
オブジェクト指向UIデザインのワークアウトに3ヶ月挑戦した結果
こんにちは。
株式会社アジケでUIデザイナーをしている山本です。
今回はUIデザイナーとして私が夏頃から最近までやっていた自主学習について書いていきたいと思います。
UIデザイナーになりたい人、同じくUIデザインのスキルアップをしたい人に参考になれば幸いです。
UIデザインを学ぶ方法とは?
UIデザイナーとしてスキルを上げていくために効果的な勉強方法や今の自分に合っている勉強方法ってなんだろう?と悩んだことはありませんか?
自分に合ったレベルや続けられそうなことがいいな〜と考えますが、UIデザインを始めたばかりの時は無数にある勉強方法から自分に合う、継続していける方法を自力で見つけること自体に難しさを感じてしまうと思います。
私がまず1番最初に取り組んだのは上司に勧められたスマートフォンのためのUIデザインを読みました。
会社にあった本で内容は少し古めでしたが、UIの基礎が丁寧に説明されていて、コンポーネントという概念への理解を深めることができました。
このように初め迷ったときは、誰かに相談してみるといいかもしれません。
聞く相手も、自分のことを評価する人やUIデザイン歴が長い人が理想的です。
私にどうなっていって欲しいかや道筋がちゃんと見えている人の方が、今の実力に合った勉強方法を教えてくれると思います。
本を読んで勉強するのが自分にはあっていると思い、この調子で次に読んだのはオブジェクト指向UIデザインです。
本の選定理由として、アジケの梅本社長がこちらの記事で紹介していたのを拝見しこの本に決めました。
本書ではタスク指向とオブジェクト指向の実例を交えながら、なぜタスク指向になるのか、どうすればオブジェクト指向の考えをしていけるのかを具体的に解説しています。
特徴としてUIのテンプレなども多数掲載しており、まだUIデザインを始めたばかりの人でも読みやすく
オブジェクト指向の概念や取り組み方を前半で解説し、後半学んだことを活かせるワークアウトが掲載されているなんとも実用的な流れになっています。
私は本を読み進め、せっかくなのでワークアウトに挑戦してみることにしました。
ワークアウトへの取り組み方
ワークアウトの構成としては以下となっています。
1.課題提示
2.ヒント/チャレンジ
3.解説
進め方は本書の前半に記載されている通りに進めます。
途中見返して言葉の意味ややり方を確認しながら行いました。
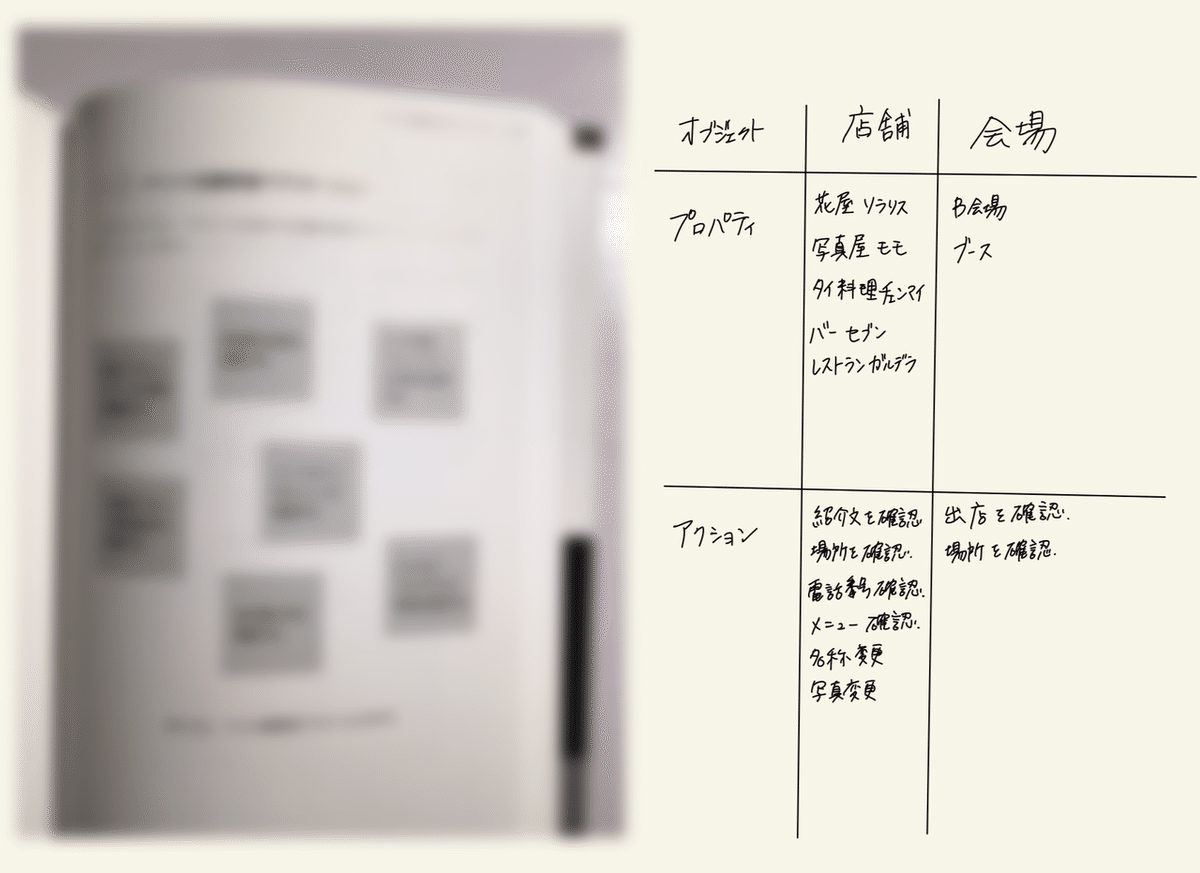
ステップ1 -オブジェクトの抽出-

