
ChatGPTでの初めてのゲーム作り、ゲームの作り方の学び方
はじめに
ここ数か月で、AI技術の進化に伴い、一人でのゲーム制作がかつてないほど手軽になった。特にChatGPT4を利用することで、ゲーム制作に関する質問を適切に投げかけるだけで、ほとんどの情報が得られるようになった。
このことにより、一人でゲーム制作に必要なスキルや時間が大幅に減り、ゲーム制作の初期段階での困難な部分をAIに任せることが可能になった。これにより、より面白いゲームを作るための改善サイクルに集中でき、結果としてゲーム制作の能力が向上することができるだろう。今までの一人でのゲーム制作では、基礎の部分でおそらくほとんどの人が離脱し、本当に身になる部分までたどり着けなかったろうと思われる。
これからは、複数の専門性を極めなくても気軽に誰でもゲームを作れるようになる。
上記の記事で書いた、ゲーム作りの全体像を理解できる人を大幅に増やすことができるインフラが提供されるようになったのだ。今回の記事ではある程度の根気やプログラムが多少わかる人が、ChatGPTを使ってゲームを完成させるまでの具体的なプロセスを書いたものだ。
よいゲームを作るためには、認知の範囲を広くして、部分最適ではなく全体最適を行う必要がある。可能であれば、チームメンバーで複数の視点をもって、その中で最適化を行う必要がある。なので、今までできなかった人こそ、この機会に試して自分でゲームを作ってみる経験をつんでみてもよいと思う。
この記事でのサンプルプログラムの制作には1時間程度しかかかっていない。GPT4のスタミナが余っている人は試してみてもよいだろう。事実上GPT4は、カジュアルになんでもツクールになっており、気軽にカジュアルなゲームやツールなどが作り放題である。まだ触ったことがない人は、ぜひ触ってみてほしい。
最初は非常にコンパクトなゲームを作成することが望ましい。なぜなら、ゲームは完成させないと経験値が入らないことと、大規模なコードではGPT-4が全体を見渡せず、人間側が全体を見渡して管理しないと、デバッグや改善がうまくいかない可能性があるからだ。
今回の記事の対象
今回の記事の対象は、ゲームを実際に作り、それを自分で仕様を変えてどのように面白くなったのか、またはそうでもないのかというのを繰り返すことで、ゲームを作ること自体がどういうものであるかを知りたい人だ。エンジニアやプランナー、ゲーム作りに関わる人、または趣味でゲームを作りたい人が対象だ。また、実際に事業に使うとしたら企画とプロトタイプの間で、企画を詰めていく途中に実際に作ってみるプロセスや、新人の育成プロセスとして使えるだろう。
また、なぜこのような実際に自分作ってみる経験をお勧めするのかというのを改めて書いておこう。ゲームを一貫して複数回作ったことがないゲームクリエイター新人、入門者は、チームでのゲーム作りに参加したとして、どうしてもプロセスの間に、それらがすでにできる人が挟まるため、何をしてどうなったというフィードバックをもらったとしても、なぜそのようなことを行ったのか、受け取ることが難しいと考えるからだ。拙いものだったり、大したことが無くても、一貫して全体を経験したことがある人と、そうでない人には大きな差がある。
あと、ChatGPTに有料課金(月$20)をしないと、GPT4は使えないのでそれは課金してください。GPT3.5は、簡単な質問やブレストなどはできるが全体を見渡すようなことは、プロンプトをかなり調整しないと難しい(例:英語にする、プロンプトをGPTに伝わる様に書き出す)。GPT4は専門家と同等かそれ以上の形で動いてくれる。GPTに仕事に活用できるのであれば、すぐに元は取れる金額だと思う。
今回の記事の読み方
今回の記事は、初心者用の記事ではあるものの、すべてを記載することはしない。なぜならば、わからないことはGPTに聞くことでほとんど理解できるためだ。説明を聞いてもわからない場合は、質問に付け加え”中学生向けに説明してください"、"小学生向けにわかりやすく説明してください"などのプロンプトを使うことで、説明を展開してもらえる。
具体的なツールの使い方や、うまく行かないときのどうすればよいかなどもすべて伝えれば返ってくる。ただし、バージョンによって使い方が変わるツール(例:Unity)などは、バージョン情報などもつけないと混ざって返ってくるので注意してほしい。
また記事中の”プロンプト”はこのような表現を用いる。基本的には、GPT4を使った方が安定はするが、GPT4は回数制限(今は3時間に25回まで)があるため、難易度の低い質問についてはGPT3.5で済ませることがおすすめだ。設計やコードを書くのはGPT4がよい。コーディング用のメインスレッドと、質問用のサブスレッドを作るのがよいだろう。
これからの時代に必要な好奇心と行動
必要なスキルと開発環境は、現状では、ある程度のプログラムスキルが必要であり、説明された内容を理解し、学習していく意欲というか、学習そのものを楽しむことが大切だ。AIが発展した結果として、好奇心で行動を行うことというのが、とても価値を持つようになった。AIに聞けばだいたいのことができてしまうのだ。とりあえずできるかAIに聞いてみる、とりあえずコードだしてもらうというプロセスを楽しめるかどうかが、成長量に雲泥の差をつけてしまうようになってしまうだろう。
