
機能の輪郭
こんにちは!
エンペイでプロダクトマネージャーをしている竹村です。
この記事は プロダクトマネージャー Advent Calendar 2023 の20日目の投稿になります。
昨日は ゆーたろーさんの プロダクトマネージャーとして働いた1年9ヶ月間で失敗したこと でした。
今年一年を振り返ってみた時「機能の輪郭」について考えることが多かったなあ…ということで、今回は「機能の輪郭」について書かせていただきます!
なお、個人的な趣味で記事の合間に麻雀に絡めた余談が挟まります。
麻雀好きな方はそちらもお楽しみください。
機能の輪郭とは
突然「機能の輪郭」という言葉が出てきて、なんじゃそりゃ、となっている方も多いかと思います。
この言葉は、以前私が社内のLT会で登壇した時に作った言葉です。
その時のスライドをいくつか引用しながらご紹介します。


この「機能の輪郭」には大小様々な観点が含まれます。
プロダクトが解決したい課題に対して、A機能を打ち手とするのかB機能を打ち手とするのか。
A機能を実装する場合、どこまでをスコープにしてどこからはスコープ外とするのか。
実装する機能の細かい仕様をどうするのか。
大きさや抽象度は様々ですが、こうした観点はすべて「機能の輪郭」を決めるものだと考えています。
これらは、一律にベストプラクティスがあるわけではなく、トレードオフになる要素をどこで着地させるかという性質のものです。
機能の輪郭におけるトレードオフ
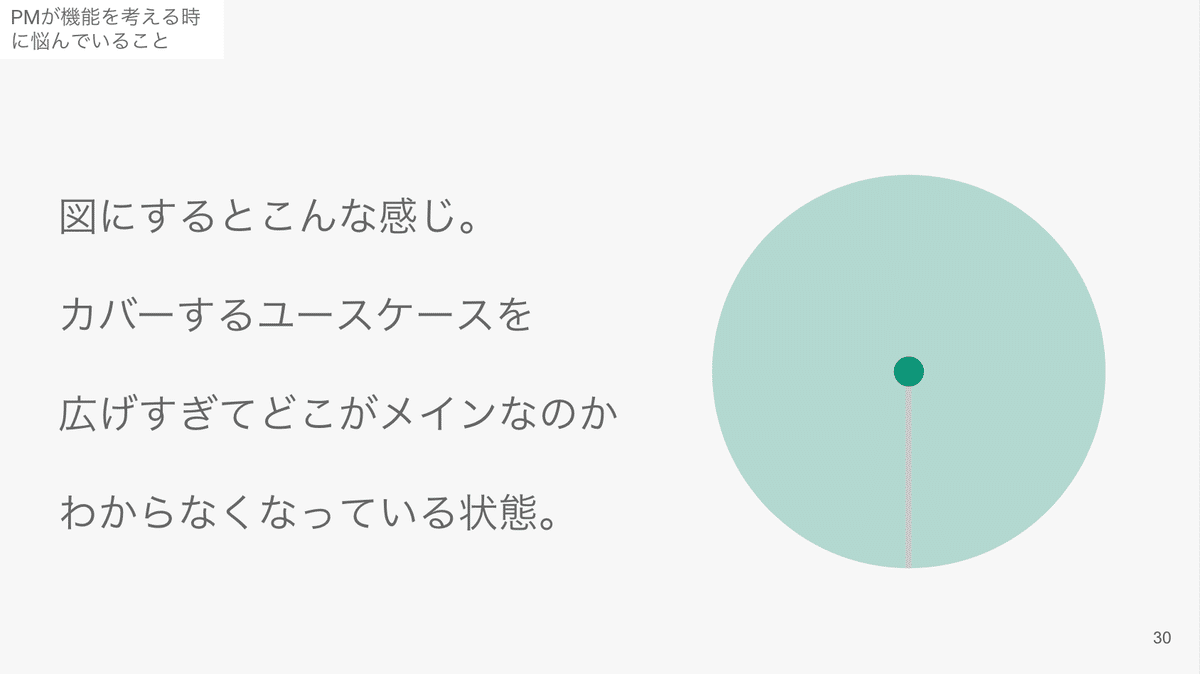
例えば、ある機能において、たくさんのユースケースに対応しようとするとこんなことが起こります。



色々なユースケースに対応しすぎて、
機能が複雑でわかりにくくなる
一番解決したい課題が解決できない
工数が増える
といったことが起きている状態です。
あるいは、こんなパターンもあります。


