
別ものに変わった「自分だけの物語を選択する」
2022年9月現在 Playgrounds 4.1の「その他のプレイグラウンド」画面からダウンロードされる「自分だけの物語を選択する」が Playgrounds 4 登場当時のものとはまったく別のバージョンになっています。
【2023年4月:概要ページの説明を2箇所更新しました】
Swiftらしいコードで拡張もしやすく生まれ変わっています。
コード数も多く複雑な構造ですが、残念ながらそれを実現するためのしくみに関する詳しい説明はありません。
例によって初学者を混乱させる部分には「‼️」マークを付けました(検索してください)。(さし絵が表示されないバグもありました)
Playgrounds 4.1 で追加になったわけではありませんが、まったく変わってしまったのでこの記事は『Playgrounds 4.1徹底解説』マガジンに追加します。
・画像クリックで拡大表示できます
・画像を拡大表示中は画像の左右をクリックで画像だけを順に表示できます
・ソースコード部分は左右にスクロールできます
・この記事は Mac用 Playgrounds と iPad用 Playgrounds 共通です
画面はライトモードの iPad を使い、操作説明も「タップ」と書いています、Macでは「クリック」に読み替えてください。
🟢 自分だけの物語を選択する(新バージョン)
旧バージョンについては note の「❸ Playgrounds App教材のすべて 前編」の「🟢 3.3 自分だけの物語を選択する」を参照してください。
Playgrounds 4.1では旧バージョンをダウンロードできませんが、webのChoose Your Own Story(英文)からダウンロードできるプロジェクトはこの記事に対応する内容のためそのまま残しています。
概要
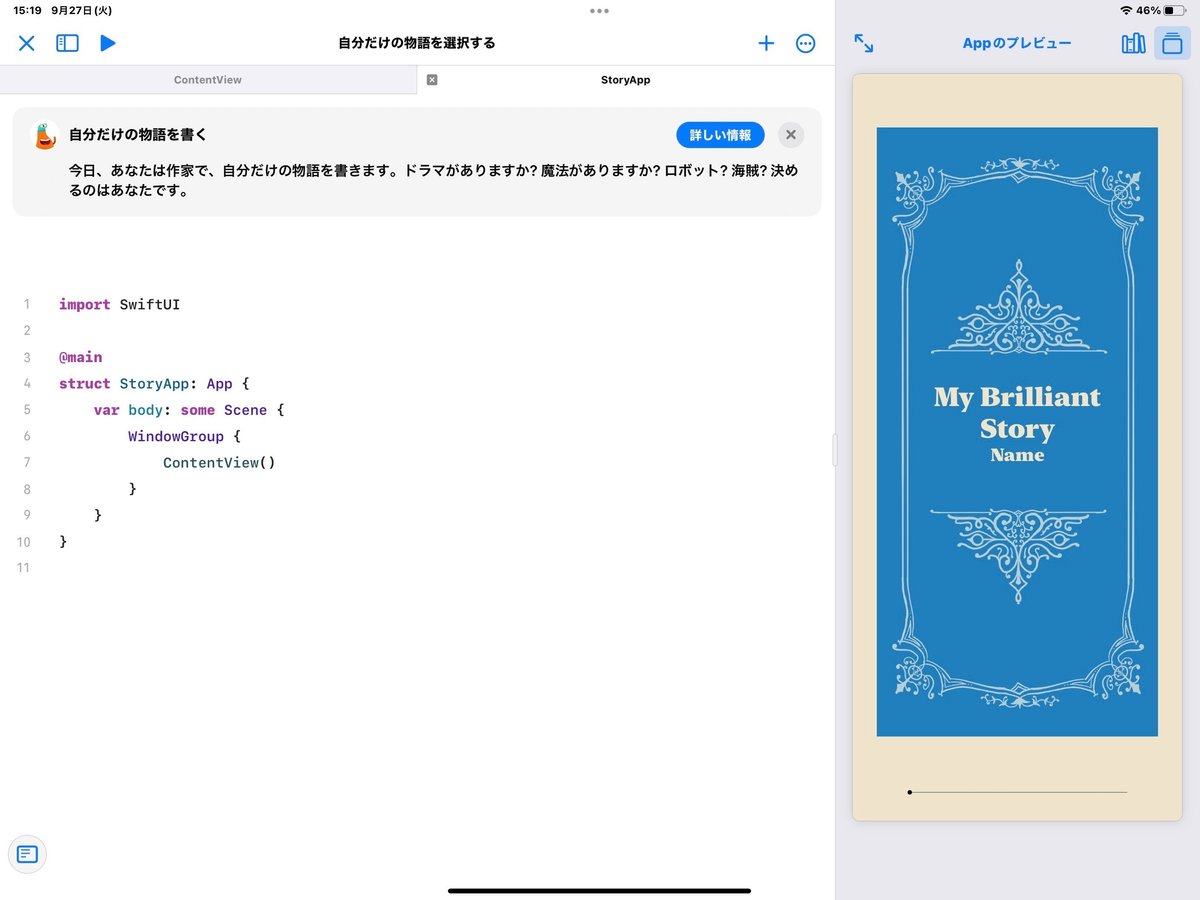
概要ページは旧バージョンのままです。
Playgrounds で開いた画面4画面が追加されています(表示されているのは旧バージョンの内容です)。【2023年4月現在実行結果に対応した画面を表示しています】

