
Segment Routingってなんで生まれたの?⑧~ラベル配布方法の変更~
ChatGPTに新しい機能Canvasというのが追加されました。
CanvasはChatGPTが生成した文章を編集できる機能です。
通常は単に質問した内容について文章を生成するだけですが、Canvas機能を利用すれば生成した文章を自分で手動修正したり、GPTに追加で文章を生成したりすることができるんですよ。
何が便利かっていうと、部分的な修正ができるようになった!ということです。
これまでは、生成された文章が何か違うな~と思ったら再度すべて生成させるとかプロンプトで指定しなければいけませんでした。
しかし、Canvasを使えば生成した文章の一部をマークしてここを○○にしてとか言えばそこだけ修正してくれるんですよ。
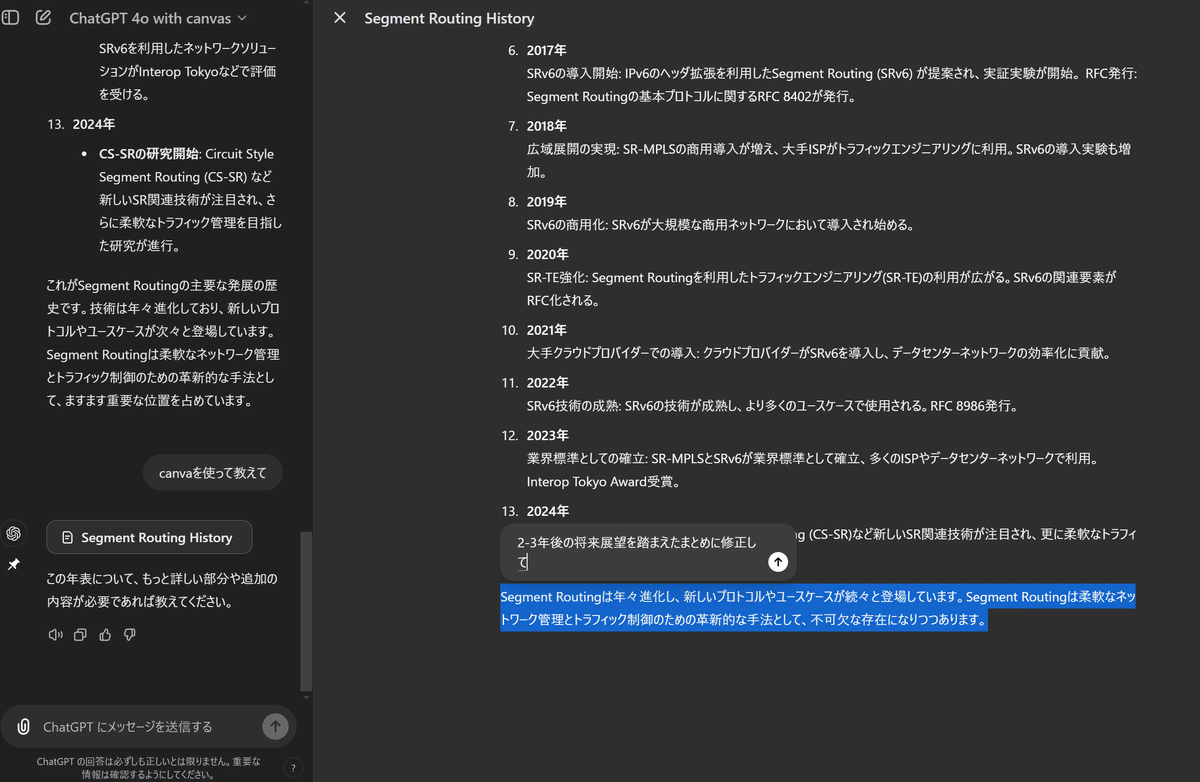
