
96. ASP.NET Core で Web API
はじめに
前回まで、Entity Framewok と ASP.NET Core により、Web アプリケーションを試してきました。折角なので、今回は、ASP.NET Core による Web API 実装を、色々といじくり倒してみることにします。
Web API
まず、Web API について、簡単に説明しておきます。
その前に、”API”ってそもそも何?という読者は、この記事を見てないと思うのですが、一応書いておこうかな。。。
API
”API” は、”Application Program Interface”の略です。ライブラリ、モジュール、コンポーネント、言い方は様々ですが、ある機能群を提供する塊を利用するための規約の定義・記述であり、その機能群を実装したソフトウェアモジュールへの実際のアクセスポイントを意味します。
API は、関数定義の集まりで、それぞれの関数は、名前と複数の引数、及び、一つの戻り値で定義されるのが一般的です。引数、及び、戻り値は、プログラミング言語で規定された基本データ型、または、ユーザーが定義したデータ型で、明示的、あるいは、暗黙的に値域が規定されています。ユーザーが定義したデータ型は、API の定義に含まれます。オブジェクト指向に則った API の場合は、オブジェクトの型を示す、メンバー変数、及び、メソッドをもつ class や interface として宣言されます。ここでは、これらを形式的な宣言・定義と呼ぶことにします。sin や cos 等の算術関数をまとめたモジュールや、単なるデータ変換関数を集めたモジュールの場合は、形式的な宣言・定義だけで十分ですが、関数やメソッドが、モジュールの内部状態を変えるような、内部状態を持つモジュールの場合は、形式的な宣言・定義の他に加えて、その状態や、API 利用時の手順(プロトコル)の説明が必要です。API は、モジュールの実装に使うプログラミング言語で、形式的な宣言・定義の記述方法を記述します。状態や手順(プロトコル)の書き方は用意されていないので、誤解を生まない説明文を書く工夫が必要です。
API は、モジュールを使用する側(クライアント)に向けた宣言・記述だけなく、モジュールを実装する側に対して、そのモジュールがどのような機能を提供するべきかの規定としても利用されます。
