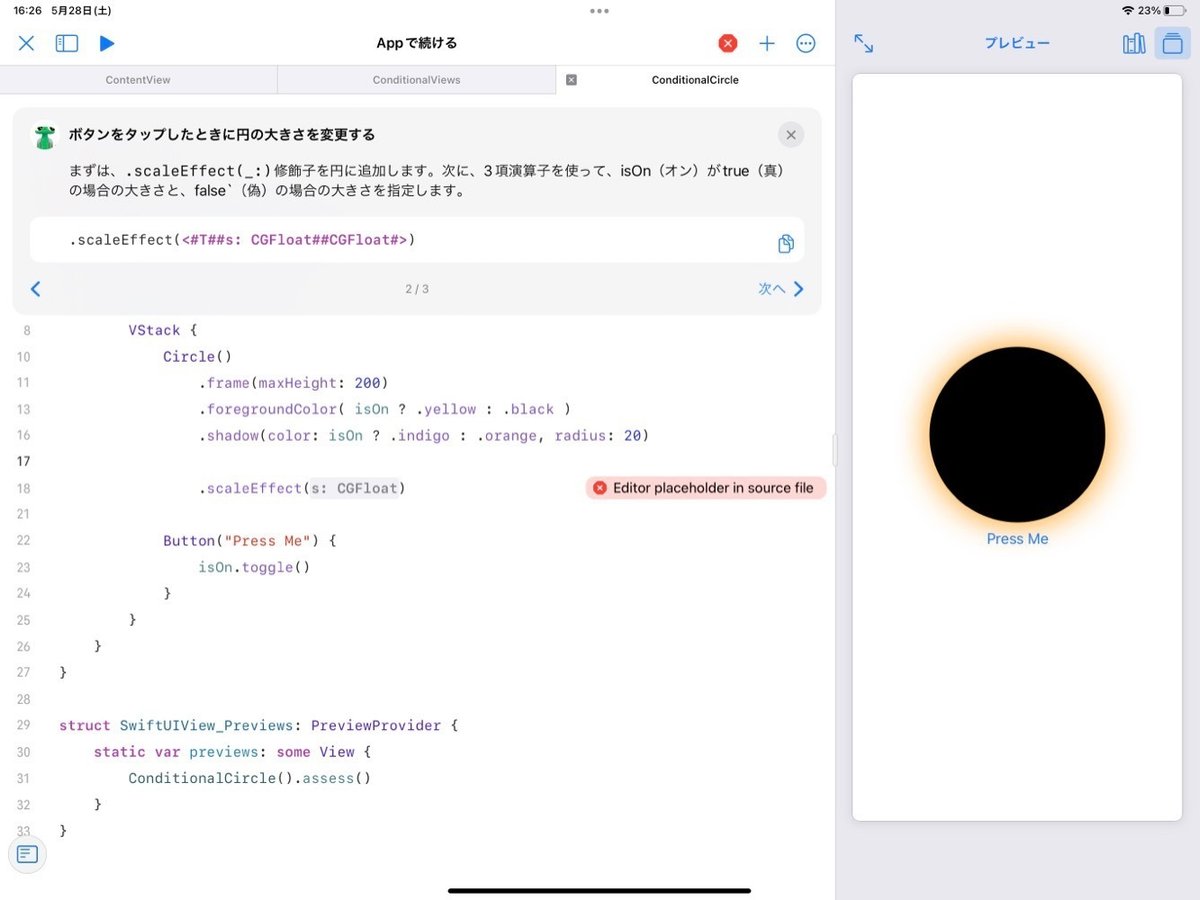
タスク:ボタンをタップした時に円の大きさを変更する
ステップ 1/3
このタスクの目標は別の修飾子を自分で入力です。

ステップ 2/3
.scaleEffect(<#T##s: CGFloat##CGFloat#>) 追加ボタンで追加するとエラーを表示します。
【2023年4月29日追記:Playgrounds 4.3 では正常に「.scaleEffect(s: CGFloat)」と表示されています。】
このエラーもプレースホルダー部分を正しく入力すれば解消します。

ステップ 3/3
解き方を表示では数値は 1.0 と 0.75 ですが 1.0 と 0.3 などにすると変化が大きくなります。
「次のタスク」ボタンで次に進みます。
ここまでの進捗は 14%学習済み です。
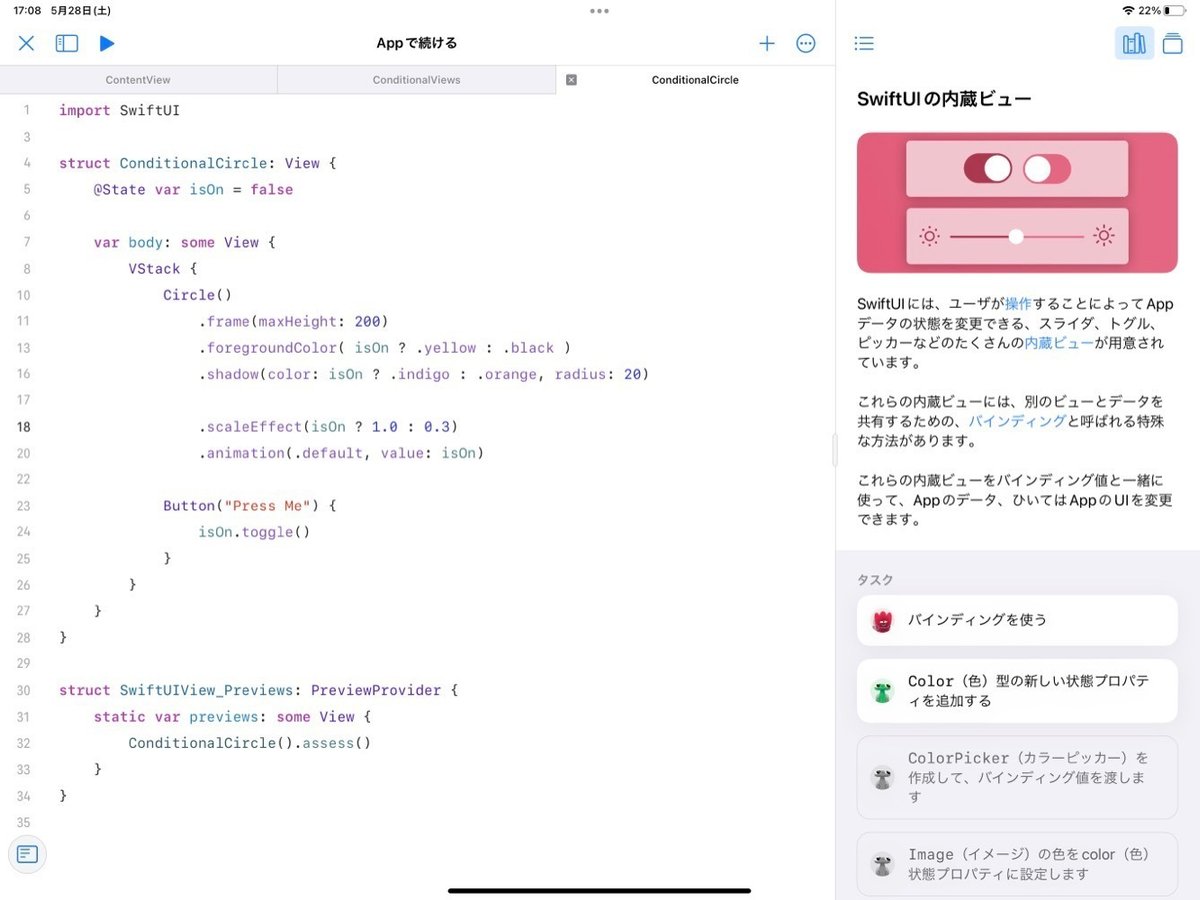
タスク:状態の変化をアニメートする
このタスクでは SwiftUI の強力な機能であるアニメーションを追加します。
ステップ 1/4
アニメーションの説明です。
ステップ 2/4
.animation(.default, value: isOn) の説明です。
ステップ 3/4
「解きかたを表示」でアニメーション指定を追加してください。
プレビューでアニメーションを確認できます。
ここでタスク完了のチェックマークが付きます。
ステップ 4/4
アニメーションのパラメータの変更の説明がありますが、ここは説明不足です。
実際には .spring(response: 0.5, dampingFraction: 0.3, blendDuration: 0.6) などとすると動きが確認できます。
animation(_:value:) について
value引数で指定した状態が変化すると最初の引数で指定したアニメーションをビューに適用します。
アニメーションの速度や動きなどは最初の引数で指定します。
最初の引数は Animation 型インスタンスです。
Animation 型にはステップ 4/4 で示される default、spring(response:dampingFraction:blendDuration:)、linear(duration:) などがあります。
詳しくはドキュメント(英文)を参照してください。
Animation型
default
spring(response:dampingFraction:blendDuration:)
linear(duration:)
よくできました!
ここまでの進捗は 16%学習済み です。
🟢3 SwiftUIの内蔵ビュー
ガイドが切り替わります。

