
D/工夫編3:Canvaで画像を作る
<1,823文字>
この記事は、本来有料マガジンの購読者さま向けですが、汎用性が高いため、全文を無料公開します。
『工夫編2』では、トップの画像を『みんなのフォトギャラリー』から持ってくる方法と、反対にそこへ画像を登録する方法を解説しました。
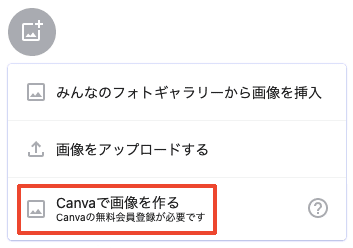
しかし、トップ画像のアイコンをクリックすると、もう1つ別のメニューが出てくるんですよね。
それが、今回のテーマである『Canvaで画像を作る』です。

この仕様は、なかなか『思い切ってるなぁ』と思いました。
いや、全然おかしなことではないんですよ。
Canvaは無料で使える画像加工ツールですし、とてもよいサービスです。
あくまで、善い方向に『思い切ってる』という意味ですが、何て言うのか、予想していなかったプラスアルファなんですね。
たとえば、居酒屋に入って冷奴を注文したら、鰹節と削り器を出されて『お好みでどうぞ』と言われた感じです。
そりゃぁ、美味しいでしょうが、『あっ。はい・・・』ってなりますよね 😊
統計の取りようがありませんが、Canvaについて知らないまま、そこをクリックした人って、そんなに多くはない気がします。
少なくとも、『みんなのフォトギャラリーから画像を挿入』に比べれば、グッと割合は下がるでしょう。
また、無料とはいえ、会員登録が必要なので、そこもちょっとしたハードルになります。
Canvaが何かを知っている人は(すでに登録を済ませているでしょうから)問題ないはずですが、わからないサービスに『登録』するのは抵抗があるものです。
ともあれ、Canvaは間違いなく便利なツールですし、登録しても何ら不都合はありません。
安心して、チャレンジしてみてください。
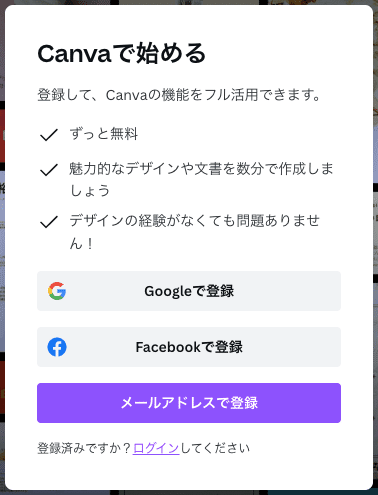
ちなみに、最初に表示されるポップアップはこんな感じで、メールアドレスだけでなく、Googleやfacebookのアカウントでも登録できます。

