
【ハンズオン用ファイル付き】「SPINEてどう使うんだっけ」となったので、ざっとおさらいしてみる 補足TIPS①「パーツの分割」
本記事へのリンク
「SPINEてどう使うんだっけ」となったので、ざっとおさらいしてみる
パーツの分割
ゲーム内で見かけるキャラクターイラストのアニメーションで、みなさんどんな風にパーツを分割してるでしょう?
シンプルに考えれば、手足や髪の毛、衣服などですよね。
「こうじゃなきゃダメ」っていう決まりは無いまでも、「こうすると良いかも」というポイントはいくつかありそうなので、書いておこうと思います。
なお分割した画像PSD(Photoshopで編集できるファイル)やSpineプロジェクトファイルも、この記事の一番下でダウンロードできますので、よかったらダウンロードしてお好きなように遊んでみてください!

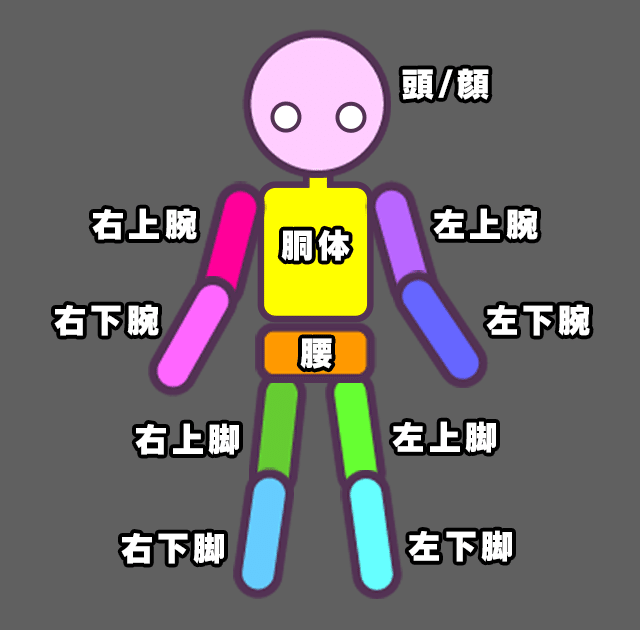
人体構造的にバラバラにする
どの辺でパーツわけするとよいだろうと考えると、セオリー的にはこの様な感じになるかと思います。
髪や衣服などはいったん別として。

