
Web UIデザイナーが業務効率化のためにやっていること(Macユーザー向け)
これは何
社会人も2年目後半に差し掛かり、業務を効率化するためにやっていることが増えてきたので備忘録を兼ねてまとめてみました。
誰かの業務効率化の役に立つと嬉しいです。
⚠︎ 自分はMacユーザーなので、ショートカットや機能などはMac前提で書いてます🙏
本当はサービスごとにやっていることも書こうと思っていたのですが、思った以上に長くなってしまったため、そちらは別で書こうと思います :)
やっていること
ショートカットコマンドを活用する
多くの人がやっているかと思いますが、ショートカットキーは業務時間の効率化にとても役立ちます。
「Command + C」でコピー、「Command + V」でペースト、「Command + S」で保存などはおそらく多くの人が使っていると思います。
検索ができるサービス・アプリは「Command + F」が検索のショートカットになっていることが多いです。
あとよく使うのは選択系と移動系のショートカットです。
全選択:「Command + A」
複数選択:「Command」を押しながらクリック
一括選択:「Shift」を押しながらクリック
次の単語に移動:「Option + Shift + ← / → 」
行頭 / 行末に移動:「Command + Shift + ← / → 」
選択範囲の移動:「Shift+矢印キー」
移動系と選択系を組み合わせると、細かな選択範囲の調整ができます。
選択を一文字ずつ減らす / 増やす:「shift + ← / → 」
単語ごとに選択:「Option + Shift + ← / → 」
行頭 / 行末まで選択:「Command + Shift + ← / → 」
ウィンドウやタブの操作系のショートカットも結構なサービスで共通しているのでよく使います。
新規ウィンドウを開く「 command + N」
新規タブ:「command + T」
ウィンドウを閉じる: 「command + Shift + W」
タブを閉じる: command + W」
また、地味によく使うのがまずは文字入力でよく使うのが、入力した文字をカタカナに変換するショートカットです。
カタカナに変換: 「Ctrl + K」
そのほかのMacで使えるキーボードショートカットはAppleの公式サポートをご覧ください :)
サービスごとによく使うショートカットは後半で紹介します!