Web API
Web API は、Web テクノロジー、特に、HTTP プロトコルを使って、API の定義と実装を実現するものです。皆さんが Web ブラウザで URL を指定して内容を表示する時に使っている仕組みを使います。
HTTP プロトコルは、以下の基本要素から成り立っています。
URL
サーバーのアドレス + サーバー上のディレクトリ
HTTP のメソッド - GET、POST、DELETE、PATCH 等
詳しくは、HTTP リクエストメソッド - HTTP | MDN (mozilla.org) を参照のこと
パラメータ
URL の後に、URL エンコードされた以下の文字列
?param1=value1¶m2=value2&…
リクエストボディ ‐ POST や PATCH の場合
Web にアクセスする際に送信するメッセージ本体。テキストでもバイナリ形式でも可
レスポンスステータス ‐ OK、Bad Request、Not Found 等
詳しくは、HTTP レスポンスステータスコード - HTTP | MDN (mozilla.org) を参照のこと
レスポンスボディ
Web サーバーからの応答として返されるメッセージ本体。テキストでもバイナリ形式でも可
以上の仕組みを使って、API を記述します。API は基本的に関数の集まりなので、例えば、URL を関数名、パラメータを引数、戻り値をレスポンスボディに対応付ければ API の記述は出来上がりです。対応付けは、関数名をパラメータやリクエストボディに含めたり、HTTP のメソッドと URL の文字列を組み合わせたりと、様々なバリエーションが可能です。
また、URL のサーバー上のディレクトリの記述をうまく活用することにより、オブジェクト指向的な API を宣言することも可能です。例えば、Course というクラスのインスタンス群を扱う場合には、サーバー上のディレクトリの記述を
https://<< server address >>/course/<< course id >>