新しい用語『バインディング』が登場します。
実用的なアプリを作るためには必須のしくみなので、じっくり取り組んでください。
『バインディングを使う』をタップして開始します。
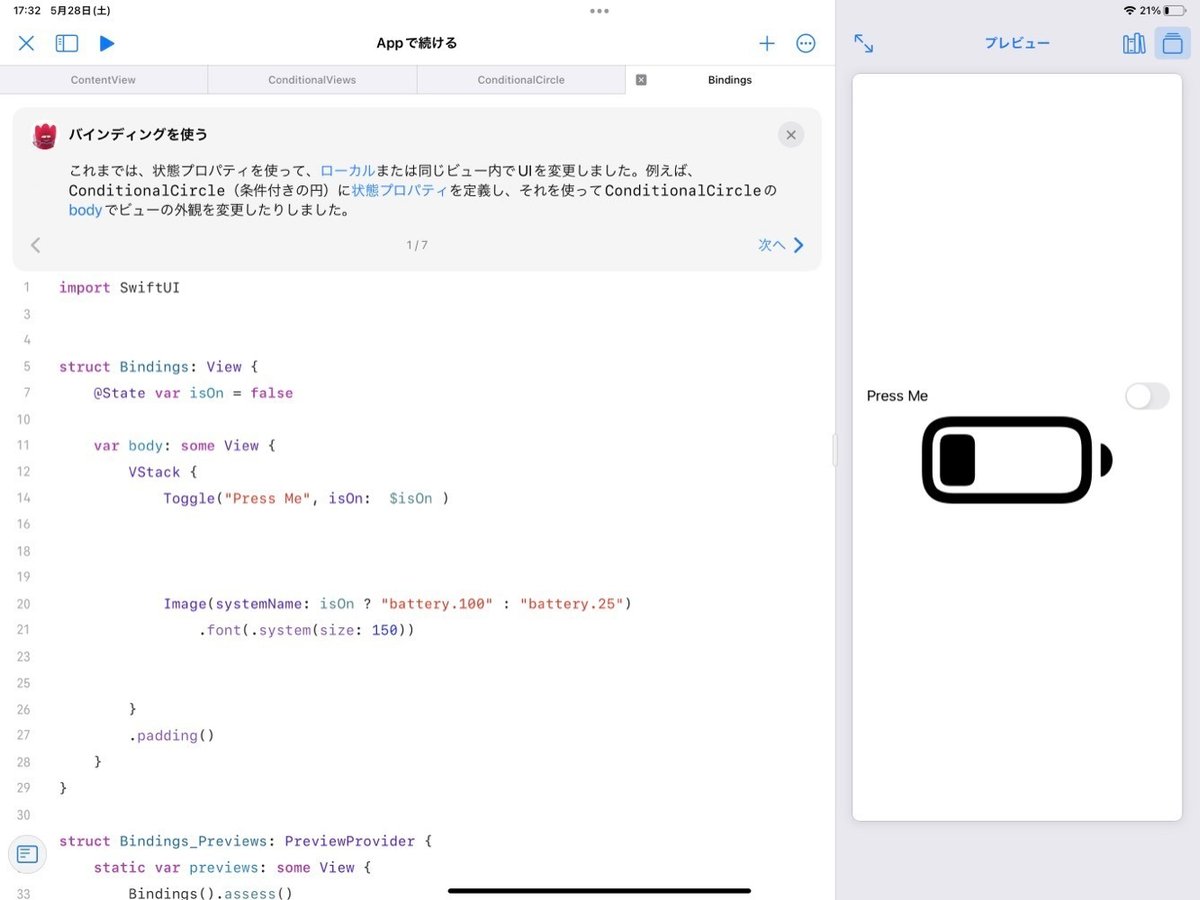
タスク:バインディングを使う
ソースコードは Bindings に切り替わります。
ステップ 1/7
状態プロパティの復習です。

ステップ 2/7
別のビューでデータの変更は 状態プロパティ ではできないことが説明されています。
【‼️用語「信頼できる情報源」の中身を表示しません】iPadではパネル外側をタップで閉じます。
【2023年4月29日追記:Playgrounds 4.3 では正常に用語説明を表示します。】
Mac の Playgrounds では ⌘W で閉じることができます。
ステップ 3/7
@Binding で接続する説明です。
用語のリンクも表示して確認してください。
バインディングは 情報源は1つのまま 別のビューの情報源と接続して利用するしくみです。
ステップ 4/7
Toggle コントロールにバインディングで.isOn を渡す例です。
プレビューで動きを確認できます。

