
初心者のためのUIデザイン入門ガイド
ビジュアルに魅力的でユーザーフレンドリーなユーザーインターフェース(UI)を作成することは、特に初心者にとっては挑戦であるかもしれません。 しかし、いくつかの重要なルールに従うことで、効果的で魅力的でユーザーフレンドリーなデザインを開発することができます。 UIデザインのスキルを向上させ、レベルを上げるのに役立ついくつかの必須のUIデザインのヒントをご紹介します。
1. 一貫性を重視する
一貫性は良いUIデザインの基本的な側面です。これにより、同じ重要度の要素が一貫した見た目と動作を持ち、ユーザーにとって統一感のあるエクスペリエンスが生まれます。 一貫性は、ユーザーにとって予測可能で信頼できるインターフェースに出会うと、ブランドに対する信頼が築かれます。
一貫性を実現するためのいくつかの方法:
1. フォントと色の使用:
限られた数のフォントと色を使用します。
見出しに主要なフォントを使用し、本文には副次的なフォントを使用します。
カラーパレットを選択し、デザイン全体で一貫して適用します。
2. 間隔とマージン:
事前に定義されたマージンとパディング値を利用します。
これにより、デザイン全体で一貫した外観と感触を維持するのに役立ちます。
異なるページや画面間でも一貫性を保つことで、シームレスなユーザーエクスペリエンスを提供します。

2. ビジュアルヒエラルキーの確立
ビジュアルヒエラルキーとは、ユーザーの目をまず最初に重要な要素に誘導することです。これは、印刷業界からの概念です。これにより、ユーザーがサービスを通じて良い経験を持つのを助けます。
これを実現する方法:
1. フォントの太さとサイズ:
見出しやタイトルには大きくて太いフォントを使用します。より小さな軽いフォントは、副次的な情報に使用できます。
2. 色とコントラスト:
重要な要素を明るい色や高いコントラストで強調します。
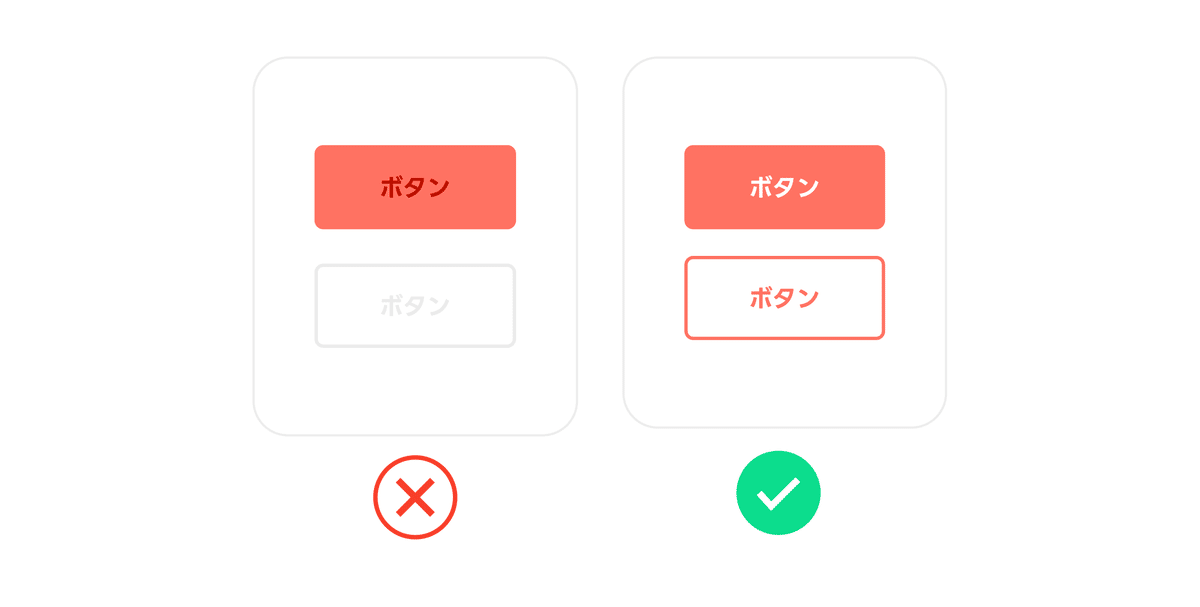
3. ボタンスタイル:
主要なアクションは塗りつぶしの背景色で区別し、セカンダリアクションはアウトラインや微妙な変化で区別します。
階層を明確に定義することで、ユーザーがコンテンツをナビゲートして理解しやすくします。

3. ネガティブスペースを活用する
ネガティブスペース、またはホワイトスペース、はデザイン内の要素の周囲や間にある空白のスペースです。
これは重要であり:
1. 可読性の向上:
テキスト行や段落間の適切な間隔は、コンテンツを読みやすくします。
2. ビジュアルアピールの向上:
ネガティブスペースは、デザインをより清潔で整然と見せることができます。
思い切って十分な余白とマージンを使いましょう。