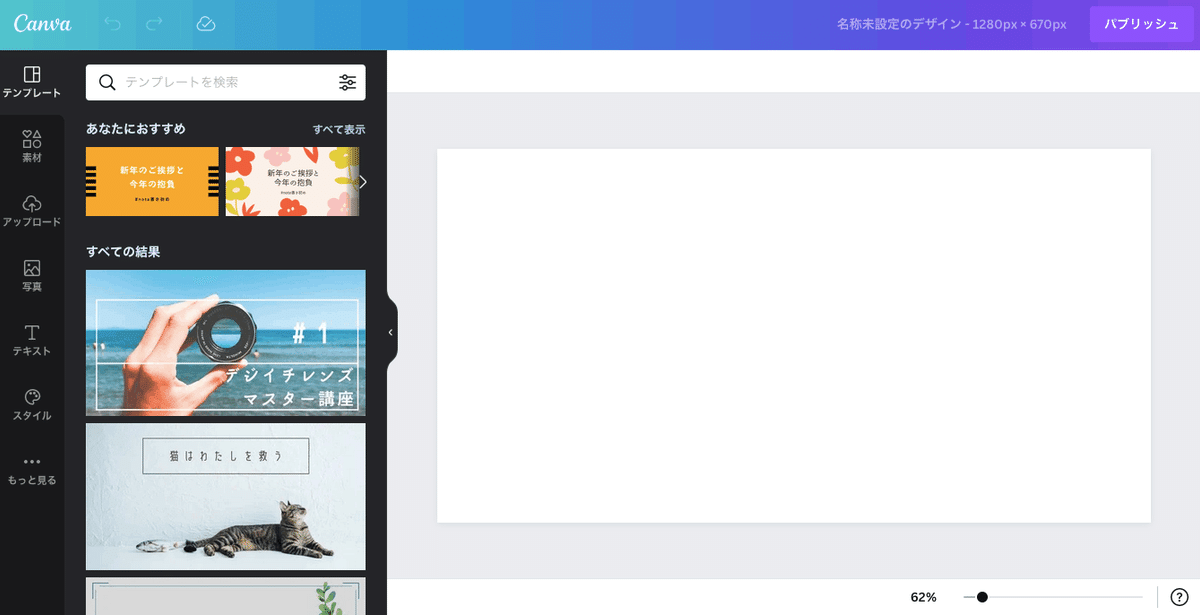
登録を済ましてログインをすると、こんな画面が出てきます。

ちょっと手前味噌になりますが、わたしはこの画面を『見たことがあるかどうか』って、けっこう大きなポイントだと思うんですね。
トンネルを抜けた先の風景を知っていれば、トンネルに入っていけますが、どこに出るかわからないトンネルは不気味です。
同じように、『登録をすれば、こんなツールが使えるようになる』と知っていれば、登録の不安は軽減されます。
一方、『画像加工』と聞いて、尻込みされる方もいらっしゃるのではないでしょうか?
『いやいや。わたしは絵心がないので・・・』と。
確かに、凝った加工をしようと思えば、それなりに知識や技術も必要ですが、Canvaはテンプレートや素材も従実していて、『画像加工』と言っても、多くの場合は『文字を書き換える』だけです。
といった流れで、使い方に関しても、ごく簡単に触れておきましょう。
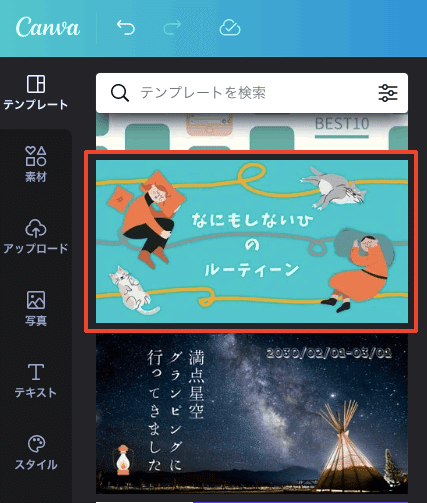
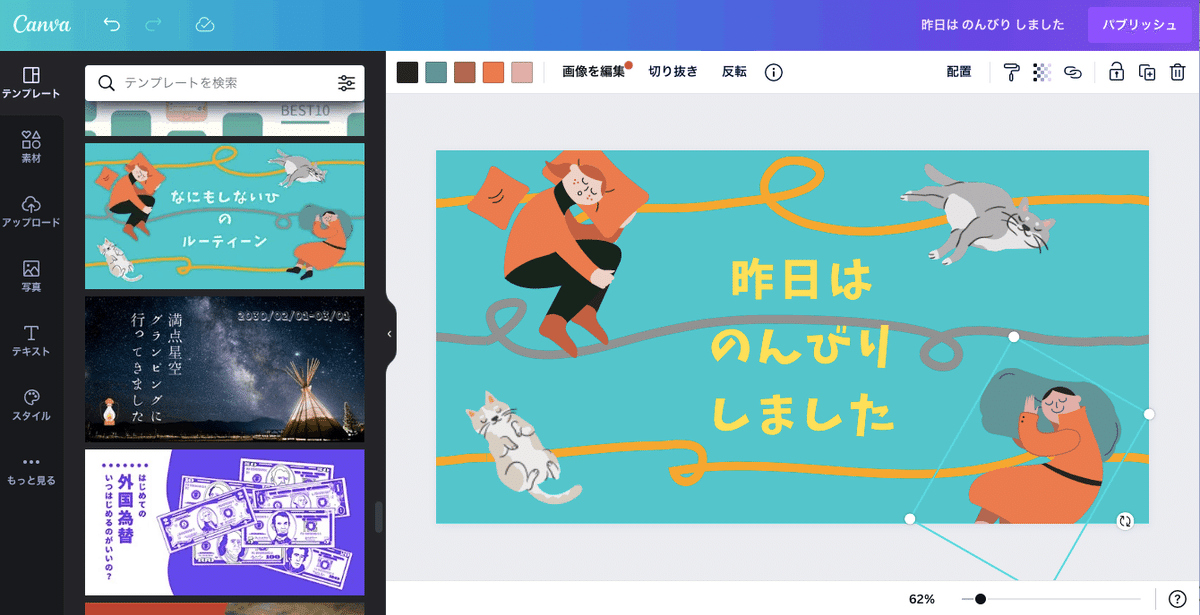
Canvaで最も使い勝手がいいのは、メニューの一番上にある『テンプレート』です。
スクロールすると、いろんなデザインが出てくれるので、まずは記事の内容にあったものを選びます。