ユーザー辞書を活用する
こちらもやっている方が多いと思いますが、よく使う文言はユーザー辞書に登録して呼び出せるようにしています。
例えば「じゅうしょ」で住所が変換されるようにしたり、「めーる」で自分のアドレスが変換されるようにしています。
また、タイポしないようサービス名や会社名などの固有名詞や難しい苗字なども登録しています。
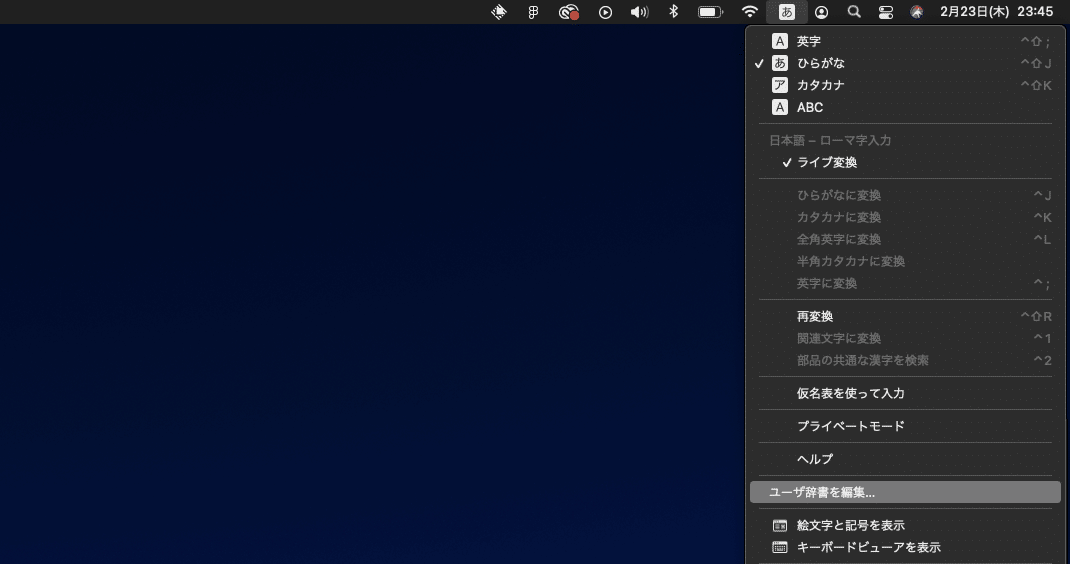
ユーザー辞書はメニューバーの入力メニューバーから開けます。「ユーザ辞書を編集」で編集できます。
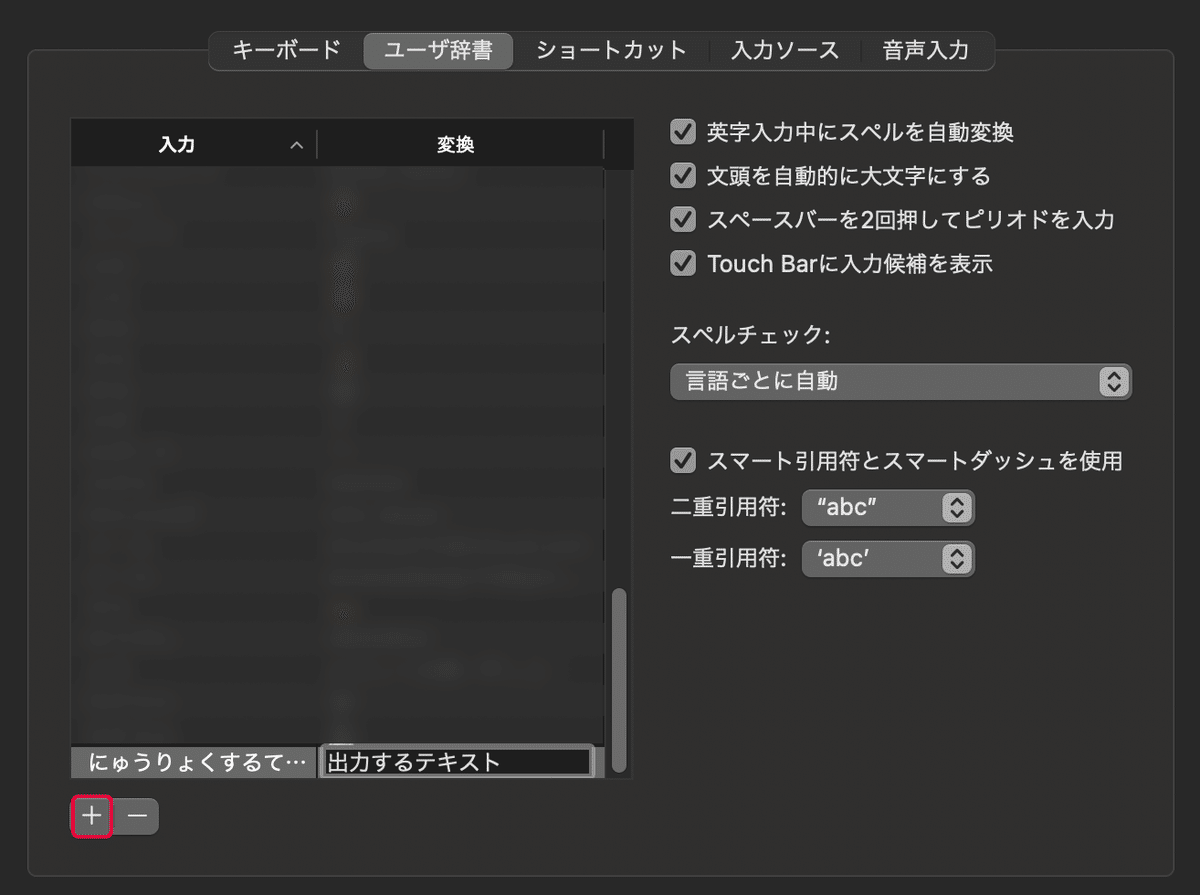
「+」ボタン をクリックし、「入力」に、読みをひらがなで入力し、「変換」に変換したい単語を入力すると追加できます。


最近はRaycastを導入したので、Snippetも活用しています。
(Raycastについては別途記事を書く予定です)
Markdown記法を使う
Markdown記法とは、プレーンなテキストで文章をかけて、記号を用いて簡単に文章を構造化、装飾できる記法です。
