
UXUIデザイン BEFORE→AFTER Case#001
こんにちは、プロダクトデザイナーのはふぃどです。
新しいシリーズ「Before→After」を開始します。
このシリーズでは、UX/UIデザインを修正し、改善することに焦点を当てます。
毎回、問題を抱えたデザインを選び、何が問題なのかを指摘し、改善方法を提案します。その後、提案した解決策を実装した修正バージョンを提供します。
このシリーズに参加することで、よくあるデザインの間違いを見つけて修正する方法を学び、実際のプロジェクトで学んだことを実践する機会を得ることができます。
さあ、最初のミッションでデザインを磨いて、素晴らしいものに変えましょう!

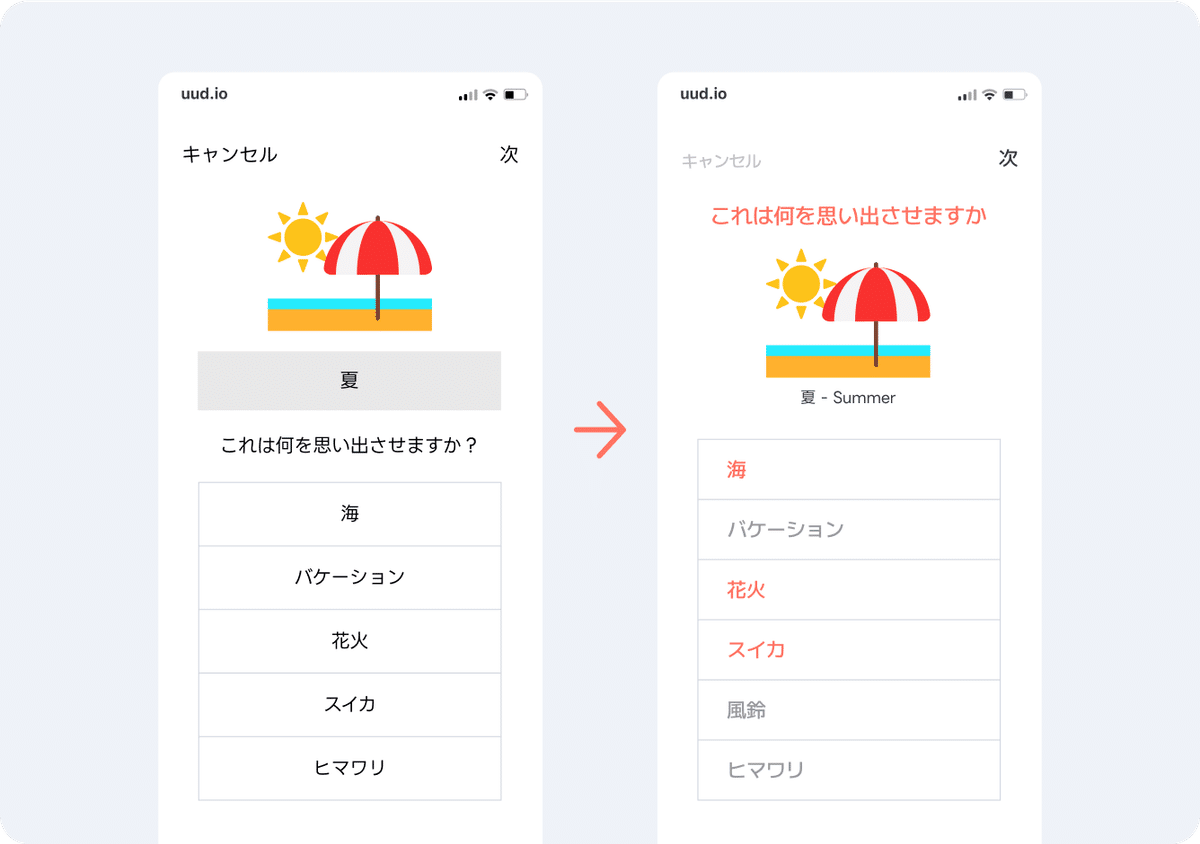
1. ビジュアルヒエラルキー
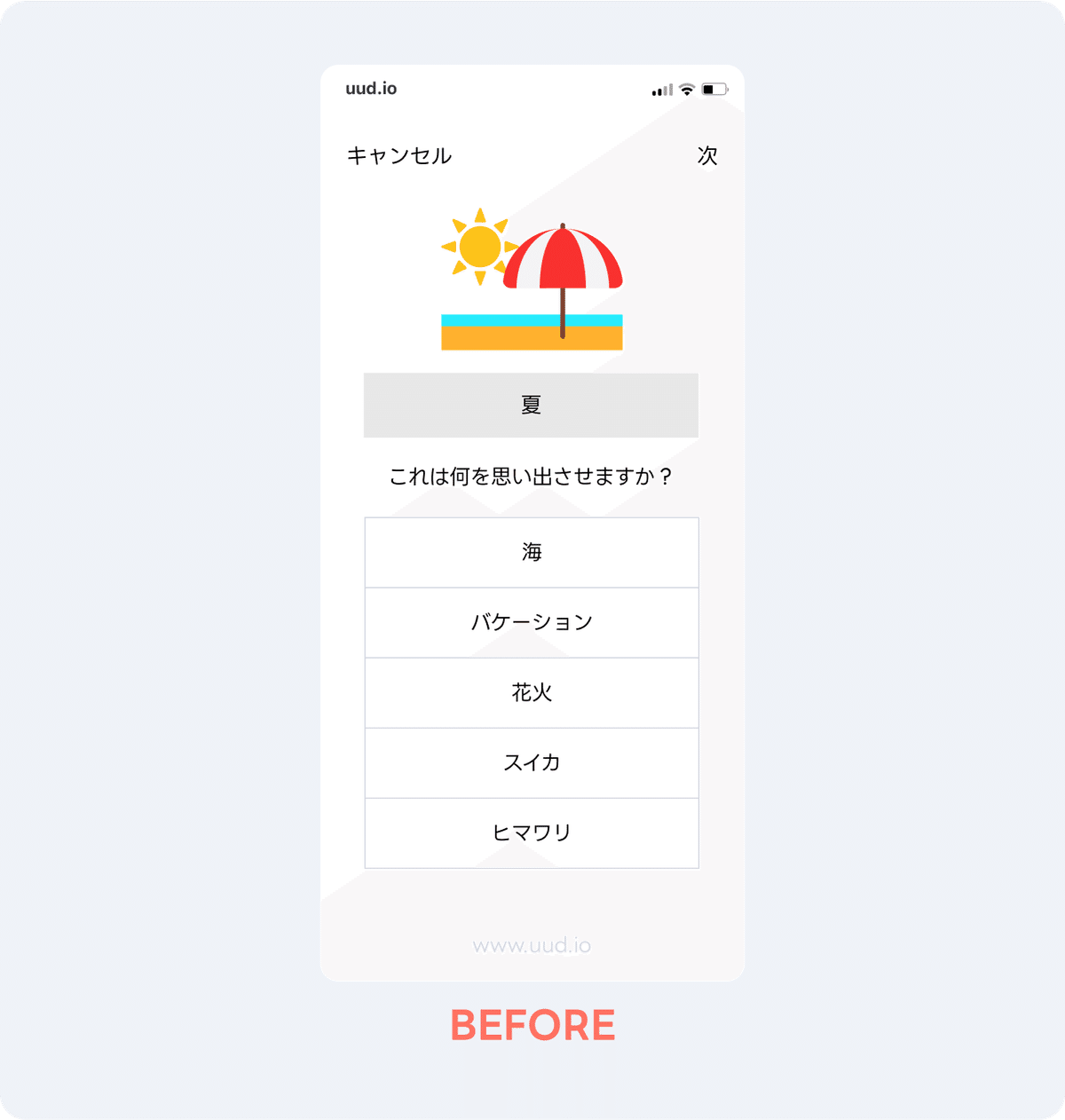
問題点
:
「これは何を思い出させますか」という質問が十分に目立っていません。
