
新チュートリアルと2年目のSwiftUI
iOSアプリ開発のための新しいチュートリアルが登場しました。
Playgroundsでプログラミングを学んできた人にも最適な、アプリ作りの手順やXcodeの設定なども体験できるApple公式の無料オンライン教材です。
この記事ではチュートリアルの注意点と使いこなしなどの補足情報とチュートリアルで使われている新しいビューなどについて書きます。
・画像クリックで拡大表示できます
・画像を拡大表示中は画像の左右をクリックで画像だけを順に表示できます
・ソースコード部分は横にスクロール表示できます
1 新チュートリアル登場
2020年のホリデーシーズン前に新しいチュートリアルが登場しました。
このリンクから開いてください⬇️
『iOS App Dev with SwiftUI Tutorials』

SwiftUI登場時の資料のない中で貴重な実例だった『Introducing SwiftUI』とは別のチュートリアルです。
今回はSwiftUIを体験するためではなく、iOSアプリ開発を体験するためのチュートリアル『Develop Apps with SwiftUI』です。
iOSアプリ開発のチュートリアルですが、SwiftUIをはじめて使う人のためのアプリ作りのチュートリアルでもあります。
1-1 アプリ開発ならSwiftUI
2021年1月現在 https://developer.apple.com/develop/ のページの「リソース App Frameworks」には SwiftUI はありますが AppKit も UIKit も載っていません。(画面は日本語ページ)

『これからAppleの各プラットフォームのアプリ開発をはじめるなら、SwiftUIが基本』の位置付けになっています。
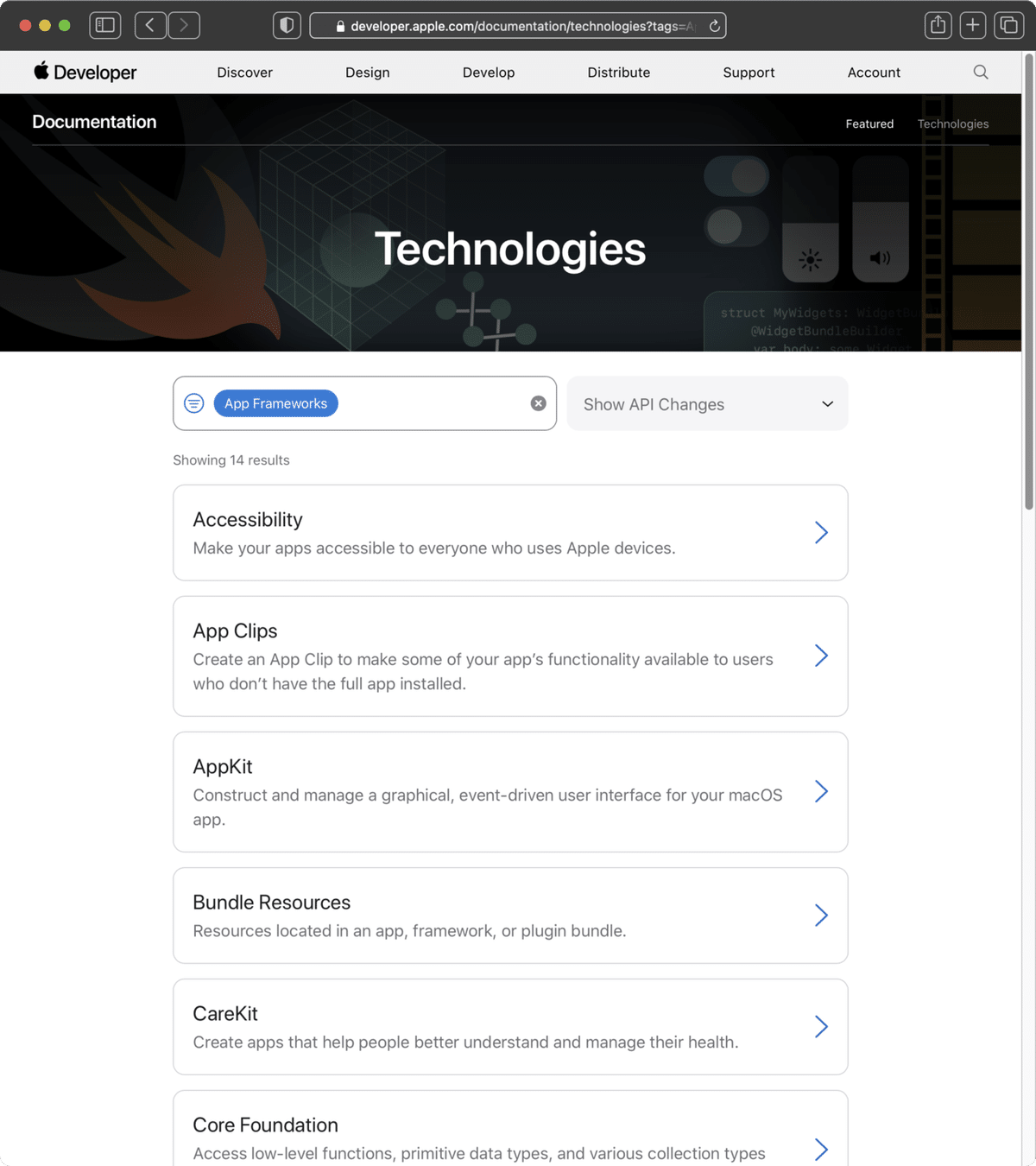
Documentationページの「Technologies」で「App Frameworks」で絞り込むとAppKit も UIKit も表示されます。

