
122. 生成された C# コードライブラリを動かす
はじめに
今回は、概念モデルから変換による実装によって自動生成されたコードライブラリの動かし方を説明します。
実行プラットフォーム
生成されたコードライブラリは、
WPF 等のデスクトップアプリケーション
ASP.NET Core Web アプリケーション
Azure Functions
に結合しての実行が可能です。この3種類で動けば十分でしょう。
これらは、Visual Studio のビルド時に静的なリンクも可能だし、アプリケーション実行中の動的ロードによるリンクも可能です。
アプリケーションサンプル
前回の解説の中で、生成される C# プロジェクトの Adaptor フォルダー下の DDDAdaptor の method を決められた手順に従って実行することによって、アプリケーションを作成できます。
どのような手順で動かせばよいか、そのリファレンスとして幾つかのサンプルを公開しています。
WPF アプリケーション
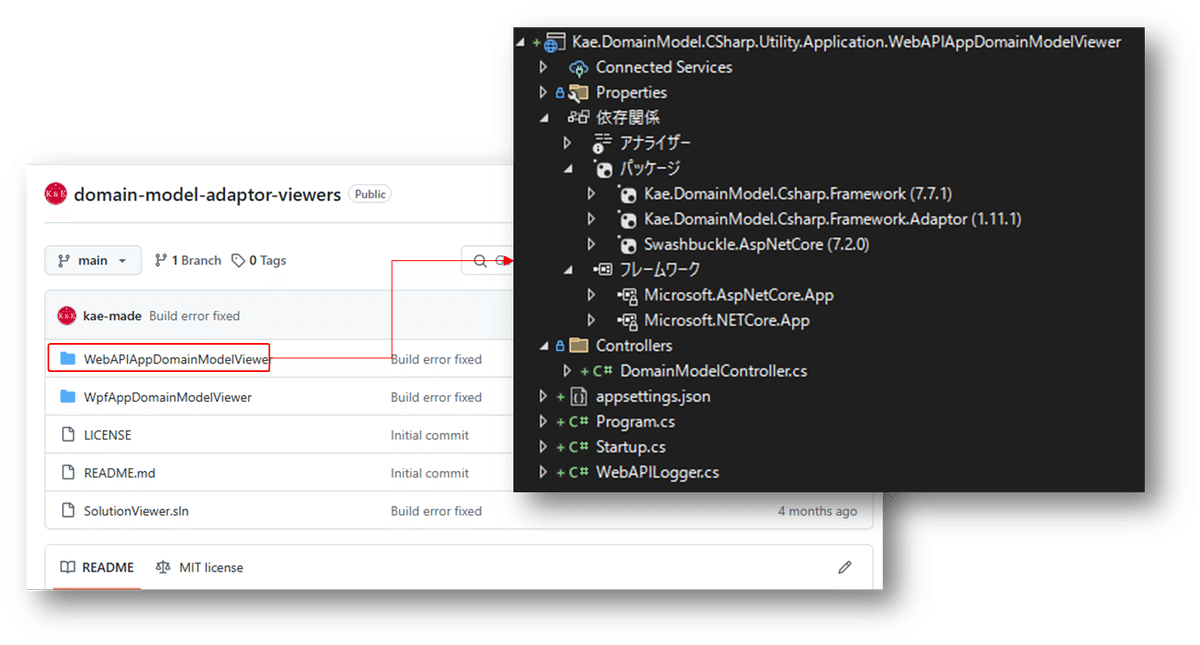
kae-made/domain-model-adaptor-viewers からサンプルが公開されています。このリポジトリの WpfAppDomainModelViewer が WPF アプリケーションのサンプルです。

このサンプルでは、概念モデルから生成された C# コードライブラリを動的にリンクするようになっています。

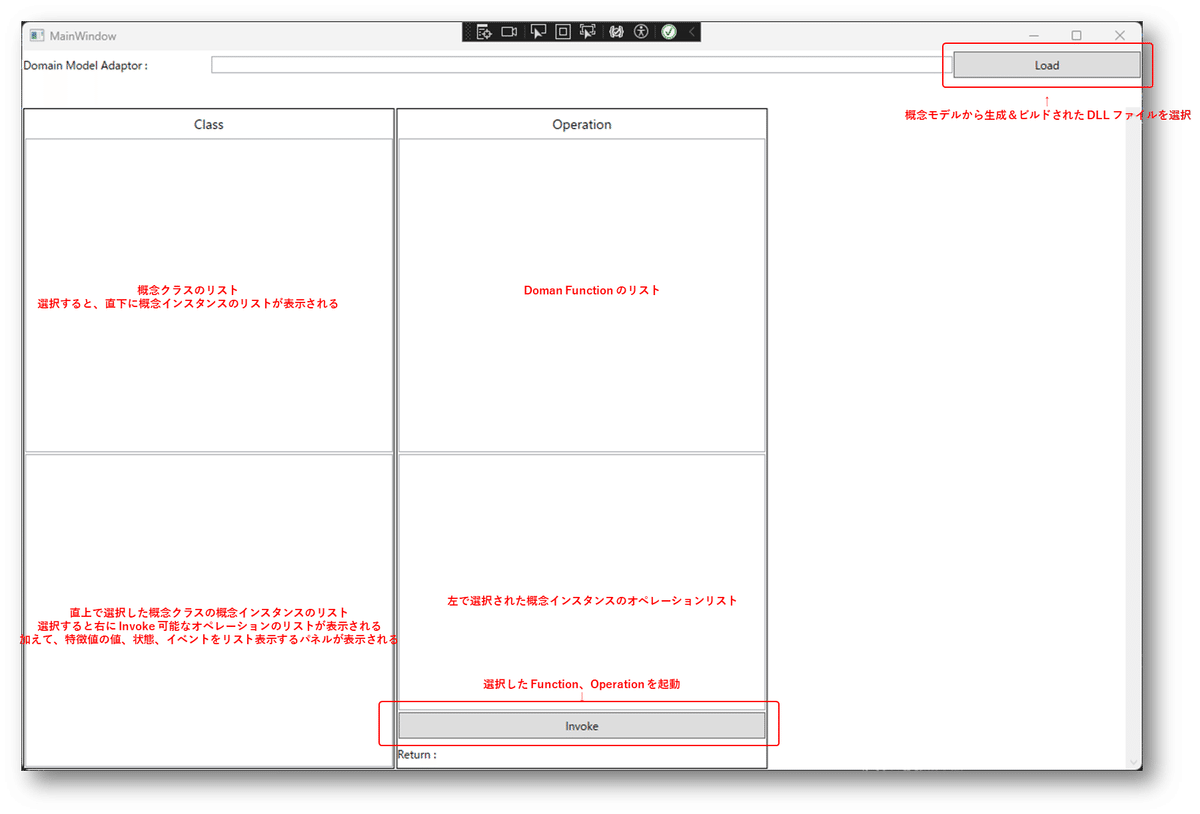
この WPF アプリケーションを実行すると上図のようなパネルが表示されます。このアプリを使えば、概念モデル(圏C)をひな型(スキーマ)にした、圏I のモデルの
概念インスタンス
概念インスタンスの特徴値
参照と更新が可能