この場合、本当にフィットさせたいユースケースにおいても、不便な状態になってしまっています。
逆に、できることを絞りすぎるとこんなことが起こります。

これはわかりやすいかと思いますが、恩恵を受けられる人が限定的になっている状態です。
機能を広げすぎるよりマシなことが多いですが、あまりにも絞りすぎるとプロダクト全体でみた時に必要性の低い機能になってしまいます。
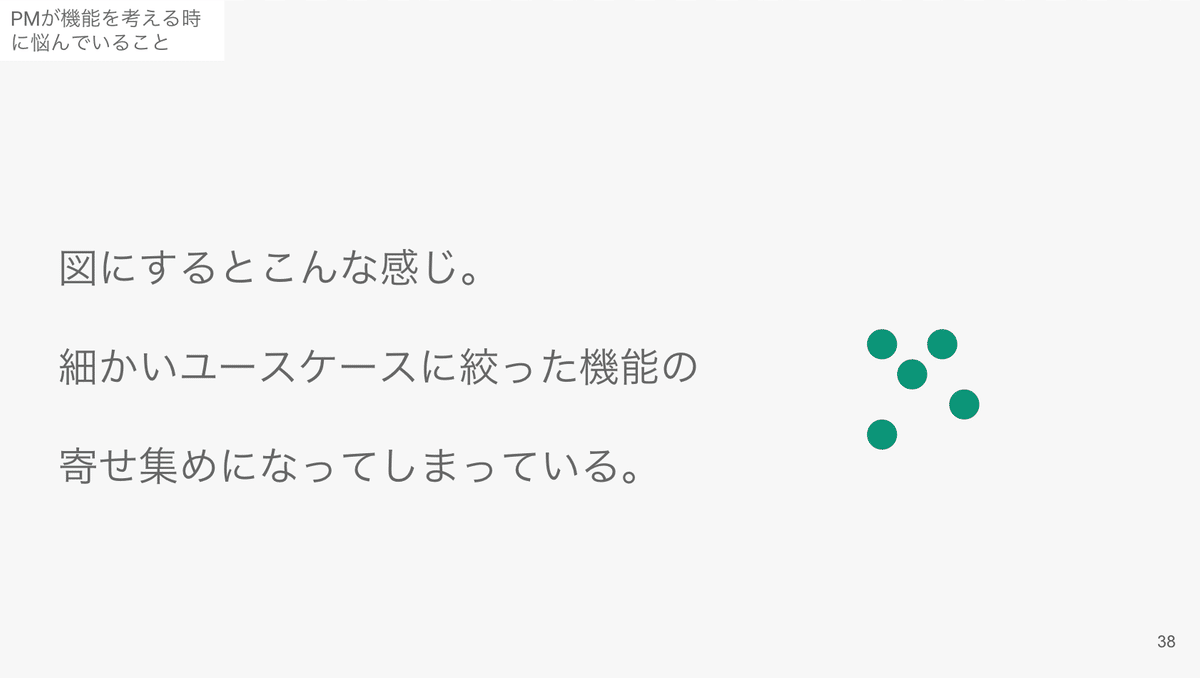
あるいは、こうしてスコープを絞った機能がいくつもあるとどうなるでしょうか。


このように、機能の寄せ集め状態になります。
歴史の長い業務システムなどはこのような状態に陥りがちです。
繰り返しになりますが、これらはトレードオフです。
多くのメインユースケースに対応しようとすれば機能の複雑性や実装コストが上がりますし、逆に絞れば恩恵を受けるユーザーが限定的になります。
ここに100%の正解はありません。
こうしたトレードオフをどこに着地させるか=機能の輪郭を考えるのがPMの重要な仕事のうちの一つです。
では、どのように考えているのか?という部分に関して、社内LT会ではスライド1枚でサラッと流していました。
社内LT会ではPM以外の人の方が多かった&時間の関係で深掘りしませんでしたが、PMにとってはこの部分が肝心です。
ということで、本記事ではこの部分を少し深掘りしてみようと思います。
余談ですが、私の大好きな麻雀でもこうしたトレードオフのバランスを考えて意思決定するということはとても重要です。
参考動画として、絶妙なバランス感覚であがりをもぎ取る園田プロの動画を貼っておきます。
https://www.youtube.com/watch?v=PeQXY_wLS2Q
機能の輪郭をどう考えているか
機能の輪郭を考える時、私自身は以下のような観点で考えています。
どの課題を本当に一番解決したいのかを考える
両側から考える
特定の課題にフォーカスする場合
複数の課題を一気に解決する場合
ステップを踏むならどうなるかを考える
不確実なユースケースに対する対応を考える
カバーするユースケースが変化する可能性や方向を考える
毎回これらを全て考えているわけではなく、その時々で色々視点を変えながら考えています。
それぞれについて、以下で具体的に説明します。
どの課題を本当に一番解決したいのかを考える
メインユースケース・メインの課題を決めることです。
どんな機能を考える時も、まずはここが出発点になります。
ポイントとしては、メインユースケースのスコープを定義することです。

