
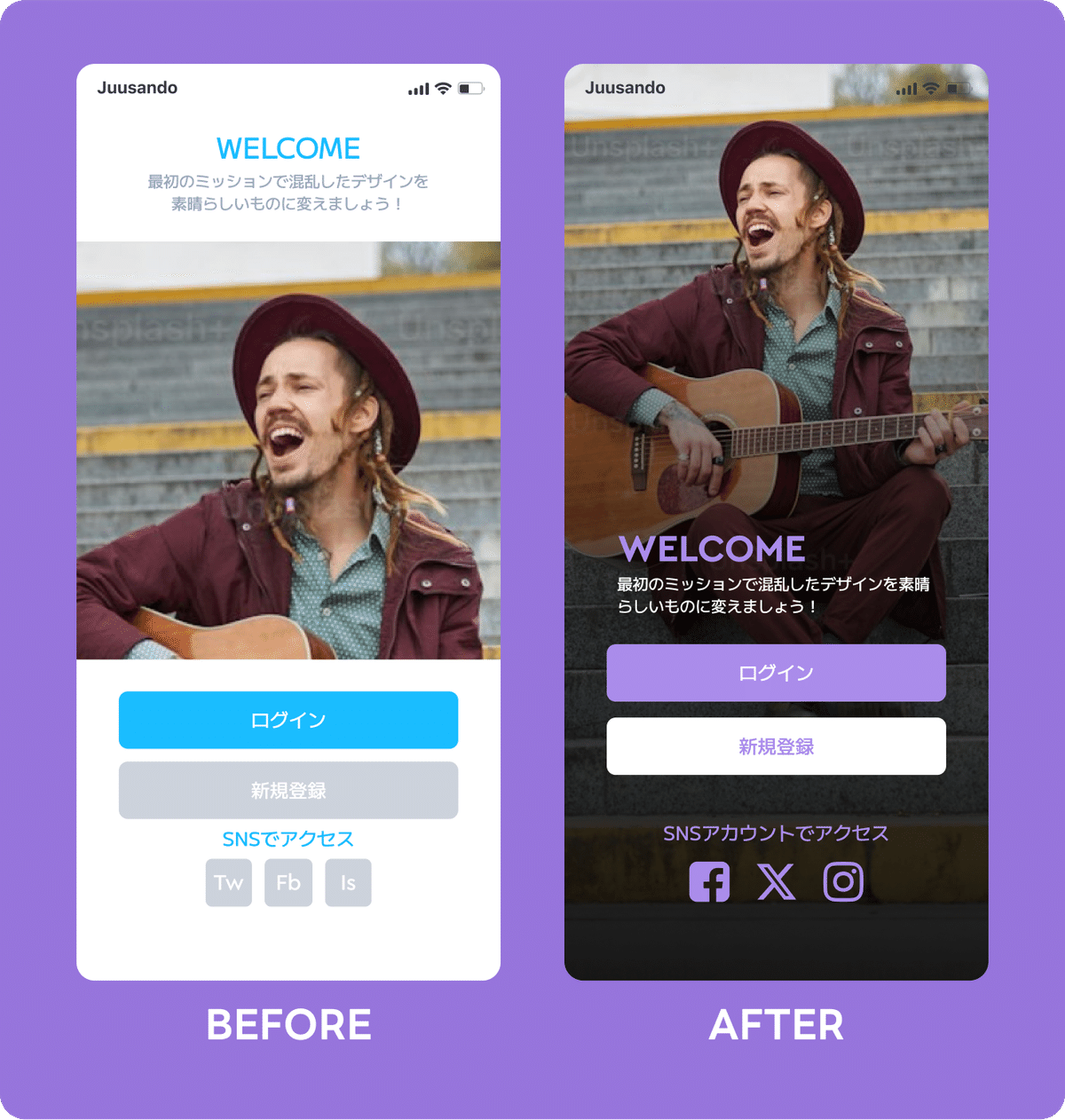
UXUIデザイン BEFORE→AFTER #002: 音楽アプリのアクセスページの改善
このUIデザインページは、初見ではUIデザインおよびUXデザインの両面で大きな問題がないように見えます。意図された目的をうまく果たし、ユーザーを混乱させることなくスムーズに誘導しているようです。