バージョンやリリース日付も変わっていません。
【2023年4月現在、リリース日付が「2022年7月12日」と表示されます】
このためいつから現在のバージョンに変わったのか不明です(Playgrounds 4.1 リリースのタイミングかも知れません)
この概要ページの内容は完全に旧バージョンのものです。
新バージョンは、解説にナビゲーションビューや SwiftUI についての説明はありません。
プロジェクトの容量は8.7MBに増加しています(旧バージョンは5.6MB)
さし絵データのぶん大きくなっています。
旧バージョンでもwebからダウンロードするものよりも大きかったですが、これはタスクなどの説明が各国語データすべて含むためのと思われます。
サブタイトルが「ナビゲーションビューの基本を学ぶ」ですが、新バージョンではナビゲーションビューを内部で利用していますがコードの説明はありません。
新バージョンはかなり複雑な構成になったため基本を学ぶにはむずかしすぎるアプリに変わっています。
教材としての新バージョンは「コンテンツ作りを体験する構成」になっています。
コンテンツとして魅力を出すための変更と思われますが、アプリ作りの教材として取り組むと期待との大きなギャップがあり失望します。
全く別のアプリです
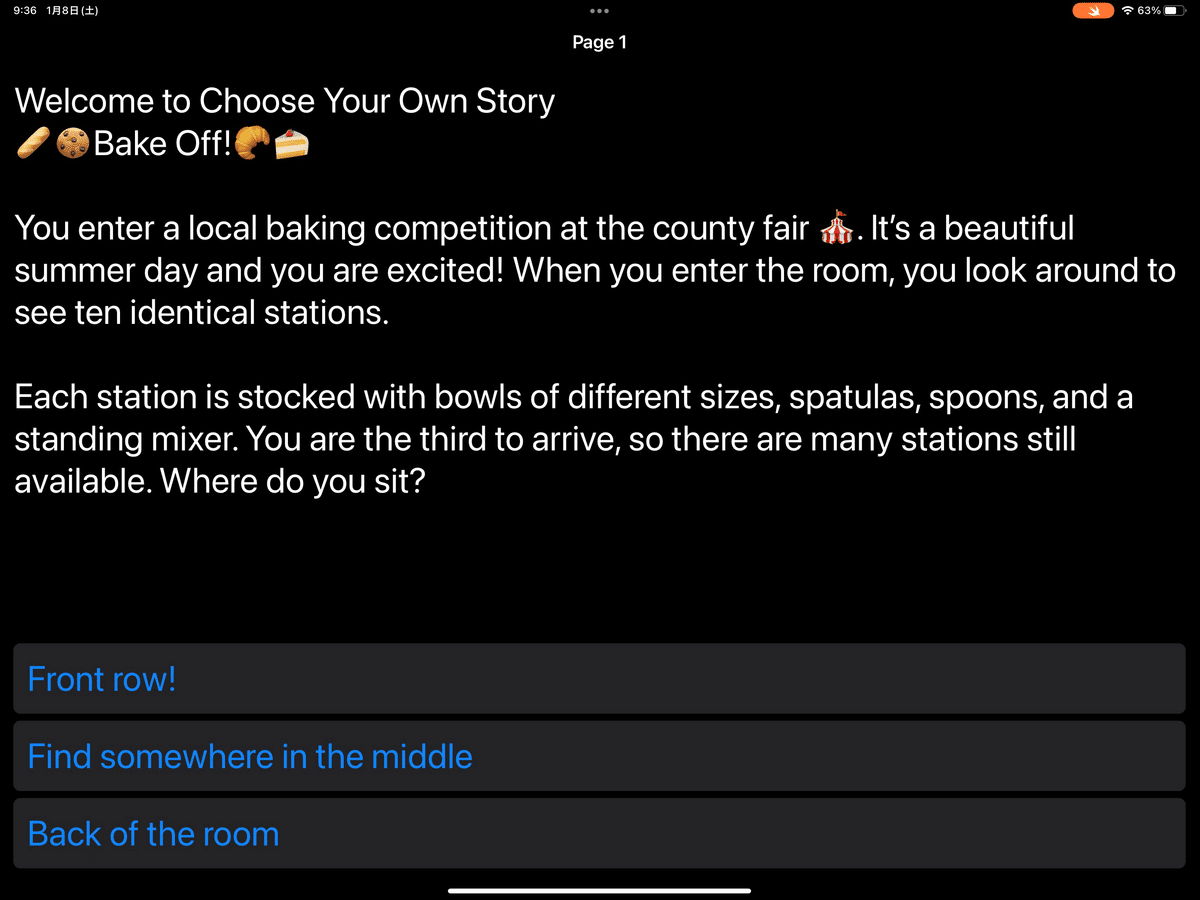
旧バージョンの実行画面は文を表示するだけの地味なものでしたが、新バージョンではさし絵付きの見栄えする画面になりました。

表示は文字だけですがダークモードやダイナミックタイプに対応したアプリです。
現在ダウンロードできる新バージョンの教材は表紙イメージ付きのリッチな表示です。
しかしダークモードやダイナミックタイプには未対応です。

iPadでアプリとして実行しても画面中央に縦長のページを表示します。
表紙用画像も縦長なので iPhone 向けアプリを想定しているようです。
iPad のプレビューではちょうど良く収まり、操作も可能です。
🟢 全体構成
ガイドの構成
物語の課題と選択式のアドベンチャー物語、ふたつのパートに分かれた合計9タスクです。
すべて日本語の説明があります。