概念インスタンス間のリンク
利用可能な Domain Function
送信可能なイベント
利用可能な概念クラスの Operation
の参照・操作が可能です。使い方の詳細は、
概念モデルから Adaptor を生成してシステムに組み込む|Knowledge & Experience
を読み込んでみてください。
BridgePoint は、記述した概念モデルを実行して正しさを確認する Model Verifier があって、動的検証を行うのですが、いろいろと制約が厳しいんですね。使い勝手もいまいち。
この WPF アプリケーションは、細かいところまで操作可能なので、BridgePoint ユーザーはぜひ使って比較してみてください。
アクション記述とそれをもとに生成されたC#コードも、大体見ればわかるので、Visual Studio の素敵なデバッグ環境でステップ実行もできます。
ASP.NET Core Web アプリケーション
こちらも、kae-made/domain-model-adaptor-viewers からサンプルが公開されています。このリポジトリの WebAPIDomainModelViewer が Web API アプリケーションのサンプルです。こちらは、概念モデルから生成された C# プロジェクトへの参照を静的に追加して、DDDAdaptor を起動するコードを手書きで修正して、利用するタイプです。

このプロジェクトに、必要な修正を加えたあと、デバッグ実行すると、Web ブラウザが立ち上がり表示されます。まぁ、要するに開発しているパソコンローカルの IIS で動かそうとするわけです。Windows 11 の最新環境では、デフォルトで Edge が起動されます。しかし、Edge のセキュリティが厳しいので現状では残念ながら、うまく開くことができません。2025/1/20時点では、Edge の URL 欄に表示された URL を、Chrome で開くと一応開けるようです。…ん?と思ったら、再度やってみたら開くことができるようになりましたんで、参考までに図示しておきますね。