4. テキストの最適化
テキストはUIデザインにおいて重要な役割を果たし、インターフェース内のコミュニケーションの中核を形成します。情報の伝達からユーザーをタスクに案内するまで、テキストは効果的で直感的なユーザーエクスペリエンスを確保するために不可欠なツールとなります。そのため、テキストの最適化は効果的で直感的なユーザーエクスペリエンスを確保する上で極めて重要です。
1. 行の高さ:
段落に対して1より大きな行の高さを使用します。1.6の値がしばしば理想的です。
2. 文字間隔:
全て大文字のテキストに文字間隔を追加して読みやすさを向上させます。
3. テキストの配置:
中央揃えや均等揃えは避けます。左揃えのテキストが通常、より読みやすくなります。
白い背景に対して真っ黒なテキストは過酷かもしれません。不透明度をわずかに下げることで目に優しいものにすることができます。

5. ボックスシャドウを完璧にする
ボックスシャドウは、デザインの視覚的な奥行きと立体感を向上させるのに重要な役割を果たします。
これらはUIの美的魅力に貢献し、ユーザーを引き付けてインターフェースに引き込みます。ただし、不適切な使用は全体的なユーザーエクスペリエンスを損なう可能性があるため、ボックスシャドウを効果的に使いこなすことが重要です。
以下が正しい使い方です:
1. オフセット:
軽い光源の印象を作るためにわずかなオフセットを追加します。y軸に2〜4 px、x軸に1〜2 pxのオフセットがうまく機能します。
2. ぼかしと不透明度:
15〜25%の不透明度でぼかしを増やします。
3. 色のマッチング:
ジェネリックなグレーではなく、要素の色に合わせた影の色を使用します。
要素の知覚される高さに応じてぼかし量を調整して、奥行きの感覚を作り出します。

6.色の賢い使い方
色を慎重に選択することは、デザインの成功に深く影響を与えます。これは単なる美的な側面を超えており、色は感情を呼び起こしたり、視覚的な階層を確立したり、ユーザーエクスペリエンスを向上させる力を持っています。
ブランディングと同様に、色の選択はブランドとそのユーザーの間のコミュニケーション手段として機能し、メッセージを伝え、インタラクションのトーンを設定します。
さらに、色の心理学、文化的関連性、アクセシビリティ基準を考慮することで、デザインのパレットの深みとインパクトを豊かにします。
以下が色の効果的な使用方法です:
1. パレットの制限:
主要な色を最大3色使用します。主要なブランドカラー、インタラクティブ要素のためのアクセントカラー、テキストのためのニュートラルカラーです。
2. 色理論:
補色や類似色などの色の基本を理解します。coolors.coなどのツールを使用して、調和の取れたパレットを作成できます。
3. 標準的な意味:
エラーのための赤や成功のための緑など、伝統的な色の意味に固執します。
4. グラデーション:
グラデーションは節度を持って使用し、デザインを圧倒するのではなく、補完するようにします。

7. 思慮深いフォントの選択
適切なフォントの選択は、魅力的でユーザーフレンドリーなインターフェースを作成するために重要です。フォントは見た目のトーンを設定するだけでなく、感情や認識を呼び起こし、ユーザーの相互作用を形作ります。
さらに、一貫したフォントの使用は読みやすさとアクセシビリティを向上させ、情報の効果的な伝達を保証します。また、フォントはブランドのアイデンティティを反映し、すべての接点で統一されたビジュアル言語を確立する上で重要な役割を果たします。
フォントの制限: 見出しに1つ、本文テキストに1つの計2つのフォントを使用します。
コンテキストに適したフォント: デザイン全体の雰囲気に合ったフォントを選択します。
それがプロフェッショナルなものであれば、遊び心のあるものであれば、またはエレガントなものであれば、です。
Google Fontsは、さまざまなデザインニーズに適した無料で高品質なフォントを幅広く提供しています。

8. 馴染みのあるレイアウトの使用
すべてのウェブサイトには独自の要素がありますが、ユーザーが期待し、直感的に理解する共通のUIパターンがあります。これには、トップレベルのナビゲーション、サイドドロワー、ボトムナビゲーション、およびダッシュボードレイアウトが含まれます。
これらのパターンを過度に試みると、ユーザーが混乱する可能性があるため、実証されたアプローチに固執することが賢明です。
例えば、電子商取引プラットフォームでは、通常、サイドバーにフィルタリングやソートオプションがあり、検索結果のリスト/グリッドが使用されます。馴染みのあるパターンに従うことで、ユーザーは快適に感じ、簡単にナビゲートできます。