私はipadで勉強していたので、このように本のキャプチャを隣に張りながらオブジェクトの抽出をしていました。
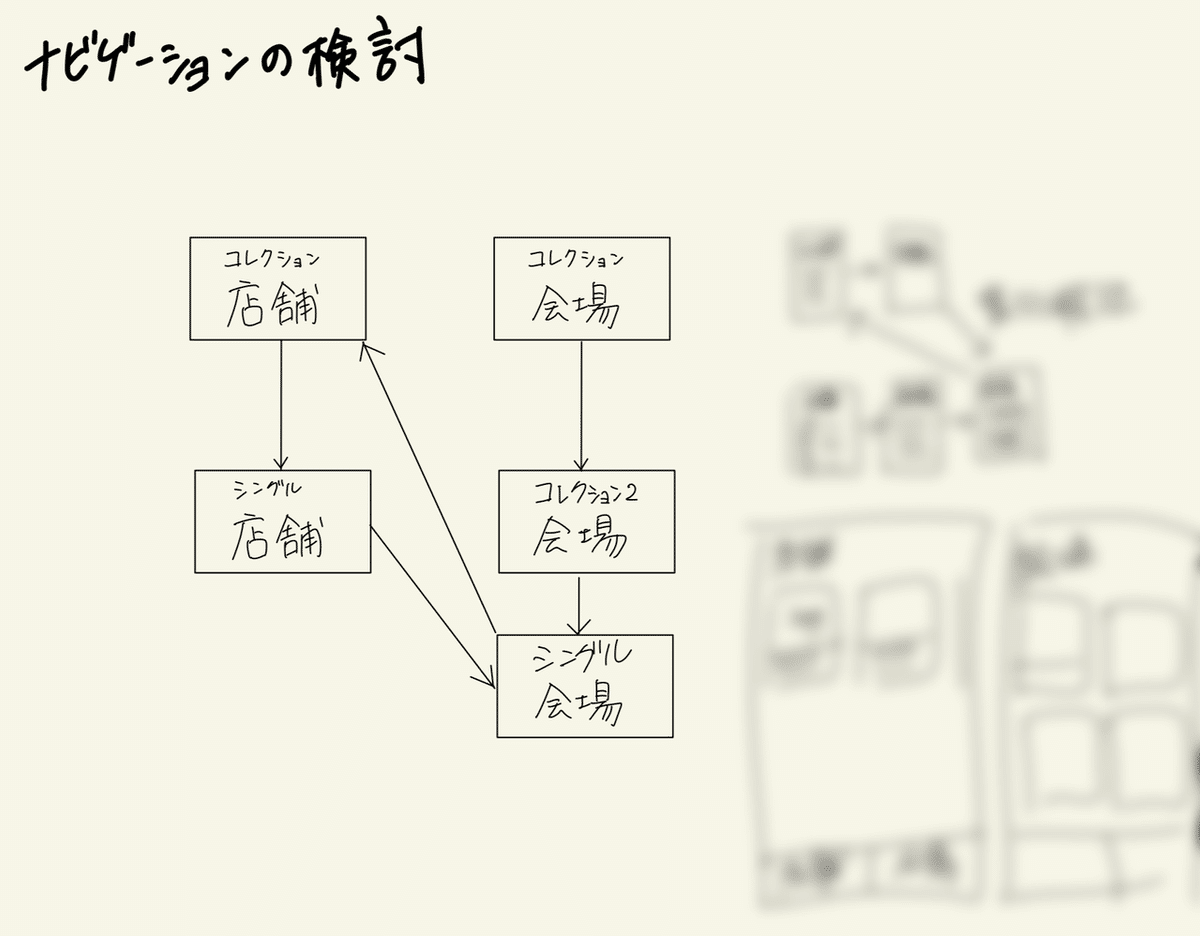
ステップ2 -ビューとナビゲーションの検討-