【このステップでは、用語「信頼できる情報源」のリンクを表示できます】
Toggle はオンとオフの状態を切り替えるコントロールです。
コントロールは操作が可能なビューです。
https://developer.apple.com/documentation/swiftui/toggle
ステップ 5/7
@State と @Binding の関係の説明です。
ビューの名前が Bindings なので混乱するかもしれません。
【‼️用語「ローカル」の中身を表示しません。Mac では ⌘W で閉じることはできます。】【2023年4月29日追記:Playgrounds 4.3 では正常に用語説明を表示します。】
ステップ 6/7
コードは Toggle("Press Me", isOn: $isOn) の説明です。
Bindingのしくみで状態を変更できる 別ビュー(ここではToggle)で接続した isOn プロパティの状態を変更しています。
【公開当初「ユーザ操作」の説明が英文でしたが現在は正常です】
もし英文を表示していたら、『その他のプレイグラウンド』から『Appで続ける』をダウンロードしなおしてください。
ステップ 7/7
バインディングを渡すには、プロパティ名の前に「$」を追加した「$isOn」を引数に書きます。
ここまでの進捗は 19%学習済み です。
タスク:Color(色)型の新しい状態プロパティを追加する
ソースコードは Bindings のままです。
ステップ 1/3
色の状態プロパティを作る課題です。
Color.primary がわかりにくいかもしれません。
Color は型です。
primary は Color型の タイププロパティ で、ダークモードに対応した黒です(ライトモードでは黒で、ダークモードでは白を表示します)。
ステップ 2/3
色の初期値を代入の説明
ステップ 3/3
『解きかたを表示』でコードを挿入できます。
ここまでの進捗は 21%学習済み です。
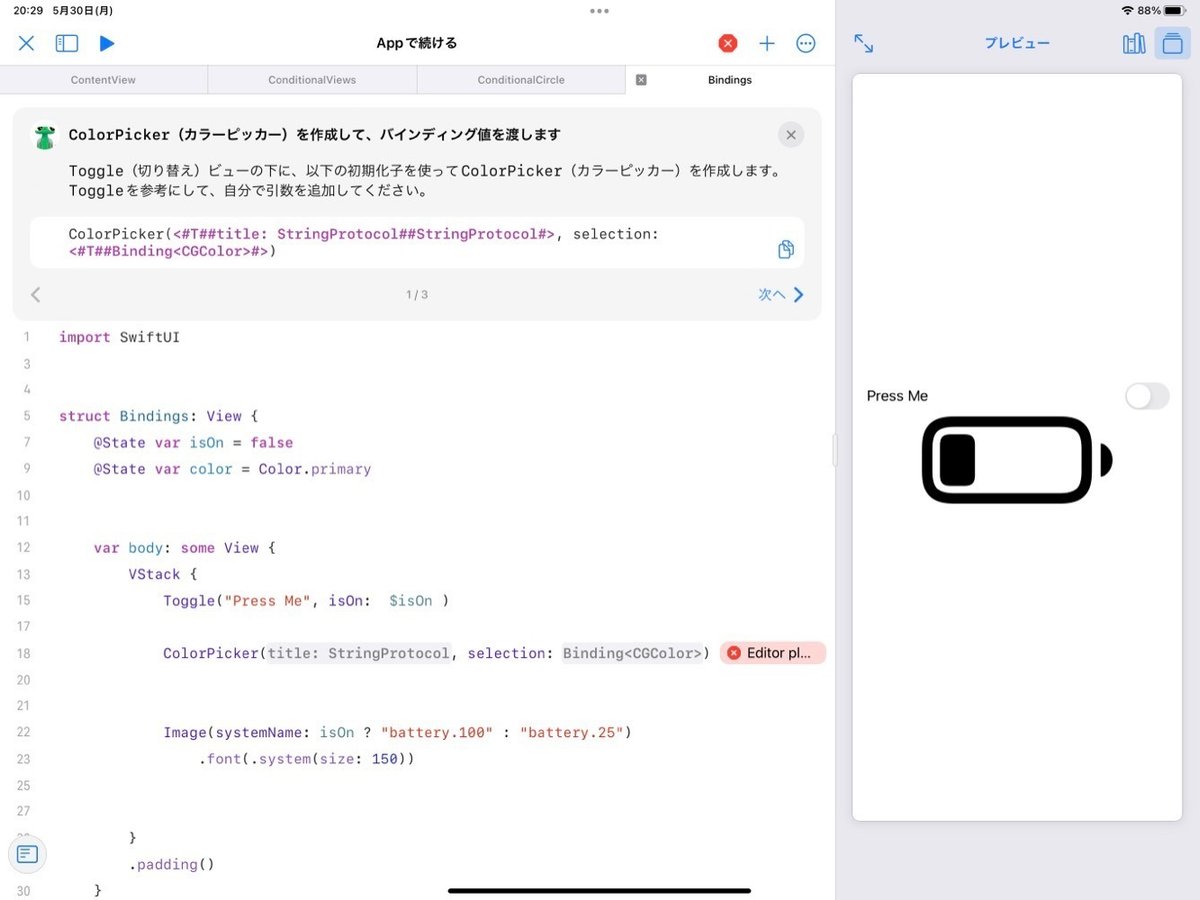
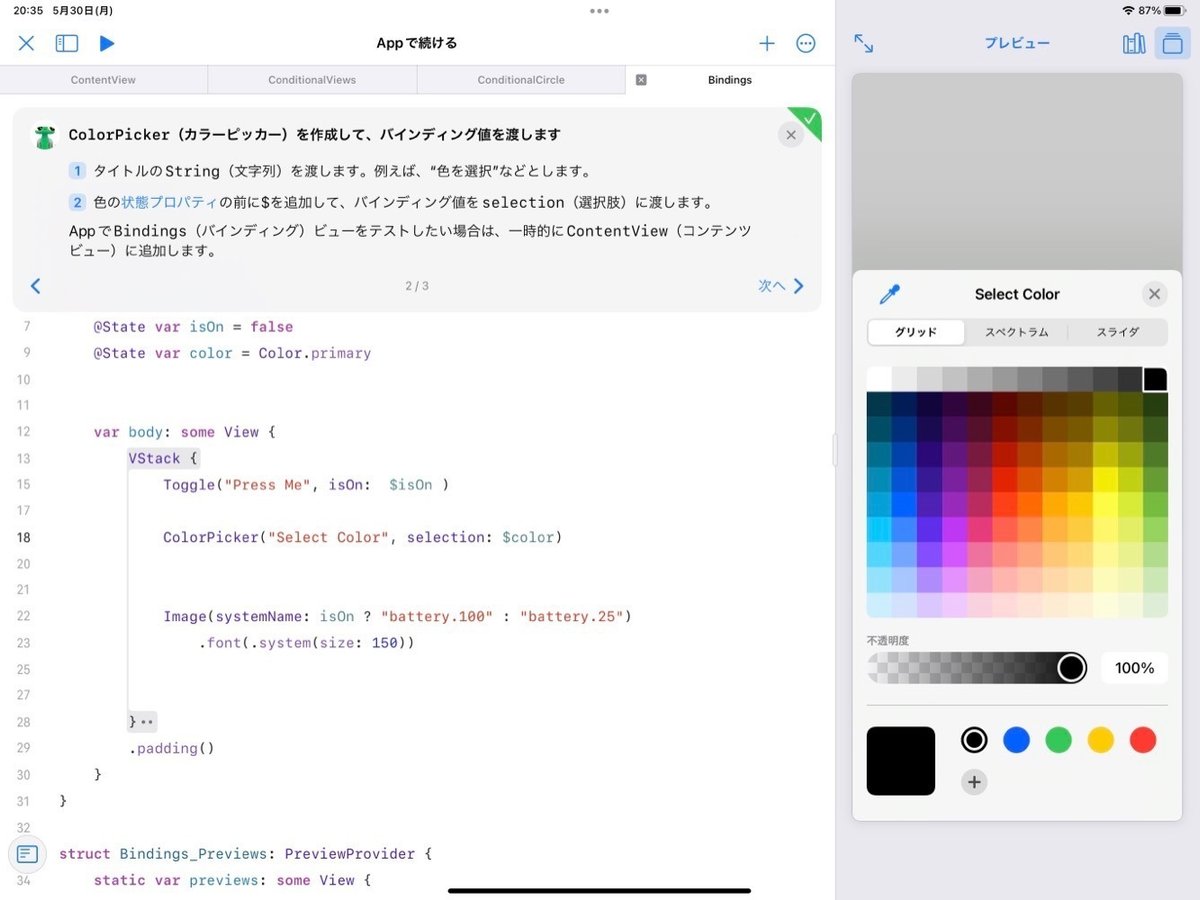
タスク:ColorPicker(カラーピッカー)を作成して、バインディング値を渡します
ステップ 1/3
ColorPicker(<#T##title: StringProtocol##StringProtocol#>, selection: <#T##Binding<CGColor>#>) を追加します。
‼️例によって <#T##title: StringProtocol##StringProtocol#> と <#T##Binding<CGColor>#> はプレースホルダーの特別な書式なので無視してください。
【2023年4月29日追記:Playgrounds 4.3 では正常に「ColorPicker(title: StringProtocol, selection: Binding<CGColor>) 」と表示します。】
プレースホルダー部分がエラーになっていますが、正しく入力するとエラーは消えます。

