
【Unity】シェーダー学習ログ #5
前回はこちら。
イカしたゲームを模倣する
A Short Hikeはウチの5歳児がお気に入りのゲームなんDA☆主人公がペンギンに見えるらしく「ペンギンさんのゲーム」と呼んでいるのだけれど、たぶんあれ鳥だよな??飛んでるし。
ゲーム自体は短くてすぐクリアできてしまうのだが、羽根を集めて山登りする過程が楽しいらしく、何度もデータを消して最初からやり直している。
小さいお子さんには、こういう箱庭をテキトーに散策できるようなゲームが刺さるのかもしれない。
まあ、そんな話はさておき、こういったゲームに使われている技術を模倣していくのが勉強に繋がるんじゃなかろうかなーと思う次第だ。
製作者が制作過程を解説している動画の12:18あたりから「Triplanar Shaderで地形を自動的にテクスチャリングする」という話が出てたので、今回はそいつを真似してみようと思う。
Firstly, I wouldn't have been able to make the terrain without triplanar mapping. It uses the normal of the terrain to decide which texture gets shown. Super useful for automatically texturing these cliffs! Here's an example of how to implement it: https://t.co/UCP51Y23S5 pic.twitter.com/ghjqaGSrDs
— adamgryu (@adamgryu) April 2, 2019
ちなみに製作者のツイートによると、ギハブに上がってるプロジェクトを使ってるとの事だが、俺はあえて勉強中のShaderGraphでトライしてみる。
Triplanarとは何か
TriPlanarという技術を使えば、上から投影するようにテクスチャを貼り付けられるので、UVを意識しなくて良いそうだ。あと、角度(というか法線の向き)によって貼るテクスチャを変えられたりもするすごいやつ。
こちらの動画でShader Graphでの具体的なやり方が解説されていたので、今回はそいつを教材にする。
最低限の実装

いつもどおりテクスチャはGIMPで雑に作る。もはや岩肌というよりかはコンクリートみたいな質感だしパターンもループしてないが、メッシュに貼れれば何でも良いのでクオリティは気にしないでおこう。

基本的なTriplanarは、ノードをひとつ置くだけで完成する。Tileに入れる値を調整すると、貼り付けるテクスチャの粗さが変わってくるみたいだ。

移動させてみたところ。たしかにプロジェクションされてる感あるなぁ。
オブジェクト空間に投影する
TriPlanarを使う場面によっては、オブジェクトが動いたときテクスチャまで動いちゃうとアカンケースもある。そういう時は、オブジェクト空間上に投影するのが良いらしい。

Branchをうまいこと使って、Positionの入力をObjectもしくはWorldに切り替える事で対応可能。あと今更知ったのだが、ノード選択して右クリック「Group Selection」でノードをまとめてラベルつけられるの地味に便利ね。

オブジェクトを移動させても、テクスチャが動かなくなった。すごい。
テクスチャをブレンドする

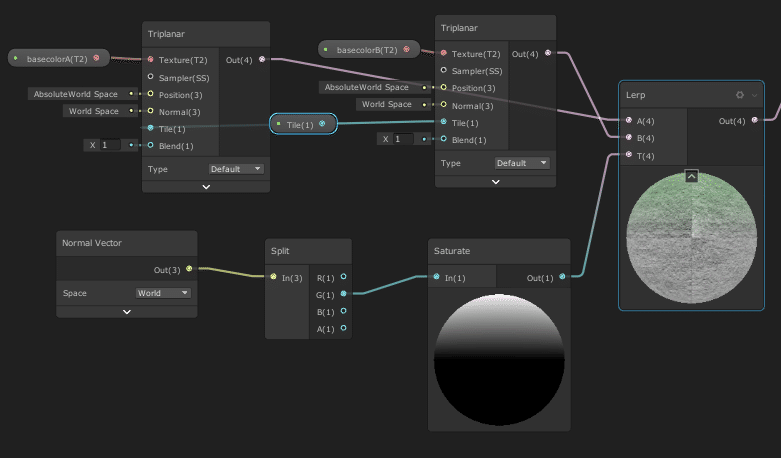
本題はここからで、オブジェクトの上面には緑っぽいテクスチャ、側面には岩肌っぽいテクスチャを貼りたい。Triplanarノードとテクスチャのセットを2組作って、それぞれの出力をLerpノードに接続してやる。
あと、法線ベクトルのY成分を取り出して、そいつをSaturateノードに入れて0-1に変換、それをLerpノードのTに入れることで線形補間。

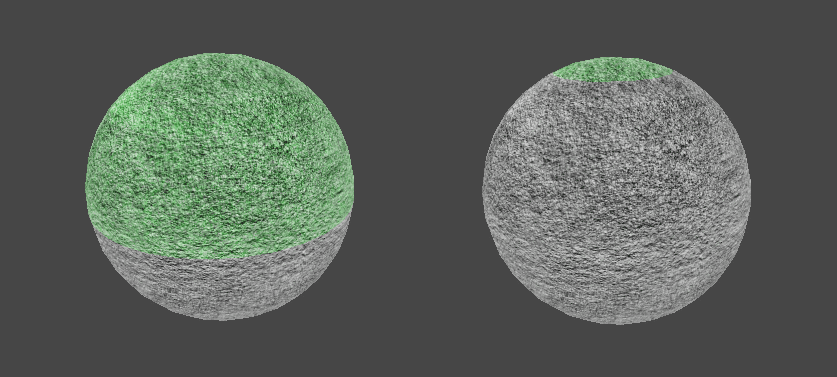
そうすっと、半分から上が緑のテクスチャ、半分から下が岩肌のテクスチャになった。テクスチャのつなぎ目はいい感じにグラデーションされている。

しかし、現状だとグラデーションの掛かり具合が調整できない。なので、SmoothStepノードのEdgeにInspectorで調整したfloat値を入れてやり、その出力をLerpに繋ぐことで、繋ぎ目のクッキリ具合を変える事ができる。

こんな感じになる。

あと、現状だとテクスチャを貼る角度の調整ができないので、強制的に「半分から上は緑、半分から下は灰色」みたいな感じになってしまっている。
そのあたりを調整するのは至極簡単で、さっき追加したSubとAddの入力にこれまたInspectorで設定可能なfloat値(angle)を追加してやるだけで良い。

そうすれば、面の角度によってブレンド具合が変わる。
Terrainに適用してみる
あとは最初の動画でやってたみたいに、地形を作ったら勝手にテクスチャが適用されてほしい。Unityで地形を作るといったらTerrainだろう。あんま使ったことないけど。

Terrainの設定パネルに「Material」というどストライクな項目があるので、そこにシェーダー適用済みのマテリアルを設定するだけで良さそう。

Terrain使ってSetHeightして盛り上げた部分は、側面が灰色で、上面が緑色になっている事が分かる。なるほど、こりゃマップデザイン捗りそうだワー。