こちらも WPF アプリと同様な参照・操作が可能です。使い方の詳細は、
概念モデルから Adaptor を生成してシステムに組み込む|Knowledge & Experience
を読み込んでみてください。
Azure Functions
kae-made/domain-model-csharp-azure-digital-twins-adaptor からサンプルを公開しています。

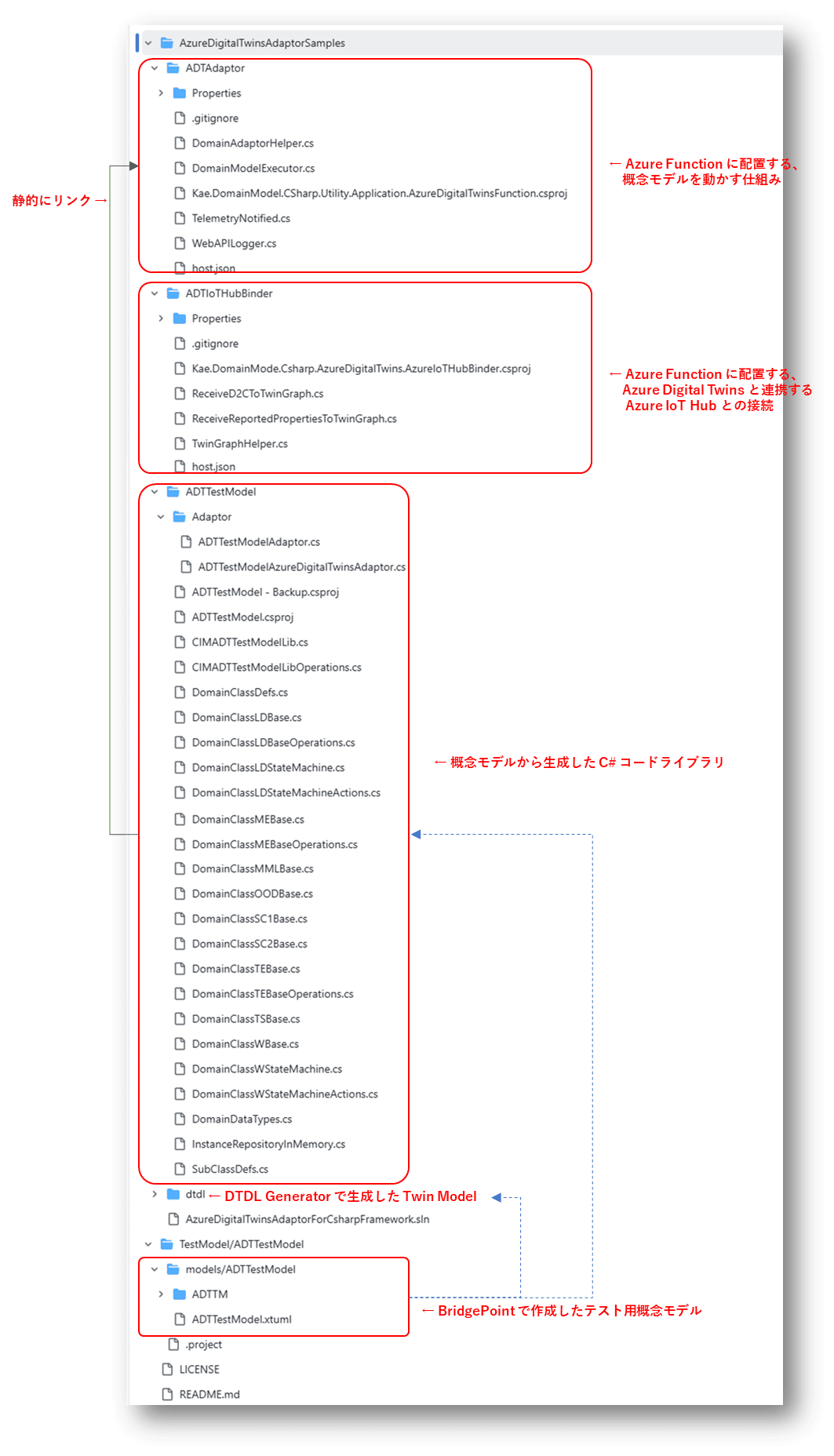
このサンプルは、このような構成になっています。上から三つ目の C# プロジェクトは、概念モデルから自動生成したコードライブラリです。
上の二つは、手書きで開発したプロジェクトです。このサンプルを動かすには、Azure Function だけでなく、Event Grid や Azure IoT Hub 等も必要です。詳しくは、ビジネスシナリオを元に作成した概念モデルを Azure Digital Twins、Azure Functions を使って実装する|Knowledge & Experience を読んでみてください。

このサンプルを読み込むと、概念モデリングの状態モデルの実装パターンにも色々あるんだなと実感できると思います。
詳しくは、”4. 概念振舞モデル|Knowledge & Experience”を読んでいただきたいのですが、概念モデリングの状態モデルは、以下のような実行セマンティクスで正しく動くように記述することになっています。
別の状態機械(外部からも含む)が送信したイベントの到着順序は不定である