プロジェクトの構成
プロジェクトは複雑になっています。
主なコードは9つありますが、Storybuilder内に18のコードがあります。
※Storybuilder内のコードには解説がありません。

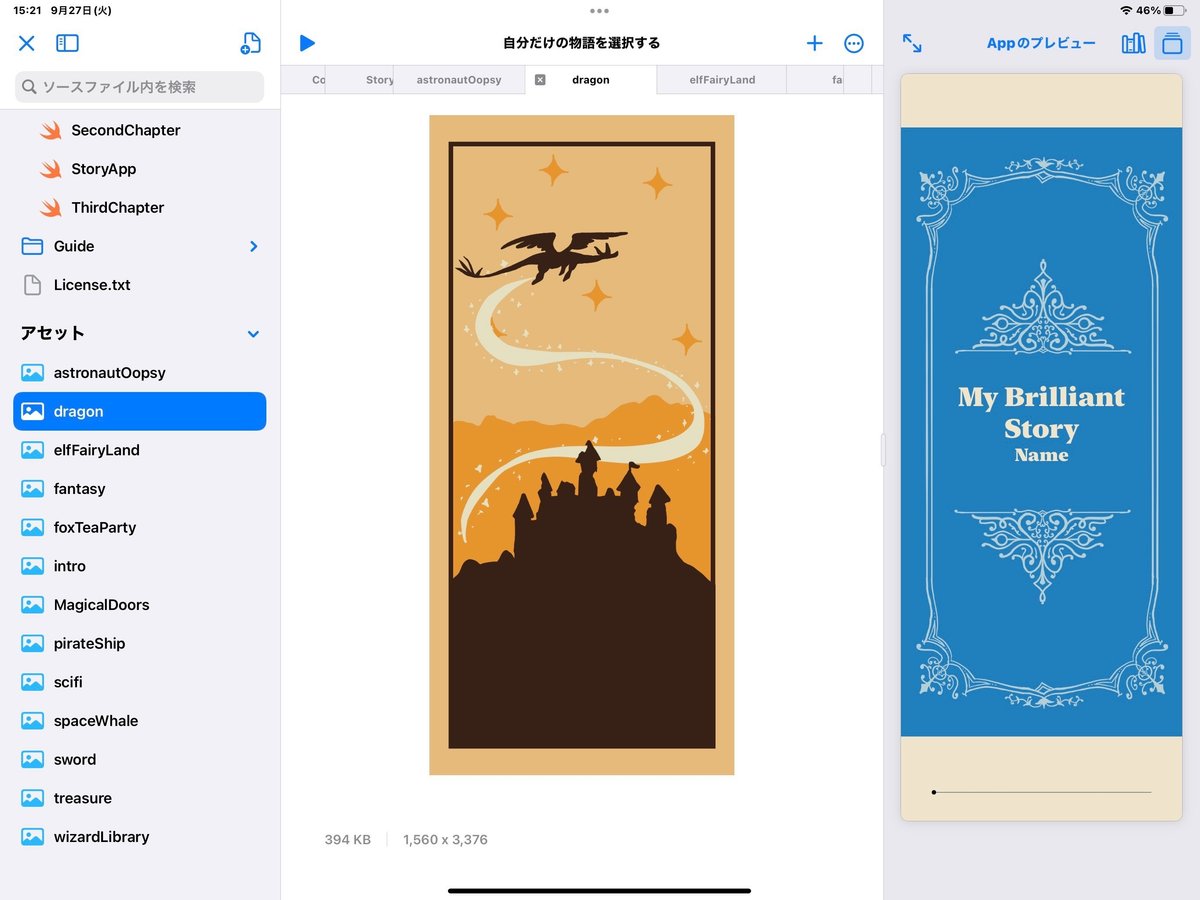
さし絵データと表紙用カラー画像データ合計が13あります。

そのほか Playgrounds では見えませんが色データ pale-yellow 、custom-brown や AppIcon データ、それに Guide データ(各タスクの各国語説明文)を持っています。(Xcode でこのプロジェクトを開くと確認できます)
🟢 物語の課題
タスク:自分だけの物語を作成する
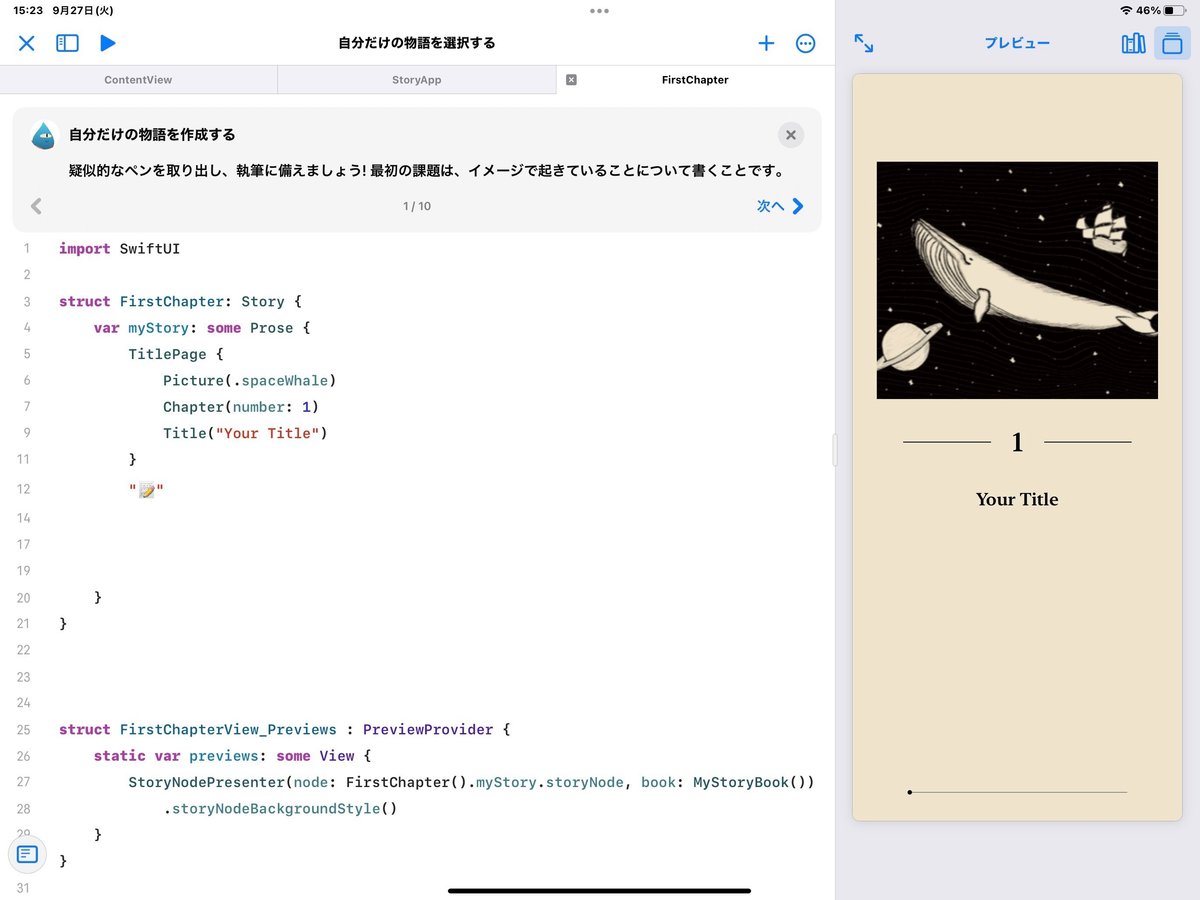
ソースコードは「FirstChapter」です。
ステップ 1/10
このタスクの導入部です。
このタスクでは『書くこと』すなわち表示するコンテンツの入力がテーマです。

ステップ 2/10
Title("Your Title") でタイトルの表示文字列を設定しています。
Title() は SwiftUI の Text() ではありませんが、入力済みの「Your Title」が表示されています。
Picture()、Chapter(number:)、Title() が何かの説明はまったくありません。
コードの説明がないまますすむので、物足りなく感じるかもしれません。
コードで強調されている部分の文字列を変更して、プレビュー表示に反映されること確認してください。
⚠️文字列を追加変更してもプレビューが更新されませんでした。
このプロジェクトを一度閉じて「マイプレイグラウンド」に戻り、もう一度開くとプレビューが更新されていました。
