Hello, note. / 2019年振り返り(Webデザイン編)
昨年末から始めたnoteでの自己紹介兼ねた「2019年に良かったもの10選」。
今回は最後となる「2019年に出会ったWebデザイン」です。これまでは自分の趣味的なものばかりを挙げてきたので、最後くらい自分が普段している事に関係するテーマで挙げてみます。
ちなみに優れたサイトを挙げだすと山のようにありすぎてキリがないため、今回は部門的に切り分けて選ぶことにしました。
またここでの良いサイトとは、単純にデザインやクラフトの目線で優れたもの、という意味です。総合的な視点からの評価でないことについてだけ、先にご理解いただければと思います。
■ベストタイポグラフィ
Home Société
フォント"GT Super Display"を"Light"で組むと、こんな繊細な表情になるのかという発見があった。
横スクロールのサイトは、強いコンセプトがないとなかなか思い切って作れない。自分は未だ作った事もなければ、提案した事すらもまだない。
この横スクロールに従って、美しい文字が繊細に現れてくる演出は、特別な目新しさはないかもしれないが、2019年に見たWebのタイポグラフィ表現で一番洗練されていると思った。
ARISTIDE
この少ない文字要素の配置だけで、メリハリを作り、フォント"Schnyder"自体の美しさを際立たせ、官能性すら印象づけてしまう、大胆なレイアウトとサイズ設計が見事。
タイトな文字の詰め方も美しいし、情報の塊としての美しさを際立たせる行間設定も巧い。1st viewから右寄せのレイアウトへ展開していく流れのエレガントさにクラっと来た。これこそ職人の技、憧れてしまう。
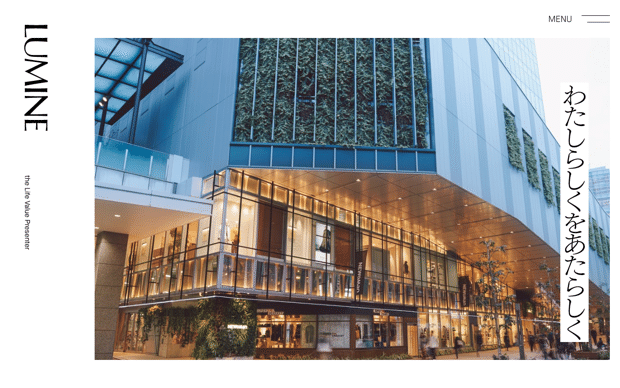
LUMINE
筑紫新聞明朝を詰め気味に使った、見出しの端正な美しさの表情が印象的。そのブランド・パーソナリティに合った最適な書体を選ぶ、という意味で見事なチョイス。
レイアウトの間の取り方や、UIのシンプルさ、一つ一つ丁寧に練られて書かれた事が伝わってくる見出しと本文。
シンプルなサイトなのに、一つ一つの要素を無駄なく最小言語に絞って語ることで、むしろ巧さのちがいが際立っている。
IDOLY PRIDE
細身の小塚明朝をタイトに詰めて、コントラストが際立つようブルーを使い、大胆に組んでいく。その大胆さと巧さが本当に見事。小塚明朝とGoogle fontsの"Cormorant Infant"との組み合わせも絶妙。
そこにこれだけのブラウザ側で演出が加わることで、日本語のWebタイポグラフィ表現の極みをみたかのようなショッキングさがあった。
こういう大胆なレイアウトや色の使い方、文字の組み方をしながらも、伝えるべきことを整然と組み立てられる人こそ、本当に巧いデザイナーなのだと思ってしまう。自分にはまだ到底真似できそうもない。
■ベストレイアウト
LIMNIA
矩形の写真を重ねていくレイアウトは2019年のトレンドの一つだったが、その中でも特に物語性が際立って感じられた、写真の選び方、トリミング、配置が美しいサイトだった。
この情報はこう置き、次にここに置く事で視線を移動させ、このように感じ取ってもらう。レイアウトはストーリーテリングのための視覚言語であることについて、改めて学習できる。
またこのサイトで使われているセリフ体の"Prospectus Pro"もロゴとの相性が良くていい。「y」の特徴が特に素敵。
FASHION POST
レイアウトに挙げるべきか、タイポグラフィーに挙げるべきかで悩んだが、個人的にレイアウトの美しさへ特に目が行ってしまったことからこちらへ。
文字のセレクトから始まり、文字の強弱のサイズ感、文字の詰め方、行間の取り方、写真を中心にし本文を控えめに置くレイアウトの割合感、キャプションの入れ方、縦書きのタイトルの入れ方...一つ一つ見ていくだけで本当に美しい。いつどのページのどのエリアを見ていても美しい、見本のようなサイト。
肌ナチュール 炭酸クレンジング 公式サイト
