
Figmaがもっと楽しくなる!プロトタイプでアコーディオンUIを表現する方法
こんにちは。
株式会社アジケでUIデザイナーをしているやまもとです。
約2ヶ月ぶりにnoteを書いていますが、今回はFigma How to記事になります!
少し前にプロトタイプを制作する機会があり、その時習得したプロトタイプでアコーディオンUIを表現する方法を書いていきたいと思います。
約1年前にFigmaの記事を書いた時はAuto layoutとVariantsについて書きましたのでそちらも是非読んでみてください!
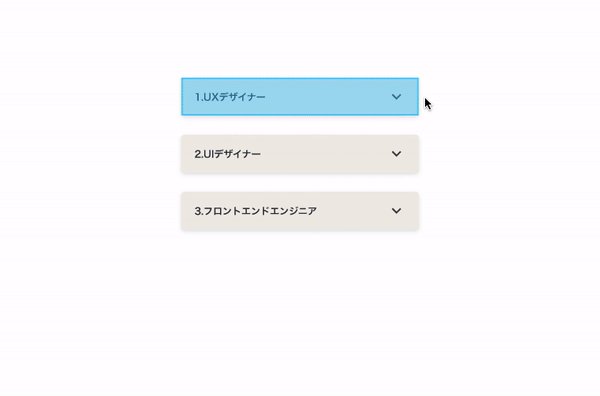
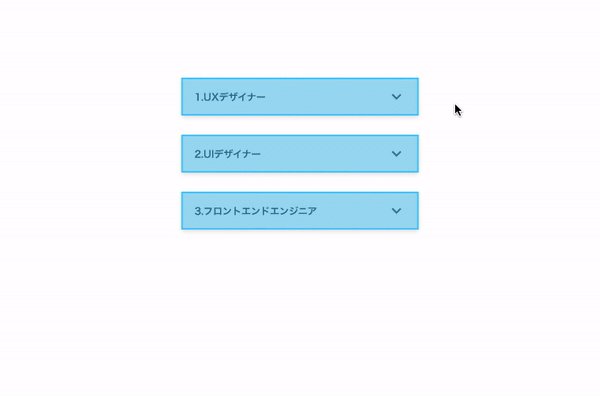
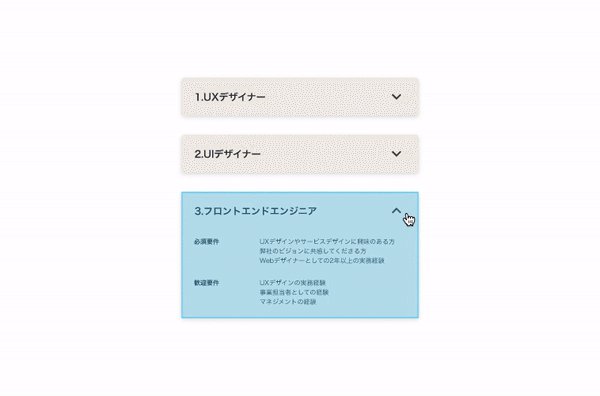
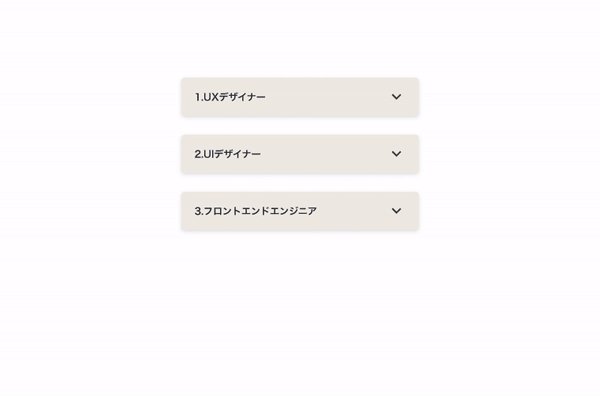
今回のゴール