の様に記述することにより、<< course id >> で特定される Course のインスタンスに対するメソッドコールを、パラメータやリクエストボディで指定された引数で行う、といったような感じです。加えて、GET メソッドの場合は、既に Web サーバー側で持っている Course のうち、<< course id >> に該当するインスタンスの情報を、OK(200)というステータスと共に、レスポンスボディで JSON 形式で返信したり、該当するインスタンスが存在しない場合は、NOT FOUND(404)というステータスを返す、あるいは、PATCH メソッドで、既に存在する << couse Id >> に該当する Course のインスタンスのメンバー変数を、パラメータで指定された値で変更する、という様な API を定義することが可能です。
この様な形式の Web API のことを、REST API 形式と呼びます。
※ REST API は、歴史的経緯が多々あり、そんな説明じゃダメだろ的な声が聞こえてきそうですが、実用上は、このぐらいの説明で構わないでしょう。どうぞご勘弁
さて、能書きはこれぐらいにして、ASP.NET Core で Web API をさくっと、作成していくことにします。
ASP.NET Core で Web API 作成
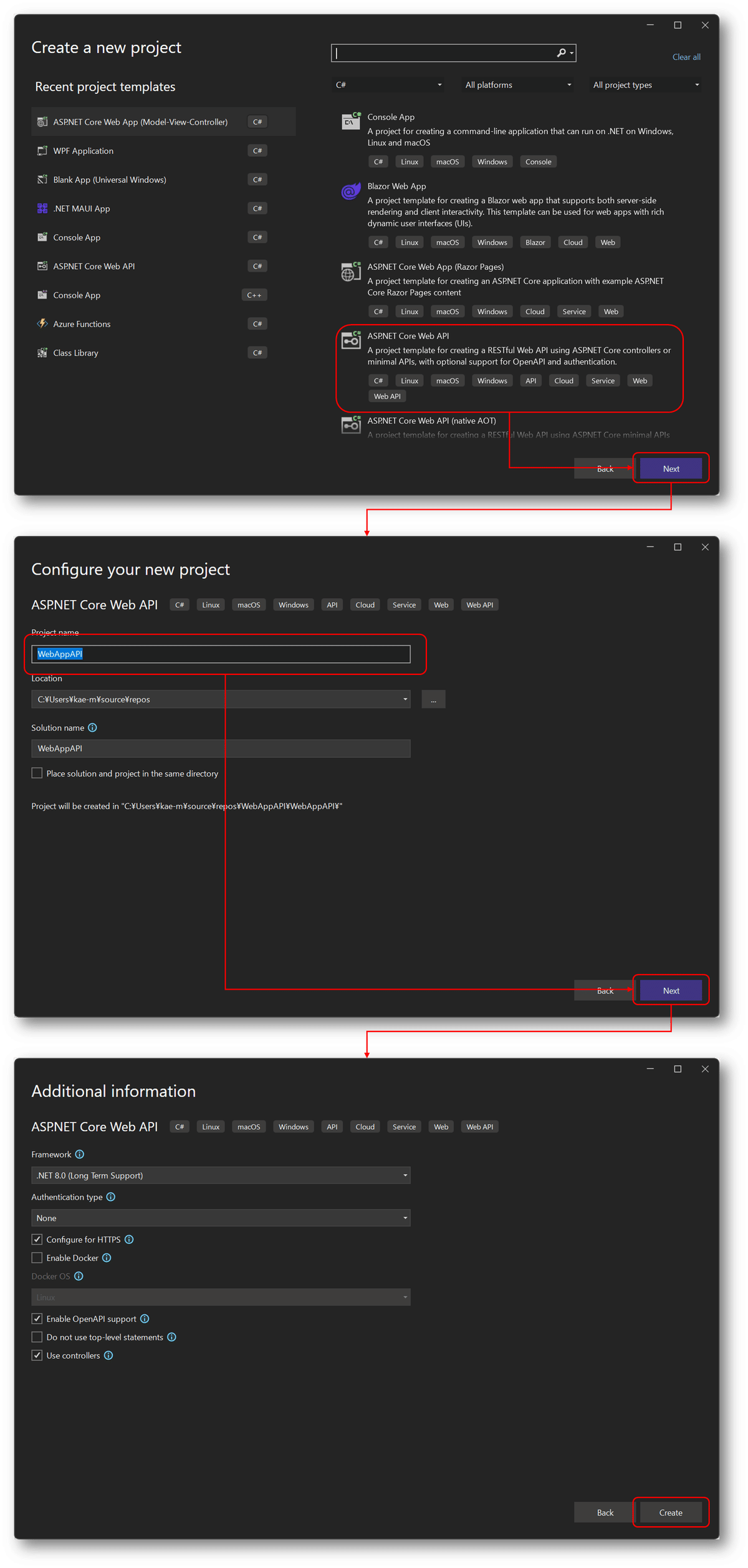
今回も、Visual Studio 2022 を使って作業を行います。使うテンプレートは、”ASP.NET Core Web API”です。

入力はプロジェクト名のみで、それ以外は全てデフォルトの設定で作成します。
作成されたサンプルプロジェクト
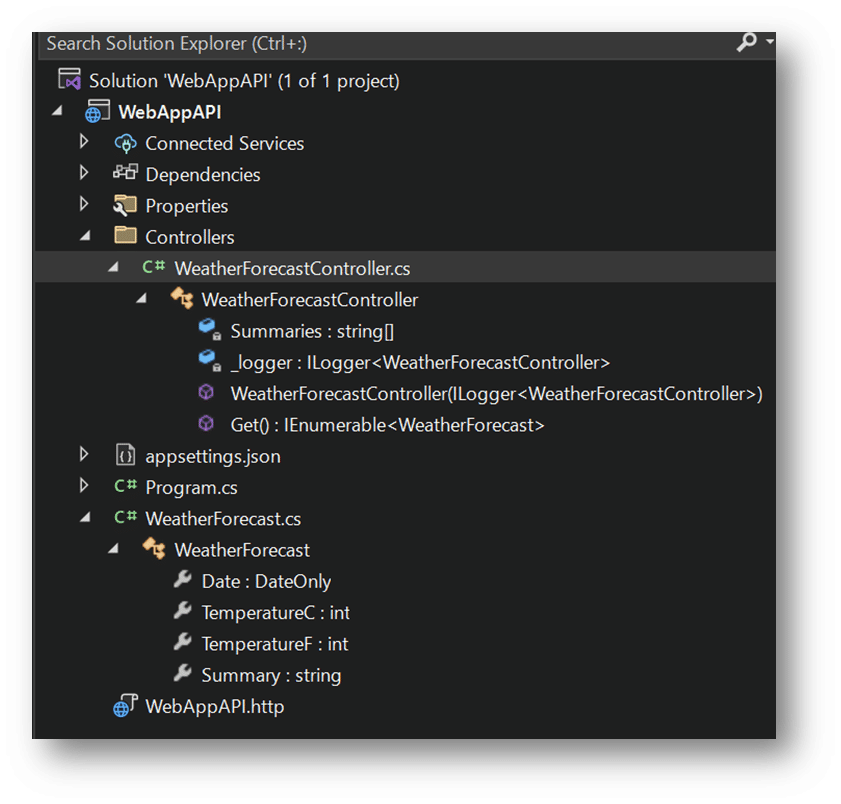
”Create”ボタンをクリックすると、以下のような構成のプロジェクトが作成されます。

なんとなく判りますよね。Controllers フォルダーの下に実装された WeatherForecastController.cs が Web API の実装サンプルになっています。内容は、以下の通り。
using Microsoft.AspNetCore.Mvc;
namespace WebAppAPI.Controllers
{