ステップ 2/3
タイトルとバインディング引数を設定します。
iPad で実行する場合キー入力中にタスクの説明が閉じてしまいますが、キーボードを閉じるといつでも確認できます。
タイトルは説明では日本語になっていますが、この画面のように英文でも大丈夫です。
日本語で入力した場合は、キーボードを忘れずに英語に戻してください。

iPad でこのようにカラーピッカーをプレビューでも表示できます。
この画面ではライトモードなのでカラーピッカーで変更する前の表示は「黒」です。

ステップ 3/3
『解きかたを表示』 があります。
【‼️Mac の Playgrounds でカラーピッカーをクリックすると「カラーピッカーをテストするには、Appを実行してください。」と表示します。ただしこの段階ではまだアプリが完成していないため確認はできません。】

ここまでの進捗は 23%学習済み です。
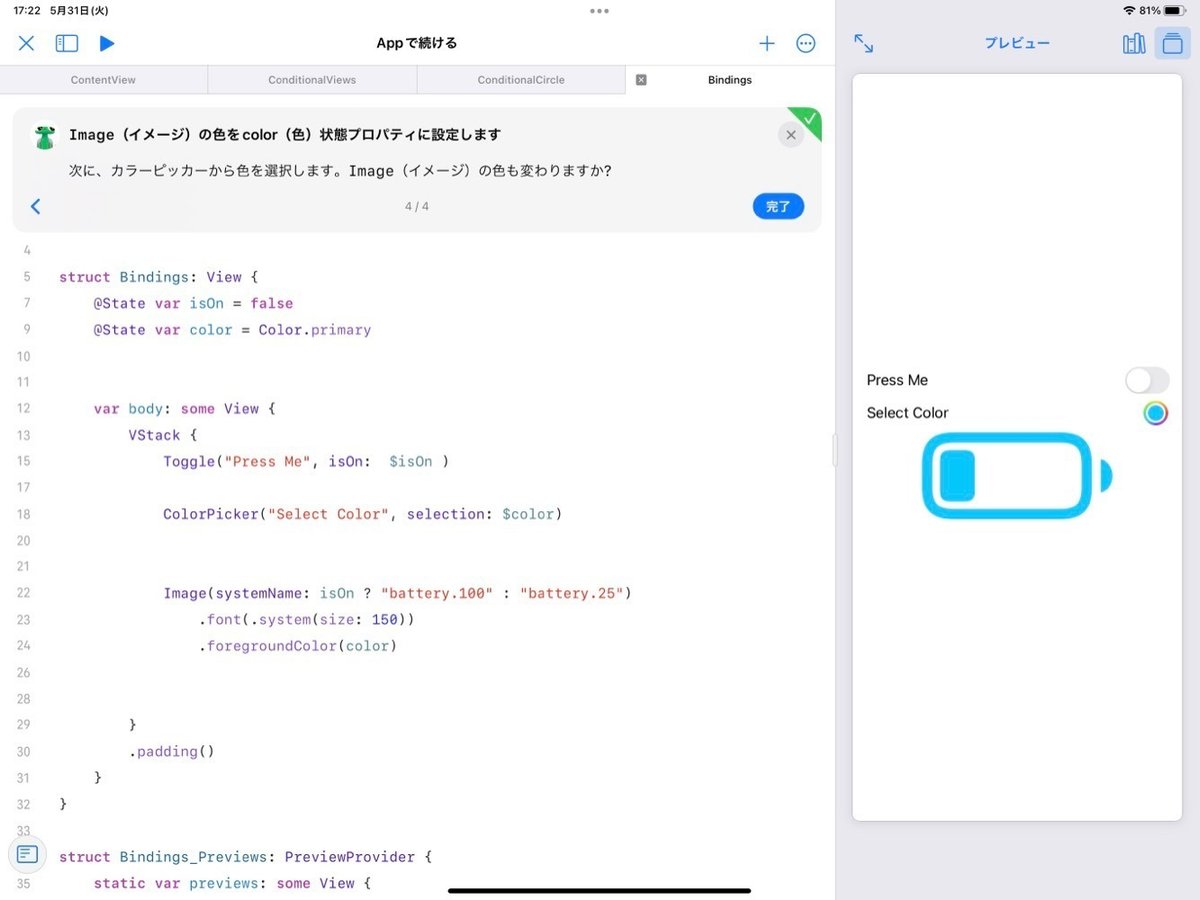
タスク:Image(イメージ)の色をcolor(色)状態プロパティに設定します
ステップ 1/4
このタスクの目標が書かれています。
iPad で実行している場合は確認が可能ですが、‼️Macではカラーピッカーが動きません。
iPad でカラーピッカーで色を変更するとその色を表示します。