Qiita株式会社に入社する前はMarkdownは一切書いたことなく、「何それ美味しいの?」状態だったのですが、QiitaやQiita TeamでMarkdown記法を使ううちにすっかりハマってしまいました。
その魅力は、「簡単に構造化できる」「簡単に装飾できる」「後から編集しやすく、ログを取りやすい」「拡張・変換しやすい」ことです。
それぞれ簡単に紹介します。
簡単に構造化できる
Markdown記法では、「#」の数によって見出しレベルを設定できます。
「## 見出しのテキスト」なら見出しレベル2、「### 見出しのテキスト」なら見出しレベル3といった感じです。
# 見出し1
## 見出し2
### 見出し3簡単に構造を作れてそれが視覚的にわかりやすいので、意識せずとも文章構造を作ることができます。
簡単に装飾できる
Markdown記法では、「*」「-」「`」といった記号を使って簡単にテキストを装飾することができます。
例えば「**」でテキストを囲むと太字、「~~」囲むと打ち消し、「*」で囲むと斜体、「`」で囲むとインラインコードになります。
リストも記号を使って簡単に作ることができます。🔽
**強調**
~~打ち消し~~
*斜体*
`コード`
- リスト1
- リスト2
- リスト3他にもテーブルや引用、コードブロックなども表現できます。
こうした装飾をテキストを入力するだけで行えるので、キーボードから手を離さずスピーディに装飾された文章を書くことができます。
後から編集しやすく、ログを取りやすい
Markdown記法で書いた文章は、プレーンテキストなのでどんなエディタでも編集が簡単にできます。
移動もテキストを切り取って貼り付けるだけですし、見出しレベルを変えたい時は「#」の数を調整するだけです。
また、gitのようなバージョン管理システムと相性が良く、差分や変更履歴を簡単に管理できます。
拡張・変換しやすい
Markdown記法で書いた文章は様々な形式に変換することができます。
HTML、PDF、Word、スライドなどに変換することで、資料を爆速で作成できます。
自分がよく使うのはスライドへの変換です。レイアウトを考えなくていいのでかなりの時短になります。
ちなみにこんな記事を書いているので、Markdownが崩れちゃうとお悩みの方がいましたら是非読んで見てください🔽
デスクトップをきれいにする&フォルダを整理する
