
【WCAG2.1 アクセシビリティ対応】 コントラスト比の罠
株式会社アジケでUIデザイナーをしているやまもとです。
唐突ですが皆さんオレンジ色についてどのようなイメージをお持ちですか?
オレンジは様々な企業のコーポレートカラーやアクセントカラーとしても使用されていますね

私が担当しているPJにもオレンジ色のボタンパーツが使用されています。

現在アクセシビリティ強化に伴い、デザインシステムガイドラインアップデートを行っており、コントラスト比の見直しを行うことになりました。
見直しにあたり、このオレンジ色のコントラスト比に大いに悩まされることになります。
今回はアクセシビリティコントラスト比と戦った記録を書いていきたいと思います。
課題
使いやすく取り入れやすいオレンジには、1点の大きな課題があります。
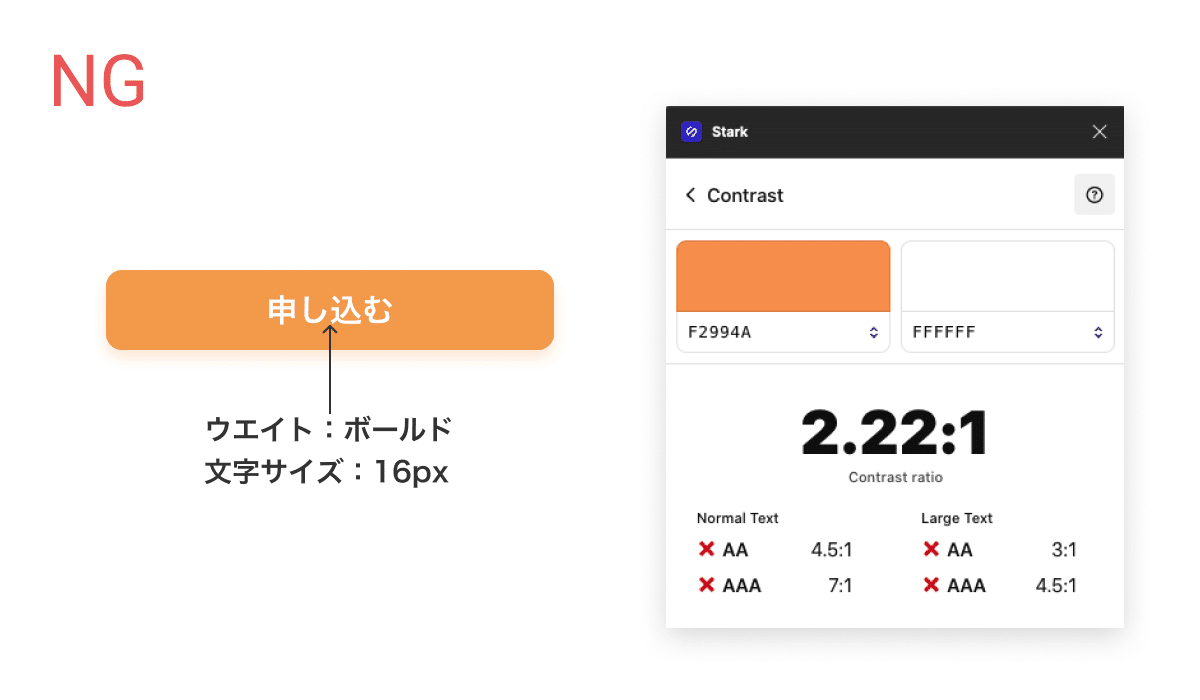
それは背景オレンジ、テキスト白のデザインにおいてコントラスト比クリアが非常に難しい点です。

この時、WCAG2.1の基準に沿ってコントラスト比を確認すると、コントラスト比はクリアされていないことがわかります。
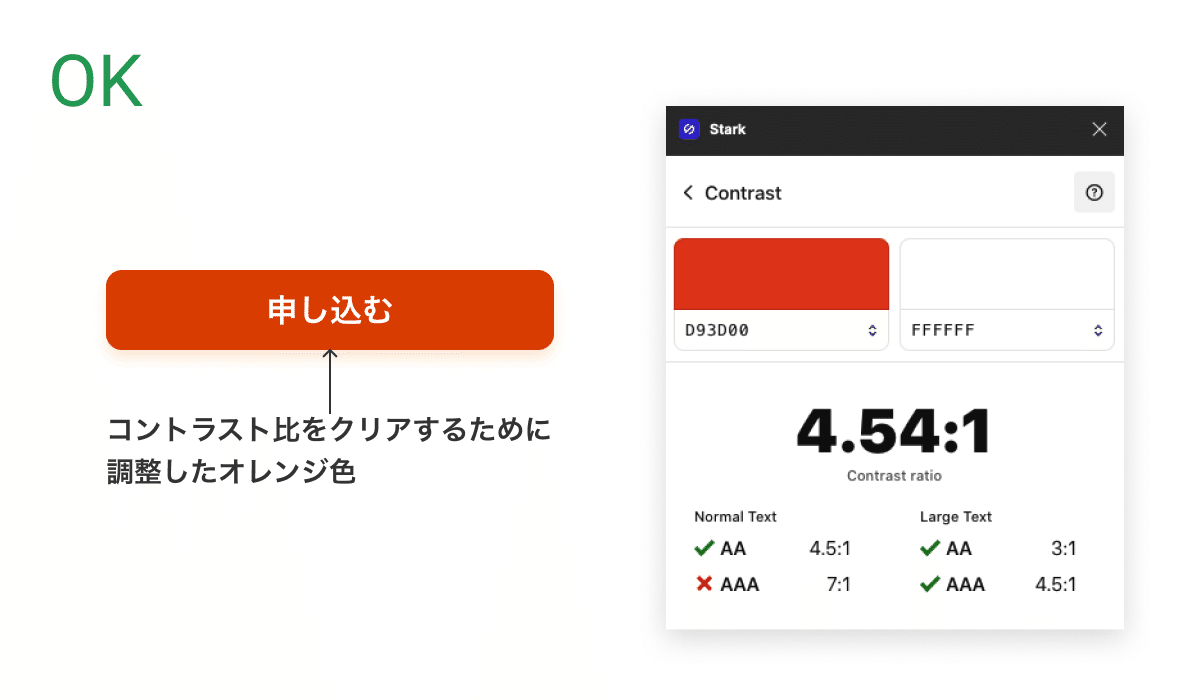
クリアできるようデザインを調節した場合、以下のような見た目になります。

そうです。微妙ですよね。
オレンジ色はコントラスト比がクリアできるまで調節すると、もはやオレンジ色ではなくなるのです。
なので、これで決定とするか、イエスを出しづらい状況が続いていました。