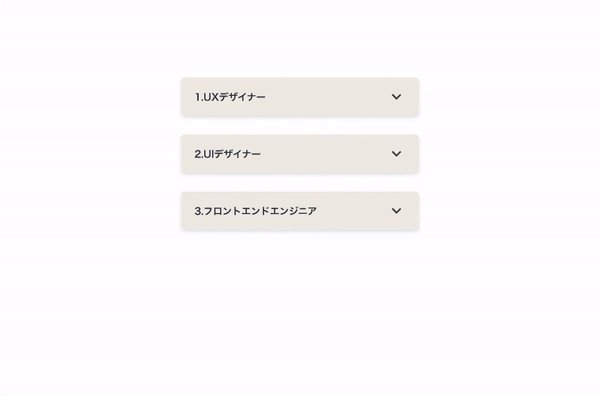
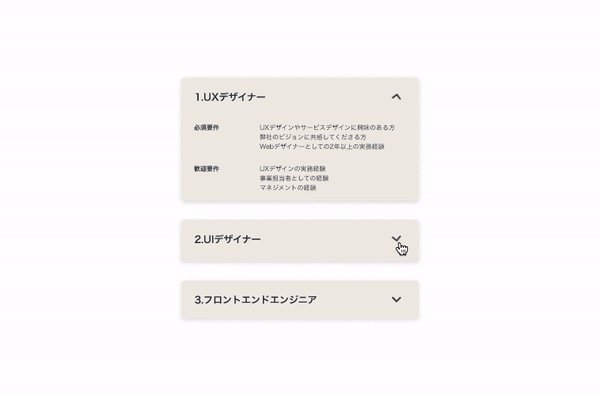
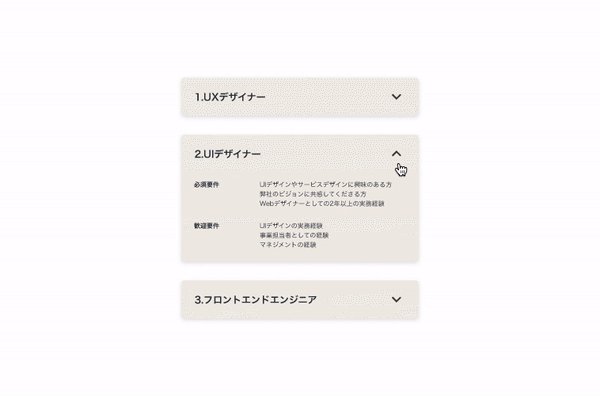
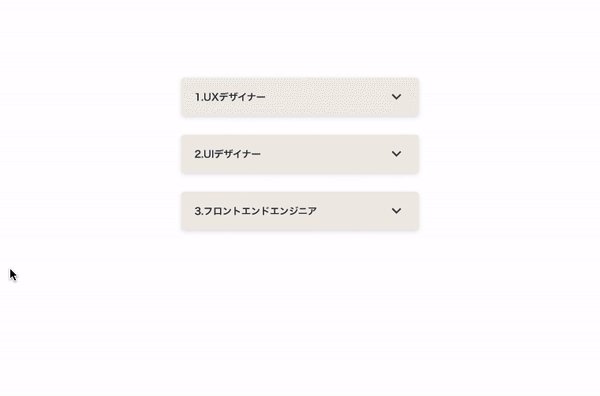
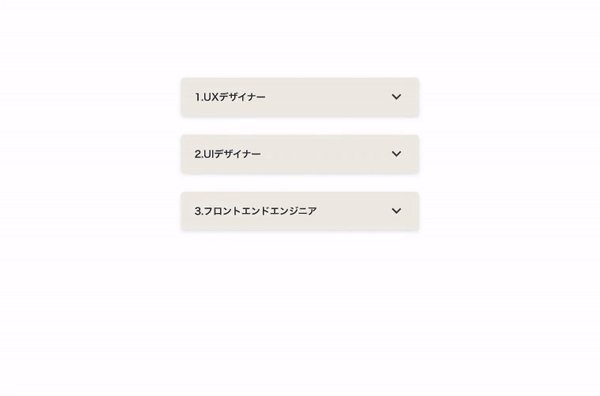
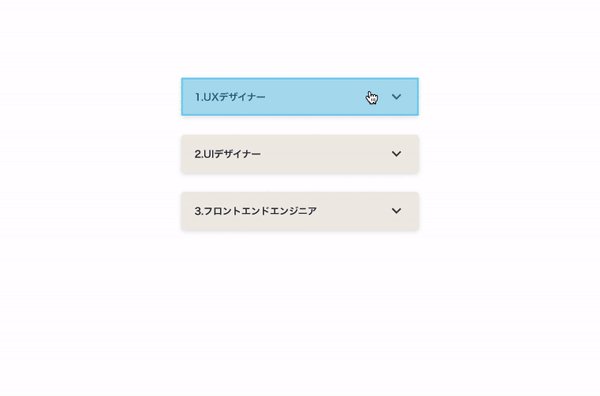
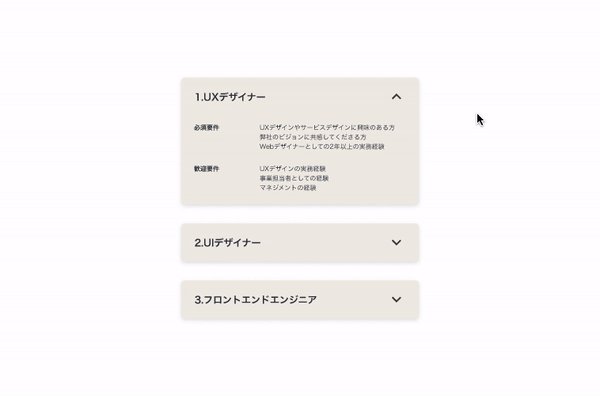
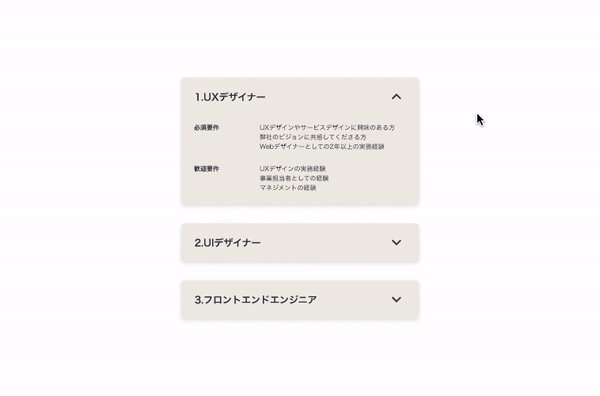
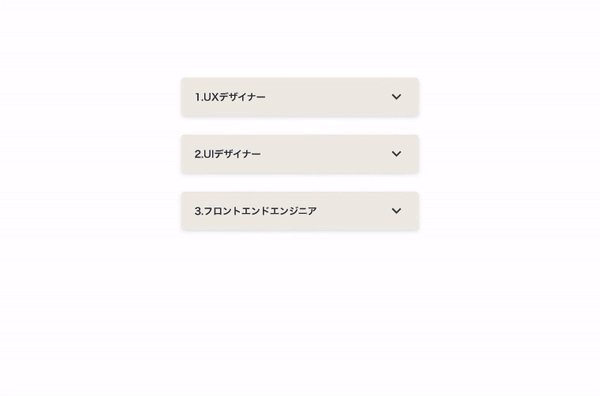
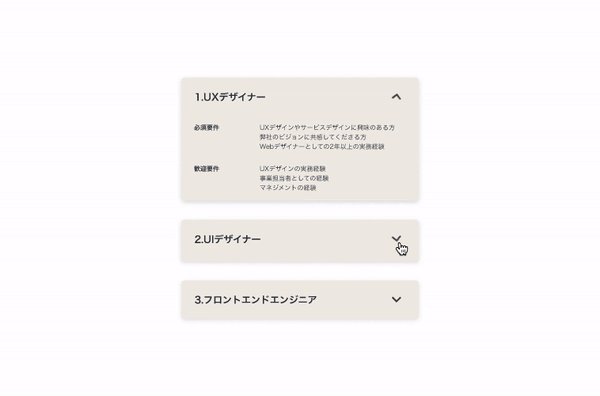
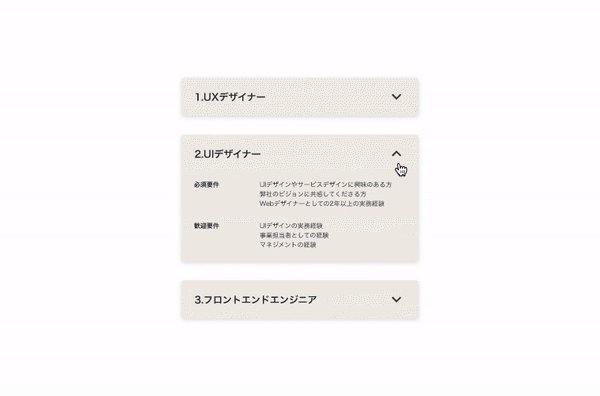