ステップ 2/4
.foregroundColor(_:)の説明 https://developer.apple.com/documentation/swiftui/view/foregroundcolor(_:)ドキュメントは英文ですが引数がオプショナルで nil を渡した場合の処理についても説明があります。
ステップ 3/4
『解きかたを表示』 で追加できます。
ステップ 4/4
色がかわりますか? とあります。
iPadでは変わりますが、‼️Macのプレビューではカラーピッカーで色を選ぶことができません。

ここまでの進捗は 26%学習済み です。
タスク:新しい色を選択すると色が変わるTextビューを作成する
ステップ 1/2
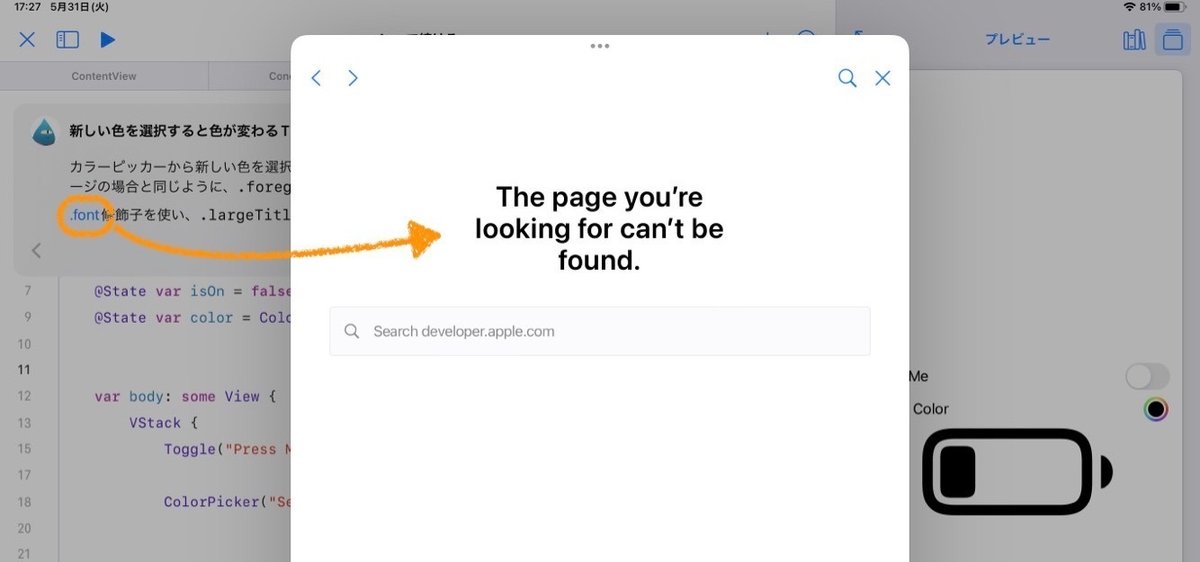
Textの色も.foregroundColor(_:)を使う説明です。
【‼️説明文中の用語「.font」に対応するデベロッパドキュメントが表示されません。「The page you're looking for can't be found.」と表示します】
これは教材のリンク漏れが原因です。
【2023年4月29日追記:Playgrounds 4.3 では正常にドキュメントを表示します。】

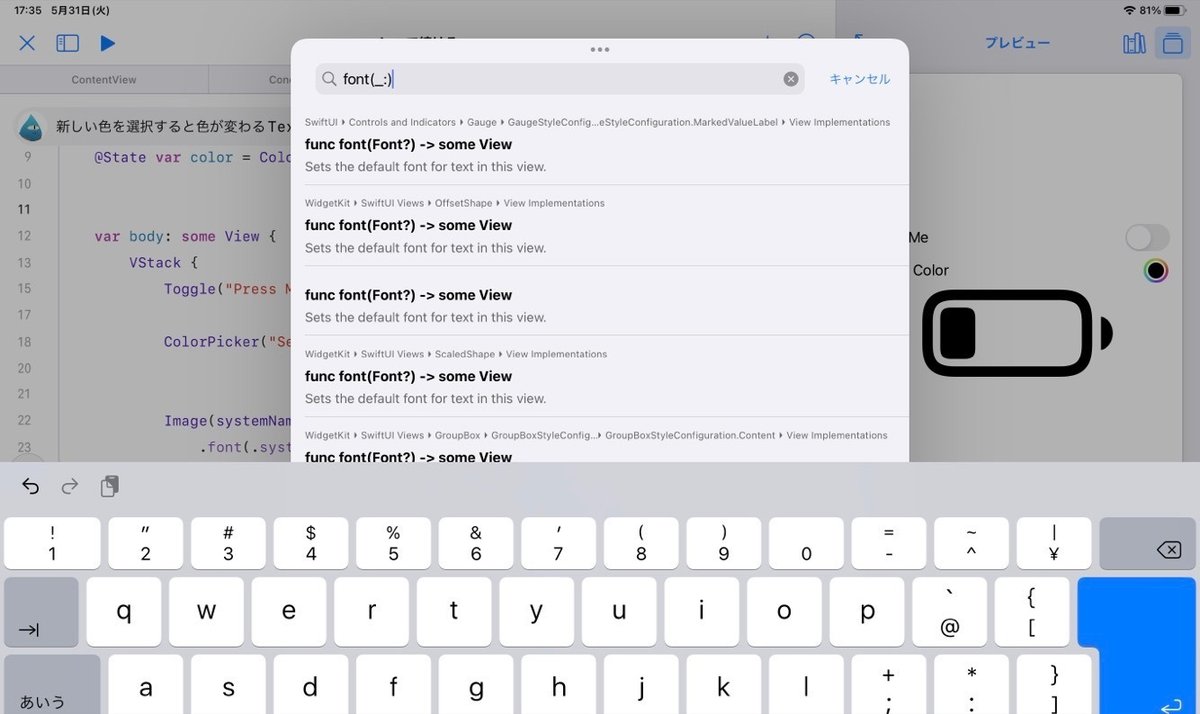
ドキュメントウインドウの虫眼鏡ボタンから font(_:) を検索すれば英文ドキュメントを表示できます。


ステップ 2/2
Text の位置指定は特にないので一番下にしています。
iPad でのプレビュー表示です。

(「Laying Out a Simple View」は英文記事へリンクしています)
ブラボー
SwiftUI ではバインディングのしくみを使って別のビューと情報を共有します。
ここまでの進捗は 26%学習済み です。
🟢4 SwiftUIの内蔵ビューで練習する