白抜き文字でも十分に見やすくないか…?と思っていましたが、自分ではロービジョンの見え方がわからないし、この時、WCAG2.1は絶対だったため、ひたすらクリアするにはどうするか?の観点で考えを巡らせていました。
WCAG2.1とは
Web Content Accessibility Guidelines (WCAG) 2.1 は、ウェブコンテンツを障害のある人にとってよりアクセシブルにする方法を定義している。 アクセシビリティは、視覚、聴覚、身体、発話、認知、言語、学習、神経の障害を含む、広範な障害に関係している。
ロービジョンとは
ロービジョン(Low Vision)とは、何らかの原因により視覚に障害を受け「見えにくい」「まぶしい」「見える範囲が 狭くて歩きにくい」など日常生活での不自由さをきたしている状態を指します。
コントラスト比迷子になる
色々検討しましたが、議論は難航し、どんどんオレンジ色のコントラスト比沼にハマって行きました。
このままだとデザインの幅が狭まれどんどんデザイナーが苦しくなってしまう、、と思っていたときに、興味深い記事を発見します。
下記2つの記事は海外のもので、内容として私が直面している課題について答えを見つけた!と思えるようなものでした。
Orange You Accessible? A Mini Case Study on Color Ratio
この記事は、オレンジ色についてコントラスト比観点で書かれています。
ざっくり説明すると背景オレンジに黒テキストボタンがコントラスト比率的にはクリアだけど、白テキストだと本当に見づらいのか?
