
【完成版ファイル付き】「SPINEてどう使うんだっけ」となったので、ざっとおさらいしてみる 補足TIPS②「ボーンとウェイト」
本記事へのリンク
「SPINEてどう使うんだっけ」となったので、ざっとおさらいしてみる
1. ボーンの階層構造はこんな感じで
ボーンを構成するときに、〇〇は△△のボーンと親子関係、といった階層(ツリー)構造にしておきます。サンプルだと下記の図のようになりますし一般的だと思いますが、おおもとのボーン=ルート(root)が存在し、その子として胴体(body)、胴体の子として腕や脚・・・といった階層構造になっています。
ボーンを親子の関係にしたい場合は、このツリービュー上でドラッグ&ドロップでボーンからボーンへ移動させることで行えます。

なぜ親子関係にするのかというと、ボーンを触ってみるとわかると思いますが、子に該当するパーツは親のパーツの動きの影響を受けることになります。
頭/顔(bone_Face)を動かせば、その子である髪の毛達も一緒に動く、といった具合になります。

2. メッシュの分割の考え方
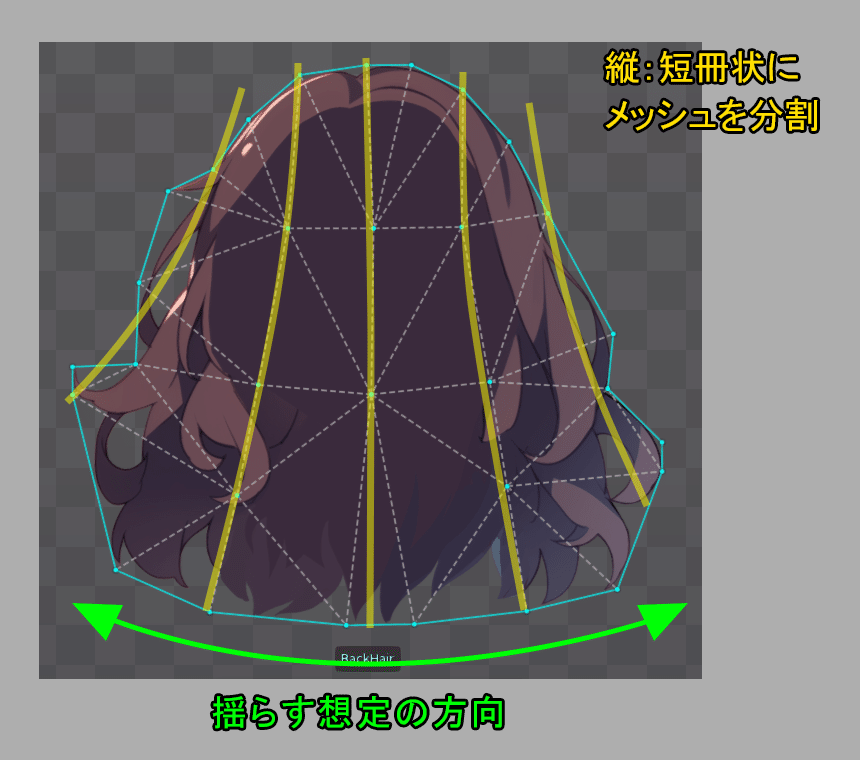
下図は「後ろ髪(BackHair)」ですが、メッシュを分割する際に考慮したことがこちらになります。
髪の毛は主に左右揺らしたいと考えていたので、生え際→毛先に向かって毛束が連なっているイメージで、おおよそ短冊の様な分け方にしました。
実際に揺らすときにメッシュが変形しますが、比較的綺麗に見せられると思います。


同様にスカート(Skirt)も縦方向に短冊の様にメッシュを分割して、かつ中央寄りのポイントのウェイトほどボーンの影響を強くすることで、やや立体感の出る動きを行っています。


3. 緩急のついた動きにしよう
キーフレームアニメーションを設定するときに、「キーフレームを複数選択した状態で」ドープシートビューで「カーブ」の設定ができます。

カーブは左から「ステップカーブ」「リニアカーブ」「ベジエカーブ」の3種類から設定ができます。
動きとしては下図のようになります。

「ステップカーブ」
キーフレーム間の補間をしないので、パッと切り替わるように見えます
「リニアカーブ」
初期状態でこれになります。動きは直線的です
「ベジエカーブ」
緩急をつけた自然な動きになります。

ドープシートビューを「グラフ」ビューに切り替えてみます。
タイムライン上の移動グラフを見ても、リニアカーブは文字通り直線的で、ベジエカーブの方は曲線的な線を描いています。
結論をいえば、アニメーションの用途ややりたい表現に応じて・・・とはなるのですが、自然物・生物的な動きをするアニメーションに関してはだいたいこの「ベジエカーブ」に設定して制作してあげた方が良いかと思います。
※サンプルの動画ではほぼすべてベジエカーブを使用しています。
完成版プロジェクトのファイルダウンロード
魔法使いのSpineプロジェクトファイル(完成版)※Windows用

当記事のサンプルアニメーション(完成版想定)の、Spineプロジェクトファイルとキャラデータの一式です。
完成版として動いている状態から、色々改変して遊んでみたい!場合にご利用ください。
なおWindows版Spineで保存したものですので、Windows環境での使用を想定しています。
Spineのバージョンは「4.1.23 Professional」ですので、それ以前のバージョンでは読み込めないと思いますからご注意を。
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
よろしければサポートをお願いいたします! 頂いたサポートは次回の記事の制作への励みになりますー!