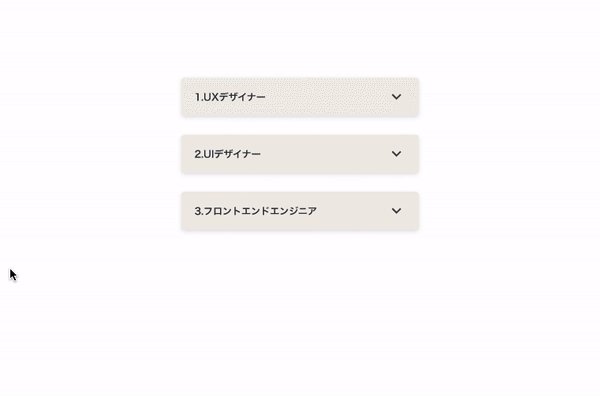
このような開閉するアコーディオンをFigmaのプロトタイプで制作していきます!
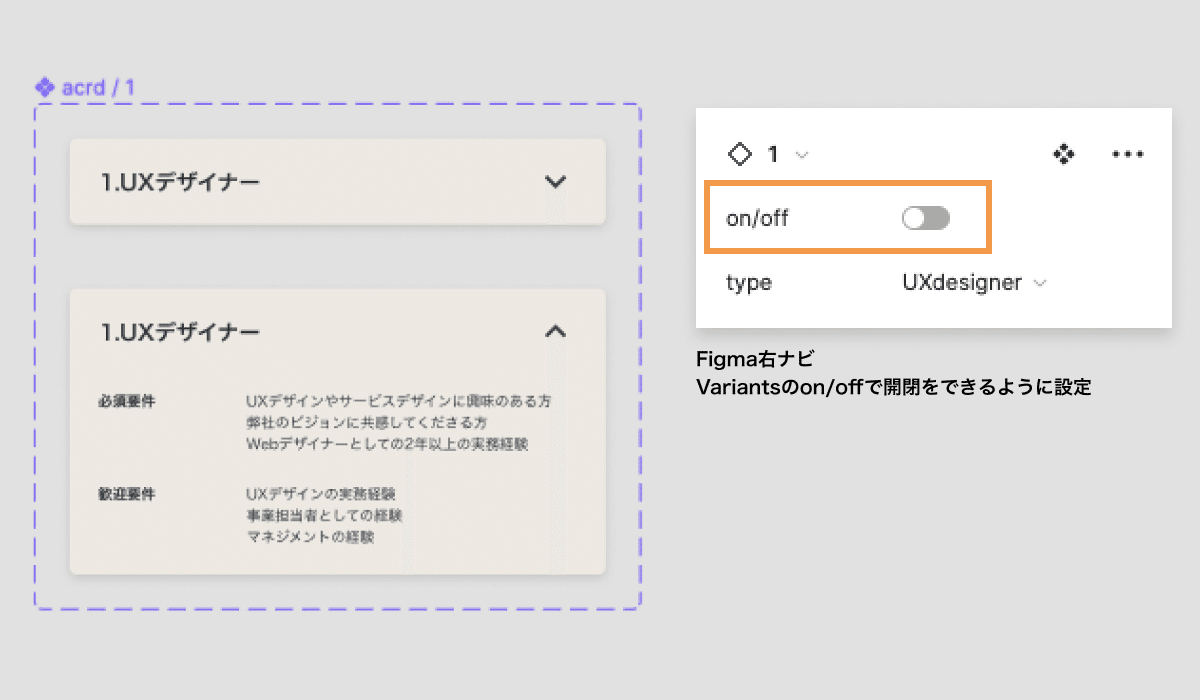
Step1:必要なパーツを準備

アコーディオンが開いている状態と閉じている状態を用意し、Variantsで開閉ができるよう設定します。
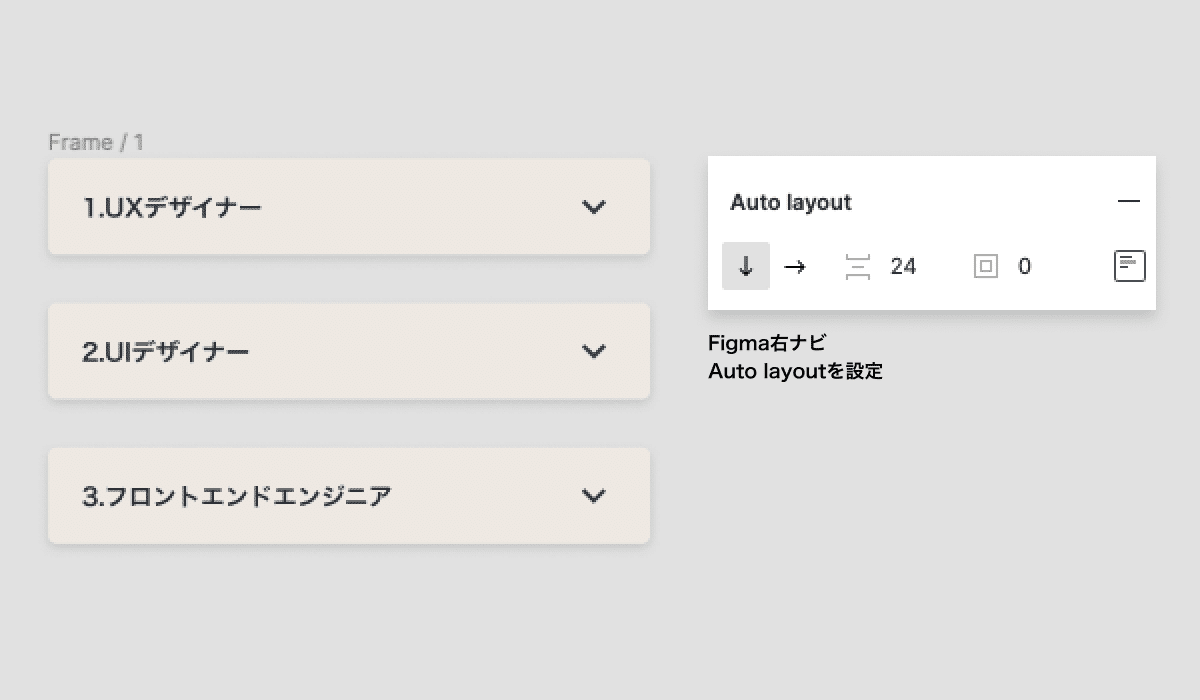
Step2:パーツを複製

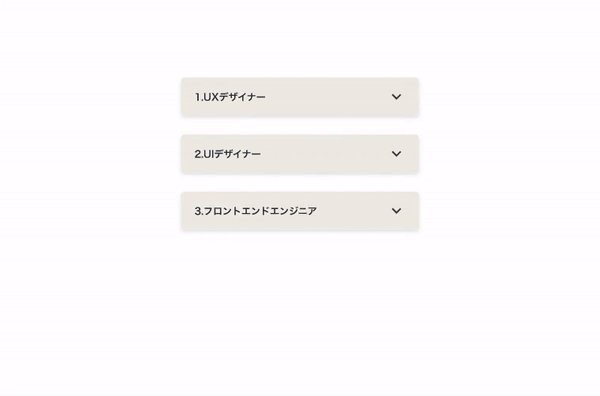
アコーディオンが閉じている状態を3つコピーしAutolayoutをかけ、名前をフレーム1とします。
この時にアコーディオンのテキストを任意のものに置き換えます。
今回は「⒉UIデザイナー」と「⒊フロントエンドエンジニア」にします。