9. 微妙なアニメーション
適切に適用されたアニメーションは、デザインに生命を吹き込み、ユーザーの関与と相互作用を促進します。
それらは注意を誘導し、フィードバックを提供し、要素間をスムーズに遷移します。ただし、それらを慎重に使用して、気を散らすことを防ぎます。
ボタンのクリックやページの遷移など、主要な相互作用のための微妙なアニメーションから始めて、デザインの美的な面と整合することを確認してください。
また、アニメーションが使用性を向上させる方法についても考えてください。たとえば、読み込み状態を示したり、ユーザーをプロセスを案内したりすることができます。パフォーマンスとアクセシビリティを優先します。
さらに、ユーザーの喜びを加えるためにマイクロインタラクションを統合します。
1. シンプルな遷移:
クリック時にボタンのボックスシャドウを変更するなど、穏やかなアニメーションを使用して、相互作用を強化します。
2. 過度な使用を避ける:
過度なアニメーションの使用を控え、ユーザーの気を散らし、アクセシビリティを低下させることを防ぎます。
10. 良好なコントラストを確保する
強いコントラストは、読みやすさとアクセシビリティにとって重要です。 それはテキストや要素が背景と明確に区別され、コンテンツが読みやすく、相互作用が容易になることを保証します。 さらに、コントラストはユーザーの焦点と注意を誘導し、ナビゲーションと理解を促進します。
以下のヒントに従ってください:
1. 色のコントラスト:
テキストと背景色の間に十分なコントラストを確保します。
2. アクセシビリティ:
常にアクセシビリティを考慮してデザインし、ガイドラインや標準に準拠します。

11. 画像の強化
ユーザーインターフェース(UI)の視覚的魅力を高めるには、色やフォントの選択以上のことが必要です。それは魅力的なビジュアルを作るために画像を最適化することを意味し、さらにイラスト、グラフィック、マルチメディア要素を取り入れることで、ユーザーエクスペリエンスを豊かにし、深い関与とつながりを促進します。
以下の方法で画像をより魅力的にします:
1. ヒーローイメージ:
全幅の画像を使用して、インパクトのある視覚効果を作成します。
2. スタイリング:
角丸や影を追加したり、画像をカードデザインに組み込んだりします。
3. 透明度:
現代的な外観を作成するために透明な画像を使用します。
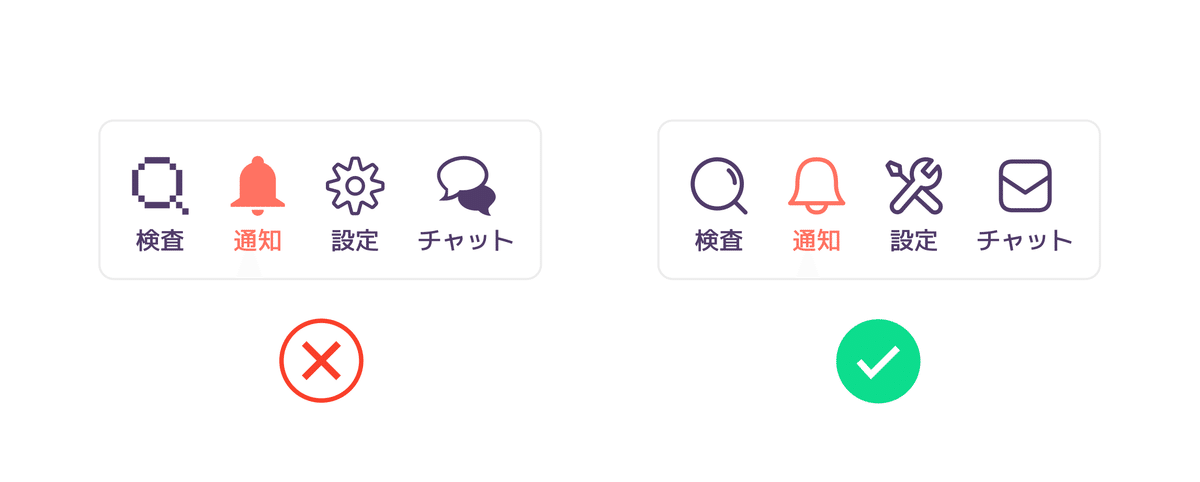
12. 一貫したアイコン
アイコンは、インターフェイス全体でシンプルさ、明確さ、一貫性を保つ必要があります。 異なるスタイルを混在させず、同じデザイン言語に従うようにアイコンを設定します。 アイコンは簡単に識別でき、インターフェイスの理解に貢献する必要があります。 また、使用するシンボルは普遍的に理解されるものを考慮して、利便性を向上させます。

まとめると、これらの基本的なUIデザインのヒントをマスターすることで、デザインを新たな高みに引き上げることができます。
一貫性、階層、および使いやすさを重視することで、見栄えの良いだけでなく、優れたユーザーエクスペリエンスを提供するインターフェイスを作成します。
継続的にスキルを向上させるために実験し、学習し、スキルを磨き続けてください。
本記事がお役に立てたら幸いです。これからもUXUIに関する役立つ情報を発信していきますので、ぜひフォローをお願いします。知りたいテーマや解説してほしい人はぜひコメントで教えてください。
- - - - -
UXUIデザインの案件相談やコンサルタントのお仕事の依頼などぜひお気軽にご連絡ください。今までの経験や知識、スキルをもとに貴社のプロジェクトをより良いものにできる自信があります。お仕事の依頼はメールでお願いします。https://juusando.com/
- - - - -
UXUIデザインを勉強中の方や、相談・質問がある方はぜひお気軽にXでDMをご連絡ください。https://x.com/juusando
- - - - -
勉強会やイベントを行っておりますので興味がある方こちらFollowをしてください:
Meetup → https://www.meetup.com/uxuids/
Peatix → https://uuds.peatix.com/