あとは、PowerPointなどを加工するような感じです。
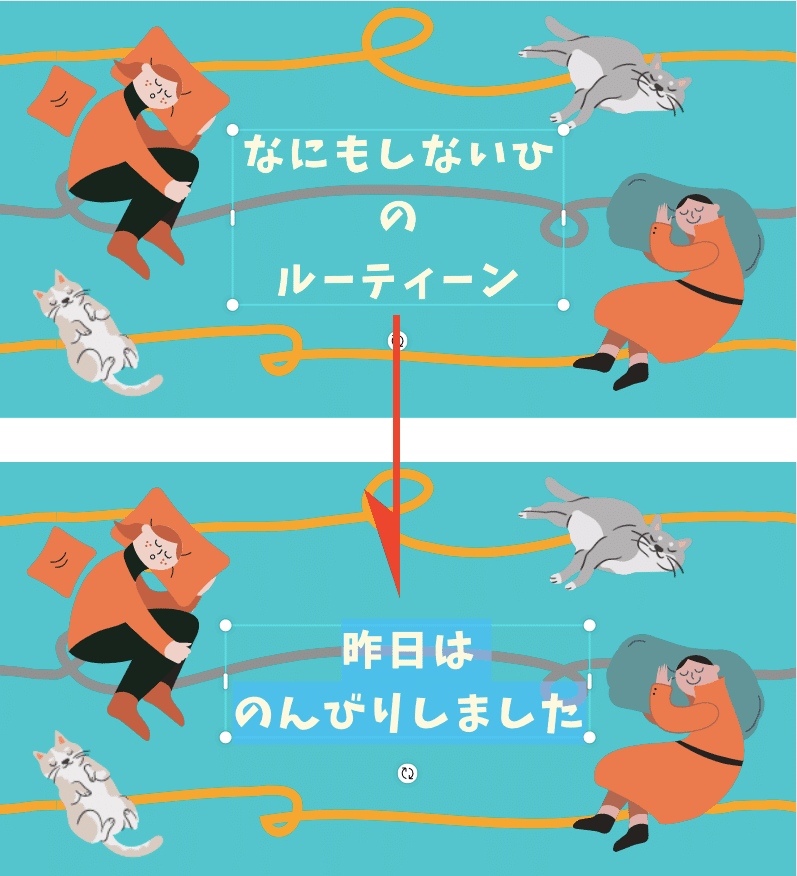
文字のボックスを選択して、自分の好きな内容に打ちかえましょう。