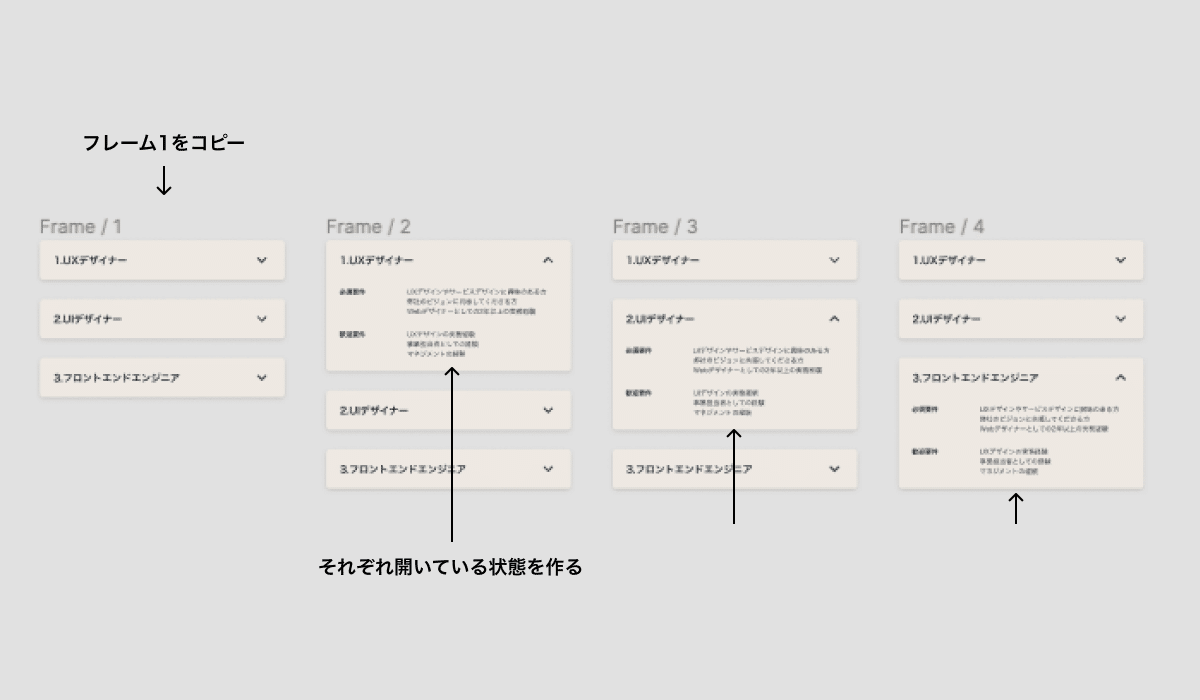
Step2-2

続いてフレームを3つほどコピーし、それぞれアコーディオンが開いている状態に切り替えます。
1つ前と同じくアコーディオンが開いている状態のテキストを任意のものに置き換えてください。
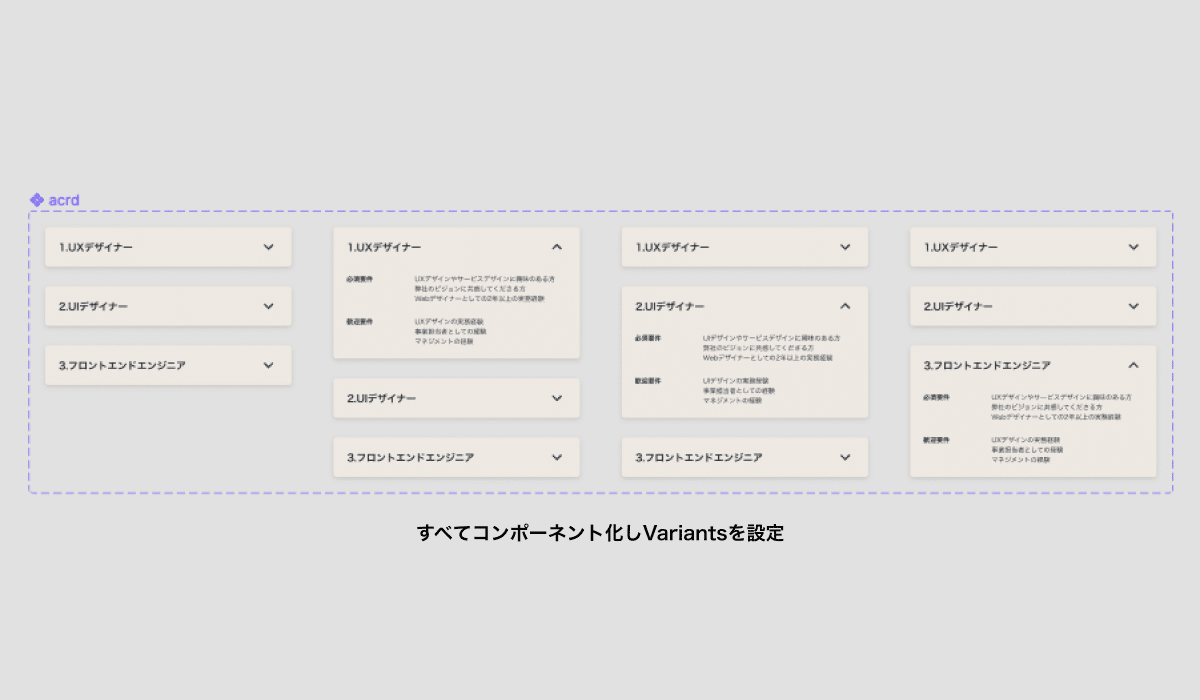
Step2-3

フレーム4まで完成したら全てコンポーネント化します。
コンポーネント化したら4つのコンポーネントにVariantsを設定します。
Step3:プロトタイプをつなぐ
いよいよプロトタイプでパーツをつないでいきます。

フレーム1を起点と考えます。
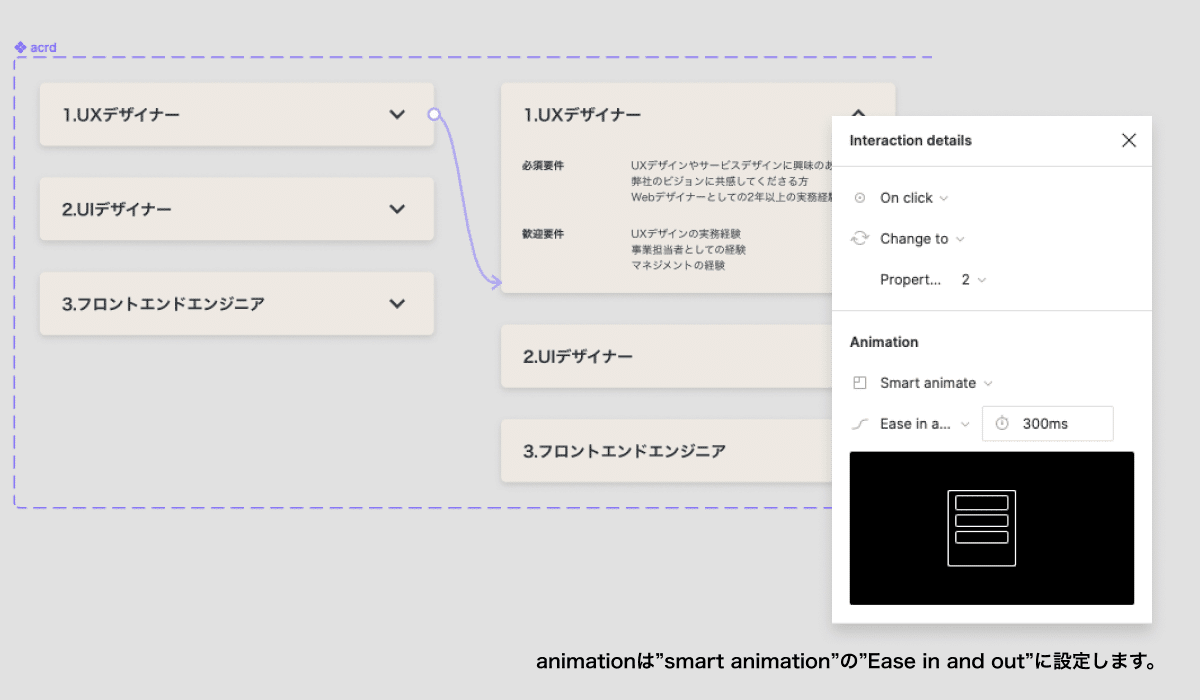
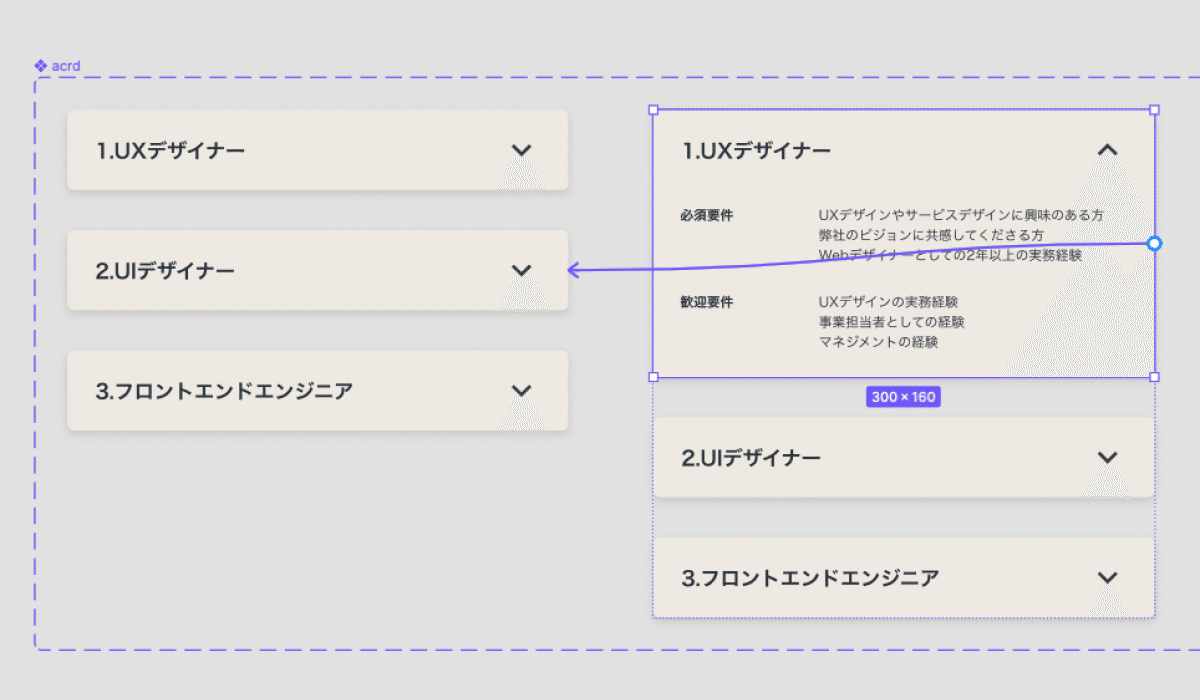
フレーム1の1.UXデザイナーの閉じている状態をフレーム2の1.UXデザイナーの開いている状態につなげます。この時のポイントは2つあります。