「内蔵ビュー」は Text や Label など SwiftUI が備えている既存のビューです。
ソースコードは SlidingRectangle に切り替わります。
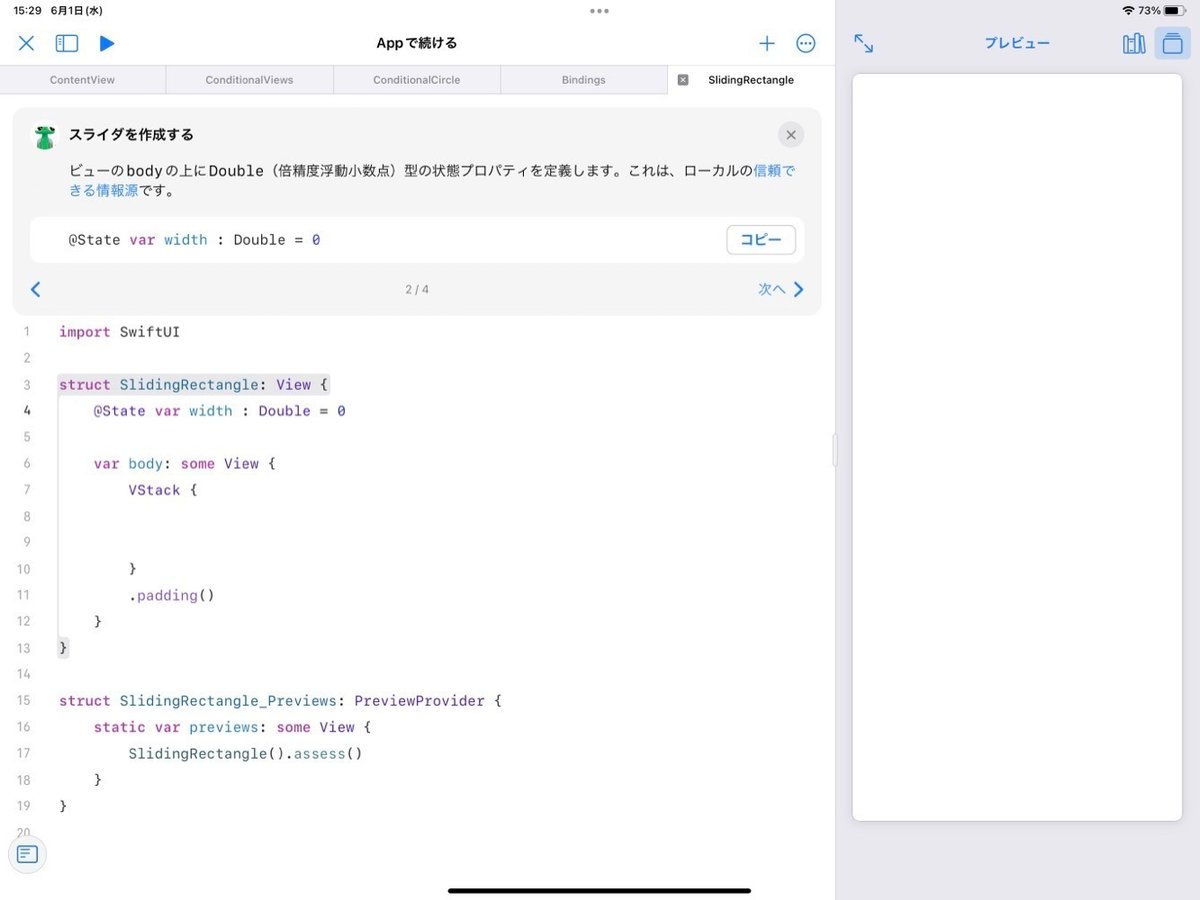
タスク:スライダを作成する
ステップ 1/4
このタスクの課題の説明です。
‼️「Double」のリンクが正しく表示されません。
【2023年4月29日追記:Playgrounds 4.3 では正常に表示します。】
「Double」が「特殊な型」と表示されていますが、決して特殊ではありません。
実数が必要な場合に普通に使います。
ステップ 2/4
『解きかたを表示』で追加ボタンがありません。
追加位置を吟味しコピーしてからコードにペーストしてください。

@State var width : Double = 0
ここで : Double の指定がないと整数型になってしまうので注意してください。
【‼️「信頼できる情報源」のリンクを表示しません。 Mac では ⌘W で閉じることができます。】
ステップ 3/4
Slider型(スライダービュー)のイニシャライザをコピーしてコードにペーストします。
Slider(value: $width)イニシャライザは init(value:in:onEditingChanged:) です。
最初の引数以外は省略されデフォルト値が使われます。
スライダーの範囲はデフォルトの 0から1 です(0.0から1.0で中間の値も得られます)。
ステップ 4/4
例では width のみ指定しています。
width の初期値が 0 なので何も表示されませんが、スライダーを調整するとこのように表示されます。
幅しか指定していないため高さは最大になっています。

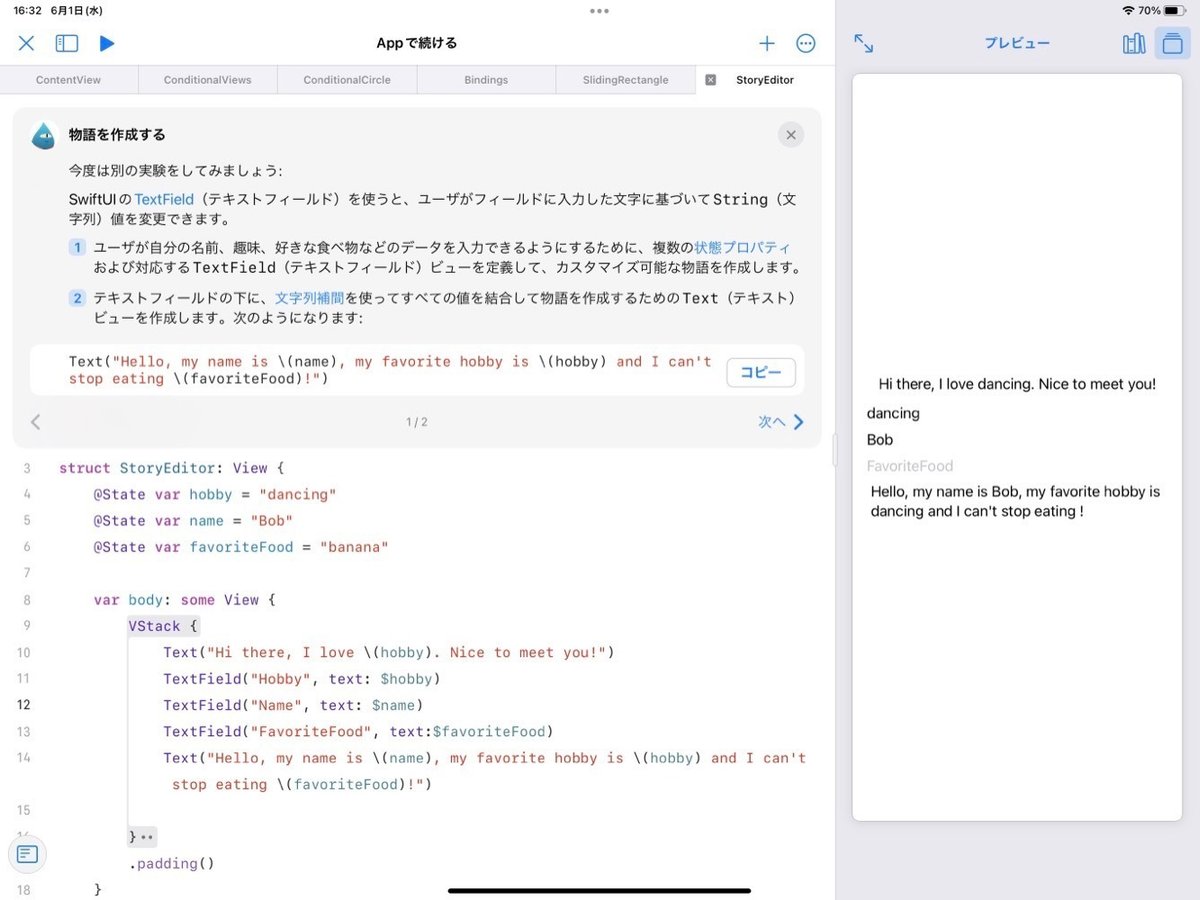
タスク:物語を作成する
ソースコードは StoryEditor に切り替わります。
ステップ 1/2
TextField の練習です。
例がないので、いきなりむずかしくなっています。
「TextField」は+ボタンの「コントロール」から選ぶとワンタッチで入力できます。