AppKit は macOSアプリ向けのフレームワークで、UIKit は iOSアプリのためのフレームワークです。
それぞれのOS登場時から使われている歴史あるフレームワークです。
開発者仲間に指摘されて気づきましたが、現在Appleは『Cocoa』や『Cocoa Touch』の用語も使っていません。
Cocoa や Cocoa Touch の呼び方は、古い資料のアーカイブで見られるのみのようです。
『Documentation Archive』
1-2 マルチプラットフォームではなくiOSアプリ用チュートリアル
iOS用のアプリ開発ではUIKitも現役です。
ただし画面サイズの多様化とiPadでのマルチタスク対応のために複雑になっている画面レイアウトでテクニックを駆使する必要があります。
画面レイアウトの自動化を目指して導入された Auto Layout を使いこなすのはハードルが高く、このままではiPadのマルチタスクも生かされません。
一方 SwiftUI のレイアウト機能は柔軟で、自動でかなりのことができます。
iPadアプリを macOS でも使うことをふやして行きたいAppleは、登場から二年目の SwiftUI をメインのアプリ開発フレームワークに位置付けました。
といってもまだ二年目なので発展途上です。
『最終的にはマルチプラットフォームを目指すも、そのための調整が不要な iOS用のチュートリアルをまず提供した』印象です。
iOS用でも iPhone と iPad の両方に対応しています。
このためプレビュー表示は iPhone 画面で可能で、画面とコードの同時表示が必要なチュートリアルではソースコードを覆い隠すことが少なくその点もメリットとして iOS用に落ち着いたのかもしれません。
1-3 『Develop Apps with SwiftUI』はどこからリンクしている?
この『Develop Apps with SwiftUI』はざっと見たところ Apple の Developerページのどのページからもリンクされていないようです。
私はTwitterやfacebookの「新しいチュートリアルが出た」との発言に載っていたリンクで知りました。
最初は『Introducing SwiftUI』の内容が新しくなったのかと思いました。
しかし『Introducing SwiftUI』は SwiftUI トップページから現在もリンクしています。
最初にこのページを見つけた人はどうやって見つけたのでしょう?
Apple関係者からの情報なのでしょうか? 謎です。
今後Developerページがリニューアルされ、iOSのページからリンクされるのでしょうか?
2 チュートリアルについて
Tutorial は『 (ソフトウェアなどの操作説明をする)個別指導プログラム.』と辞書に載っています。
『Develop Apps with SwiftUI』はiOSアプリの作成手順を順に説明します。
このため予備知識が少ない状態でも取り組めます。
ただしじっくり取り組むことが条件です、自分の入力や表示と注意深く比較しチュートリアルとの違いを見つけ自分自身で修正しなければなりません。
それぞれのチュートリアルはそれほど長くないので心配無用です。
コードの書き方だけでなくツールである Xcode の設定や使い方も体験できる良い教材です。
残念ながら日本語には翻訳されていません。英語のみです。
翻訳ツールが十分実用的になっていますので活用してください。
私は翻訳ツールと、アクセシビリティの読み上げ機能も使っています。
英文も耳で聞きながら文字を追うと、少しは楽に読むことができます。
macOS 11.1の場合は システム環境設定 > アクセシビリティ > 読み上げコンテンツ でシステムの声を英語のボイスに設定し「選択項目を読み上げる」にキーボードショートカットを設定で利用可能です。
読み上げたい英文を選択してショートカットを押すと読み上げます。
チュートリアルを試すために必要な環境は最新の macOS と Mac本体、それにXcode 12 アプリです。
(もちろん、webページなので表示だけであればMac以外の環境でも見ることができます)
macOS の最新バージョンは 11.1 ですが、10.15.7 でも Xcode 12 を使えば実行可能です。
Xcode は 12.3 が最新バージョンです。