ステップ 3/10
「📝」部分を自分の文章で置き換えてください。(動作の確認には「1234」や「abc」などでも問題ありません)
「📝」は絵文字です。
この教材でコード内の絵文字は、自分の文字列に置き換える部分の目印です。
ステップ 4/10
この内容はプレビューを左にスワイプすると新しいページとして表示します。
⚠️ここでも文字列を追加変更してもプレビューが更新されませんでした。
このプロジェクトを一度閉じて「マイプレイグラウンド」に戻り、もう一度開くとプレビューが更新されていました。
プロジェクトを開き直すとステップは1に戻ってしまうので 4 まで進めてください。
ステップ 5/10
⚠️PageBreak() を追加しプレビューを左にスワイプしようとしても新しいページは表示されませんでした。
ステップ 6/10
⚠️PageBreak() の下の行に "表示する本文文字列" を追加すると新しいページに切り替えはできますが、入力した文字列は表示されません。
ステップ 7/10
イメージの入力と変更方法の説明です。
変更方法は説明では少しわかりにくいです。
下画面のように Picture() の状態にしてからカッコ内にピリオドを入力すると候補が表示されます。
この候補リストの「U」マークが利用可能です。
⚠️このリストに表示されるマークが「U」以外は使えません。
ここに表示される候補は ImageEnum(Storybuilder内にあるコード)で定義された項目です。
候補を選択可能にするために Picture型イニシャライザーに init(_ builtin: Images) を定義しています。
Storybuilder 内のコードの概要は「🟢 解説なしのコード」を参照してください。