作業に熱中しているとおざなりにしてしまいがちですが、デスクトップがごちゃごちゃしていたりフォルダがきちんと整頓されていないと、目的のファイルを探す手間になります。
不要なファイルを残しておくことは、PCの負荷にもなります。
私はデスクトップにはファイルやフォルダを置かないようにし、ダウンロードフォルダはこまめに全削除するようにしています。
特に一時的にしか使わないスクリーンショットでデスクトップが埋まってしまうことがありますが、こちらは以下の方法で解消できます🔽
スクリーンショット・画面収録
Macは「⌘+Shift+3」で画面全体のスクリーンショット、「⌘+Shift+4」で選択範囲のスクリーンショットを撮ることができます。
「⌘+Shift+5」で画面の収録もできます。
こうして撮ったスクリーンショットはデフォルトだとデスクトップに保存されるのですが、気づくとデスクトップがスクショだらけ…となると整理が大変です。
そこで、まず保存先をデスクトップから変更します。
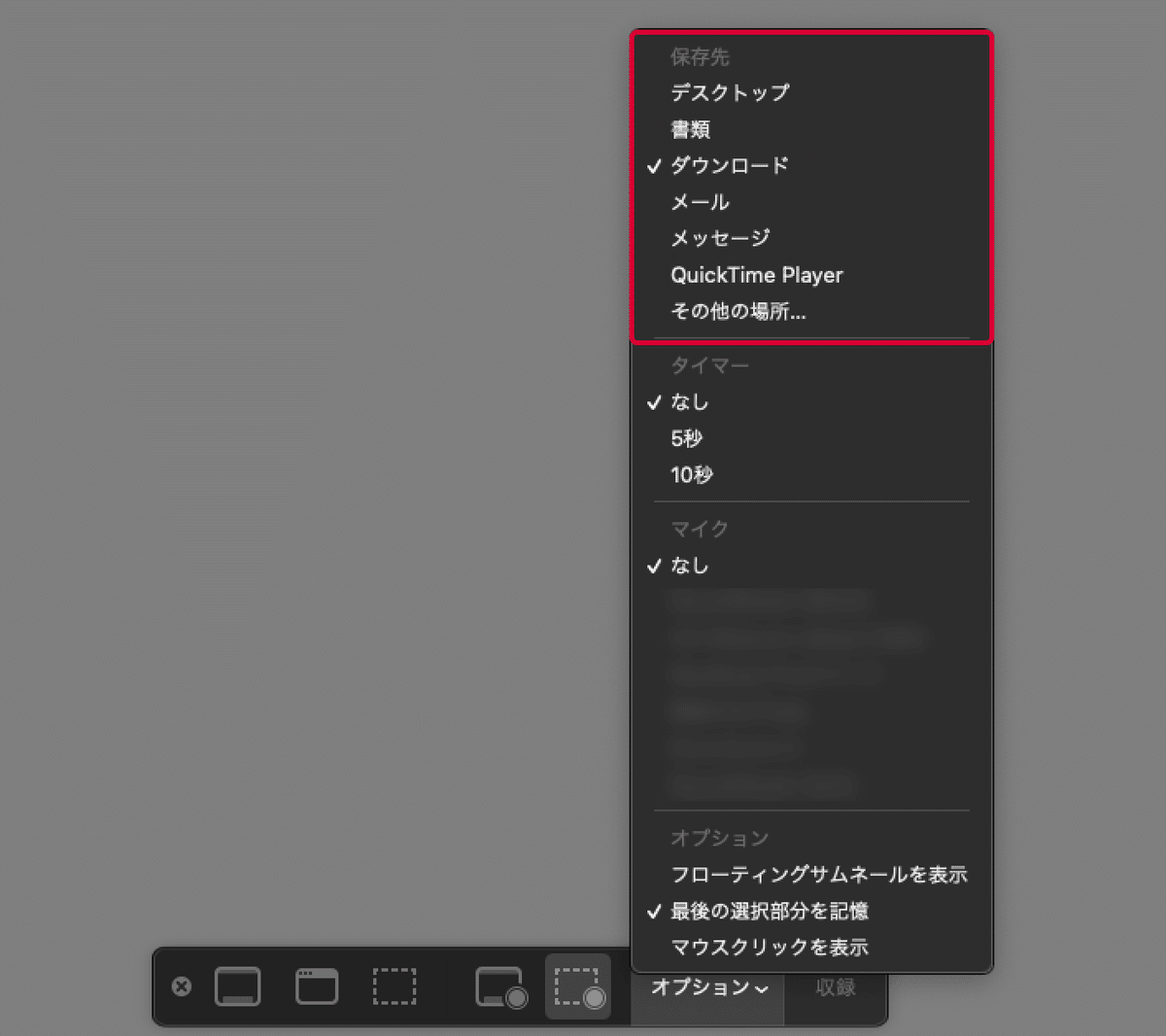
スクリーンショットの保存先は、「⌘+Shift+5」で表示される画面収録のメニューバーの「オプション」から変更できます。