チュートリアルは一般に未経験を含む初学者向けの位置付けです。
指示通り操作すると完成します。
操作に不手際があってもMacが壊れることはありませんので、安心して取り組んでください。
最初の章の冒頭にあるこのコースについてには「
これらのチュートリアルは、SwiftUIを初めて使用する経験豊富な開発者向けに設計されています。」
と書かれています。
「SwiftUI ははじめて使うが何らかのアプリ開発の経験を持つひと」向け内容になっています。
といっても操作手順が文章・画面・一部アニメーションで解説されています。
経験豊富な開発者にはすぐに役にたつ内容ですが、英語で書かれていることを別にすれば経験が浅い場合にも得るものは多いと思います。
同様に Playgrounds で SwiftUI を試してきた人がアプリ開発に取り組むための、とても良い入り口です。
なおアプリ作りよりもまず SwiftUI を体験したい場合は SwiftUIのチュートリアル『Introducing SwiftUI』を先にやるのも良いかもしれません。
2021年1月現在『Introducing SwiftUI』もXcode 12対応に更新されていました。
『Introducing SwiftUI』については『SwiftUI最初の一歩』の「5 チュートリアル」を参照してください。(1年以上前の記事ですが2020年12月28日に見直しています。)
2-1 準備 Xcodeのインストール
macOSは最新が基本です。
最新は 11.1 ですが 10.15.7 でも使えます。
(私の環境 iMac Late 2015 では macOS 11.1 の方が快適に Xcode を使える印象です)
Xcodeは最新の12.3を使います。
Xcode 12.3 は macOS 10.15.4以降にインストールできますが、Catalinaを使う場合は最新の10.15.7にアップデートしておくことをおすすめします。
Xcodeは英語版アプリです。
メニューや画面に表示するメッセージが英語です。
英語アプリをはじめて使う場合は不安かもしれません。
でも、メニューの基本構成は一般のアプリと同じです。
心配はありません、どんなにゆっくり操作しても問題ないので安心してください。
⌘Qでいつでも終了できるので気楽に、チュートリアルの指示に従って操作してください。
Xcodeはインストールにとても時間がかかります。
まだインストールしていない場合は先にインストールを開始しインストールしながら、この記事を読むのがおすすめです。
サイズが巨大です、高速ネットワークの使える環境で時間に余裕を持ち作業してください。
ダウンロードサイズは11.6GBですが、圧縮解凍後のサイズは29GBを超えます。
Xcode は macOS や iOS などの開発環境や開発ツールそれにドキュメントなどを含みます。
Xcodeは App Store から入手する方法と、Appleのデベロッパーサイトからダウンロードする方法があります。
もちろん手軽なのは App Store からの入手です。
Xcodeのインストールは App Store で「Xcode」で検索するとすぐに見つかります。(2ページ以降のチュートリアルでは Xcode 12 > のリンクからもリンクしています)
インストールが完了したらXcodeアイコンをダブルクリックして開いてください。
初回起動時には必要環境をさらにインストールします。
Xcodeについては「Xcode 12の変更点」も参照してください。
2-2 Xcodeの設定
チュートリアルをはじめる前にXcodeの設定を済ませておくとバタバタせずに済みます。
私は Xcode 12.3 を macOS Big Sur のまっさらな環境にインストール直後にこのチュートリアルをやろうとして、設定だけで(パスワードの確認などもあり)15分以上かかりました。
❶ 開発用のApple IDを登録
Xcodeメニューの Preferences... を開き Accounts を選びApple IDを登録します。
Apple Developer Program に登録済みの場合はそのIDとパスワードを設定します。
プログラムに登録していない場合は自分の Apple ID を設定します。(Apple ID は新たに開発専用に取得しても良い)