質問のテキストは他のテキストと同じサイズで、同じ太さなので、他のテキストと同じくらい目立たず、画面の主な焦点として際立っていません。
ユーザーは回答の選択肢と区別するために質問を即座に認識できないため、混乱する可能性があります。
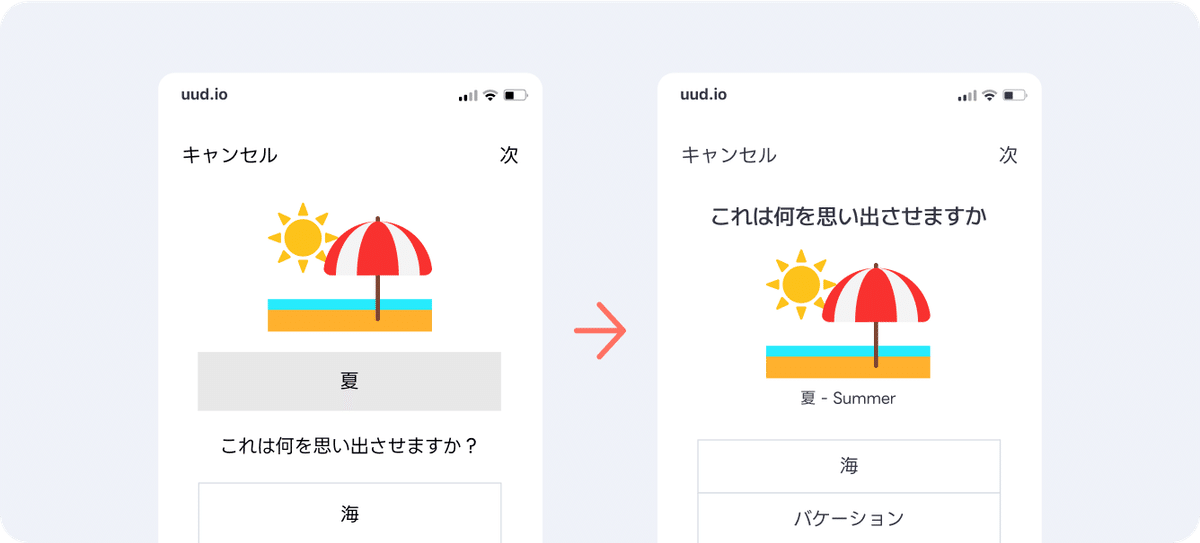
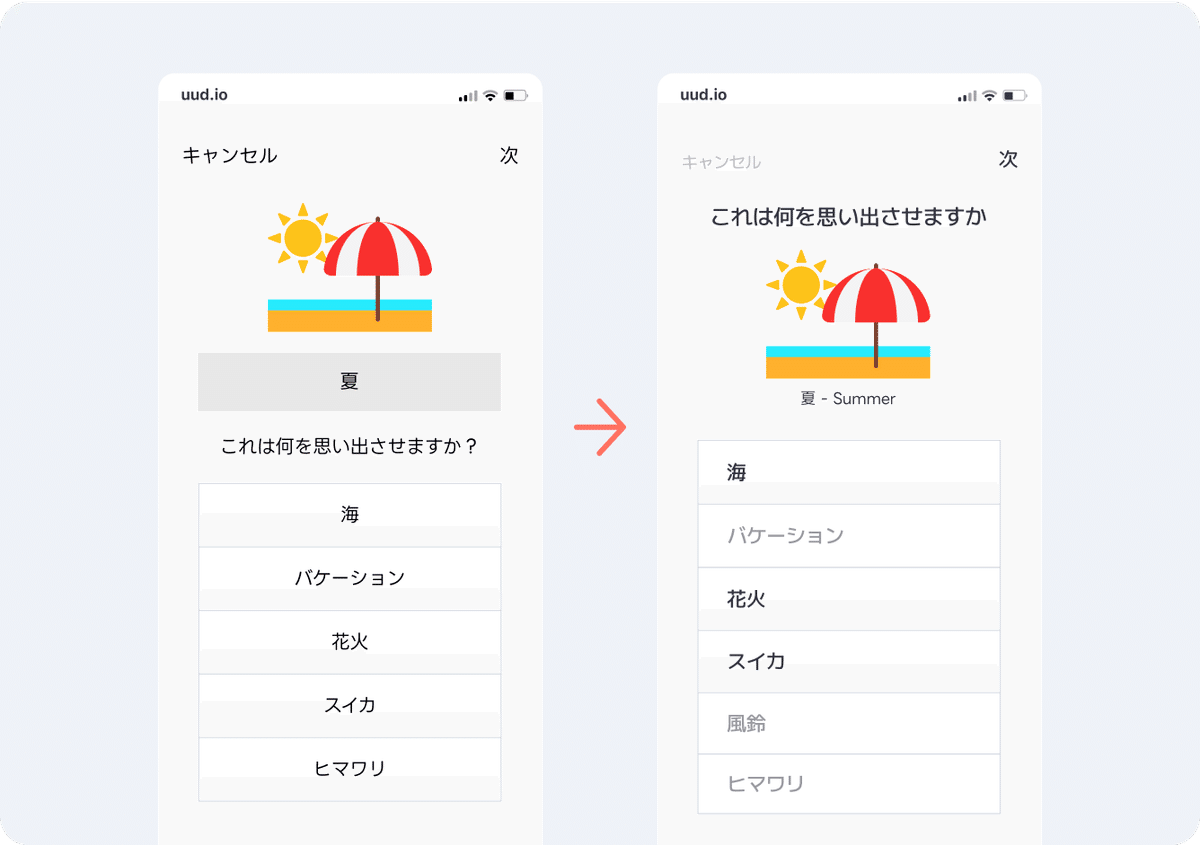
解決策:
視覚的な階層を強化し、質問を目立たせるために、そのフォントサイズを大きくしたり、太字や異なるフォントウェイトを使用したり、回答の選択肢と比較して対比のある色を使用したりすることを検討してください。
さらに、空間的な配置を利用して、質問をデザインの上部に配置することができます。

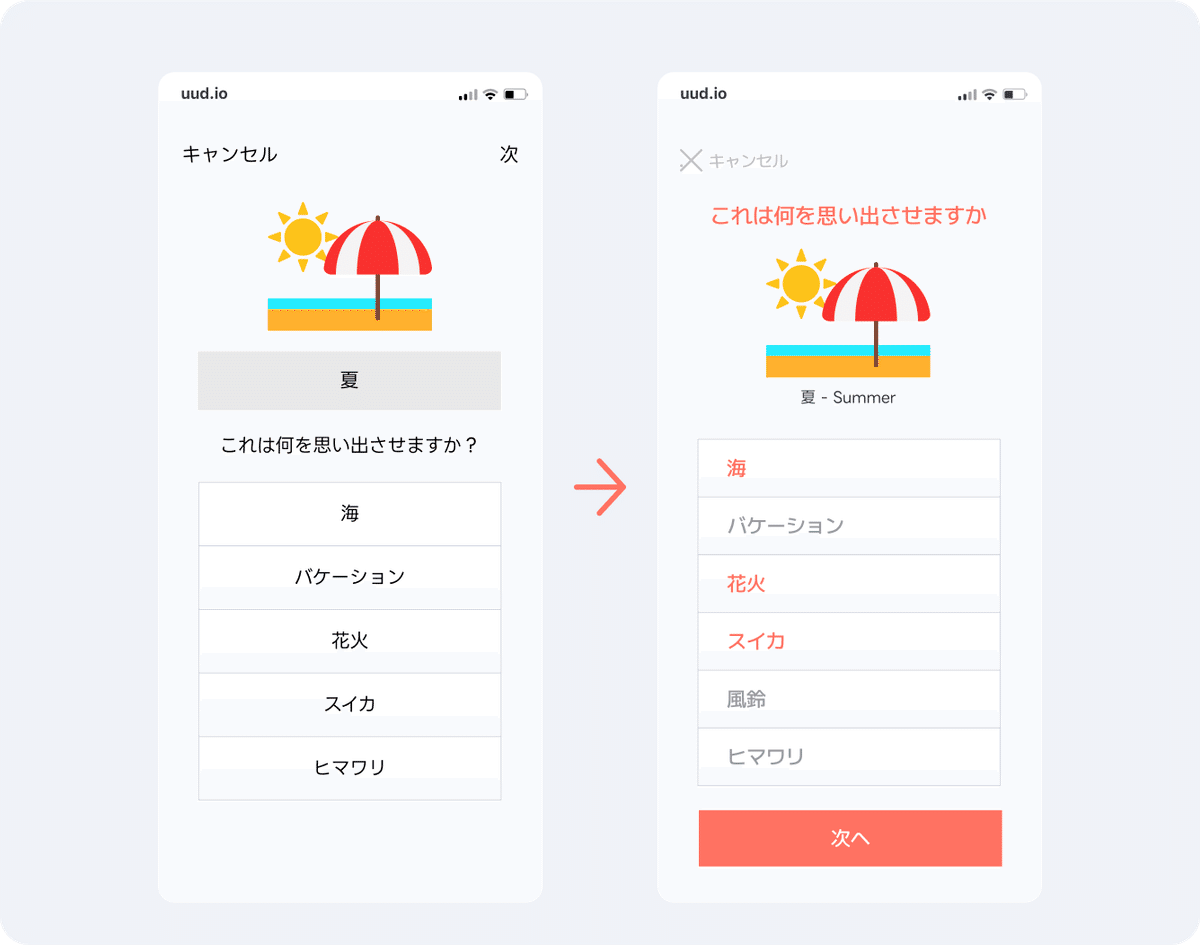
2. タイポグラフィ
問題点:
UIデザインで使用されるテキストは過度に単純で多様性に欠けています。