自分は「ダウンロード」フォルダにしていますが、任意の場所に「Screenshot」というフォルダを作ってそこに設定するのもいいと思います。
また、「⌘+Shift+Ctrl+4」と「Ctrl」を追加すると画像が保存されずにクリップボードにコピーされます。
どこかに貼るために一時的にスクリーンショットを撮るときはこちらのショートカットを使うことでフォルダにファイルを増やさずに済みます。
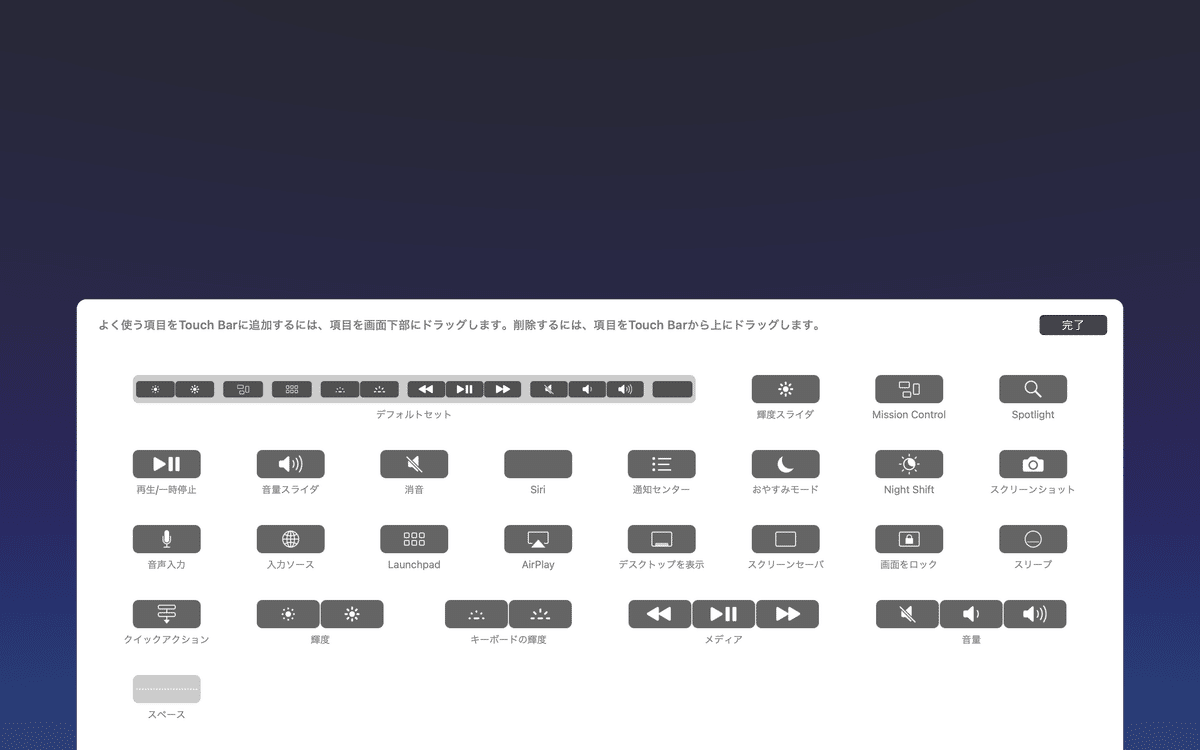
Touchbarを活用する
MacにTouchbarがある場合は、カスタマイズすることでより便利に活用できます。
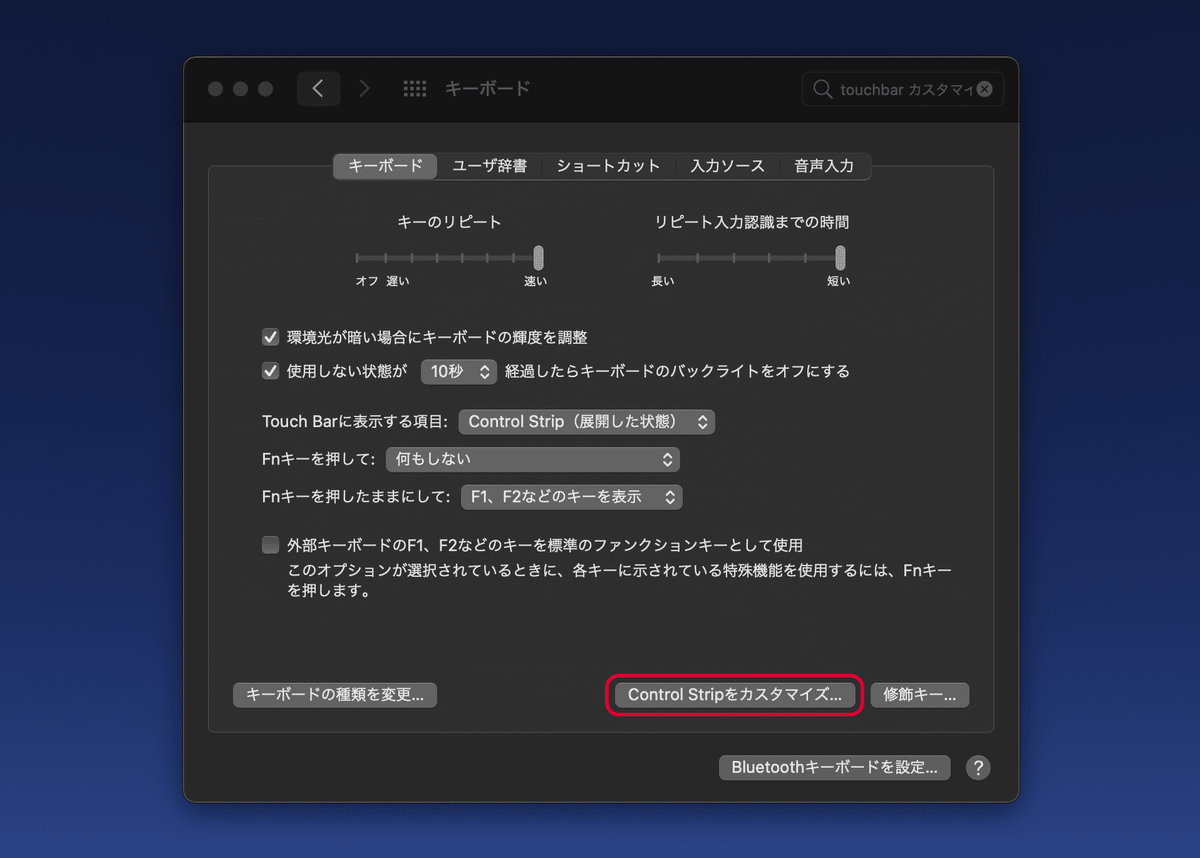
Touchbarの内容は、システム環境設定の「キーボード」の「Control Stripをカスタマイズ…」から変更できます。


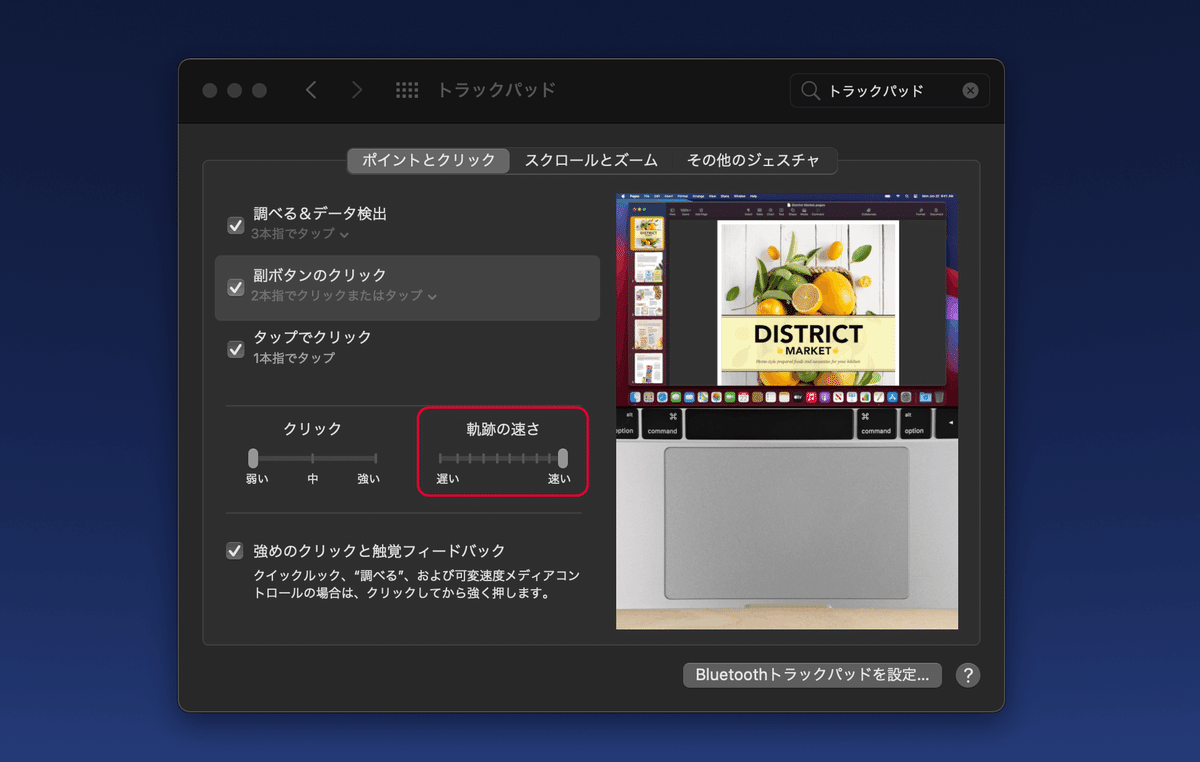
カーソルの移動速度を速くする
これは入力したての頃に上司から言われてやり始めたのですが、カーソルの移動速度を速くすることで時短ができます。
慣れるとこっちの方が断然楽なので、段々と速くして今では一番速く設定しています。