❷ Gitの設定
同じくPreferences の Source Control でGitタブを選び Author Name と Author Email を設定します。

Xcodeは細かな設定が可能ですが、❶と❷のほかはとりあえずデフォルトのままでも大丈夫です。
3 Develop Apps with SwiftUI
トップページにチュートリアル全体の概要が書かれています。
Scrumdinger という iOS用アプリを SwiftUI を使って作ります。
最初に3時間50分と参考の所要時間が書かれていますが、全部英語ですし全て順調にはいかないと思います。
時間はあまり気にせず、iOSアプリ作りの体験に注目してすすめるのが良いと思います。
トップページの概要にはChapter 8まで章にわけていますが、チュートリアルの各ページには章の番号は書かれていません。

それぞれのページに直接リンクしていますが、一度は最初から順にすすめるのが最も効率よく学べます。(章はタイトルで区別できます)
最後に Resources として公式資料(英文)一覧があります。
各ページを実行中はこれらを参照する余裕はないでしょう。
Resources は復習と今後のアプリ作成時に活用してください。
3-1 このチュートリアルでやる内容
✤ Xcodeでアプリ用のプロジェクトを新規に保存
✤ SwiftUIを使って画面を作成する
✤ アクセシビリティ
✤ 画面遷移やモーダル表示を組み込む
✤ 複数のビューでデータを同期する
✤ アプリのライフサイクルイベントに対応
✤ 効果音を再生する
✤ 変化したデータを保存する
✤ 保存したデータをアプリ起動時にロードする
✤ pathを使った画面表示
✤ 音声の録音
✤ ハードウェアまたは機密データへのアクセス要求とプライバシー設定
✤ 音声のテキスト変換
などアプリとしての基本的な機能と必要なフレームワークの利用が含まれています。
4 チュートリアルページ
最初のページ『Getting Started』はまだXcodeは使いません。
まずこのページの構成について説明します。

ヘッダー部分はチュートリアルで共通です。
4-1 チュートリアルページのヘッダー
チュートリアルのページは下へスクロールすることで進めます。
ヘッダー部分の青い「Tutorials」はトップページへのリンクになっています。

4-2 Chapter・ページ切り替え 現在のページ
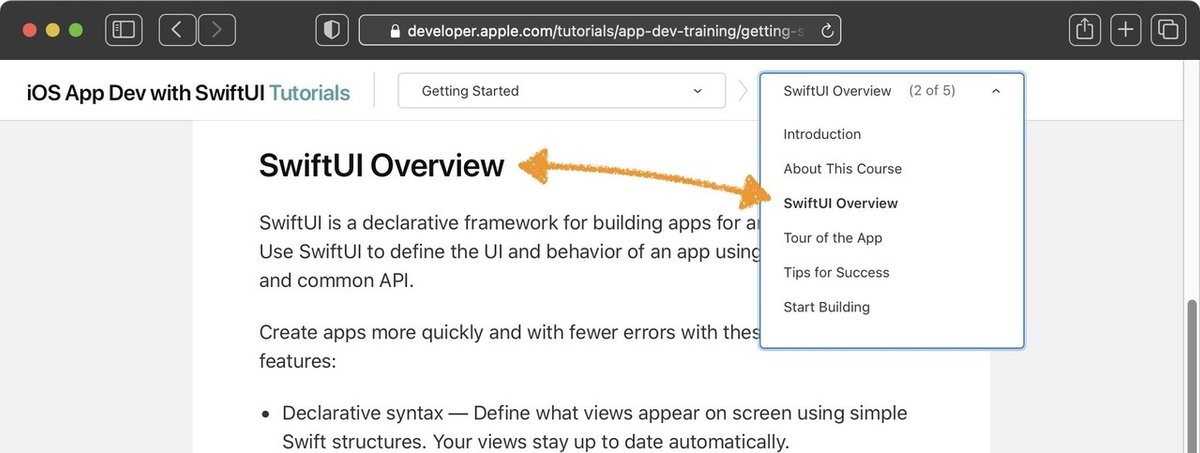
ヘッダー部分の現在のページ名表示部分はメニューになっています。
メニューを開くと現在の章タイトルとページタイトルが強調されています。
このメニューで任意のページに切り替えできます。

4-3 セクション
右側はページ内のインデックス(チュートリアルのページではセクション)です。
全体のどの位置か(次画面では2/5)がわかります。
メニューになっていて選んだセクションを前後にスクロールして表示できます。