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet(Name = "GetWeatherForecast")]
public IEnumerable<WeatherForecast> Get()
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateOnly.FromDateTime(DateTime.Now.AddDays(index)),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
}
}
とりあえずデバッグ実行してみる
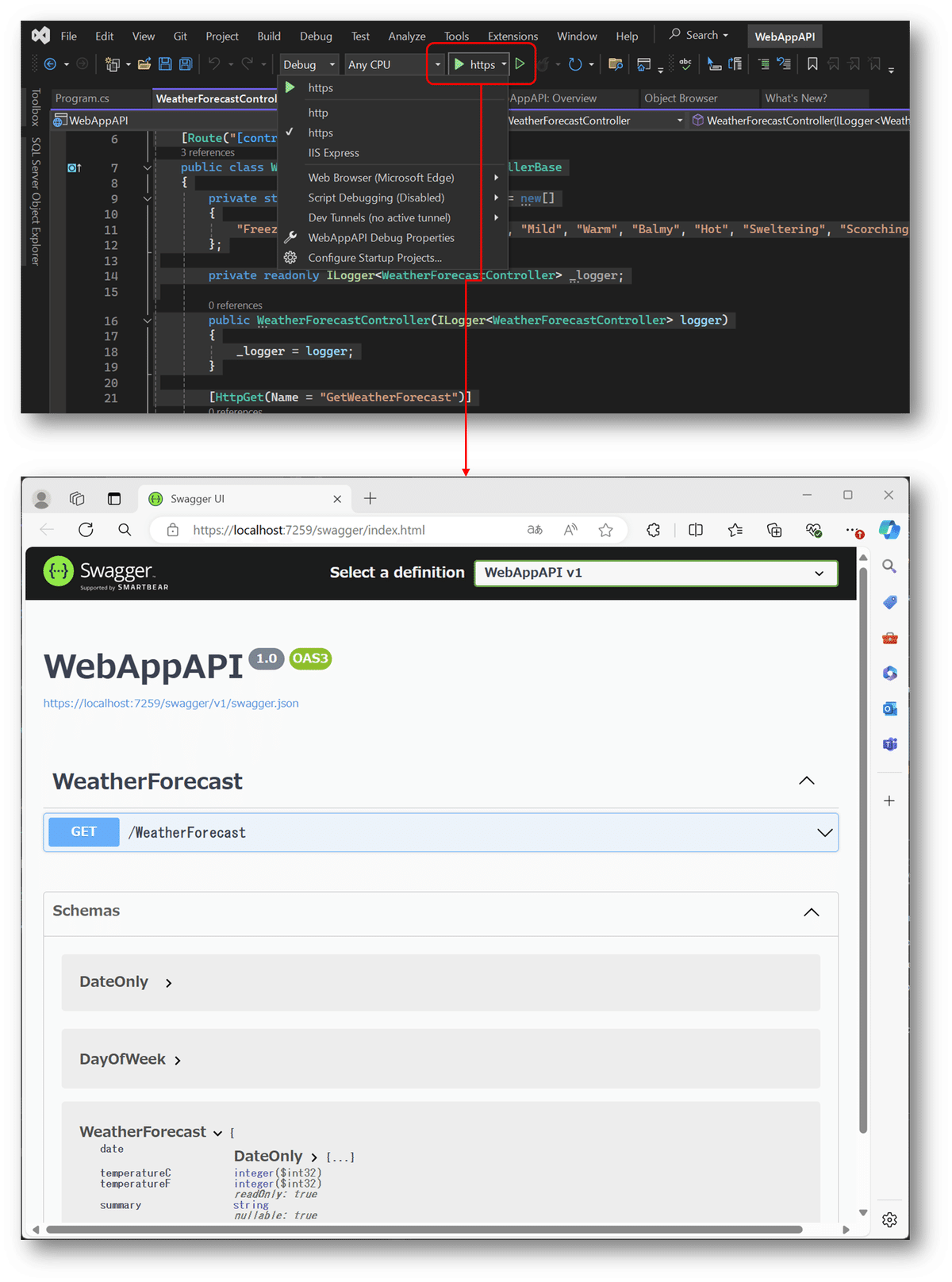
詳しい話は脇に置いておいて、とりあえず生成された Web API プロジェクトをデバッグ実行してみます。

ASP.NET Core は Swagger をサポートしており、その機能を使って、作成した Web API のテスト実行が可能なので便利です。
もう少し詳しく言うと、Web ブラウザが開いている URL から類推できるように、ASP.NET Core プロジェクトを実行中、”Swagger/index.html”にアクセスすると、Swagger で規定されたドキュメントを生成するような機能を持っているということです。このページの生成に関するコードは、プロジェクトには存在していません。Program.cs を見てみると
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.Run();15、16行目で、Swaggerと Swagger の UI を使うことが記述されています。たったこれだけの指定で、Swagger の UI が生成されるのはとても便利ですね。
さて、表示された Swagger UI で以下の様に実際に Web API にアクセスを行ってみます。
ここから先は
Azure の最新機能で IoT を改めてやってみる
2022年3月にマイクロソフトの中の人から外の人になった Embedded D. George が、現時点で持っている知識に加えて、頻繁に…
この記事が気に入ったらチップで応援してみませんか?