これは予測なので、実際にどのような状態にゲーム業界が落ち着くのかはわからないが、少なくともプランナーとデザイナー、エンジニアの単純作業に近いところの業務というのは大幅にAIに代替されると思われる。そうすると、必要されるのはAIを使って一段上の業務ができることである。つまり、AIを使って品質評価側だったり管理側だったりの業務ができることが当然に要求されるだろう。
今まで数年かけて基礎を覚えて、少しづつ全体像を理解していたというプロセスは、半年や1年に圧縮されていくだろう。そこで求められる世界というのは、プロジェクトやチームの目的に対しての貢献である。これは全体像の把握ができないと行うことができない。というわけで、早めに好奇心で学習・成長サイクルを作っていくことが、個人戦略としてはかなり重要になると思われる。
これは上記の記事で書いた、第二世代のニーズの減少を示す。なので「第一世代にAIと共になっていく」という戦略をとらざるを得ないだろうというのが私の予測だ。
皆どれくらい生成AIをゲーム開発に取り入れてるんだろう。ゲーム会社編
— かえるD | double jump.frog CEO (@kaerusanu) April 20, 2023
上記は簡単なアンケートであるが、実際に、多くのゲーム会社でも開発プロセスにAIを導入を行っていることがわかる。半数の会社は許可がもらえていないが、半数は導入されている。今後、安定的な扱い方、こうするとよいというノウハウが会社にたまり、ますます開発にAIを取り入れるというのは不可逆になっていくだろう。
必要なスキルと開発環境
話を実際の簡単なゲームの開発に戻すと、全体を理解をしないままの開発は、規模が膨らむにつれ全体がコントロール不可能になってしまうだろう。一番簡単な構成として、JavaScript (JS) を使用したブラウザゲーム開発がおすすめだ。
開発には、Visual Studio Code(統合開発環境IDE,無料)とブラウザのChromeまたはEdgeが役立つ。また、HTMLとJavaScriptの基本的な知識が必要だ。
(プロンプト例"HTMLとはどんなものなのわかりやすく説明をしてください。"等と質問をして、知識を埋めてください)
また、JavaScriptは、今非常に汎用性のあるプログラム言語なので、ある程度の理解をして扱えるようになることを強くおすすめする。ブラウザ上で動き、クローム拡張上で動き、サーバー上でも動き、プロンプト(日本語よりもアウトプットのブレが少なくなる)でも使えるという、事実上ツール系であれば汎用性で最強のプログラム言語だろう。
これらの基本的な知識を身につけることで、JavaScriptを用いたブラウザゲームの開発に挑戦できる。GPT4のサポートを受けながら、ゲームを作成してみよう。
作ったゲームは、サーバーにアップロードするか、ファイルとして配布することで他の人にプレイしてもらうことができる。これにより、自分の作品を広く評価してもらうことが可能となり、さらなる改善やスキルの向上につながるだろう。
また基本的な一貫したゲーム作りのコツがわかれば、別のツール(Unity, Unreal Engineなど)で作ることも可能だと思うので、まずは最小系でレベルを上げたあとは挑戦するのもよいだろう。
簡単なゲームの作り方
まずはどんなゲームを作るのかを決める。まずは、GPTに伝わりやすいゲームを選択した方がよい。オリジナルゲームを正確に伝えるには、とてもコストがかかる(企画書や仕様はそのためのもの)なので、一般的な概念として伝わるゲームを最初は選んだ方がよい。
ではどんなものを選べばよいかというとGPTに聞いてみるのが一番早い。
”JavaScriptを使ってGPT4で作れて、コンパクトで面白く感じるゲームの案を10個出してください。”
結果は、こんな感じで返ってくるので、好きなものを選ぶとよいだろう。
以下に、GPT4で作成可能でコンパクトで面白いゲームの案を10個提案します。
「落ちものパズル」: プレイヤーは、画面上から落ちてくるさまざまな形状のブロックを操作し、横一列を埋めることでブロックを消すゲームです。
「迷路脱出」: プレイヤーは、迷路内を探索し、出口を見つけることが目的のゲームです。迷路はランダム生成され、レベルごとに複雑さが増していく。
「ジャンプゲーム」: プレイヤーは、画面上で左右に動くキャラクターを操作し、タイミング良くジャンプさせて足場を渡り、高得点を目指すゲームです。
「クイズバトル」: プレイヤーは、様々なカテゴリーのクイズに答えてポイントを獲得するゲームです。友達や他のプレイヤーと競い合い、知識を試すことができます。
「マッチ3パズル」: プレイヤーは、画面上の同じ種類のアイテムを3つ以上繋げて消すことで得点を獲得するゲームです。連鎖やコンボによってボーナスポイントが得られます。
「シューティングゲーム」: プレイヤーは、自機を操作して敵機を撃破しながら進む、縦スクロール型のシューティングゲームです。パワーアップアイテムを獲得して強力な攻撃が可能になります。
‥‥
足りない場合は、