どんな順番で届いても、正しく動くように記述しろってこと
ある状態機械が自分自身、あるいは状態機械に二つ以上イベントを送信したとき、送信先の状態機械は、そのイベントを送信順に受け取る
ある状態機械が自分に送信したイベントは、別の状態機械が送信したイベントより早く受け取れる
このサンプルの実装では、イベントの送受信は基本的にネットワークを介して行われるようになっています。
概念モデリングの状態モデルの実行セマンティクスを満たす=ネットワーク越しのイベント送受信で正しく動く
ってこと。
ただし、このサンプル、三年弱前に作成したもので、Azure Function のバージョンが古いのが玉に瑕。後程、対応することとさせてください。
…それとさ、生成コードがそのまま Web API で動いてもいいんじゃないかと思ってきた…
最後に
昨年2024年9月に公開した、100. Digital Twins、IoT ソリューション開発 ~ Healthcare シナリオ ~|Knowledge & Experience、から長々と同じテーマで投稿を続けてきましたが、一応、全て一通りのウォークスルーを語りつくしました。
これで、おしまい。次回からは、まったく別のテーマで…
…と思ったのですが、2年前に作ったジェネレータの動きっぷりを見ていて、ちょっと改善したいなと思い始めました。
変換ルールの新規作成の例は、ネットを見渡してもほぼ皆無なので、次回から数回、それを書いていくことにしますね。
お付き合い、よろしくね。
ここから先は
Azure の最新機能で IoT を改めてやってみる
2022年3月にマイクロソフトの中の人から外の人になった Embedded D. George が、現時点で持っている知識に加えて、頻繁に…
この記事が気に入ったらチップで応援してみませんか?
