[unity] new input system / ゲームパッドとキーボードの共用(仮公開)
本記事の最終版はzennに記載します。
今のところunity標準であるInput Managerは少々設計が古く、これはすでにリリースされている new input system にリプレースされていくと思います。
特に、コントローラの割当定義のときにゲームパッドなどを実際につなぎ、ボタンを押すと簡単に割りあてできるところが便利です。
今回は、キャラクタ移動とカメラ移動をこの新しいinput systemで作ってみます。
1. new input systemのセットアップ
新しいInput Systemをインストールするには、Unityのパッケージマネージャ(menu: Window > Package Manager)を開き、リストからInput Systemパッケージを選択し、「install」をクリックします。
Unity Registry → 検索🔍input が早いかも
デフォルトでは、Unityの古典的な入力マネージャ(UnityEngine.Input)がアクティブになっており、新しい入力システムのサポートは非アクティブになっています。
Input Systemパッケージをインストールすると、Unityは新しいバックエンドを有効にするかどうかを尋ねてきます。Yesをクリックすると、Unityエディタを再起動します。新しいバックエンドが有効になり、古いバックエンドを無効になります。
2. keyバインドの設定
InputActionを複数まとめたinputActionsを作り、多くのコントローラーで使い回します。
1) Projectの任意の場所(ここではAssets直下)で、右クリック → Create → Input Action にて.inputactionsファイルを作成します。
![]()
名前を任意に変更します。ここでは「StandardKeyBind」に変更しました。
![]()
このキーバインドをこれから設定していきます。
しっかりと設定しておけば、後々別のunity projectでも流用できます。自分の開発環境にあった設定を作り込んでみるのがよいと思います。
2) 続いて、このStandardKeyBindを設定していきます。
StandardKeyBindをダブルクリックすると、.inputactions ファイルのエディタウィンドウが表示されます。

Action Maps、Actions、Properties の3ペイン構成です。
Action Mapsの右の「+」をクリックし、新規マップを追加します。

そして新しく追加したAction Mapをダブルクリックし、Action Map名を変更します。ここでは Player と変更しました。

次に、New action をダブルクリックし、アクション名を変更します。ここでは Move に変更しました。

Moveの左の△をクリックし、Moveにアサインされているバインドを展開します。

このMoveには以下の3つをバインドします。
(a) コントロールパッドの左スティック
(b) キーボードの WASDキー
(c) キーボードのカーソルキー
まずは、(a)コントロールパッドの左スティックをバインドします。
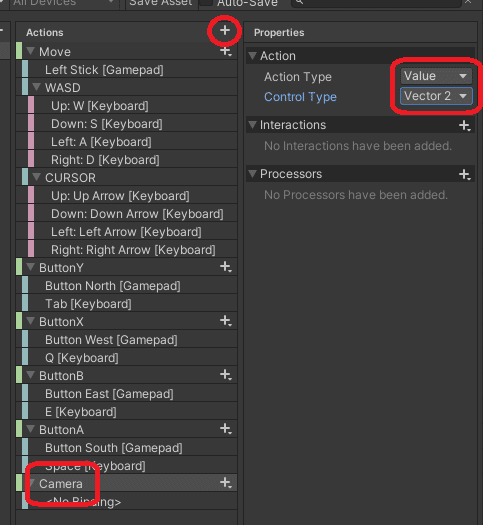
Moveをクリックし、PropertiesのActionにある Action Typeを Valueに、Control Typeを Vector2に変更します。

続いてMoveの下にある、<No Binding>を設定します。

Path → Game Pad → Left Stick を選択し、バインドします。

Move に Left Stick [Gamepad]がバインドされました。
続いて、(b)WASDキーをアサインします。Moveの右の[+.]をクリックし、Add 2D Vector Compositeでバインド枠を追加し、名前をWASDに変更します。


続いて、Upをクリックし、Pathの右をクリックします。

キーアサインウィンドウが表示されるので、Listenをクリックし、Wキーを押下します。押したキーが表示されるので、それをクリックします。


WASD - Up に Wキーがアサインされた。

同様に、Down、Left、Rightもアサインします(いきなりすっとばし
無事アサインできると、下のようになります。

続いて、(c)カーソルキーもアサインしていきます。
Moveの右の[+.]をクリックし、Add 2D Vector Compositeでバインド枠を追加し、名前をCURSORに変更します。カーソルキーもアサインすると、以下のようになります。

Moveはこれでおわりです。続いて、各ボタンをアサインします。
ボタンのアサインは、私は以下のようにしましたが、ゲームのコンセプトにあわせお好みでアサインしてみてください。
(a) XBOXコントローラのY = Tabキー
(b) XBOXコントローラのB = Eキー
(c) XBOXコントローラのX = Qキー
(d) XBOXコントローラのA = SPACEキー
Action[+] → ButtonY に名称変更、 Action Typeを Buttonにします。

バインディングは Path → Listen を押下し、アサインしたいコントローラのボタンを押すとリストに出てくるのでそれを選びます。


ゲームパッドのButton Northがアサインされました。
同様に4つのボタンすべてをアサイン

最後に、カメラビューの変更をアサインします。
Action[+] → Camera に名称変更、 Action Typeを Value に、Control TypeをVector2に変更します。

Bindingは、Path → Game Pad → Right Stick を選択します。
右スティックでカメラをぐりぐりするためです。


<ここにマウスの定義を追記する>
.inputactions ファイルのエディタウィンドウを閉じると、Saveするか確認されます。間違わずSaveしておきましょう。
もしかして使いみちがあるかもしれないので、inputactuinsファイルをダウンロードできるようにしておきます。
3. 基本的な使い方
1) input systemを使うGameObjectに、Add Compornet → Input → Player Inputで入力コンポーネントを追加します。
2) Actions に先に作成した Input Actions を設定し、Default MapにPlayerを指定します。

3) スクリプトに以下を追加します。
先に設定した Player にキーバインドされた Move と ButtonA を利用するサンプルです。
・先頭ブロック
using UnityEngine.InputSystem;・MonoBehaviourのprivate定義領域
InputAction move;
void Start()
{
// ...
move = playerInput.actions["Move"]; // ← "Move" Actionを利用する。
move = playerInput.actions["ButtonA"]; // ← "ButtonA" Actionを利用する。
} ・Update()内
void Update()
{
// キー入力を取得
var inputMoveAxis = move.ReadValue<Vector2>(); // "Move" Action は Vector2型
inputDirection.z = inputMoveAxis.x;
inputDirection.x = inputMoveAxis.y;
// inputDirection.z = Input.GetAxis("Horizontal"); // 旧システム
// inputDirection.x = Input.GetAxis("Vertical"); // 旧システム
if (fire.ReadValue<float>() >0f ) // "ButtonA" Action は float型
{
// fire!
Debug.Log("Fire");
}
}4. キャラクタコントローラー
以前作成したキャラクタコントローラを new input systemに変更したものをダウンロードできるようにしておきます。
5. カメラコントローラー
(作成中)
