VIVE Marsのトラッキング情報をUEからBlenderに移行する方法
Unreal EngineのTake RecorderとVIVE Marsを使ってトラッキングを取得したあと、そのデータをBlenderなどの3Dソフトに持っていく必要ができたので、備忘録として残す。
UEの構成
UE 5.1.1
VIVE Mars
カメラは任意(今回は映像素材は関係ないため)
最初つまずいたところ
基本はUEのシーケンスに登録したアクタのうちエクスポートしたいアクタを選択して右クリック〜エクスポートすれば、キーフレームとともにFBXで書き出せるはずだったのだが、Blenderにインポートしても全くキーフレームが見つからない状況となった。

この時はタイムコードをUE内で生成していたためシステムの時計がタイムコードとなっていたが、それと同時にフレームもカウントしていたようで、フレームの数字が非常に大きい部分にキーフレームが打たれていたことに気づいた。それを解消するための、現状では力技的な処理方法が下記の方法である。
トラッキングの収録
Take Recorderに取得したいアクタ(LiveLinkコンポーネントを追加しているもの)をドラッグ&ドロップ。
任意のタイミングで記録ボタンを押して、トラッキング記録。
停止するとシーケンサー(Cinematicフォルダに保存される)上にキーフレームが記録されている。
フレームの整理
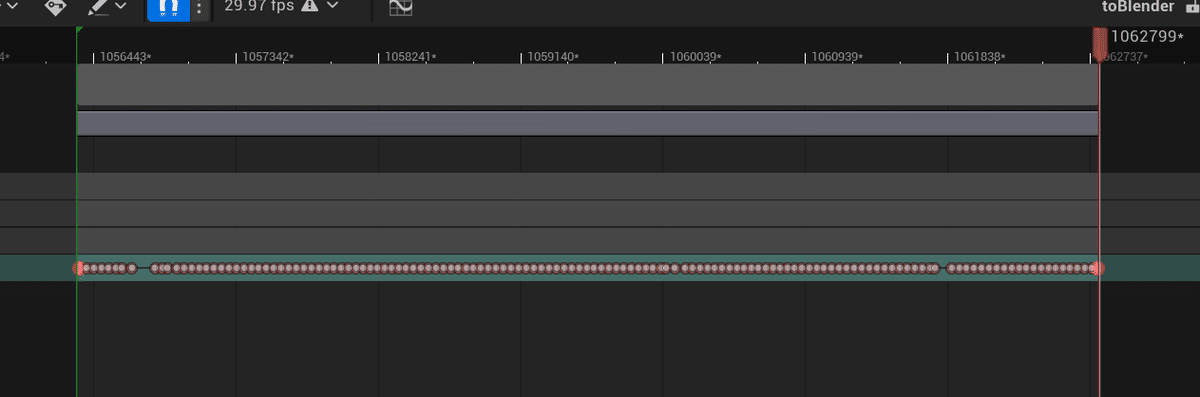
フレームが0から始まっている場合は不要だが、タイムコードを入れたりしている場合はフレーム数が大きくなっている場合がある。下記のケースだと、始まりが1,056,329、終わりが1,062,800の計6,471フレーム。