ナビゲーションを検討しながら、脇でUIを検討しています。(ラフがラフすぎてぼかしています。。)
ステップ3 -レイアウトパターンの検討-

画面を大きく書くことで細かい部分まで考えることができますし、見やすいです。
一通り終わったら解説を読んで、なぜそのUIの方がいいのかを考えて修正します。
社内の反応
私はこのワークアウトに取り組み始めてから月ごとに自分の行った自主学習をscrapboxにまとめています。
その際に社内からコメントをいただき、ワークアウトへのFBやアドバイスをいただきました。

ワークアウトでの学び
約3ヶ月このワークアウトを実践し学びになったことは2つありました。
01.オブジェクトの抽出はUIデザインの60%を占める
デザインに入る前に課題からオブジェクトの抽出を行います。(モデルレイヤーとも呼ばれます。)
デザインプロセスの1番最初に行うことであり、続く活動全ての手がかりとなってきます。
最初の作業でつまずいてしまうと最終的なアウトプットがユーザーの要求を満たさないものになってしまい、再度オブジェクトの抽出から見直す必要があります。
ワークアウトでもUIが解説と違う場合は、オブジェクト抽出から間違っていることがほとんどでした。
もちろんオブジェクトの抽出のやり方は詳しく解説されているので、難しいことではないですが
繰り返し行い、オブジェクトを抽出するスキルを身体に染み込ませるくらいの気持ちで行った方がいいなと感じました。
なので、ワークアウト全てをやらなくてもオブジェクト抽出だけをトライしてみるだけでも勉強になると思います。
02.課題から具体的な画面を起こすまでがわかる
本書ではUIデザインの流れを3ステップで解説しています。
この流れに沿って進めることで、抽象的なところから具体的な画面に起こすまでを理解することができました。
また、今回はマップが必要なUIだからマッピングを使おうと思ったり、スケジュール管理ならこんな画面かなと考えたりしたときに、本書にはUIテンプレが掲載されているのでこの1冊で具体と抽象を考えることができました。
この流れを実務にも当てはめ、今はどのフェーズなのかを意識するとワークアウトが活きてくると感じました。
まとめ
今回のオブジェクト指向UIデザインのワークアウトに挑戦して見ましたが、正直ちょっと難易度が高かったなと思っており、時間を開けてもう一度チャレンジしたい欲があります。
ただ前半のオブジェクト指向の話はとてもわかりやすく、勉強になりました。
読み返して、しっかり考え方をインプットしたいです。
また学習内容以外に課題と感じたのは、継続することです。
仕事が忙しく夜遅くに終わる日が続くと出来ないことが多かったです。
継続に関してはアジケのすえさんがとてもいい継続方法をnoteにあげており、とても勉強になりました。
このようにNoteには様々なやり方でレベルアップのために自己学習をしている方がたくさんいます。
私も皆さまの内容を参考にしながら、これからも地道に自己学習を続けていきたいと思います。
最後に、自主学習はやっているだけで偉いです。ありがとうございました!
ディレクター/UXデザイナーの募集を開始しました🌿
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したいディレクター/UXデザイナーを募集します!
下記条件に当てはまり少しでも興味がわいたら、ぜひお話しましょう🙆♀️
【必須スキル】
・Webディレクターとして2年以上の実務経験
・弊社のビジョンに共感してくださる方
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です。「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用サイトまたはWantedlyよりご連絡お待ちしています!
*ご覧いただく時期によっては募集を中止している場合もございますので、あらかじめご了承ください。
▼ Wantedly
▼ コーポレートサイト
▼ UXデザイン会社ってどんなところ?大切にしている価値観や事業についてお伝えします

/assets/images/7068465/original/51eb2a1b-4e51-41a8-b2dc-23a910ab5a2d?1634895436)