画面のように赤いエラーが表示されますが、「U」マークの項目を選ぶとエラーは消えるので心配はいりません。
Picture(.pirateShip) を入力すると画面更新され、ステップ 6/10 で入力した文字列を表示しました。
ステップ 8/10
図(画像や写真)と同じページに文章を表示する方法の説明です。
ステップ 9/10
コピーボタンで二つのひとまとまりのコード(コードスニペット)をコピーできます。
PageBreak()StoryPage{
"📝"
Picture( .astronautOopsy)
}この"📝"も自分の文章に置き換えるためのプレースホルダーです。
ステップ 10/10
完全に「物語を作る」ことがメインで、コードの説明はありません。
ありませんが、コード入力が Swift として文法が正しくない場合にエラーが発生します。
ステップ10まで進んできてもコードの説明がほとんどないため、プログラミングの勉強が目的の場合には何をやっているのか不明でストレスが溜まるかもしれません。
再表示しない場合がありましたが、そのことについて説明がないので戸惑ったり行き詰まったりする可能性があると思いました。
このタスクの説明ではデータ構造が不明でビュー構造も不明です。
教材としてはプログラムの説明が少なすぎの印象です。
タスク:物語を続ける
ソースコードは「SecondChapter」です。
ステップ 1/5
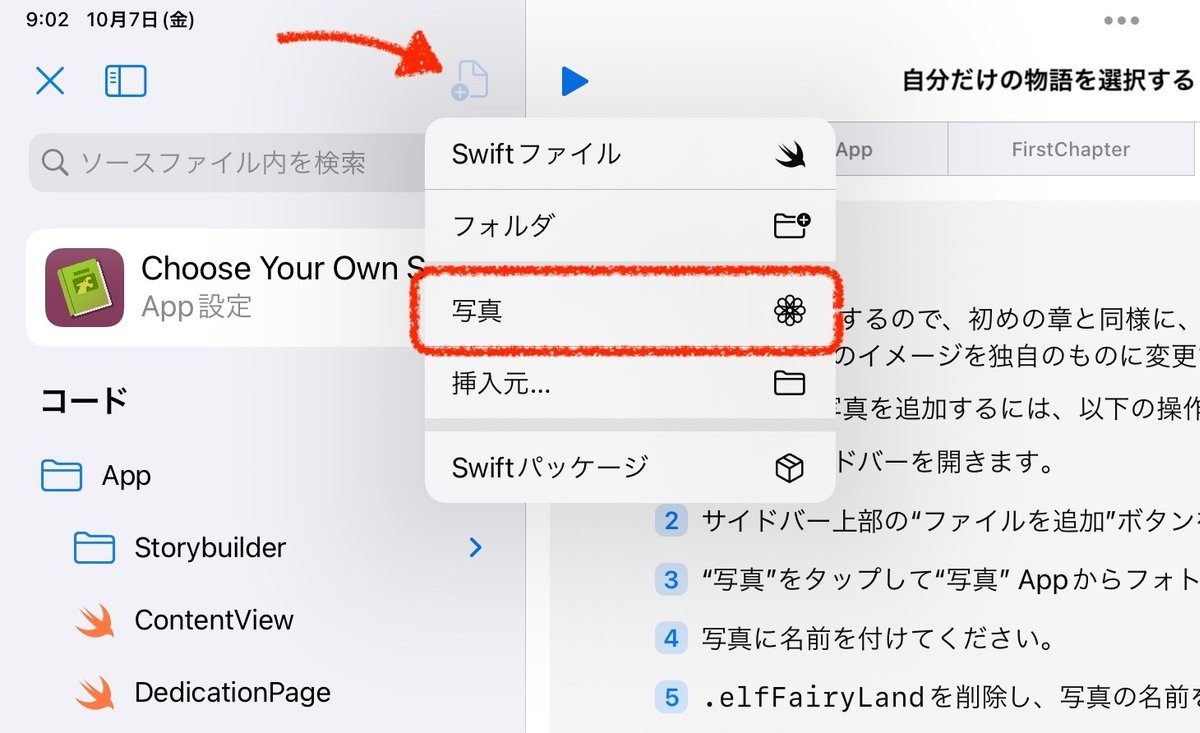
物語に表示する独自画像を追加する方法を体験するタスクです。