①線を引っ張るのはフレーム1ではなくパーツ単位で線を引っ張ってください。
②animationは”smart animation”の”Ease in and out”に設定します。

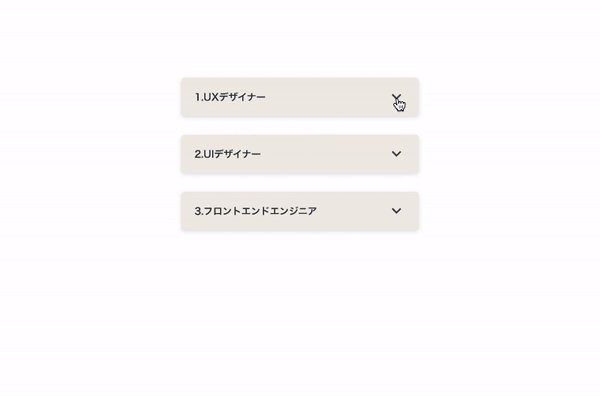
この時点でプレビューを確認すると、1番上のみ選択可能になっており、1度開くと戻る動きができない状態です。
Step3-2

次にアコーディオンを閉じる導線をつけて全ての動作が一連の動きになるようにしていきます。
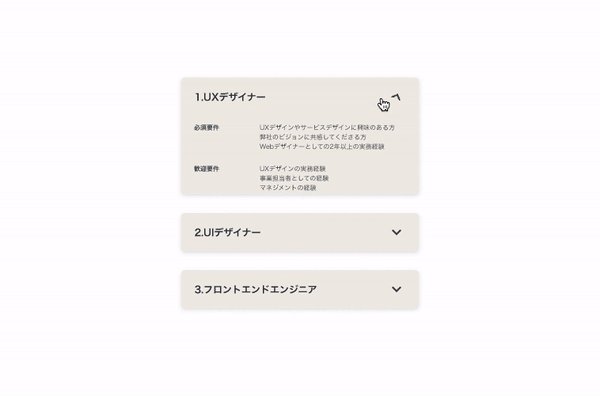
1.UXデザイナーの開いている状態パーツをフレーム1へつなぎます。

さっきとは違い開いたあともパーツが触れるようになり開閉の動きを再現することができました!
以下のStep3-1,Step3-2のルールに沿って他のパーツもつなげていきます。