それぞれのパーツのネーミング
実はSpineに限らず、ゲーム開発の現場では「日本語<半角英数字」でファイル名を付けてね、ということが多々あると思います。
日本語文字が文字コード的にバグを起こしやすかったりなど理由はあるようですが、ゲームに実装することがわかっているファイルの名前は半角英数字でつけるようにしておくと良いかもです。
例:
頭/顔 Head/Face
左上腕 LeftUpArm(←左の・上の・腕、の造語です。こんな感じでなんとなく分かれば正確な英語である必要はない)
左下腕 LeftDownArm
・・・以下同様に。
今回のサンプルではどうなのか
今回の魔法使いキャラでは、どう考えて分けたかというと
・服の中身は必要ない
着せ替えはしないので、服=身体、という感じのパーツにしよう(服と中身の身体とで分けない)。
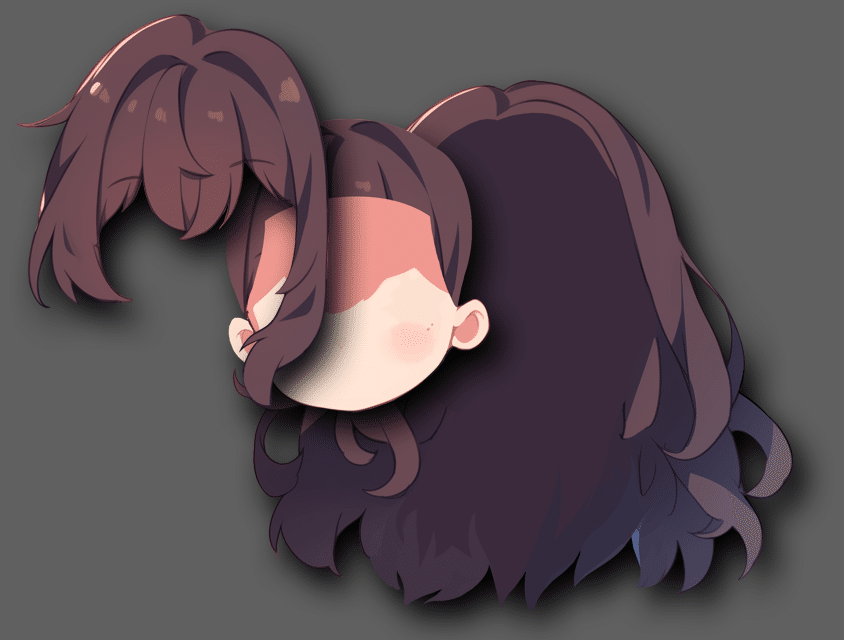
・髪の毛は、前髪&触角、後ろ側の髪の2つに分けよう
顔の前と後ろで時間差で動くなど立体的に見せられる様にしよう。
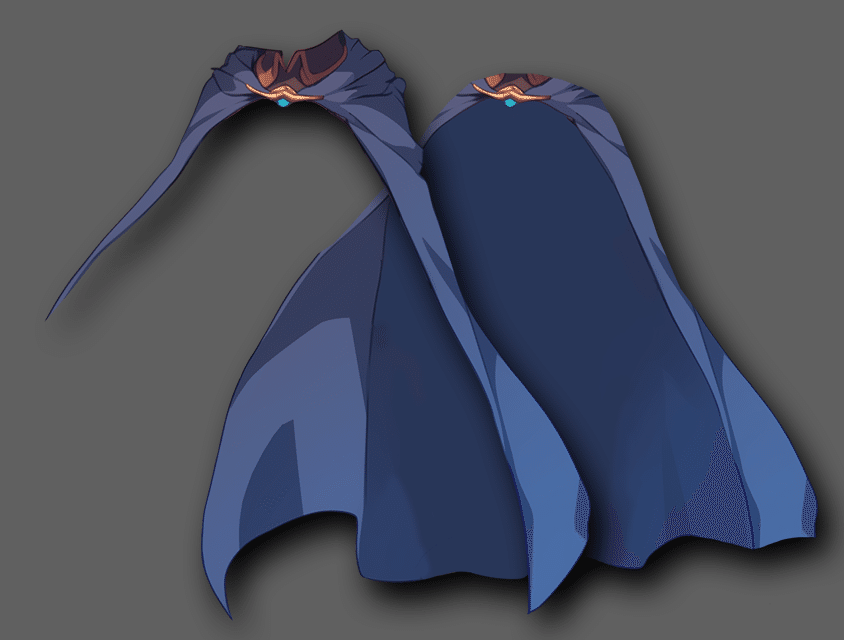
・杖、ベルト、マントは別パーツにしよう
マントは、手前に表示するものと一番奥(身体の裏)に表示するものとで別々に分けよう。
・・・といった感じで考えて、分けました。
この段階である程度は、「このキャラを動かすとしたら、どこを動かしたいか」も頭の中ではある程度考えていた形にはなります。
もちろん一通り作業が進んでから「やっぱりここのパーツ、もっと分けて細かくしたいな・・・」と追加で分けることもできるので、最初からそこまで厳密に考えなくても良いです。
揺れモノ、手前と奥などの分け方
今回のサンプルで言うと、以下の様なパーツ分けは結構手間かもしれないです。
髪の毛の、手前と奥とでわけているところ
マントの、手前と奥とでわけているところ
顔の表情
右腕(向かって左側の腕)のパターン
髪の毛やマントの様に、キャラの動きに合わせて揺れる様なパーツを揺れモノと呼んだりします。
髪の毛の、手前と奥とでわけているところ

あらかじめ「髪の毛を揺らしたい!」と考えるなら、最低でも顔の前と後ろで分けておいた方が良いでしょう。
手前と奥のパーツ(で挟む顔)にしておくことで、ウェイトを使ってぐねぐね揺らさなくても、ボーンの回転だけでも髪の毛の動きを少しずらせば、動きに立体感も出せそうです。
分割するパーツすべてに言えることですが、動かした場合に後ろが透けて見えたりすることを踏まえて、「見えても良い様に」普段描かなくていい部分まで絵を描いておく必要はあります。
マントの、手前と奥とでわけているところ

今回結構悩ましい点なのですが、キャラの手足を前後で挟むように、マントの絵が覆っています。
Spineをある程度触っているとこの「パーツの前後関係」が思いのほか厄介な点であることに気づくと思います。
今回はそこまで複雑な動きをさせる予定はないので、(身体よりも)手前側に表示する部分と、(身体よりも)奥側に表示する部分でシンプルに分割しました。
なおどちらも、ウェイトを使ってぐねった動きをさせる関係で、あまりダイナミックに動かすと形状が破綻する可能性がある点に注意です。(これは実際に動かしてみないとわかりにくいですよね・・・w)
そういう場合はSpineでどうにかしようというよりも、デザイン側で調整・考慮する方が適切かもしれないです。
顔の表情