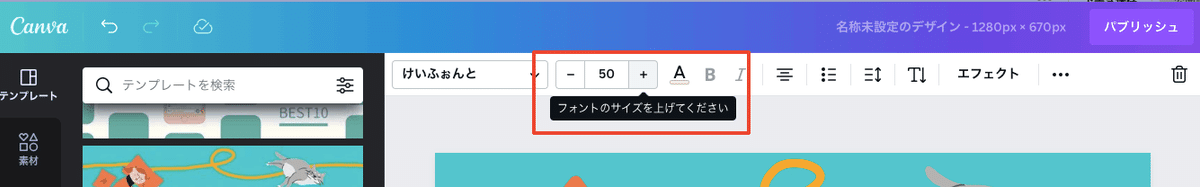
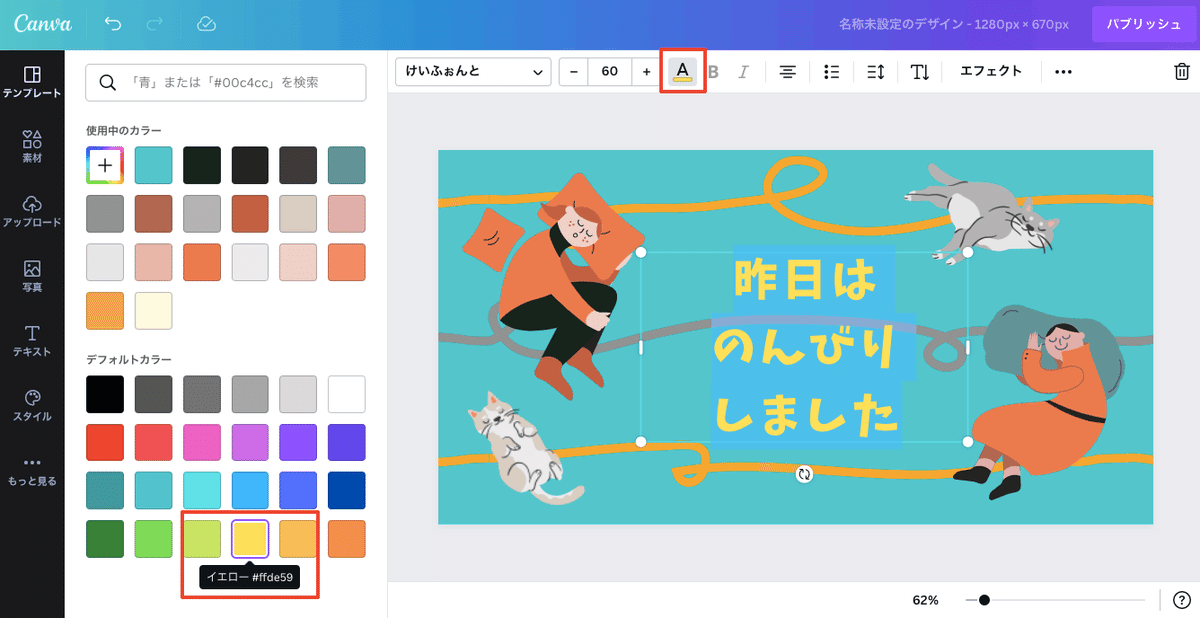
文字の大きさや色を変えたければ、上部のパネルで操作します。


また、画像がイラストの場合は、置いてある画像の配置なども自由に変えられます。

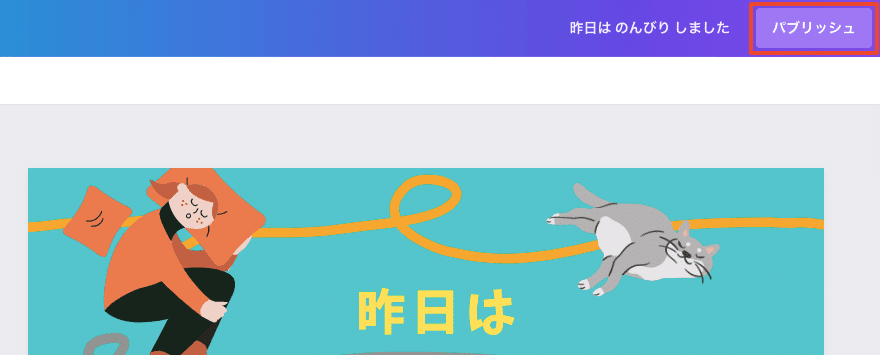
『できた!』と思ったら、右上にある『パブリッシュ』ボタンを押します。

すると、あなただけのタイトル画像が、記事のトップに入ってくれます 😊

もちろん、ご自身で撮影した写真などをCanvaに読み込めば、完全にオリジナルなタイトル画像をつくることができます。
なお、Canvaについて、もっと詳しく知りたい方は、Canva自体のサイトをご覧いただくのが善いでしょう。
むしろ、その解説を見ていただけば、『わっ。すごい。これ、使ってみたい!』と思ってもらえるはずです。

今回の記事は、言わば、Canvaとnoteの橋渡しです。
せっかく素敵なサービスを組み込んでいるのに、『ちょっと、もったいないな』と思ったので 😊
Canvaを使って、画像加工の一歩を踏み出していただければ幸いです。
早く行きたいなら一人で行け
遠くへ行きたいならみんなで行け
みんなで行くには進め方が大切ですね 😊
最後までお読みいただき、ありがとうございました。
よろしければ、『スキ』ボタンを押していただけると、励みになります。 そして、誰かのお役に立ちそうだったらシェアやオススメをお願いします。
もちろん、コメントも大歓迎 😃
世の中に、笑顔のあふれる人を増やしたい、と思っています。
続き ▼▼▼ /いろんな種類の記事をわかりやすく整理する方法です
ここから先は

noteを使って極楽にいたる/理想の未来への抜け道マップ
noteを使って理想の生活をつくるまでの道のりを、実体験として解説するマガジンです。わたしにとっての理想の生活とは、収益の自動化によって時…
この記事が気に入ったらチップで応援してみませんか?