デザインのすべてのテキスト要素に同じフォントスタイルとウェイトを使用することは、ユーザーにとってページ上の異なる要素を見分けにくくします。
この一様性は、インターフェースを単調にし、ユーザーのナビゲーション能力や効果的な意思決定を妨げる可能性があります。
解決策:
UIデザインにおける単調なタイポグラフィの問題を解決するには、フォントスタイルとウェイトの階層を変えてみましょう。
見出し、サブ見出し、本文、およびボタンなどのページ上のさまざまな要素を区別するために、異なるフォントファミリ、サイズ、ウェイト、スタイルを戦略的に使用します。
また、重要な情報を強調し、視覚的な対比を作成するために、太字、斜体、および色などのタイポグラフィ要素を活用します。

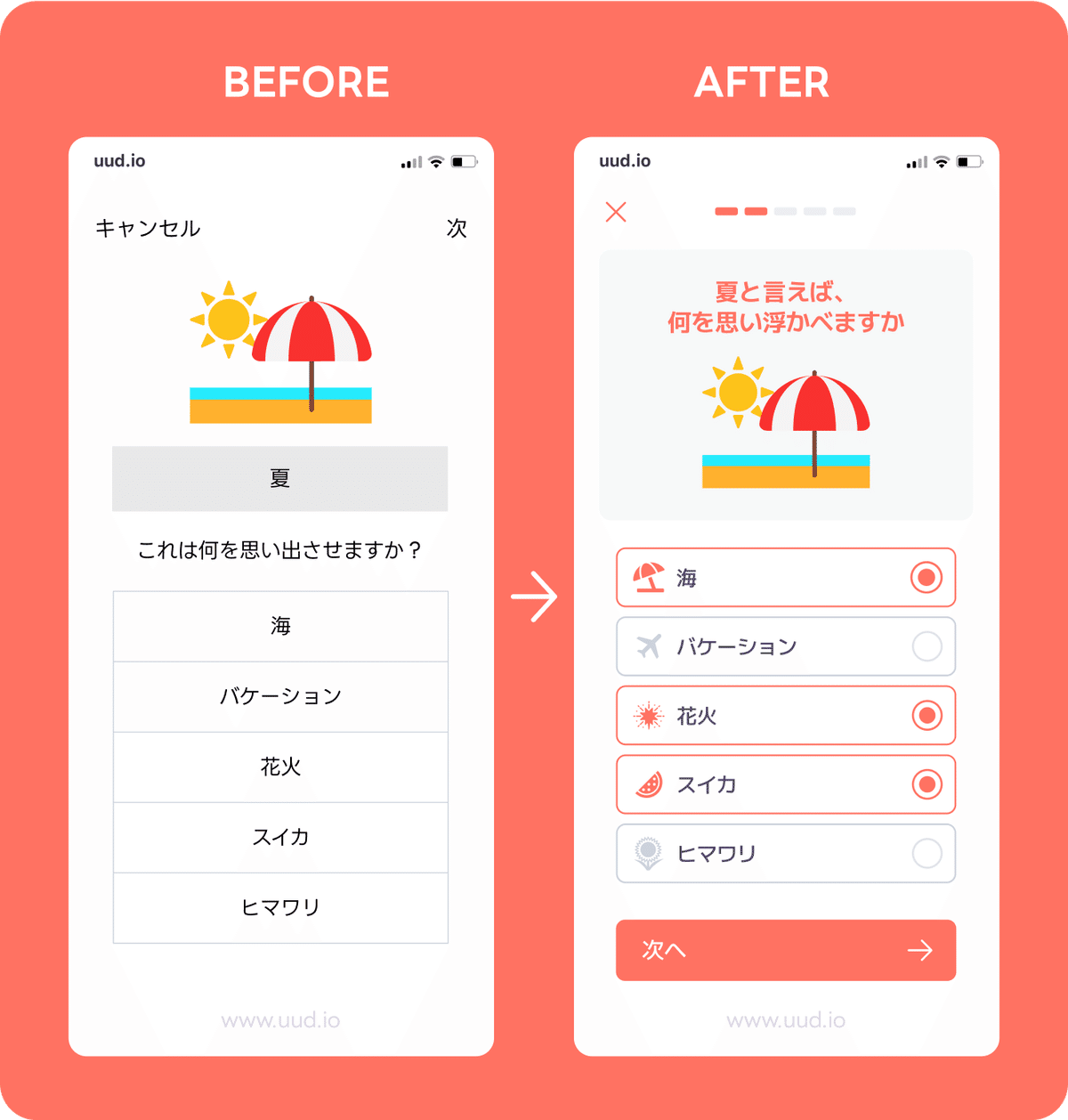
3. カラー
問題点:
現在の色彩設計は単調で、アプリのテーマを強調できていません。
使用されている色は鮮やかでもなければテーマ性もなく、ブランドメッセージや特定のムードを表現していません。