これもよくあるコマ切替方式のアニメーションですが、いわゆる「目パチ」「口パク」用の画像パーツにわけておくやり方です。
もちろんSpineなので、まぶたのパーツを滑らかに上下させて動かすとか、瞳の中の光を一緒に動かすなどのやり方もあると思います。
そうなったらとてもリッチなアニメーションになりますが、ここでは「そこまでやらなくても十分だよね」という考えです。実際、表情変化がゲーム上でとても重要な要素となるようなら、工数と相談して作りこんでみても良いかもしれません。こだわらなくて良い部分は省く、のもゲーム開発かと思います。
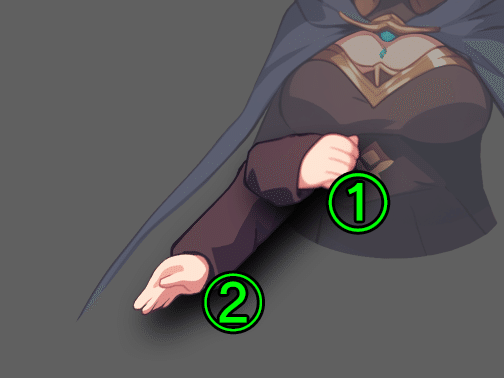
右腕(向かって左側の腕)のパターン