"続けて10案出してください。"や、
"もっと戦略性の高い案を出してください"
などと注文できる。なんでも出てくるが、最初はアクション性が少なく、操作系がシンプルで、1画面で成立し、リアルタイム性が少ないものを選ぶのがよいだろう。コードの規模が大きくなり、完成しないリスクが出てくるためだ。
一応最初にもっと作りやすいゲームの案を出しておこう。
"GPT-4を使って、jsで簡単なゲームを作ろうとしています。どのようなゲームを作れるのか10案出してください教えてください。 なお制限として、コンパクトなゲームであり、jsのコードは200行程度で収まるものを教えてください。"
その結果の中から、さらにゲーム性と作りやすさで選んだ。
1.簡単なブロック崩し: ボールを使ってブロックを崩すゲーム。
2.スネークゲーム: スネークが成長しながら画面上のアイテムを食べていくゲーム。
3.シンプルな迷路ゲーム: スタート地点からゴール地点までの最短経路を見つけるゲーム。
今回は、サンプルゲームでスネークゲームを選んだ。IO系の元祖と言えるようなゲームである。理由は作ったことがないからだ。
作りたいゲームが決まったら、次はゲームの概要仕様を作る。
”スネークゲームを作りたいので仕様を考えてください。”
スネークゲームの仕様は以下のようになります。画面: ゲーム画面は固定サイズのグリッドに分割され、各セルはスネーク、アイテム、または空きスペースのいずれかです。
1.スネーク: スネークは最初に固定長で画面内の任意の位置に配置され、上下左右のいずれかの方向に移動し続けます。スネークは連続したセルを占め、先頭のセルが頭、その他のセルが体を表します。
2.アイテム: 画面内のランダムな位置にアイテムが出現します。スネークがアイテムを取得すると、スネークの長さが1つ増え、新たなアイテムが画面上に出現します。
3.移動: プレイヤーは矢印キーを使ってスネークの移動方向を制御します。ただし、スネークは反対方向には進めません。
4.衝突: スネークが画面の端または自身の体に衝突すると、ゲームオーバーとなります。
5.スコア: スネークがアイテムを取得するたびにスコアが増加します。スコアは画面上に表示され、ゲームオーバー時に最終スコアが表示されます。
6.ゲームオーバー: ゲームオーバー時にリトライボタンが表示され、プレイヤーがゲームを再開できるようにします。
この仕様をもとに、JavaScriptとHTML5のCanvasを使ってスネークゲームを実装できます。ゲームのメインループでは、スネークの移動、衝突判定、アイテムの取得、スコアの更新、画面の再描画を行います。また、キーボードイベントリスナーを使用して、プレイヤーの入力を処理します。
と仕様を出してくれた。仕様を変えたければここでかえる。
ただ、この段階では細かい仕様をたくさん積むのはやめておいた方がよい。人間が作るのと同じで、メインの構造から作って、それができた後に細部を作るのがよい。細かいことを書きまくると、chatGPTは結構忘れる。なので、主要なところから作り動くのを確認してから次に進めるのがよいだろう。
"ゲームを作ってください。"
出力が途中で途切れた場合は"続けてください。"で続きを書いてくれる。
以下に、シンプルなスネークゲームのHTMLとJavaScriptのコード例を示します。このコードをHTMLファイルにコピーして実行してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Snake Game</title>
<style>
canvas {
display: block;
margin: auto;
background-color: #f0f0f0;
border: 1px solid #000;
}
</style>
</head>
<body>
・・・150行ほど続くこのコードでは、スコア表示のための<div>要素と、リトライ機能のための<button>要素が追加されています。スコアは、スネークがアイテムを取得するたびに更新され、リトライボタンが表示されるようにgameOver変数をチェックしています。
リトライボタンがクリックされたとき、スネークの初期状態にリセットし、移動方向を初期化し、新しいアイテムを生成し、ゲームオーバー状態を解除し、スコアをリセットします。その後、ゲームループを再開します。
このコードをHTMLファイルにコピーして実行することで、シンプルなスネークゲームをプレイできます。リトライ機能とスコア表示が追加されているため、より完成度の高いゲーム体験が提供されます。
game.htmlファイルを作り、コードをコピーしブラウザで開いてみる。画面は表示されるが動かない。
デバッグとブラッシュアップ
chatGPTは、実際にjsを動かす環境を持っているわけではなく、そらでコードを書いており、考えられるが完璧であるわけでもないので、コードはよく動かない。ただ、その動かない状況を伝えることで、改善したコードを作ってくれる。今回は初回動くまでに何度もコミュニケーションが必要だった。
"画面表示はされましたが、矢印キーを押しても、ゲームが動きません。どうすればよいですか?"