この表示はページをスクロールすると対応して更新されます。
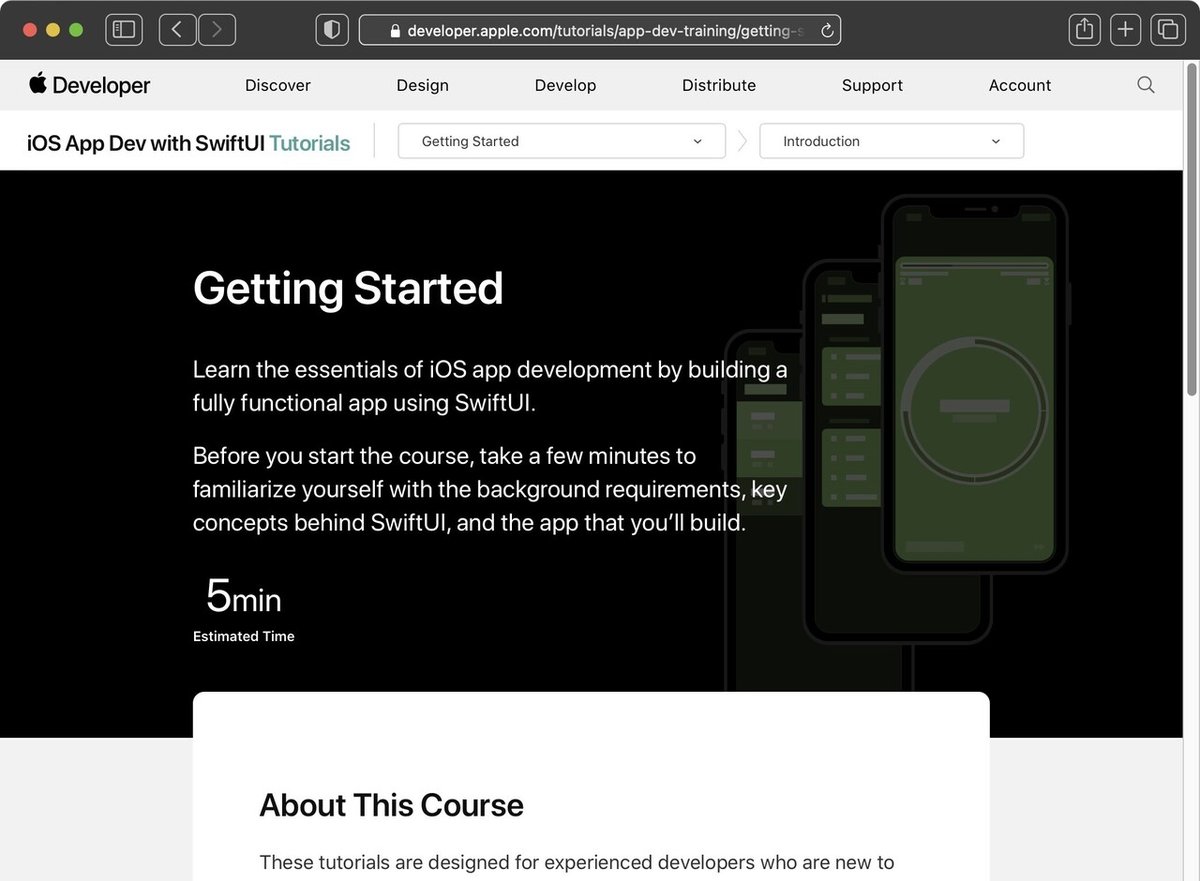
5 Getting Started
ここから最初のページの内容です。
このページではまだXcodeは使いません。