1st View内での2枚使いの写真のレイアウトにまず惹きつけられた。2枚の配置が生む物語性と、そこにさり気なく入るコピー、風のような爽やかな印象を与えるインタラクション。一体感を持った確かなアートディレクション力が見えてくる。
また追従するヘッダのナビゲーションも、全体のレイアウトの中で無理なく絶妙なバランス感を与えていて、UIとしてもレイアウトとしても美しい。
フッタに配置されたパンくずナビや「Magazine」コンテンツでの右固定の"RECOMMEND"の出し方など、様々な試みが意欲的に行われているのに、UIとして全く無理がない点も考え抜かれており、洗練性が一貫されているさまが見事。
■ベストUIデザイン
Decisive
このサイトはベストレイアウトでもあり、ベストタイポグラフィでもあるのだが、最終的にこちらに含めることにした。
最初のオープニングから「このサイトは間違いない」と確信してしまう文字組みの美しさと「Explore」ボタンの存在感。たった2つの要素しかないのに、これだけの緊張感と期待感を与える事自体、並外れている。
トップに入った後の各コンテンツへ誘導するタイトル演出も美しい。文字サイズの大胆さとは異なり、自然でゆったりとしたアニメーションは、無駄がなく美しいのに機能的なUIデザインとなっている。
展開されたメニューのテキスト配置の美しさは、それだけで一つ一つ追ってみていきたくさせるし、下層ページへ展開した後の見出しと「Scroll to discover」の帯の面積感も、見たことのないバランス感なのに、超絶に美しい。セクション間の余白を200px以上取ることってなかなか自分には勇気がいるが、その効果が存分に発揮された空間設計だと思う。
最小限の要素で構成された、超シンプルなレイアウトのはずなのに、きちんとゆっくり読ませ、読み手に余韻まで残していく。こういう体験づくりは、自分の理想の一つ。
ONEMEDIA
こちらもベストレイアウトへ入れるべきか悩んだサイト。
スクロールしていくと、中央寄せや左寄せ、右寄せと様々なパターンのレイアウトが入り込み、表現自体にも細かな工夫が散りばめられているあるはずなのに、結果的に整然とした印象しか残らない巧さがまず感じられる。そして黒背景と白背景の使い分けも意味を含んだ使い方で、視線誘導を促しながらメリハリを生み、かつどっしりとした骨太さも感じられる強さが印象に残る。
そういったレイアウトデザインそのものの巧さがまず目立つなか、細部に工夫と気を配られたUIの機能美が、より印象に残った。
サイドナビの追従の使いやすさや、ネクストページへ誘導するホバーで背景画像を表示するさりげない演出と充分&大胆な余白使い。メガドロップダウンの情報整理とレイアウトの美しさ。意欲的なレイアウトやUIデザインの工夫が、そのまま企業の意欲的な姿勢とも合致していく点も、協業の意味や必然性を伝えていると思う。
■ベスト世界観デザイン
カルティエ、時の結晶
文字、音、映像、演出、プロダクト。それぞれの要素が総合芸術にように組み立てられた、建造物のような美しいサイト。
これら一つ一つのディテールと統合イメージを反復しながら、違和感なく統一された世界観で組み立てていくのは相当なアートディレクション力が必要なはずで、このサイトが作られた裏にある地道な過程を想像するだけで、作られた方々へ敬意を覚えてしまう。
パティスリー GIN NO MORI
よりミニマルなデザイン傾向が進む数年来のWebデザインの流れの中で、久しぶりに出会った、超作り込まれた世界観のサイトデザイン。
やっぱりこのようなサイトには「ほら見て、このクッキー本当に美味しいんだよ、素敵でしょ」とプロダクトの造り手側の伝えたい気持ちと愛情。そしてサイトの作り手側には、原初的な作る楽しさや喜びが、ダイレクトに伝わってくる力がある。そこが何よりいいし、エモーショナルであることの大事さや、作り込む事の大切さが再確認できた気がする。
こういう場を自分も熱量を持って作ってみたい。
■ベストカラーリング
BASIC Moves