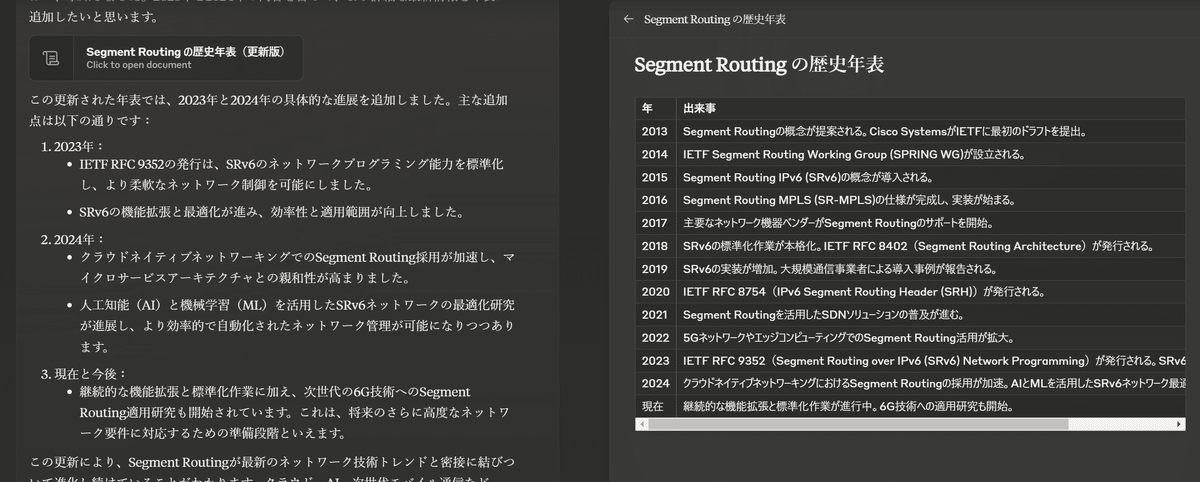
例えば、以下はSRの歴史年表をCanvasを使って教えてと言って生成された内容です。
この中で、例えば以下のように最後のまとめだけ変えたければマークしてあげて、編集したい文言を入れるだけ。


すると、選択した部分が修正されるという感じです。
また、手動でも文言が追記できます。(上記の画像最後の文言)
ClaudeにあったArtifactという機能ににているなぁというところですね。
あっちだと編集なんかできたかな…とか思い確認してみましたが、部分的に質問はできても更新は全体にかかっていました。
ただ、GPTではArtifactのようにコードを動かせるところまではできないっぽいのでここが現時点での差異なんでしょうね。
ちなみに、GPT先生に聞いただけなので上記の年表はあってるかわかりません・・・流れを雰囲気で感じてくださいw