閉じているパーツ→開いているパーツのフレームにつなげる
開いているパーツ→閉じているパーツのフレームにつなげる
Step3-3

つなぎ終えるとこのようにプロトの線が交差して少し複雑に見えます。

簡単にアコーディオン一連の動きを表現することができました。
ただ今の形では一つのアコーディオンしか操作できず実際の動きとは少し違う印象があるので、さらにリアルな動きに近づけていきます。
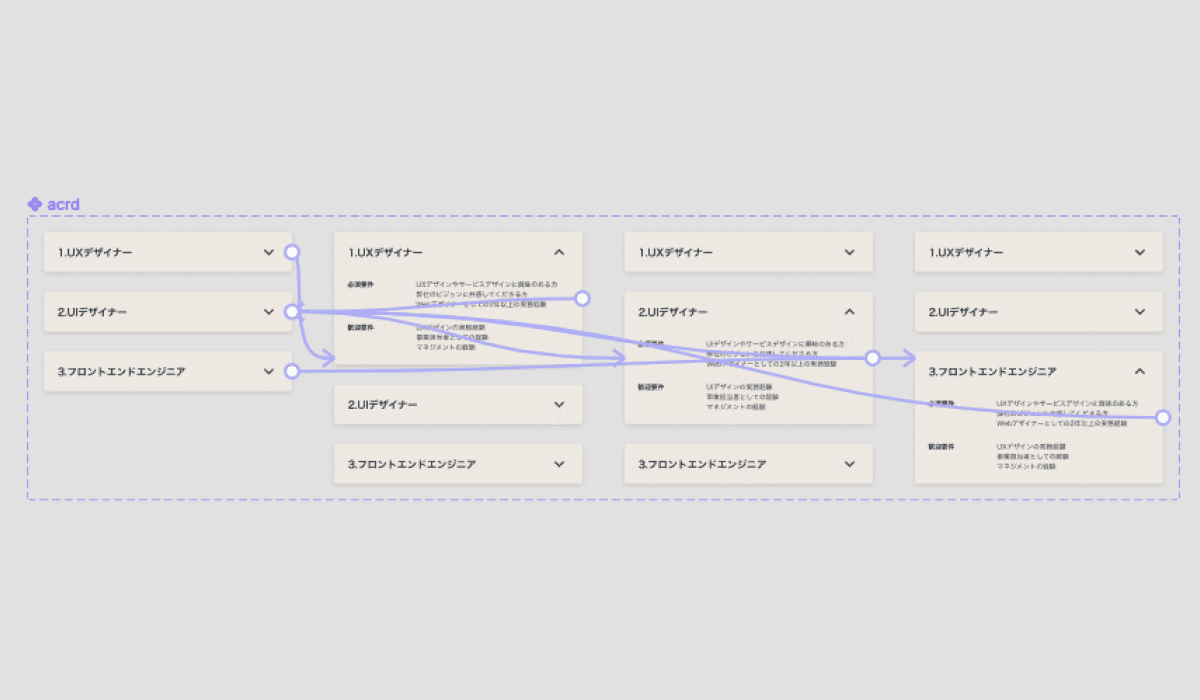
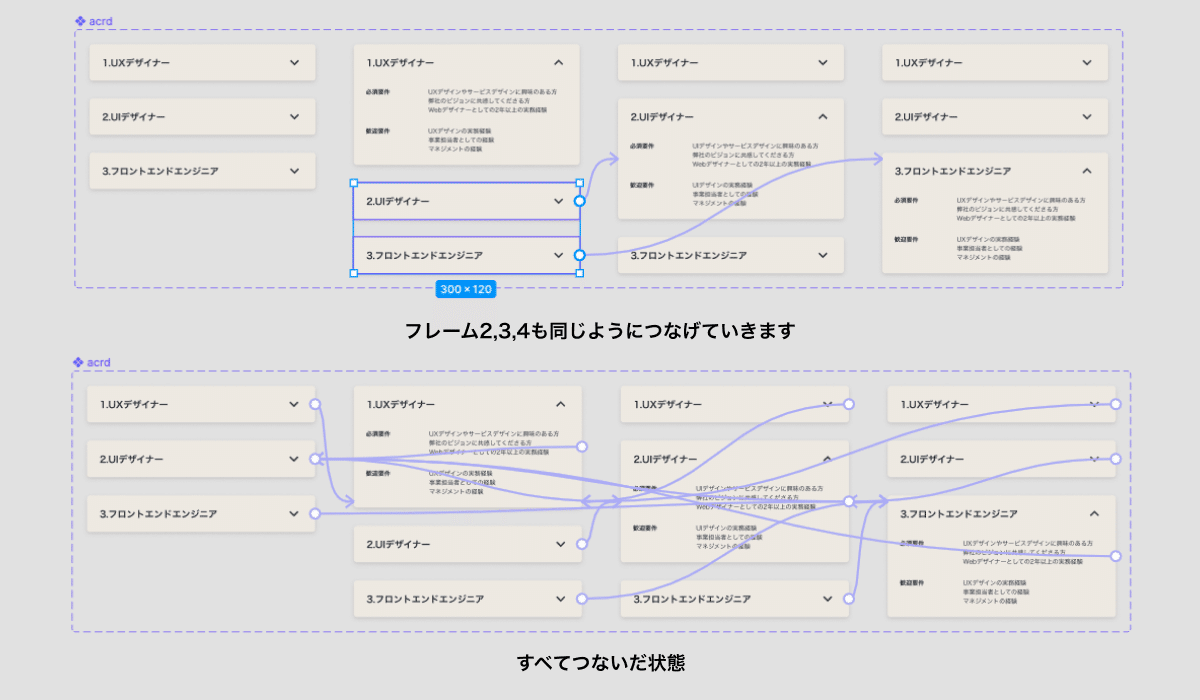
Step3-4

フレーム2,3,4の閉じているパーツをそれぞれ開いているフレームへつなげます。

すべてつなぎ終わると線がさっきよりも複雑になりましたが、最初にゴールとしてお見せした動きになりました!
参考
今回参考にしたのは以下の動画になります。
全編英語の字幕なしですが、私でも理解できましたのでお手隙の際に見てみてください!
