
WPF の小ネタを一つ…
今回は、WPF の Tips を紹介します。
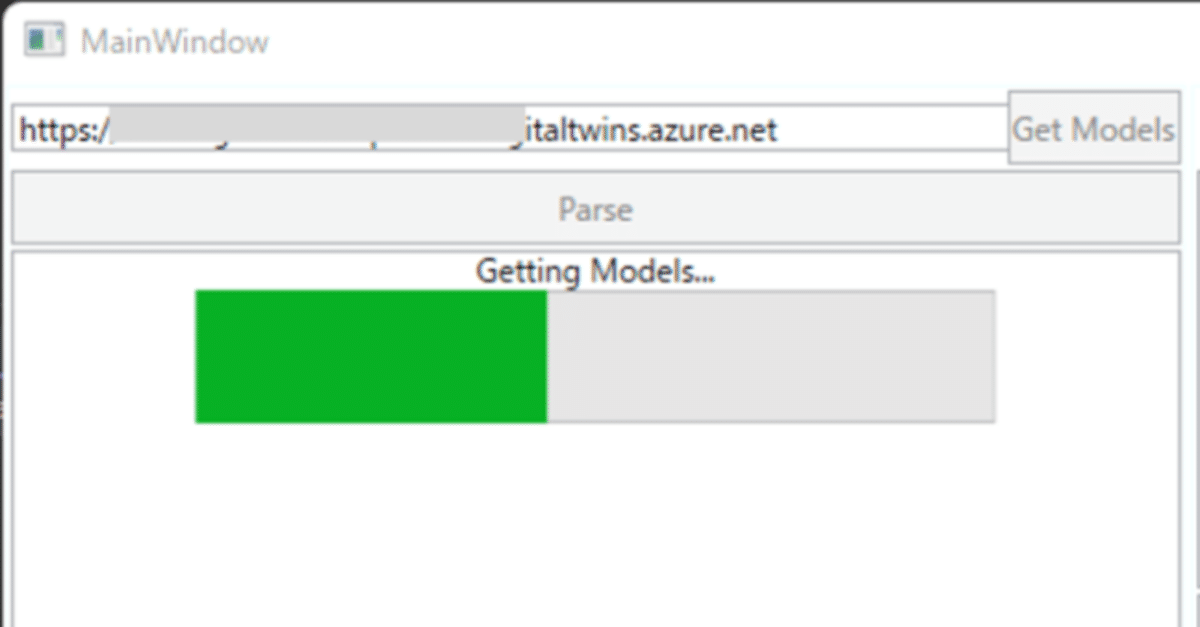
「9. Twin Graph を操作する」で使ったテスト環境用アプリですが、Azure Digital Twins から Twin Model を取得する処理で、結構時間がかかるんですね。一応、”Get Models”ボタンは、クリック後すぐに IsEnabled を false にして、二重クリックすることによる多重取得が発生しないようにはしているのですが、他にやる事も無いので、見た目ブロック状態。気持ち悪いなと。
という事で…
Progress Bar を使った 進捗状況表示
色々と探して、
ProgressBar クラス (System.Windows.Controls) | Microsoft Learn
という WPF の表示部品を見つけたので、これかと。
で、試してみました。
Azure Digital Twins の SDK の GetModelsAsync method を使って、
AsyncPageable<DigitalTwinsModelData> models = adtClient.GetModelsAsync(new GetModelsOptions() { IncludeModelDefinition = true });
modelsJson.Clear();
gotModels.Clear();
await foreach (var model in models)
{
var id = model.Id;
string displayName = model.LanguageDisplayNames.Values.First();
if (!string.IsNullOrEmpty(model.DtdlModel))
{
modelsJson.Add(model.DtdlModel);
}
gotModels.Add(id, model);
}こんな風に取り出しているのですが、この foreach ループで時間がかかっているわけです。このループを回している間に、取得した Twin Model の Id リストを表示している ListBox の上で、ProgressBar を表示してやればよいかなと。
XAML で ProgressBar を定義
その部分を、XAMLで、
ここから先は
4,596字
/
1画像
Azure の最新機能で IoT を改めてやってみる
¥200 / 月
初月無料
2022年3月にマイクロソフトの中の人から外の人になった Embedded D. George が、現時点で持っている知識に加えて、頻繁に…
この記事が気に入ったらチップで応援してみませんか?