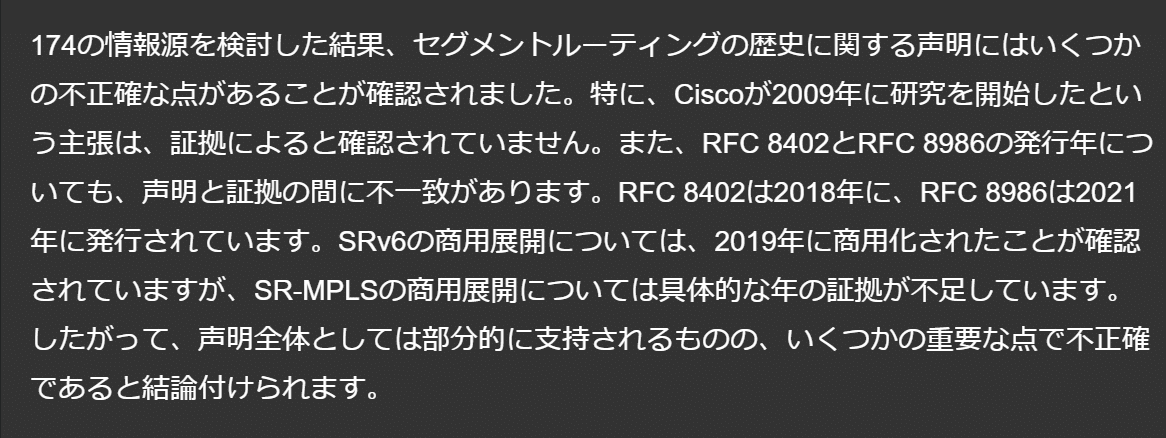
どうせだから、GensparkにFactチェックしてもらいましたw
https://www.genspark.ai/autopilotagent?id=f5f4adde-5d1f-4bf6-a6f0-bfcb29902f95
下記のようで色々間違ってるみたいです。

同じ内容をClaude 3.5 sonnetにも聞いてみました。

なんか表形式で見やすいですね。
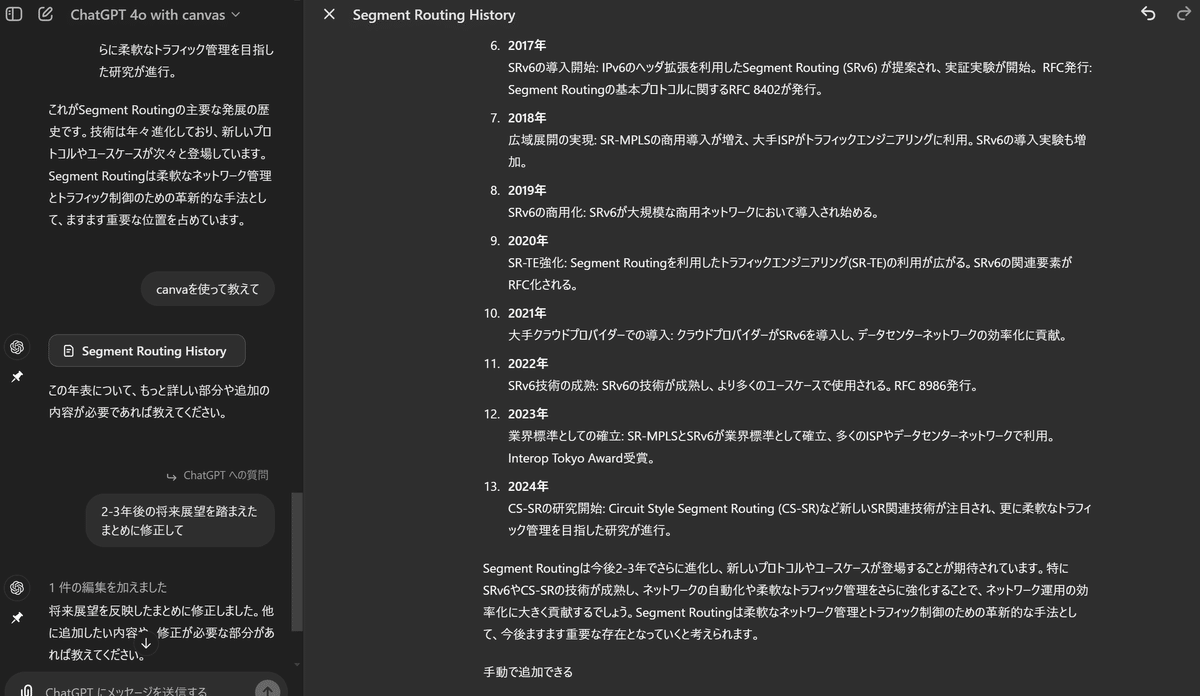
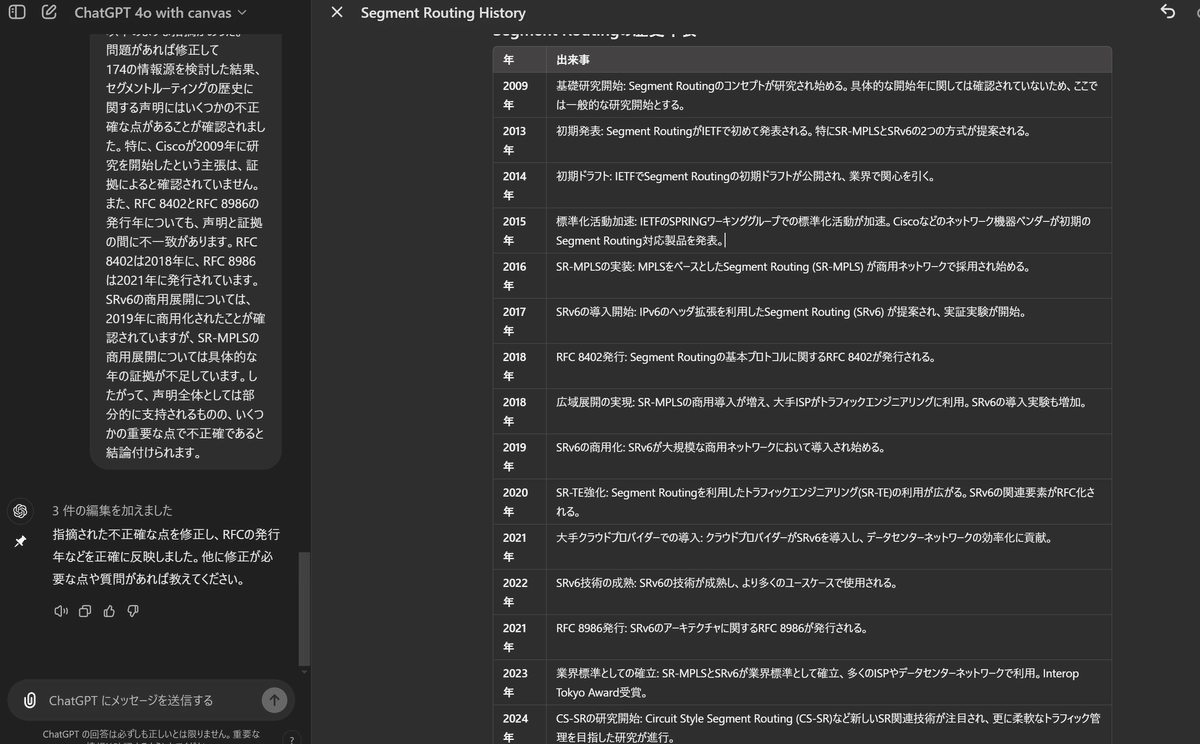
どうせだから、上記の指摘をGPTへ行い内容を修正してもらいました。

詳細内容は見てないですが、なんとなくそれっぽくなったんですかね?