正解はないので自由に入力してください。

プレビュー上で TextField を編集できます。
ステップ 2/2
ボタン(または Toggle)の練習です。
これも例がありません。
「おまけ」の位置付けで、コードを入力しなくても『完了』になっていますが、せっかくなのでコードを考えて入力してみましょう。
わかってきましたね!
『次へ』ボタンで次に進みます。
ここまでの進捗は 28%学習済み です。
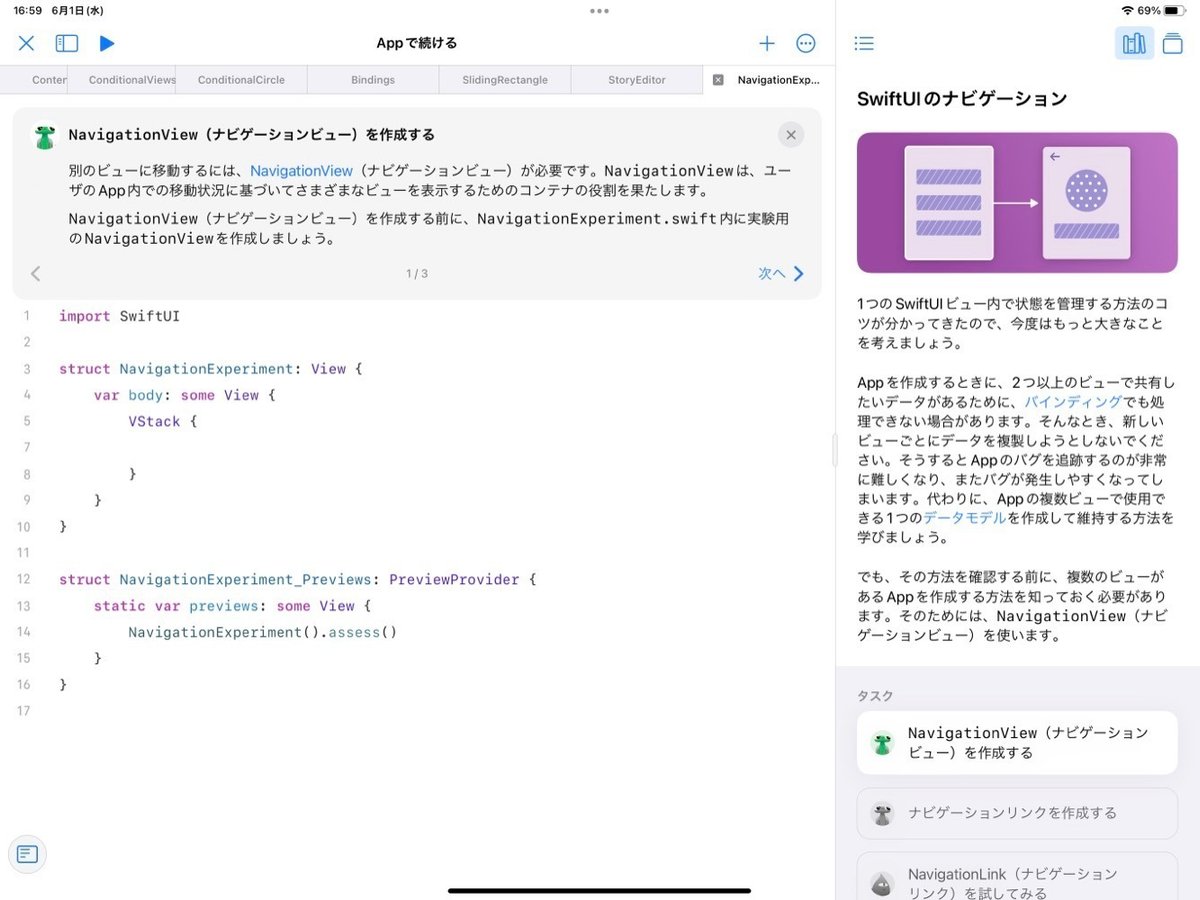
🟢5 SwiftUIのナビゲーション