その結果、インターフェースは無機質で魅力に欠け、ワイヤーフレームのように見え、意味のあるメッセージを伝えることができていません。
解決策:
アプリの視覚的魅力を高め、ブランドメッセージを効果的に伝えるためには、アプリのコンセプトに合った鮮やかでテーマ性のあるカラーパレットを採用することが重要です。
生き生きとした魅力的な色を使用し、一貫性のある視覚的に刺激的なデザインを作成します。
これにより、インターフェースは無機質なワイヤーフレームから、動的で魅力的なユーザー体験へと変貌します。

4. ボタン
問題点:
「次へ」と「キャンセル」ボタンは通常のテキストのように見え、目立ちません。ボタンには視覚的な区別がなく、見落としやすく、操作しにくくなっています。
これらはラベルや静的なテキストと間違われ、インタラクティブな要素として認識されず、ユーザーが望む目標を達成できない、悪いユーザーエクスペリエンスにつながります。
解決策:
ボタンの可視性と操作性を向上させるために、通常のテキストとは異なるスタイルとカラースキームを使用し、ボタンがインタラクティブな要素として簡単に認識できるようにします。
テキストと共に普遍的に理解されるアイコンを取り入れて認識性と使いやすさを向上させます。
特定のカラーパレットや形状などの一貫したデザインパターンを適用することで、ユーザーがボタンを覚えやすくなります。

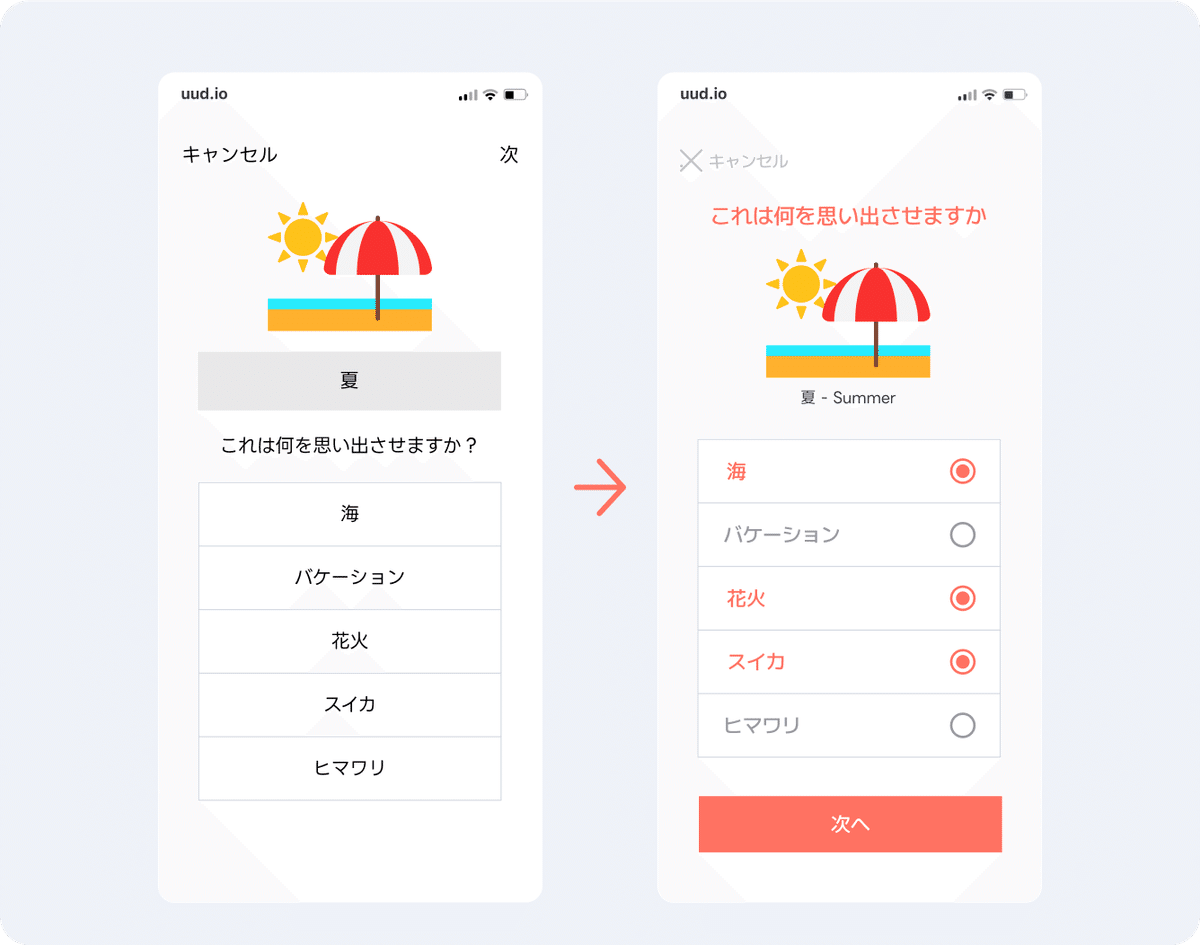
5. 選択ボタン
問題点:
選択ボタン(夏、バケーション、花火など)が、クリッカブルな要素として目立ちません。
これらは通常のテキストとあまり区別がつかず、ユーザーがそれらと対話できることに気づくのが難しいです。
また、それらが何の操作を引き起こすのかが不明確で、単一選択なのか複数選択なのかもわかりません。
テキストだけを使うことで、ユーザーが迅速かつ正確な判断を下すのが難しくなり、外観も魅力的ではありません。
解決策:
問題を解決するためには、選択ボタンを再設計し、ラジオボタンを備えたボタンのように見せることで、複数選択アイテムであることを示すことが考えられます。