手順に従い写真を追加しましょう。

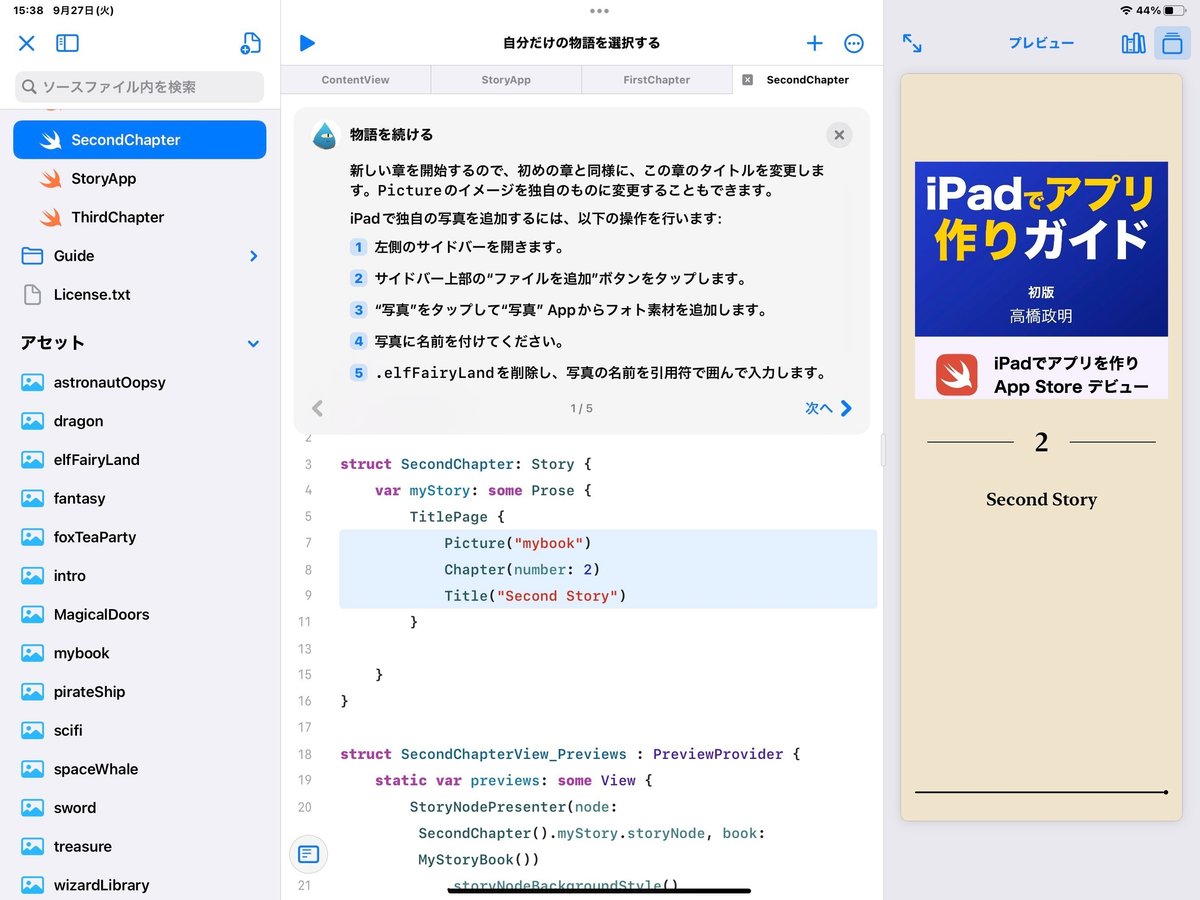
ここでは『iPadでアプリ作りガイド』の表紙イメージファイルを選択し、ファイル名を「mybook」としました。
手順5︎⃣で『.elfFairyLandを削除し、写真の名前を引用符で囲んで入力します。』とあります。
この名前を引用符で囲むが重要です。
.mybook とするとエラーを表示します。
このエラーの原因は「mybook」が Images型にないためです。
引用符で囲むと Picture型のもうひとつのイニシャライザー init(_ image: String) を利用するためエラーは発生しません。
⚠️画像(写真)はプロジェクトに追加済みで名前も正しく指定しなければなりません。
⚠️名前が正しくない場合や写真がプロジェクトに追加されていない場合は何も表示しません。

ステップ 2/5
このステップからは『物語』の内容についての説明文が続きます。
『主役を作り込む』とのアドバイスがあります。
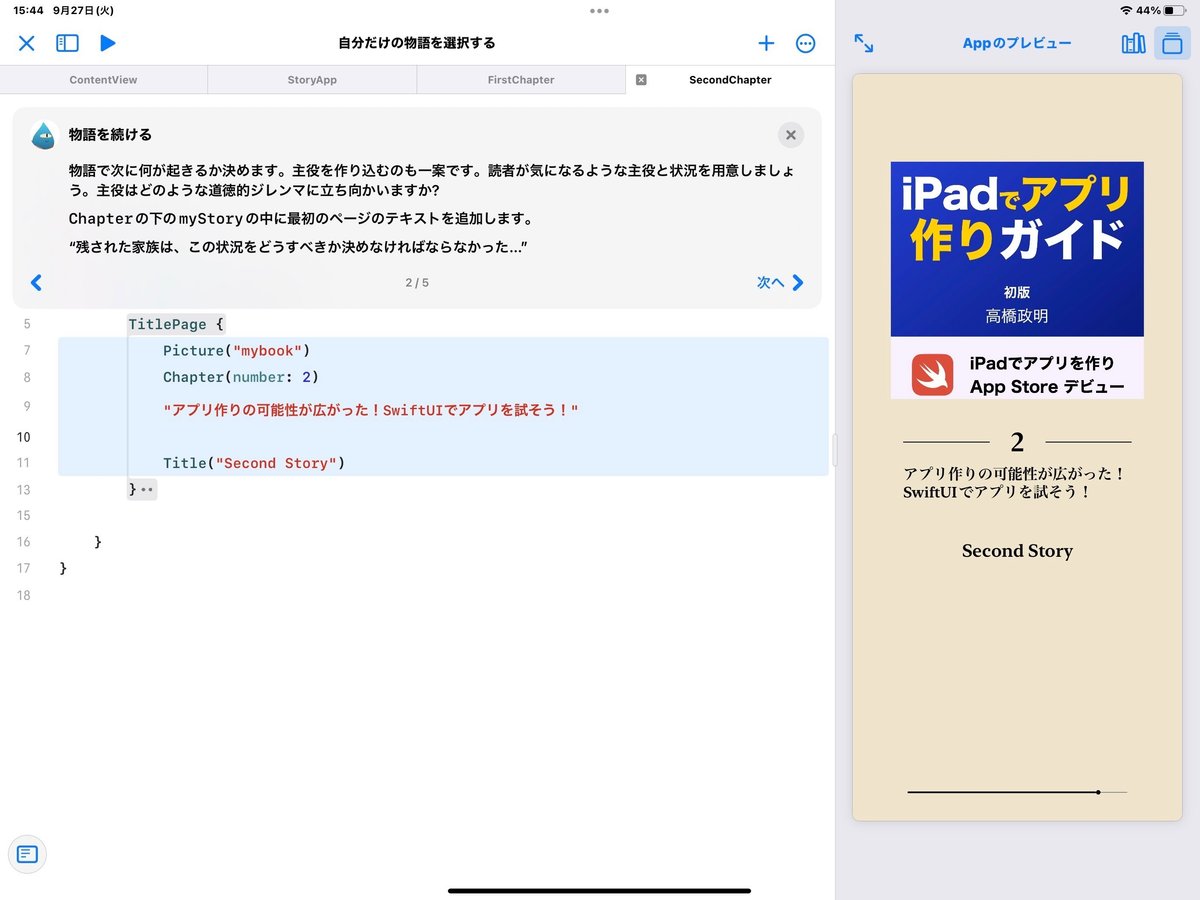
独自の画像の下に文字を表示できます。