申し訳ありません。おそらく、矢印キーを押す前にゲームが始まっているため、スネークが動かない状態になっています。最初の矢印キーが押されるまでゲームを開始しないように修正しましょう。以下のコードでは、最初のキー入力を受け取るまでゲームが開始されません。
[改善されたコード150行]
この修正により、最初の矢印キーが押されるまでゲームが開始されず、ゲームが始まった後は、矢印キーによってスネークが動くようになります。また、リトライボタンを押してゲームを再開する際にも、最初の矢印キーが押されるまでゲームが始まらないようになっています。
”矢印キーの操作を受け付けないようです。どうすればよいですか?”
すみません、問題が発生していることに気付きませんでした。問題の原因は、デフォルトの矢印キーのイベント(スクロールなど)が発生しているためです。これを修正するには、event.preventDefault()を呼び出して、矢印キーのデフォルトの動作を無効にする必要があります。以下のコードで修正されています。
[コード150行]
この修正により、矢印キーによる操作が正常に機能するようになります。矢印キーが押されると、event.preventDefault()が呼び出され、デフォルトの矢印キーの動作(スクロールなど)が無効になります。これにより、ゲーム内のスネークが正しく動くようになります。
"まだ操作できないようです。 このゲームでRetryボタンが出てしまうのはゲームオーバーしたからですか? 矢印キーを押した瞬間にリトライボタンがでてきます。"
申し訳ありません、ご指摘の通り、矢印キーを押すとすぐにリトライボタンが表示されてしまっています。この問題は、ゲームが始まる前にgameLoop()関数が実行され、gameOverがfalseのままupdate()関数が実行されているためです。これを修正するために、gameStarted変数をupdate()関数内でチェックし、gameStartedがfalseの場合はupdate()関数を実行しないようにします。以下の修正を行いました。
[改善された部分コード]
全体のコードは以下のようになります。
[全体のコード]
この修正により、矢印キーを押したときにすぐにリトライボタンが表示される問題が解決されます。ゲームが始まる前にgameLoop()関数が実行されても、gameStartedがfalseの場合はupdate()関数が実行されず、ゲームオーバーにならなくなります。矢印キーを押すとゲームが開始され、スネークが動くようになります。
これでも動かなかったため、何が起きているのかを把握するためにlogの表示を指示をした。
"まだ即座にRetryが表示されます。何がおきているのか、console.logを使って表示してください。"
がスルーされた。
ご指摘の通り、問題がまだ解決されていませんでした。申し訳ありません。再度確認しましたところ、gameStarted変数をupdate()関数内でチェックしても、矢印キーが押される前にgameLoop()関数が実行されているため、gameOverがtrueになってしまっていることがわかりました。
この問題を解決するために、gameLoop()関数を矢印キーが押されたときに初めて実行するように変更します。また、gameLoop()関数が実行される前にupdate()関数が実行されないように、gameLoop()関数内でgameStarted変数をチェックします。
以下の修正を行いました。
[改修をしたコード]
全体のコードは以下のようになります。
[全体のコード]
これで、矢印キーを押すまでゲームが開始されず、リトライボタンが表示されなくなりました。矢印キーを押すと、スネークが動き始め、ゲームが正常に機能するようになります。
これでもまだ動かないw
”まだ、キーを押した瞬間にゲームオーバーになります。”
すみません、問題が継続していることを確認しました。問題の根本的な原因は、gameLoop()が実行される前にgameOverがtrueになってしまっていることです。gameLoop()が実行される前にgameOverがtrueになってしまう理由は、update()関数が実行される前にsnakeの長さが1で、headとsegmentが重なってしまっているためです。