自分はトラックパッドとマウスを併用してるのですが、マウスのDPIもMAXにしています。
トラックパッドの移動速度はシステム環境設定の「トラックパッド」の「軌跡の速さ」から設定できます。

Macのトラックパッドをカスタマイズする
こちらは若干主題から逸れる&お好みなのですが、指が疲れやすい方がいたら是非試して欲しいです!
自分は体質なのか指が弱く、トラックパッドの押し込み操作を数回しただけで指が痛くなってしまいます。
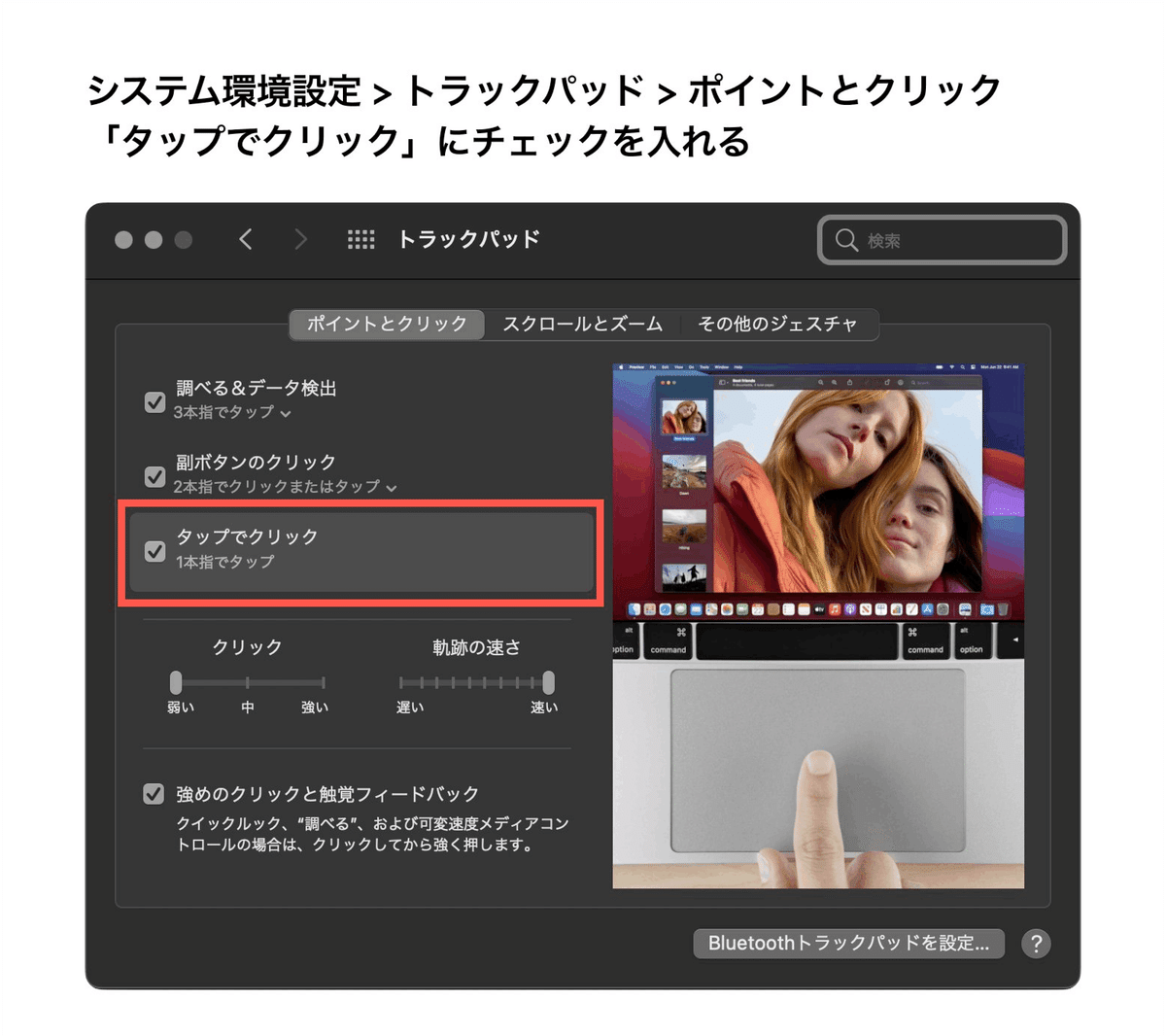
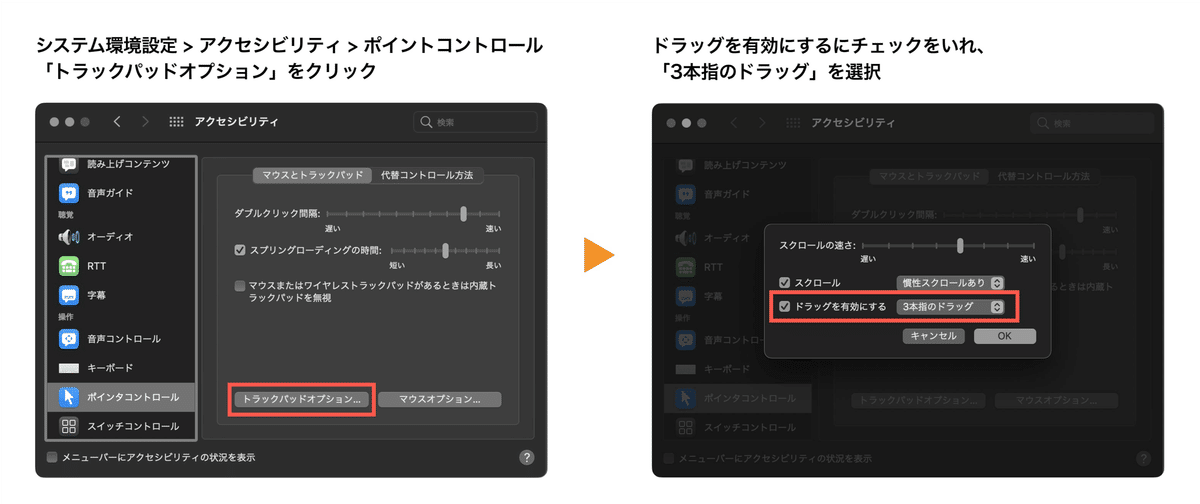
そのため、トラックパッドを押し込まなくてもタップやドラッグができるように設定をカスタマイズしています。
💡 クリックをタップでできるようにする方法

💡 ドラッグをタップでできるようにする方法

長時間キーボード操作をしていると指が動きづらくなってしまうため、最近はサポーターを導入したのですがこれも結構良かったので、同じ悩みの方がいらっしゃったら是非 🙌
おわりに
ここまで読んでいただきありがとうございます!
もしどなたかの役に立てば嬉しいです!