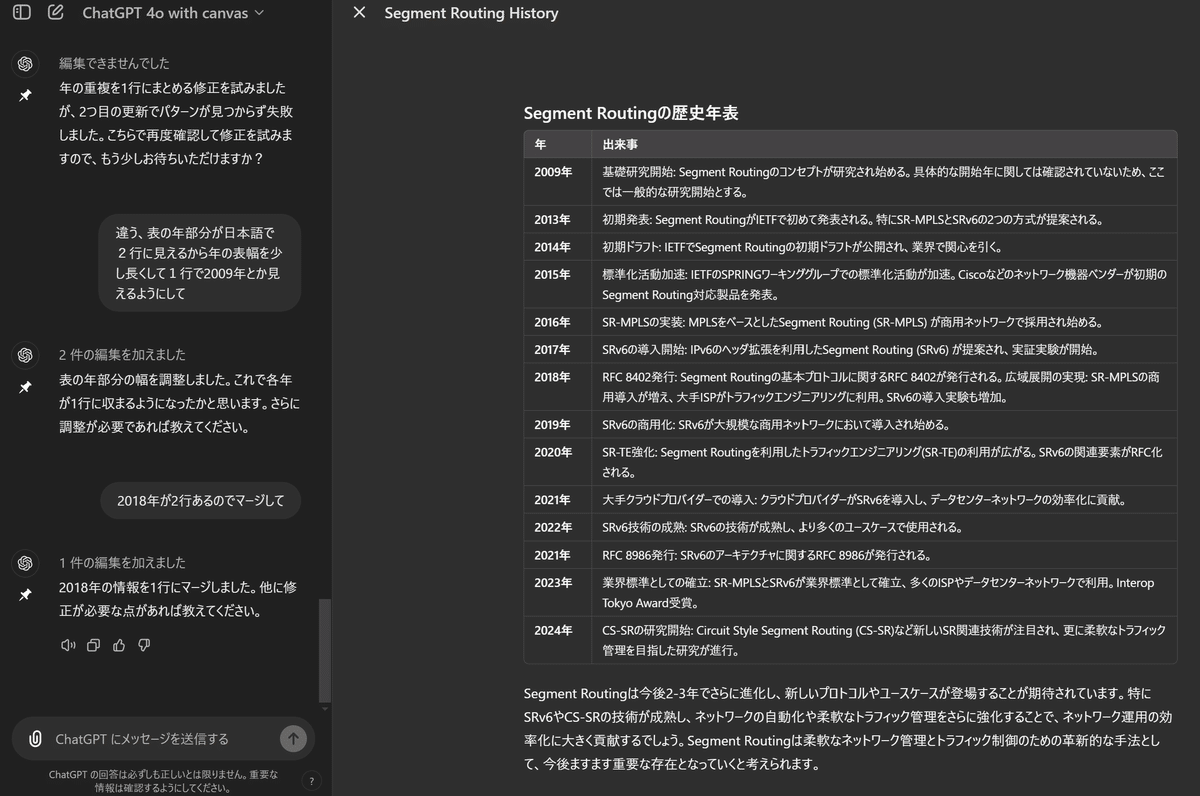
ここでも、全体修正ではなくて修正が必要な箇所だけをピックアップして内容修正がされていて速度も速くていい感じでした。
ということで、これいいなぁ~と思ったんですが…どこかで見たことある気がして何だったかなと思ったんですが、Cursorですねこれ。
Cursorというエディタで一部選択してここだけこういう風にしてとかやってたのを思い出しました。
Cursorで文章を書くとかあまりやってなかったんですが、これを見るとやった方が便利なんだなぁと今更ながらに思いました。
おまけ・・・
年の幅が短くて2行になってるから1行表示したかったんですが、なかなか伝わらず。
GPTは年部分に(幅を修正)という文字を入れて1行にしてくれましたが、邪魔なので消して空白を入れたのが以下でしたとさw

リンクステートプロトコルの利点
ここから先は

Segment Routing
このマガジンは主にSegment Routingについて書いています。 Segment Routingがよく分からんけど仕事で使うという…
この記事が気に入ったらチップで応援してみませんか?