チュートリアルの各ページには目安の時間が書かれています。
特に最初はこの時間は全く気にしなくて大丈夫です。
この時間は制限ではありません、5分で表示が消えたりはしません。
安心してじっくり、納得することを優先して取り組んでください。
5-1 Getting Startedの内容
『コースを開始する前に、背景の要件、SwiftUIの背後にある重要な概念、および作成するアプリについて理解するために数分かかります。』との説明があります。
Swiftについての理解が必要です。
英語圏の開発者であれば The Swift Programming Language ドキュメントの The Basics と Closures を読むことになります。
これらは swift.org のページです。
seift.orgのドキュメントは英語のみです。
翻訳ソフトを使うのもひとつの方法です。
日本語の資料として拙著「Swift5初級ガイド」もあります。
お知らせ
最新のSwift 5.3に対応した電子書籍『Swift5初級ガイド』をAppleのブックストアから出しています。
文字サイズを好みに変更でき、本文を検索可能な電子書籍です。
無料サンプルでご確認ください。
MacでもiPadでもiPhoneでも読めます。
Xcode 12に対応した第7版がダウンロード可能です。(ご購入済みの場合は無料アップデートです)
5-2 各セクション
このチュートリアルを有効に利用するために必見です。
必要により翻訳ツールなどを活用してください。
Introduction
ページの一番上、背景の黒い部分です。
About This Course
このチュートリアルの目的や、前提とされるスキルが書かれています。
必要によりリンクを参照してください。
SwiftUI Overview
SwiftUIの概要です。
アクセシビリティについても書かれています。
アクセシビリティはUSでは特に重要視されています。
このチュートリアルでは、ボイスオーバーなどを利用した場合も操作可能なアプリに仕上げるためのコードも含みます。
アクセシビリティになじみがない場合は『デベロッパのためのアクセシビリティ』を参照してください。
Tour of the App
チュートリアルで作成するアプリについての説明です。
アプリの名称は「Scrumdinger(スクラムディンガー)」です。
チュートリアルを最後までやるとこのアプリが完成します。
Tips for Success
成功の秘訣です。
自分で手を動かして学び体験するのが一番です。
Xcodeは最新版を使いましょう(Xcode 11.xは使えません)。
Start Building
気楽に取り組んでください。
画面のコードと見比べながらすすみましょう。
6 Using Stacks to Arrange Views
章のタイトルは「SwiftUI and Xcode Essentials」ページタイトルは「Using Stacks to Arrange Views」です。
ここからXcodeを使います。

Xcodeでアプリを作る場合複数のファイルを使います。
それらをひとまとめにプロジェクトファイルと呼びます。
スクロールすると図で説明があります。

青いアイコンのファイル(拡張子はxcodeproj)がアプリ作るに必要なファイルを管理していて、全体を『プロジェクトファイル』と呼ぶことが多いです。
(macOS 11.1 ではアイコンの雰囲気が少し違います)
開発で使う Mac は Finder環境設定で拡張子を表示するように設定しておくと便利です。

6-1 Project filesのダウンロード
各チュートリアルページでプロジェクトファイル一式をダウンロードすることができます。

ダウンロードしたファイルはCompleteフォルダにこのページの完成版『プロジェクトファイル』があります。
(LICENSEフォルダーとREADEME.mdファイルはダウンロードした場合のみフォルダーに含まれます)
このページではダウンロードしたファイル一式に含まれるフォルダーは「Complete」のみですが、次のページからは「StartingPoint」フォルダー内のプロジェクトを開いて作業を開始します。
(前ページの自分で入力したプロジェクトで続けると、うまく行かない部分があります)
6-2 スクロールしながら順にすすむ
チュートリアルの使い方はページをスクロールすることですすめます。
説明文(英語)と対応する画面やSwiftUIのコード、それにプレビューでの表示状態を見ることができます。
必要により翻訳ツールを使いながら説明文の内容を確認し、各ステップを着実に実行してください。
説明文に青い印が付き画面やコードとの対応がはっきり確認できます。


もしうまく行かない場合は、直前(あるいはさらに前)に戻り操作やコードに問題ないか確認してください。
説明文にはリンクを含むものもあります。

Xcode Helpサイトの画面はXcode 11.4が使われています(2020年12月現在)。
6-3 チュートリアルページのレイアウト
チュートリアルページはウインドウの幅を狭くするとレイアウトが変わります。
説明文に対応する画面やコードがすぐ下に縦に並びます。
対応関係がシンプルに確認できます。

レイアウトが変わることは 札幌Swift の いけだじゅんじ さんに教えてもらいました。
いけださんはiPadでSafariとChrome で開き、Chromeでは日本語訳を表示しているそうです!(次画面はいけださん提供のもの)

MacでもXcodeのプロジェクト画面を Window > Tile Window to Left of Screen で表示し右側にSafariなどでチュートリアルを開くこともできます。
(画面はこのチュートリアルページの最終段階をiMac 27-inchで表示した場合です)

Xcodeのウインドウ幅が狭い場合プレビューは下に表示されます。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