この問題を解決するために、最初にsnakeの長さを2にしておき、gameLoop()が初めて実行されたときにsnakeが動き始めるように変更します。
以下の修正を行いました。
[改修されたコード]
全体のコードは以下のようになります。
[全体のコード]
これで、矢印キーを押した瞬間にゲームオーバーにならず、スネークが動き始め、ゲームが正常に機能するようになります。
この改修でようやく、まともに動くようになった。
動かなかった場合のデバッグ方法
このように何度も往復して やり取りをする必要がある。なので、まったく理解してない状態でやると、結構つらいだろう。やり取りを通じて、なるべく理解をしていくほう方がよい。また、うまく動かないときの基本的なアプローチを説明しておく。
ゲームが正常に動作しない場合、ブラウザの開発者ツールを使ってエラーを特定しましょう。エラーメッセージやスタックトレースを参考に、原因を特定し、コードを修正します。
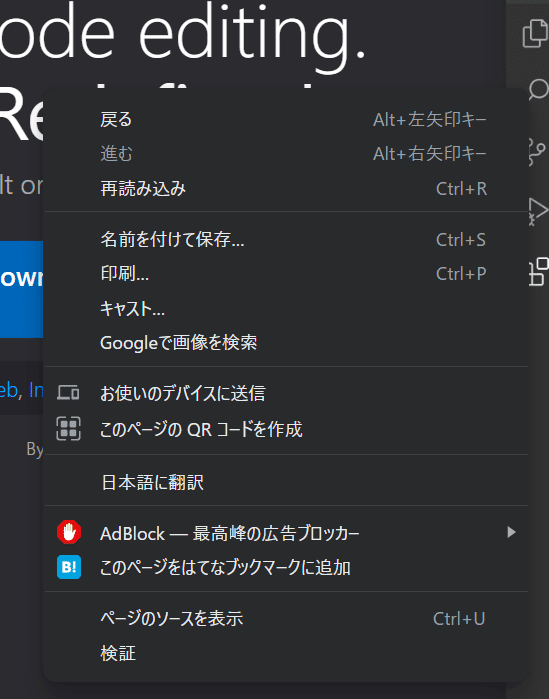
コンソールの開き方 ほとんどのブラウザで、ブラウザの右クリックメニューから「検証」や「開発者ツールで調査する」を選択してコンソールを開くことができる。右のサイドバーに表示されるので、その中のConsoleのタブを開くと、そこにJSのエラーやログが表示されている。

エラー解決のアプローチ
エラーが発生した場合は、以下のアプローチで解決を試みるのがよいだろう。
1.エラーメッセージをよく読む: エラーの内容や発生箇所が示されていることがある。英語なので、英訳してみるか、面倒だったらGPTに投げるのが早い。
2.コードを見直す: タイプミスや文法エラーがないか確認する。基本的なよく見るエラーは、数が少ないので、何が起きているのかを覚えておくといいだろう。IDEを使うことで、再生前にチェックしてもらえる。(特にメモ帳などだと表示上で、全角スペースなどが見つからないので、IDEを使うことをお勧めする。)
3.デバッグ用のコードを追加する: console.log()を使って変数の値や処理の進行状況を確認する。これは、コンソールにログを表示する関数だ。
4.一度に大量のコードを書かず、小さな単位で動作を確認する: 段階的に実装し、都度テストを行う。
ゲームのブラッシュアップ
動くようになったので、多少の改善を入れてみる。キャンバスが狭かったので広げてもらう。
"スネークがうごきました。ありがとうございます! このゲームのルールを下にHTMLで書いてください。 また、画面が狭いので、縦横2倍のキャンバスサイズ、マス目数にしてください。"
以下のようにHTMLを修正し、ゲームのルールを追加し、キャンバスサイズとマス目数を2倍にしました。
[改修されたコード]
ルールがなぜか英語で書かれてきたので、日本語にしてもらう。
"ルールは日本語でお願いします。"
以下のようにHTMLを修正し、ゲームのルールを日本語で追加しました。
[改修されたコード]
ゲームのルールが日本語で表示されるようになり、日本語話者のプレイヤーがゲームを理解しやすくなります。
これで初見の人もプレイしやすくなっただろう。
デザインが、素のままで寂しいのでそれっぽいデザインを作ってもらおう。
"ページのデザインをもっとスネークっぽい感じにしてください。"
ページのデザインをスネークゲームに合わせてアップデートします。背景色、フォントスタイル、ボタンスタイルを変更し、スネークゲームの雰囲気に近づけます。
[デザインが反映されたコード]
このデザイン変更により、ページ全体がスネークゲームの雰囲気に合ったデザインになります。背景色やテキストの色、ボタンのスタイルなどがスネークゲームの印象にマッチしています。
スネークと餌がただの四角なので、もう少しデザインを入れてもらう。
"スネークのデザインをスネークぽくしたいです。
・あたまの部分に目を追加してください。(目が2つ頭にある)
餌をカエルにしたいです。赤いブロックの代わりに絵文字の🐸は表示できますか?"