ステップ 3/5
第二章に表示する内容についての説明が続きます。
SwiftUIについての説明はないので、そこを期待しているとモヤモヤします。
ステップ 4/5
コードについての説明はありません。
ステップ 5/5
最後のステップまで表示するコンテンツの説明です。
タスク:最終章
ソースコードは「ThirdChapter」です。
タスクのタイトルは『最終章』ですが、最後のタスクではありません。
ステップ 1/4
ここでも『物語』についての説明が続くことを予想させる説明文です。

ステップ 2/4
図・章番号・タイトルは追加済みです。
図やタイトルを独自のものに入れ替えてください。
ステップ 3/4
ページの内容はここでも PageBreak と StoryPage を使って書きます。
ステップ 4/4
アプリやコードの説明は特にありません。
タスク:カバーページをパーソナライズする
ソースコードは「MyStoryBook」です。
ステップ 1/3
title プロパティの内容を画像の上に表示しています。
このコードも View プロトコルではないのでデータを定義していると予想できますが、解説は特にありません。
title プロパティの内容を変更するとプレビューが更新されます。

ステップ 2/3
コードの強調部分の"Name"を自分の名前に置き換えます。
説明には「プロパティ」の用語は使われていません。
やはりこの App教材はコンテンツ作りの体験と Playgrounds の操作に慣れることが目的のようです。
プログラミングについてはほとんど解説がありません。
説明文の用語へのリンクもありません。
ステップ 3/3
CoverImage型についての説明はありません。
Storybuilder 内の BookCoverView 内で定義されています。
enum CoverImage: CaseIterable {
case dragon
case scifi
case sword
case fantasy
}定義を確認すると「fantasy」以外では三つのどれかを選べることがわかります。
こらはプロジェクトに追加済みの縦長のカラー画像です。
iPhone での実行に適した縦長画像です。
確認してみてください。
タスク:献辞を追加する
ソースコードは「DedicationPage」です。
ステップ 1/3
献辞の内容などの説明ステップです。
プレビューは背景色と独自のページ表示(BookProgressBar ビュー)だけを表示しています。
このソースコードも SwiftUI のビューではありませんが、プレビュー用のコードでデータとして DedicationPage() を指定しています。
BookProgressBar のコードも Storybuilder 内にあります。