しかし... 改善の余地は常にあります。
インターフェース(UIデザイン)に小さな調整を加えることで、視覚的な魅力と美しさを大幅に向上させることができます。また、ユーザーエクスペリエンスもますます良くなるでしょう。
それでは、これを実現するために具体的に進めていきましょう。
1. イメージ
まず、このページで最も重要な要素である「画像」から始めましょう。
このページはユーザーが初めてアクセスする「アクセスページ」なので、画像の使い方が非常に重要です。しかし、現在の画像は小さく、アプリの内容を伝えていません。
そこで、画像を背景全体に使用し、ミュージシャンが楽器を持っている姿が見えるように位置を変更する必要があります。
これにより、アプリの内容をより明確に伝えることができます。

2. コントラスト&アクセシビリティ
背景画像を使用する際には、コントラストとアクセシビリティを考慮することが重要です。
背景画像の上にテキスト、ボタン、アイコン、または他の画像を配置する場合、可読性や視覚的な混雑などの問題が発生しやすくなります。
これらの問題を解決するために、最も効果的な方法は、画像とデザイン要素の間に線形グラデーションオーバーレイを使用することです。
このグラデーションは、テキストの可読性を保ち、ボタンを識別しやすくし、全体のデザインをクリーンでプロフェッショナルな外観に保つのに役立ちます。
グラデーションの使用に加えて、デザイン要素の配置にも注意を払うことが重要です。要素を画像の視覚的に複雑でない部分に配置し、画像のストーリーテリング(今回の場合、ミュージシャンの顔や楽器そのものを隠さないこと)に影響を与えないようにする必要があります。
また、テキストやボタンに対照的な色を選び、微妙なシャドウを適用することで、可読性とアクセシビリティをさらに向上させることができます。
これらのテクニックを実装することで、アプリの目的を効果的に伝える、視覚的に魅力的でユーザーフレンドリーなインターフェースを作成できます。

3. テキスト&ボタン
画像のコンセプト(ミュージシャンと楽器)を隠さず、ユーザーがボタンに簡単にアクセスできるようにするために、主要なデザイン要素をページの底部に配置しました。関連する要素に余白を追加することで、視覚的な魅力と使いやすさを向上させます。
新しい見た目やレイアウトに青色が合わなかったため、紫色に変更しました。 この選択は創造性と洗練された印象を与え、全体の美的な調和を高めることを意図しています。
コントラストの問題を抱えたテキストは白色に変更し、背景に対して内容が明確で読みやすくなるように調整しました。
最後に、ソーシャルメディアアイコンをページの底部に追加することで、アプリの各プラットフォームでの利便性と接続性を高め、ユーザーがシームレスに関与できるようにします。

まとめ
小さな調整や要素の再配置、UIデザインの基本的なルールの適用により、私たちのデザインを劇的に変革し、視覚的に魅力的で、使いやすく、インパクトのある、直感的なものにすることができます。
常に作業を継続的に反復し、改善を図ることで、前回の成果を基にしてより良い結果を得るよう努めてください。ただし、過度な複雑さに陥らないよう注意してください。
良い結果は練習と磨きの結果であり、スキルを着実に磨き、各反復から学ぶことが、よりよいデザインへの近道です。

プロダクトデザイナーのはふぃどです。
UXUIデザインの案件相談やコンサルタントのお仕事の依頼などぜひお気軽にご連絡ください。今までの経験や知識、スキルをもとに貴社のプロジェクトをより良いものにできる自信があります。お仕事の依頼はメールでお願いします。
https://juusando.com/
- - - - -
UXUIデザインを勉強中の方や、相談・質問がある方はぜひお気軽にXでDMをご連絡ください。https://x.com/juusando
- - - - -
勉強会やイベントを行っておりますので興味がある方こちらFollowをしてください:
https://x.com/uud_io
Meetup → https://www.meetup.com/uxuids/
Peatix → https://uuds.peatix.com/