スネークの頭部分に目を追加し、餌をカエルの絵文字に変更します。以下のようにJavaScriptのdrawSnake関数とdrawFood関数を修正してください。
[コード]
これにより、スネークの頭部分に目が追加され、餌がカエルの絵文字に変更されます。カエルの絵文字は、フォントサイズを変更してタイルサイズに合わせることで表示できます。
キャンバス上で絵文字使えるのか・・・(知らなかった)
今回微妙に今までとかみ合わないコードを出してきたので、(多分やり取りが長くて、昔のコードを忘れてきたため)その部分も付け加える。
"function draw() {
context.clearRect(0, 0, canvas.width, canvas.height); context.fillStyle = "green"; for (const segment of snake) { context.fillRect(segment.x * tileSize, segment.y * tileSize, tileSize, tileSize); } context.fillStyle = "red"; context.fillRect(food.x * tileSize, food.y * tileSize, tileSize, tileSize);
}
こちらも修正してください"
以下のようにdraw関数を修正して、スネークの頭に目を追加し、餌をカエルの絵文字に変更します。
[渡したコードの修正]
これにより、スネークの頭部分に目が追加され、餌がカエルの絵文字に変更されます。カエルの絵文字は、フォントサイズを変更してタイルサイズに合わせることで表示できます。
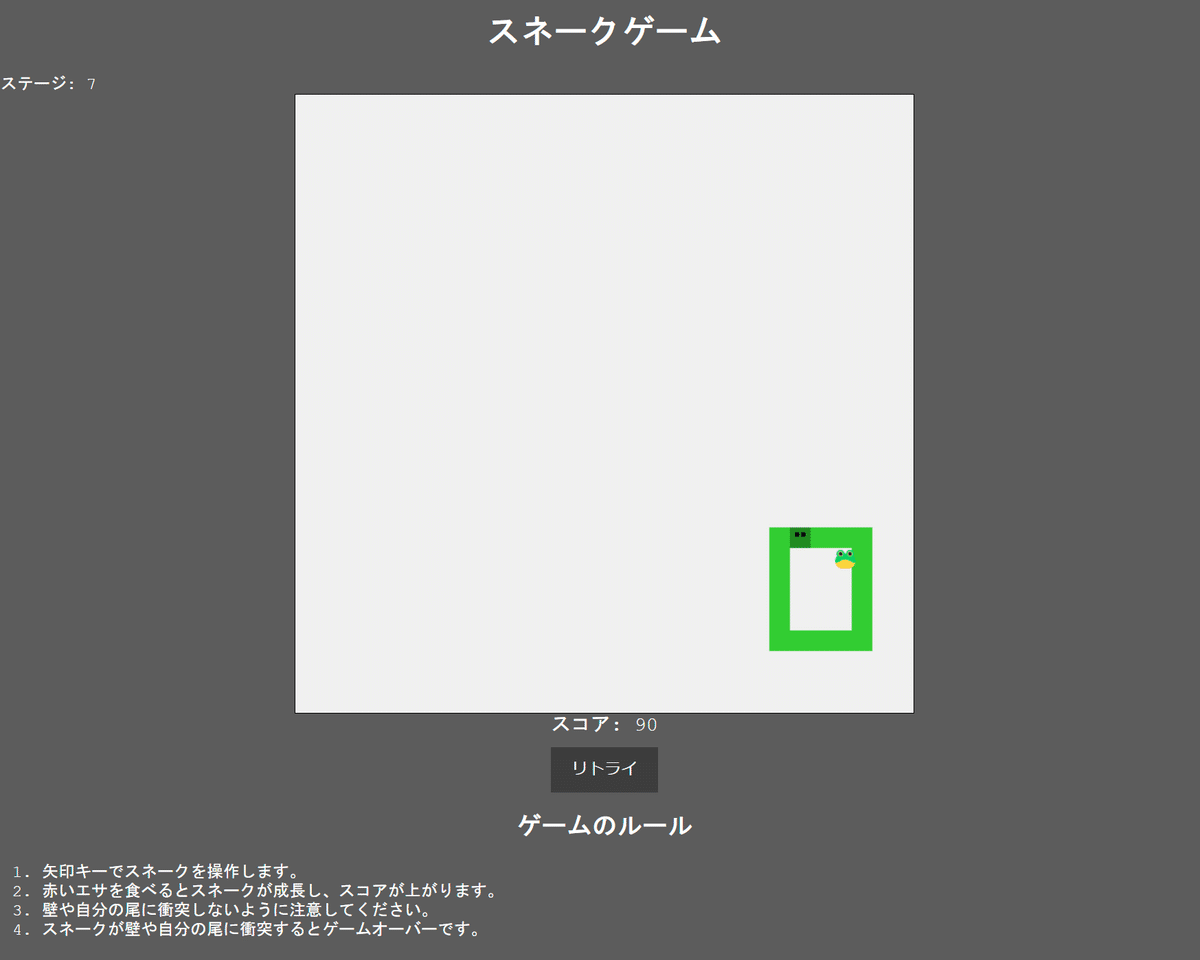
スネークの目がくっついてたので離してもらう。目が白かったので黒くしてもらう。
“スネークの目がくっついているので離してください。また目の色は黒くしてください。”
スネークの目を離し、色を黒に変更します。以下のようにdraw関数を修正してください。
[コード]
これにより、スネークの頭部分に離れた黒い目が追加されます。また、餌はカエルの絵文字のままです。
これでデザインも多少マシになった。このような形で改善を回していく。音楽を追加したり、ビジュアルを追加したりも、フリー素材やアセットストアなどから持ってくれば使うことができる。

ゲームの仕様の変更
ここまで来てようやくゲームの基礎となる部分ができた。ここから、実際にゲームの改善サイクルに入る。自分で好きなように、ステージ追加、障害物、特定の敵のモードなどを出してみるのがよいだろう。
これはある程度慣れてからでよいと思うが、既存のモデルを使って評価や改善案などを出すことができる。
例えば、上記のフローの記事を叩きにフローに入れそうなゲームに変えてみよう。ただ、GPTがどこまで「心理学のフロー体験」(似たような名称のものが多いため、縛るためにこの記述にする)を理解しているのか不明である。
なので、GPTに聞いてみる。
”心理学のフロー体験について教えてください。”
フロー体験は、心理学者ミハイ・チクセントミハイ(Mihaly Csikszentmihalyi)によって提唱された概念で、個人が完全に熱中し、時間や自己意識が失われるような没入状態を指します。フロー体験は、楽しみ、創造性、生産性を最大化するとされており、スポーツ、芸術、仕事、学習など、さまざまな分野で適用されています。
フロー体験が起こるためには、いくつかの条件が揃う必要があります。これらの条件は以下の通りです:クリアな目標:個人は目標に焦点を合わせ、その目標に向かって進むことができる状況が整っていることが重要です。
即時のフィードバック:行動に対する結果がすぐに明確になり、自分がどれだけうまくやっているかを評価できることが求められます。
スキルと課題のバランス:個人のスキルレベルと課題の難易度が適切なバランスであることが重要です。課題が簡単すぎると退屈になり、難しすぎると焦燥感が生じます。