Spineも基本的には2Dアニメーションツールなので、3Dのような角度を変えた立体的な見せ方が得意なわけではないですが、上図の様な腕の変化をつけたい場合などによくある方法として「そもそもパーツの絵を切り替えて」見せる、というのがあるかと思います。
①のパーツで動かしている間は②は表示せず、あるタイミングで②を表示して①を消す、という方法でサンプルでは動かしています。
実際に触ってみよう(ハンズオン用)のファイルダウンロード
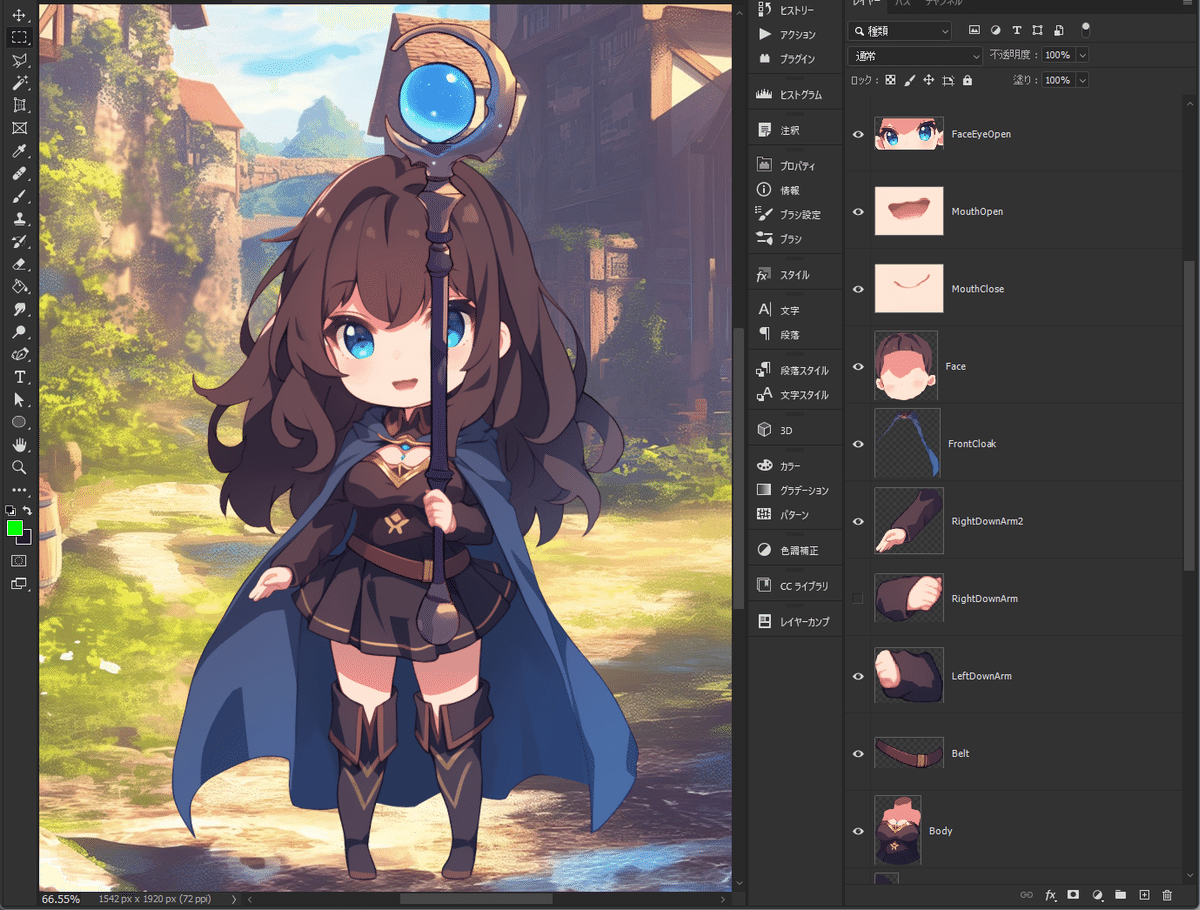
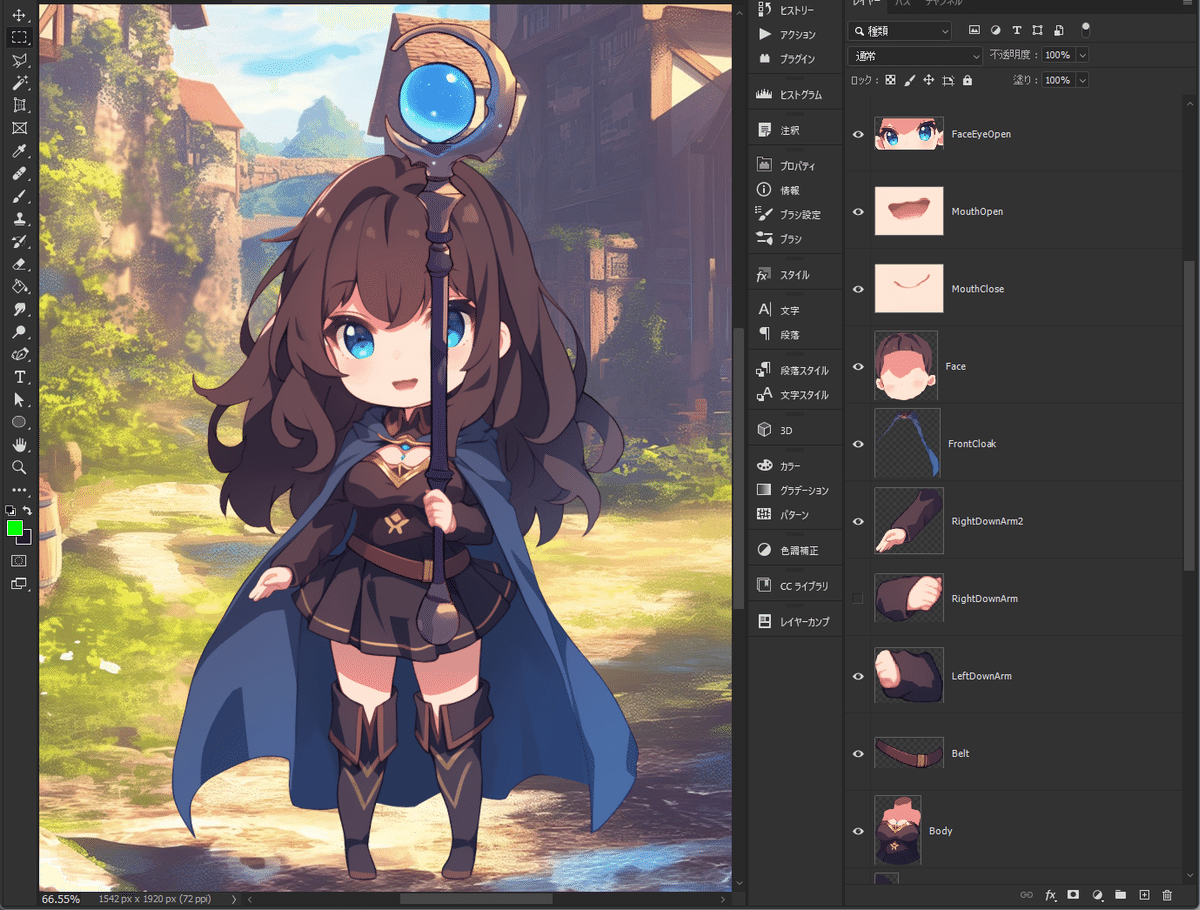
魔法使いのパーツPSD
今回Spineアニメーションで使用した画像がすべてレイヤー別で格納されているPhotoshop用のファイルです。
パーツの書き出しから行ってみたい、パーツの改変などを行ってみたいなどあれば、ご利用ください。
Adobe Photoshop 2024で保存したファイルです。特別な機能や構成など使っていないシンプルなPSDファイルですが、もしバージョン合致してるのに開けないなどありましたらご連絡ください。
キャンバスサイズ参考
幅: 1542px 高さ: 1920px

ここから先は
¥ 250
この記事が参加している募集
よろしければサポートをお願いいたします! 頂いたサポートは次回の記事の制作への励みになりますー!