ステップ 2/3
コピーできる「Dedication」は Storybuilder 内の StoryNode で定義されています。
struct Dedication: Prose {
let dedication: String
var storyNode: StoryNode {
return .dedication(dedication)
}
}表示は DedicationView を使っているようですが解説はありません。
Dedication(dedication: "📝") は献辞のデータを用意している部分です。
ステップ 3/3
入力した献辞を確認するステップです。
コードの説明はありません。
🟢 選択式のアドベンチャー物語
タスク:選択式の物語を設定する
ソースコードは「DoorAdventure」です。
ステップ 1/6
‼️「"物語を開始"の横にある矢印をタップして」の部分は翻訳しすぎです。
正しくは「"Begin Your Story"の横にある矢印をタップして」です。
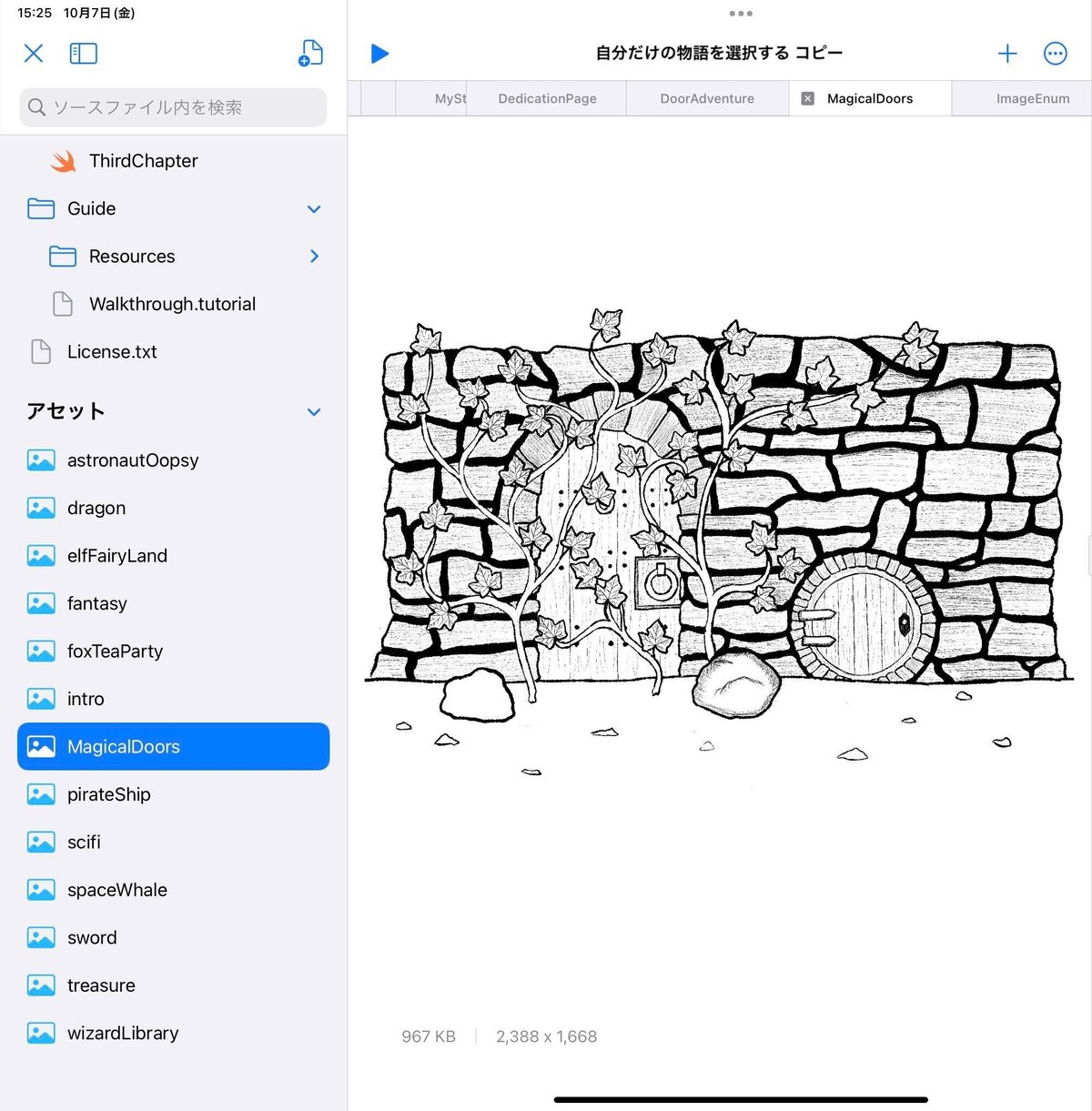
‼️プレビューには Picture(.magicalDoors) に対応する画像が表示されていません。

プロジェクトの画像を確認すると、存在していますがファイル名が"MagicalDoors"です。
コードは Picture(.magicalDoors) のためプレビューには何も表示されていないのです。
.magicalDoors は "magicalDoors" を表示しようとしますが、1文字違いで画像ファイルを見つけることができません。

1文字目を大文字にして引用符で囲みます。
Picture("MagicalDoors")に修正すると画像イメージが表示されます。(再表示にはマイプレイグラウンドに戻ってから開き直しが必要でした)

この画像が表示されていないと LargeDoor() と SmallDoor() になっていることにつながりません。
1文字のミスで意図した画面が表示されないことがありますが、だからこそ注意深くリリースしなければなりません。
Appleさんの教材でこのような避けられるミスはいただけません。
このステップはプレビューを実際に操作し画面が切り替わることを確認するものです。
確認してください。
ステップ 2/6
ここから選択式の物語のデータを作成します。
ステップ 3/6
新しいキーワード ChoicePage が登場しました。
しかし ChoicePage が何なのか説明はありません。
ステップ 4/6
Choice の説明です。
引数はタイトルと移動先です。
Choice(title:destination:)を使うと画面にタイトルを表示し、そのタイトルをタップすると指定ページを表示します。
ステップ 5/6
‼️解説の「選択肢の移動先は」翻訳しすぎです。
「Choice の移動先」です。
var stories: some Stories {
IntroDoor() // 0
WhichDoor() // 1
LargeDoor() // 2
SmallDoor() // 3
}このコードはコメントでインデックス番号を示しています。
Swiftの文法ではカンマなどの区切りがないのが不自然に感じますが、このような書き方ができるように構成されています。
しかし何も解説されていないので欲求不満が溜まります。
ステップ 6/6
「設定する方法が分かった」とありますが、分かったのはデータを記述する方法だけです。
このしくみを実現するためのコードは Storybuilder 内にあります。
タスク:移動先を追加する
ソースコードは「DoorAdventure」です。(2回目)
ステップ 1/4
コードでは struct LargeDoor: Story が強調されています。
プレビューに表示されているのは IntroDoor または最後に表示したページで変化ありません。
DoorAdventure のソースコードには4ページそれぞれのデータをまとめて定義しています。

LargeDoor のインデックスは 2 です。
Choice(title: "Go through the large vine door", destination: 2)を選んだ場合に表示されます。
プレビューに表示されている英文と確認してください。
ステップ 2/4
このステップでは SmallDoor が強調されています。
SmallDoor のインデックスは 3 です。
Choice(title: "Go through the small round door", destination: 3)を選んだ場合に表示されます。
プレビューに表示されている英文と確認してください。
ステップ 3/4
stories 変数についてはほとんど説明がありません。
ステップ 4/4
説明はここで終わりです。
「選択式の物語」はアプリのコードには組み込まれていません。
アプリを実行してもこのページは表示されません。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