この図における、濃い色の丸の大きさにあたります。
よくあるのは、機能全体のスコープ(上の図の薄い色の丸)だけ定義されている状態や、メインユースケースがなんとなく定義されている状態です。
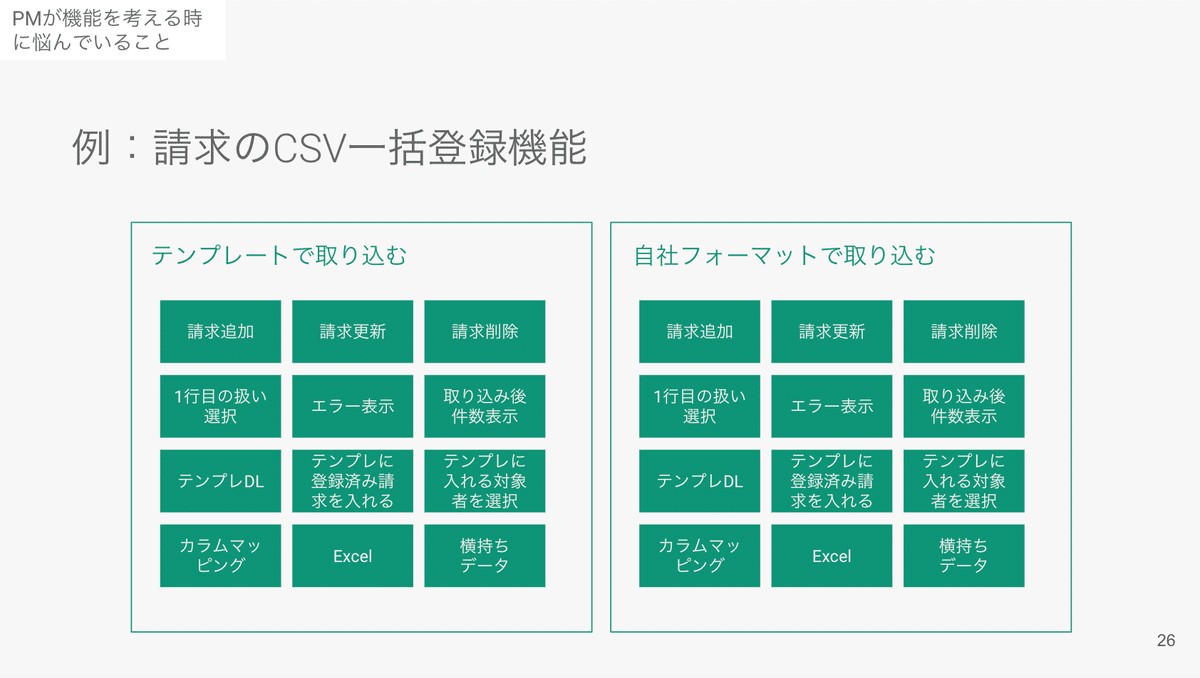
例えば、保育園が保護者への請求を楽に登録できる機能を考えるとします。
この場合、一口に「請求登録」と言っても、
毎月・全員ほぼ同じ金額のもの
一人一人金額が異なるが、各個人の金額は毎月同じもの
一人一人金額が異なり、各個人の金額も毎月変動するもの
といったものが考えられ、それぞれで大変さや大変なポイントは異なります。
こうした要素をすべて一括りにして「請求登録を楽にする」とするのではなく、どれがメインの課題でどれがサブの課題なのかを定義することで、機能の輪郭をはっきりさせることができます。
両側から考える
ものごとを考えるときによくある手法ですが、両極端なケースを考えてみます。
特定の課題にフォーカスする場合
複数の課題を一気に解決する場合
両側から考えることで、ちょうど良いバランスがどのあたりになりそうか、あるいは、どのようにステップを踏むことができるか(後述)について考える助けになります。
私が以前とある機能を考えていた際、このような表で機能を比較したことがあります。