動画を見れば、Step1~3までを解説してくれます。
さいごに
わたし自身Figmaが好きで日々noteやYouTubeで勉強しています。
次回は応用編としてアコーディオンが開いたまま操作ができるパターンもプロトタイプで挑戦していきたいと思います!
是非機会がありましたら挑戦してみてください!
最後まで読んでいただきありがとうございました。
【注意点】
プロトタイプはUT(ユーザーテスト)やお客さまに実際に見せるときに便利ですが、今回のような高度なプロトタイプを制作するとデータが重たくなってしまうため、相手側のPCのスペックによっては力を発揮できない場合もあります…(一般的なMacであれば問題なし)
📐UIデザイナー/UXデザイナーの募集を開始しました✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したい、UIデザイナー/UXデザイナーを募集します!下記条件に当てはまり少しでも興味が湧きましたら、ぜひお話しましょう!🙆♀️
【必須要件】
・Webデザイナーとしての2年以上の実務経験
・弊社のビジョンに共感してくださる方
・UXデザインやサービスデザインに興味のある方
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です。「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用サイト、またはWantedlyよりご連絡お待ちしています!
*ご覧いただく時期によっては募集を中止している場合もございますので、あらかじめご了承ください。
▼コーポレートサイト
▼Wantedly
▼UXデザイン会社ってどんなところ?大切にしている価値観や事業についてお伝えします

/assets/images/8496293/original/190da546-8d97-453d-81a2-b2b583bc3eaa?1642042773)