いやいや、そんなことはない、白テキストでも十分なはず…よし実際に見え方をテストしよう!というような内容です。
まさに、私の直面している問題に対してマッチする記事でした。
記事内に書いてあるように、様々なロービジョンユーザーに対してテストを行なっているため、かなり正確な情報が取れているのではないかと思います。
TheMyths of Color Contrast Accessibility
この記事は、直訳すると「色のコントラストのアクセシビリティの神話」となります。
神話って日本人には全く馴染みがないのですが、海外ではよく使われるらしく「神話=よくある間違いやあるある」と思ってください。
ざっくりと説明すると、コントラスト比について、全部は正しくはないけど、みんな正しいと思っていること=神話ってたくさんあるよね。その神話について1つづつ解説をしている内容です。
1番初めに解説されている、Myth 1: The WCAG requirements are always optimal(神話1:WCAG要件は常に最適です)の内容が私の直面している課題にマッチかつ、+αの内容になっています。
+αの内容とは、白色についても言及しているところで、白は色ではない説を説いています。
The WCAG contrast ratios don’t always account for the high luminance contrast of white text. White is pure luminance with no hue or saturation, which is the strongest form for contrast. Because of this, it makes sense why the button with white text is easier to read.
〈和訳〉
WCAGのコントラスト比は、白いテキストの高輝度コントラストを常に考慮しているわけではありません。白は、色相や彩度のない純粋な輝度であり、コントラストの最も強い形です。このため、白いテキストのボタンが読みやすい理由は理にかなっています。
本来、色は無彩色と有彩色の大きく2つに分けられます。
概念として、有彩色(色相や彩度がある)に対して無彩色(色相や彩度がない)と対義語になっておりフルカラー(色あり)に対してモノクロ(色なし)の考え方ができます。
また白は、光の色として人間が知覚できるともされており、白は光や輝きと言った考え方もできます。
ただ物体色としての白色も、もちろんありますが、Web上では前者の方が近いと言えます。
コントラスト比との決着
解説した2つの記事は、WCAG2.1に物申している内容ではありますが、WCAG2.1はWebコンテンツにおいて最良であるとも書いています。
その中で、先ほど紹介した、Myth 1: The WCAG requirements are always optimal(神話1:WCAG要件は常に最適です)の最後の文章がアクセシビリティとデザインの決着であると、私は思いました。
The WCAG are intedned to help designers choose the right color contrasts. The adage “The map is not the territory,” applies here. Don’t confuse models of reality with reality itself.
〈和訳〉
WCAGは、デザイナーが適切な色のコントラストを選択できるようにすることを目的としています。「地図は領土ではない」という格言がここに当てはまります。現実のモデルを現実自体と混同しないでください。
直訳だとちょっと難しいですが、和訳すると「地図を見ただけでその土地を把握できないのと同じように、WCAG2.1に書いてあることが全ての状況に対して最適解を与えるわけではない」と書いています。
この英文の意味が理解できた時、長き戦いが終わった気持ちになりました。
最後に
最後まで読んでいただき、ありがとうございます!
最近アクセシビリティに取り組み始めている企業も多くなってきていると感じています。
もし同じ課題に直面している人のヒントになれば幸いです。
また、アクセシビリティは高齢者や障がい者向けと思われがちですが、そうではなくアクセシビリティ項目を達成することで、全ての人に使いやすいUIデザインを作ることができます。
デザインする際は是非1度アクセシビリティの観点から考えてみると、思いもよらぬUI/UX改善に繋がるかもしれません。
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
詳細は採用サイト、またはWantedlyをご覧ください!
▼コーポレートサイト
▼Wantedly
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