レイアウトの美しさやインタラクションの気持ちよさも素晴らしいのだが、何より彩度低めのピンクと黒の組み合わせが、まずこのサイトをたらしめるオリジナリティを作っていて印象的。特にこのピンクの単色使いが、インタラクションでの使い方含め、本当に巧くて勉強になる。
もっと色で勝負を掛けてオリジナリティを作っていく方向も自覚的になるべきだ、とこのサイトを見て改めて思った。
LARGO
グレーと黒のコントラスト、そこにアクセントとなる白のアウトライン文字の重なりが、強いアイデンティティを作っている。
そこへオリジナリティの高いタイポグラフィと、ロゴの形状から展開されたインタラクションが掛け合わせることで、最小限のデザイン言語で強いブランドデザインが作られている。
小細工が効かないデザインのため、的が明確に絞りきれていないと、こういった表現はなかなかできない。また出来たとしてもこのような強いデザインにはならない。初期段階で精度の高い「らしさ」の抽出や認識合わせによって、イメージを詰め、表現へ落としていく確かなクリエイティブディレクションの存在を感じた。
■ベストムービーディレクション
MILLEMANN
黒の背景へ映り込む、ボトルとグラスのかすかなシルエットを流れるように見せていく撮り方が本当に美しい。また、映像をバックグランドとして用いることで、フッタへ差し掛かった時にもチラと見え、さらにそれがネクストコンテンツへの誘導手段となっている、という設計も機能美として見事。
文字組みの美しさやレイアウトの美しさもさることながら、こう映像を撮り、こうサイトで使っていく、という強い意志を持ったアートディレクションがとにかく際立っていると感じた。
■ベストフォトディレクション
OPERA(オペラ) | コスメティック[公式]
モデルの選び方や、スタイリング、撮影のシチュエーションから光の入り方まで、写真の力でオペラというブランドのトーンを大きく形作っていて、本当に巧いし何より素敵。
そこにWebでの手書きのコピーや、充分な余白を生かした気持ち良いレイアウトと、繊細なインタラクションが掛け合わせられて、一見さりげないのに何重にもブランド世界が作り込まれ、強い世界観がつくられている。
ターゲットである受け手には、おそらく自然に共感を持って受け止められているのでないかと思う。こういうバランス感、とても理想。
■ベストイラストレーション
Hello Monday
イラストが持つ、かわいくユーモラスで脱力的な、でも高いクオリティであることが、デジタル・エージェンシーとしての親しみやすさの温度感と確かなセンスを感じさせてくれる。
特に、「Services」や「About」内のアニメgifのかわいさは、コンテンツを読み進めたくなる効果も与えていて、とても巧い使い方と思う。こういったストイックすぎない肩の力の抜けたバランス感覚が垣間見えてくると、余裕というか自信が感じられてくる、というのも大事なポイント。
ふにゃっとしたり、ぽよぽよ動くホバー演出もかわいくて好き。こういった表現は、デザインをストイックに一周した人でないと、多分到達できない域なのだろうと思う。
青柳総本家
サイトを訪れて、まずこの水彩画のイラストの美しさと、それがアニメーションで展開していくさま、そしてホバーで揺れ動き、独特なエフェクトが入る1st Viewでの演出に驚く。
「商品写真をキレイにとって、それを美しく並べる」という誰もが考える方向性でなく、一つ一つのお菓子を同じように手で丁寧に描き、それをWebでは動かしていくという発想に、商品への尊敬とデザイナーとしての誠実さや良心が自然と感じられてくる。
それが商品と同じく、受け手へもきちんと伝わっている、というだけでこのサイトはクリエイティブとして最高得点なあり方なのでないかと思う。
さて、2020年が始まりました。今年も優れたデザインに出会い、驚いたり、落ち込んだり、嫉妬したりしながら、個人的には年末にこうして選ぶベストの中に、自分自身のアウトプットも自信を持って入れられるようなる事を、今年は目指したいです。
それではこのnoteともども、どうぞよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?