多くのアプリで使われる NavigationView で画面の切り替えを学びます。
【2023年4月29日追記:iPadOS 16 では NavigationView は Deprecated のため NavigationStack を利用する説明に更新されています。】
ソースコードは NavigationExperiment に切り替わります。
タスク:NavigationStackを作成する
【2023年4月29日追記:Playgrounds 4.3 ではタスク名が「NavigationStackを作成する」に変更されステップもひとつ追加になっています。】
ステップ 1/4
【2023年4月29日追記:NavigationStack と NavigationSplitView の説明ステップが追加されています。】
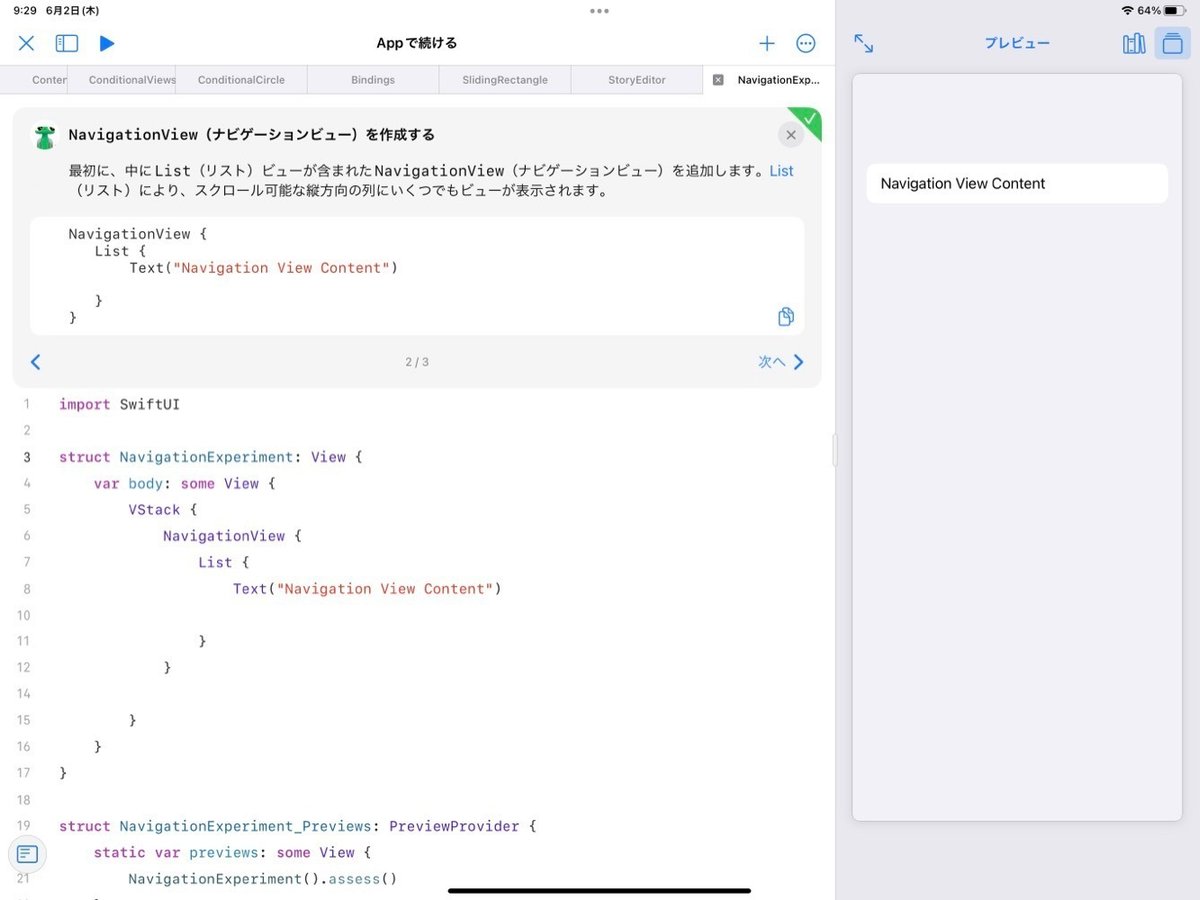
ステップ 2/4NavigationView NavigationStack の説明です。
Experiment は実験の意味です。
ステップ 3/4 NavigationView NavigationStack とひとつの List を追加します。
プレビューに表示されます。
この段階でタスク達成のチェックマークが表示されます。

ステップ 4/4
「NavigationLink を追加しましょう」とありますが、この段階ではやり方が不明です。
このステップでの課題ではなく次の課題のようです。
ここまでの進捗は 30%学習済み です。
タスク:ナビゲーションリンクを作成する
ステップ 1/4
NavigationLink は別のビューを表示するためのボタンです。
ステップ 2/4
移動先ビューとラベルが必要なことの説明です。
移動先ビューのリンクとありますが、ビューそのものを指定します。
ステップ 3/4
ラベルと移動先を含む完全なコードが示され『追加』ボタンで挿入できます。
プレビューで NavigationLink の表示を確認でき、タップでビューの切り替えも確認できます。

切り替わったビューに .navigationTitle 修飾子(モディファイア)で指定したタイトルを表示します。

戻るボタンも機能します。
ステップ 4/4
まず予想して、それから変更する課題です。
正解は特にありません、絵文字や日本語など自由にためしてください。
もし予想と違っていたら、原因を考え予想どおりになるまで繰り返してください。
ここまでの進捗は 33%学習済み です。
タスク: NavigationSplitView を試してみる【追加タスク】
【2023年4月29日追記:新しいタスクが追加になっています】
ステップ 1/4
このタスクのねらいの説明です。
ソースコードは NavigationSplitViewExperiment に切り替わります。

ステップ 2/4
‼️「最初に、NavigationStackを追加します」とありますが NavigationSplitView の間違いと思われます。
ステップ 3/4
NavigationLink を二つ持つ List をコピーしてコードに挿入します。

「複数の列が見えるようにプレビューを拡大してみましょう」はプレビューを全画面に拡大する指示です。
ステップ 4/4
detail がプレースホルダービューになります。
iPad で実行中の場合はプレビューを全画面に拡大すると確認できます。

タスク:NavigationLink(ナビゲーションリンク)を試してみる
ステップ 1/3
ここでは「初期化子」となっていますが「イニシャライザー」と呼ぶのが普通です。
翻訳しすぎですね。
文字列を渡すイニシャライザーは init(_:destination:) です。
init(_ titleKey: LocalizedStringKey, destination: () -> Destination)最初の引数はラベルのタイトルでローカライズ(各国語に翻訳)も可能です。
二つ目の引数はリンク先のビューを返すクロージャーです。
ドキュメントは https://developer.apple.com/documentation/swiftui/navigationlink/init(_:destination:)-7d6im(英文)
この例のように二つ目の引数はカッコの後ろに出すトレイリングクロージャーの書き方を使うのが普通です。
ステップ 2/3
HStack と SFSymbols を使ったラベルの例です。

こちらのイニシャライザーは init(destination:label:)です。
init(destination: () -> Destination, label: () -> Label)最初の引数がリンク先のビューで、二つ目の引数がラベルを返すクロージャーです。
https://developer.apple.com/documentation/swiftui/navigationlink/init(destination:label:)-27n7s
このステップでコピーするコードは二つの引数両方とも引数カッコの外に書いています。
NavigationLink {
SlidingRectangle()
.navigationTitle("Sliding Rectangle")
} label: {
HStack {
Text("Tap To Navigate")
Spacer()
Image(systemName: "arrow.forward.circle")
.font(.largeTitle)
}
}この書き方は比較的新しい書き方です。
日本語のSwift言語ガイドを参照してください:末尾クロージャ(Trailing Closures)
関数が複数のクロージャを受け取る場合は、最初の末尾クロージャの引数ラベルを省略し、残りの末尾クロージャにラベルを付けます。例えば、次の関数はフォトギャラリの画像を読み込みます:
リンク先は「🟢4 SwiftUIの内蔵ビューで練習する」で使った SlidingRectangle で、ラベルは HStack の中に Text と SFSymbols のイメージを表示しています。
ステップ 3/3
このステップも正解のない、自分で試す練習です。
もう一つ ステップ 2/3 を参考に追加して表示と画面の切り替えを試してください。
ここまでの進捗は 33%学習済み です。
タスク:Appでビューを表示する方法を理解する
ソースコードは MyApp に切り替わります。
ステップ 1/5
このタスクのねらいの説明です。
SwiftUI アプリのメインが表示されます。
@main は Swift の予約語です。
日本語ドキュメント:https://www.swiftlangjp.com/language-reference/attributes.html#main を参照してください。

‼️ SPCAssessableWindowGroup が何の説明もなく使われています。
この型は「Appで続ける」の中で定義済みです。
通常は WindowGroup を使います。
⚠️SPCAssessableWindowGroup は新規にアプリを作る場合には使えないので注意してください。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