フロー体験は、以下のような特徴を持っています:完全な集中:フロー状態では、個人はタスクに深く没頭し、他のことが気にならなくなります。
時間の変化:フロー体験中は、時間の感覚が変わり、しばしば時間が経つのを忘れることがあります。
自己意識の喪失:フロー状態では、自己意識が低下し、自己の懸念や評価が薄れます。
エフォートレスな行動:フロー体験中は、行動が自然で、努力を感じずに進めることができます。
自己報酬性:フロー体験自体が喜びや充実感をもたらし、自己成長や自己達成感を感じることができます。
・・・・
これはわかってそうなので、フロー体験を実現できるような改善案を出してもらう。
”このスネークゲームを心理学のフロー体験に合わせて、フロー体験ができるようなゲームに変えるための案を5つ出してください。”
心理学のフロー体験は、最適な状態のバランスで達成感と高い集中力を生み出すものです。以下に、スネークゲームをフロー体験ができるようなゲームに変えるための5つの案を示します。
1.適切な難易度の調整:フロー体験は、ゲームの難易度がプレイヤーのスキルに適切にマッチしている場合に発生しやすいです。スネークゲームの難易度を自動的に調整し、プレイヤーのスキルに合わせてゲームの速度や餌の出現頻度を変化させることができます。
2.目標設定:プレイヤーが達成するべき明確な目標を設定し、達成感を高めることがフロー体験を促進します。例えば、各ステージで特定の目標スコアに達する、または特定のタイムリミット内にステージをクリアすることを目標に設定できます。
3.フィードバックの提供:フロー体験をサポートするために、プレイヤーにリアルタイムでフィードバックを提供することが重要です。スコア、ステージ、スネークの長さなどの情報を表示し、達成した目標や失敗した要因についてもフィードバックを提供することができます。
4.変化と新しいチャレンジ:フロー体験を維持するために、ゲームに変化と新しいチャレンジを取り入れることが重要です。例えば、特定のステージで追加の障害物を配置したり、新しいタイプの餌を導入してスネークの動きに変化を加えることができます。
5.没入感の向上:ゲームのグラフィックやサウンドを向上させ、プレイヤーがゲームに没入しやすくすることで、フロー体験を促進することができます。例えば、スネークや餌のデザインをリッチにしたり、ステージが進むごとに背景や音楽が変わるようにすることで、没入感を向上させることができます。
これらの案を取り入れこれらの案を取り入れることで、スネークゲームはプレイヤーの心理学的フロー体験を促進する可能性が高まります。以下に、各案を実装するための具体的な方法を提案します。
1.適切な難易度の調整:ゲーム開始時の速度を低く設定し、プレイヤーがステージをクリアするごとに速度を徐々に上げることで、難易度を自動的に調整できます。また、プレイヤーが失敗した際に、ゲーム速度を少し下げることで、挑戦とリカバリーのバランスを保つことができます。
2.目標設定:ステージごとに目標スコアを設定し、そのスコアに達したら次のステージに進めるようにします。目標スコアは、ステージが上がるごとに高くなることで、チャレンジ感を維持できます。
3.フィードバックの提供:ゲーム画面にスコアやステージ、スネークの長さを表示することで、プレイヤーにリアルタイムでフィードバックを提供します。また、ゲームオーバー時やステージクリア時に、達成した目標や失敗した要因に関するメッセージを表示することで、プレイヤーに達成感や反省点を提供できます。
4.変化と新しいチャレンジ:ステージが進むごとに、新しいタイプの餌や障害物を追加することで、ゲームに変化と新しいチャレンジを取り入れます。例えば、特定のステージではスネークが速く動く餌や、スネークが通れない壁を配置することで、プレイヤーに新たな戦術やアプローチが求められるようになります。
5.没入感の向上:スネークや餌のデザインをリッチにすることで、ゲームのビジュアル面を向上させます。また、ステージが進むごとに背景や音楽が変わるようにすることで、プレイヤーがゲームにより没入しやすくなります。音楽は、プレイヤーがリラックスしたり緊張感を感じたりすることで、フロー体験を促進する効果があります。