テキストの横にアイコンを追加して、視覚的な差別化を高め、ユーザーが迅速な意思決定を行うのに役立ちます。
選択された状態と選択状態を実装して、ユーザーにフィードバックを提供し、明確さを確保します。選択ボタンとテキストのサイズを適切に調整して、使用性と美観を向上させます。

6. その他の問題
問題点:
「次」のボタンがありますが、ユーザーはそれについて全く知らされていません。
これは混乱や不満を引き起こす可能性があります。
また、「夏」という問題と「これは何を思い出させますか?」という質問と夏の画像は、ユーザーにミッションを効果的に伝えていません。
さらに、「夏」というテキストがボタンのように見えるため、混乱を招く可能性があります。
解決策:
問題に対処するために、追加のステップの存在を示す指標や進捗バーを追加することを検討してください。
また、「夏は何を思い出させますか?」というテキストを、ミッションをより直接的かつ明確に伝えるように書き直し、夏の画像の近くに配置して、その関連性を強調します。
例えば、「夏と言えば、何を思い浮かべますか?」のように修正することができます。
これらの調整により、追加のステップの存在が示され、ユーザーがタスクをより明確に理解し、スムーズに進行できるようになります。

最後に
最後に、このシリーズでは、読者が実践的なスキルを身につけ、よくあるUX/UIデザインの問題を特定し修正することができるように支援することを目指しています。
問題のあるデザインを分析し、解決策を提供することで、実践的な学習体験を提供します。
これらの原則をマスターすることは、初心者から経験豊富なUX/UIデザイナーまで、デザインのスキルを向上させ、よりユーザーフレンドリーで魅力的なデジタル体験を作り出すのに役立ちます。
では、悪いデザインを優れたものに変える旅を一歩ずつ進めましょう!
新しいブログのリリースについては、以下のアカウントをフォローしてください:
https://x.com/HafidBourhim
https://x.com/uud_io
本記事がお役に立てたら幸いです。これからもUXUIに関する役立つ情報を発信していきますので、ぜひフォローをお願いします。知りたいテーマや解説してほしい人はぜひコメントで教えてください。
- - - - -
UXUIデザインの案件相談やコンサルタントのお仕事の依頼などぜひお気軽にご連絡ください。今までの経験や知識、スキルをもとに貴社のプロジェクトをより良いものにできる自信があります。お仕事の依頼はメールでお願いします。https://juusando.com/
- - - - -
UXUIデザインを勉強中の方や、相談・質問がある方はぜひお気軽にXでDMをご連絡ください。https://x.com/juusando
- - - - -
勉強会やイベントを行っておりますので興味がある方こちらFollowをしてください:
Meetup → https://www.meetup.com/uxuids/
Peatix → https://uuds.peatix.com/