Blenderだとあまりにも大きい数字は扱いが難しいらしい(自分の場合だけ?)ので、当該アクタのキーフレームが0から始まるように調整する。
私のケースでは、キーフレームの値が1,500,000くらいから先のタイムラインにはカーソルが動かなかった。
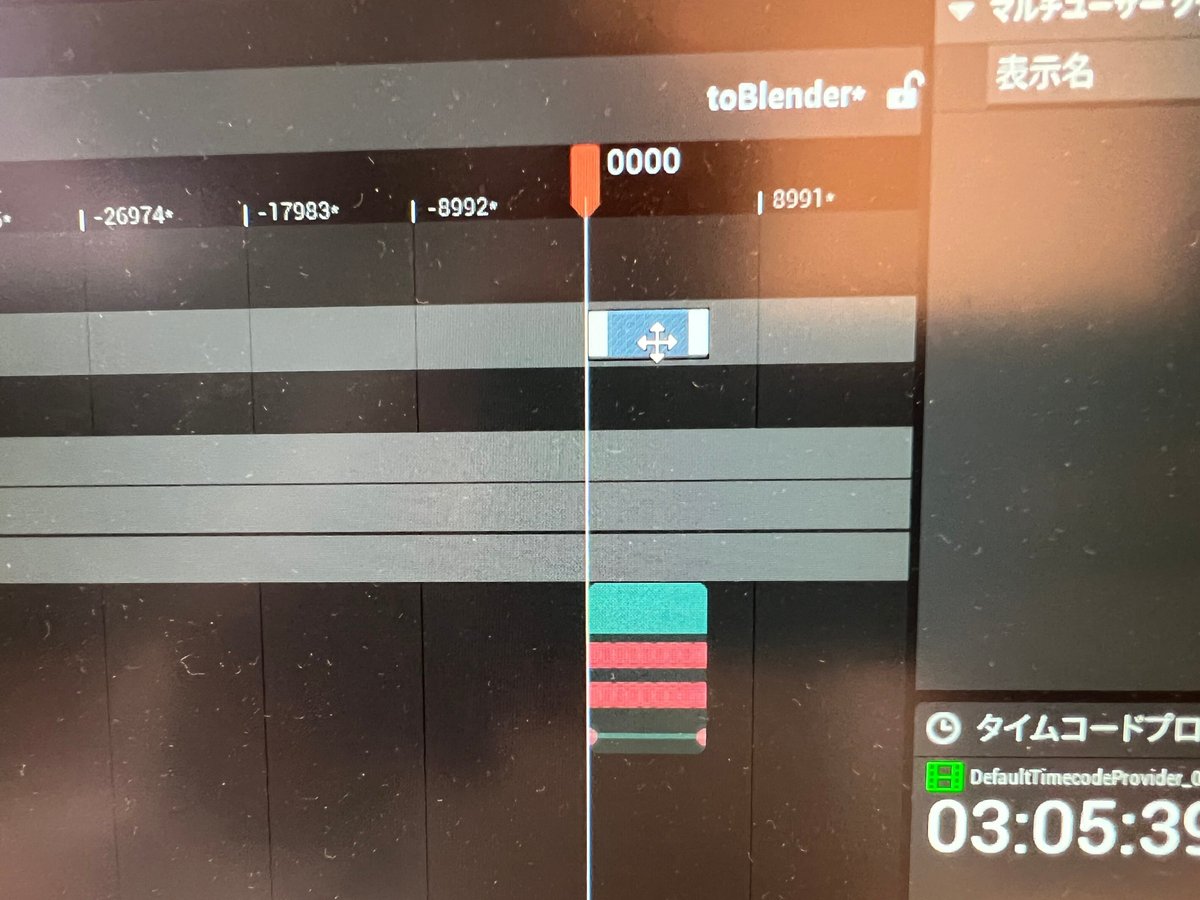
有効な手段がまだ見つかっていないのだが、簡単なのはタイムラインの0にドラッグで移動する方法。0に来るとマグネットで合わせられるのでそれで移動する。


エクスポート
キーフレームを書き出したいアクタを選択し右クリック〜「エクスポート…」を選択。フォーマットを「FBX2020」に切り替え、あとはそのままの設定でエクスポート。
なお、参考にしたのはこの動画。
Blenderにインポート
通常オブジェクトをインポートする方法で「ファイル」→「インポート」。
この時UEの座標系は「cm」ということに注意。
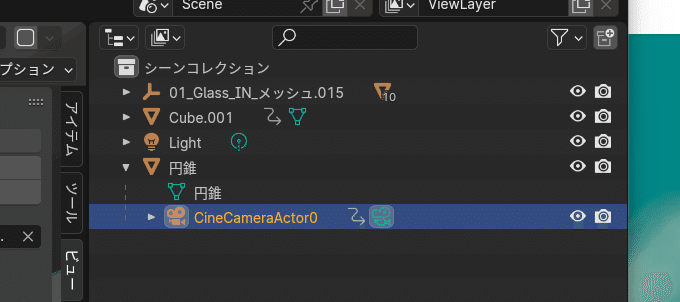
適切にフレームが調整されていれば、オブジェクトを選択すればキーフレームも出ているはず。

座標系のマッチング
UEの構成と合わせるために、インポートしたLiveLinkデータが入っているオブジェクトは、任意のオブジェクトの子にすると良い。
ペアレントとなったオブジェクトはVIVE MarsのCenterと同じ位置関係になる。

最後に
UEのデータはUE内でレンダリング、という固定観念にとらわれていたが、こうやって書き出すことで、使えるソフトが多くなるため、制作方法にもバリエーションが出そうな気がする。
ただし、リアルタイムでのレンダリングが必要な場合やバーチャルプロダクションでは、やはりUEを使うことになると思う。
上記の方法以外でも面白い方法があれば教えて欲しい・・・。