これらの要素を実装することで、スネークゲームはプレイヤーの心理学的フロー体験を向上させ、ゲームの魅力を高めることができます。具体的な実装方法は以下の通りです。
1.適切な難易度の調整:ゲームのメインループに速度変更ロジックを追加し、ステージごとに速度を徐々に上げるようにします。また、ゲームオーバー時に速度を少し下げる処理を追加します。
2.目標設定:各ステージの目標スコアを定義し、スコアが目標に達したら次のステージに進むロジックを実装します。
3.フィードバックの提供:ゲーム画面にスコアやステージ、スネークの長さを表示するための描画処理を追加します。また、ゲームオーバー時やステージクリア時にメッセージを表示する処理を実装します。
4.変化と新しいチャレンジ:新しいタイプの餌や障害物を定義し、ステージが進むごとにそれらをゲームに追加するロジックを実装します。
5.没入感の向上:スネークや餌のデザインをブラッシュアップし、ステージが進むごとに背景や音楽が変わるようにするための処理を追加します。
これらの改善点をスネークゲームに取り入れることで、プレイヤーがゲームに没入しやすくなり、フロー体験を促進することが期待できます。最適なバランスと達成感を提供することで、ゲームの楽しさを向上させることができるでしょう。
だいぶわかってる感じのフィードバックをくれた。ここから各個別要素の改善を行っていくような形になる。(さすがにこの記事でやるには長すぎる)
このような形で、特定の手法での分析やそこからの改善案を出してくれる。例えばMDAフレームワークで分析して、改善案を出してほしいなど。とはいえ、最初は自分が思うように色々やってみて、面白くなったり、思ったよりもならなかったりするのを確認してもらうとよいだろう。
注意点として、GPTは知らないことを知っているかのように書いたり、あたかも権威があるかのように書いたりする。なので、知らないものを扱う場合はWebで裏どりをした方がよい。
改造していくにおいて、規模が大きくなると、gitなどでバージョン管理を行うとよいだろう。
まとめ
ゲーム制作能力の向上には、全体を見渡して最適化を掛ける全体最適が必ず必要であり、これは部分工程を担当するだけでは伸びない。なので、小さいゲームでもよいので作成をして、公開し(友人にさわってもらうでもよい)フィードバックを得ることが大切となる。
今までは、これが技術・時間的なハードルの高さにより難しかったが、GTP-4を使うと難易度を1/10程度、かかる時間も1/10程度に圧縮できる。このことにより、全体を見渡してゲーム制作をできる人が増やすことができると考えられる。今回の記事はその最初の第一歩を具体化したものだ。
また、多くのゲーム会社が開発プロセスにAIの導入を進めており、今後ますますAIを活用した開発が不可逆になっていくことは間違いだろう。専門性を極めなくても誰でも気軽にゲーム制作に取り組める時代が到来しており、これによりもっと面白いゲーム作りに集中できることが来るだろう。
AIの発展により、好奇心を持ち行動を起こすことが価値あるスキルとなっている。ゲーム業界では、AIを使い、品質評価や管理業務が求められるようになると思われる。学習・成長サイクルを早めに構築し、好奇心を持って学ぶことが重要である
ChatGPT-4を使っての初めてのゲーム開発の振り返り:
ゲーム制作に必要なスキルや開発環境の整備
JavaScriptを使ったブラウザゲーム開発の基本
サンプルゲーム「スネークゲーム」の作り方とコーディング手順
デバッグとブラッシュアップ方法の学習
本記事を試してもらって、今までできなかったことが、できるようになる体験をぜひやってみてほしい。とても面白いものだから。また、何度かやってみて慣れてきたら、もう少し規模の大きいものや、ゲームエンジンなどを使っての開発もできるだろう。
記事を読んでいただいてありがとうございます! 良かったらサポートしていただけると大変嬉しいです。