ぱっと見機能Cが多くの課題を解決してくれそうですが、本当に解決したい課題が課題1ならば、機能Aをはじめに実装するという選択肢もあるでしょう。
逆に、機能A→機能B→機能Cと追加をしていったときに、機能が多すぎてわかりにくくなる可能性もあります。
そのような場合ははじめから機能Cをベースにする方が良いかもしれません。
いずれにせよ、こうして両側から考えることで機能の輪郭を考える助けになります。
将来のことを想定する
機能の輪郭を決めるにあたっては、今の課題だけではなく将来のことを考えることもあります。
将来のことを想定する:カバーするユースケースが変化する可能性や方向を考える
プロダクトが成長していけば、新たな課題やユースケースが出てくるものです。
例えば、園児一人一人にクラスが紐づいている集金管理サービスにおいて、保育園で毎年発生するクラス替えの作業を楽にする機能を考えるとします。
この場合、いくつか実現方法はありますが
特定のクラスの園児を別のクラスに付け替える機能
園児の情報を一括で編集する機能
進級に伴う作業をまとめて実施する機能
などが考えられます。
今回ターゲットにしている課題がクラス替えの作業だけであれば、1が最もシンプルでわかりやすくなります。
ただし、今後他にもカバーしたいユースケースが出てくるかもしれません。
学年で複数クラスがあり毎年クラスを編成しなおすため、特定のクラスから別のクラスに全員同じ園児が進級するわけではない
出席番号など、クラス以外にも更新したい園児情報がある
進級に伴い、請求のマスタ情報やクラス情報など、園児情報以外も更新したい
卒園する園児の処理も楽にできるようにしたい
(保育園以外、例えば塾など)頻繁にクラス替えが発生する
中には今回のスコープに含めるべきものもあるかもしれませんし、逆にこの先ずっと気にしなくて良いものもあるかもしれません。
こうした想定されるユースケースに対して、どのくらいの確率で発生しそうかという可能性や、どういう方向に向き合っていくのかという方針を想定しておくことは重要です。
例えば、「ユースケースの1と2は想定するが、3は意識しない→園児の情報を一括で編集する機能が適切」というように、今後想定するユースケースを意識して機能を仕立てます。
※ただ、未来の変化をすべて想定するのは不可能ですし、それを意識しすぎてスコープが大きくなりすぎたりしては本末転倒です。
YAGNI原則(今必要なものだけ実装するべき)という考え方もありますし、あくまでも今の機能を考える一つの要素とするのが良いと思います。
将来のことを想定する:最終形を考える
最終形をイメージすることはとても大事です。
冒頭でも紹介した通り、特定の課題にフィットする機能を追加していくと、機能の寄せ集め状態のわかりにくいプロダクトになってしまう可能性があります。
再び先ほどの例で考えます。
学年で複数クラスがあり毎年クラスを編成しなおすため、特定のクラスから別のクラスに全員同じ園児が進級するわけではない
出席番号など、クラス以外にも更新したい園児情報がある
進級に伴い、請求のマスタ情報やクラス情報など、園児情報以外も更新したい
卒園する園児の処理も楽にできるようにしたい
(保育園以外、例えば塾など)頻繁にクラス替えが発生する
これらの課題に対して、
学年ごとのクラス編成を作成する機能
出席番号を一括更新する機能
進級に伴う情報更新を一括でできる機能
卒園する園児の処理専用の機能
などを、特に最終形を意識せずに一つ一つ作っていった結果、本当に使いやすいものになるのかは疑問です。
一方で、バラバラに見えたこれらの機能も、最終的に「進級に伴う作業をまとめて実施する機能」を見据えて作っていけば、複雑でわかりにくくなることは避けられるかもしれません。
もちろん、将来のことは不確実ではあり、完全に想定し切ることはできません。ただ、少なくとも現時点で想定できる最終形を意識しておくことで、プロダクトがどんどん使いにくくなることは避けられるのかなと思います。
余談ですが、私の大好きな麻雀でも「最終形を意識する」ということはとても重要です。
最終形を意識することがいかに重要かは、近藤誠一プロが大三元をあがったこちらの一局をご覧ください。
https://www.youtube.com/watch?v=oVoMFMOhRLk
将来のことを想定する:ステップを踏むならどうなるかを考える
はじめから多くの課題をスコープに含め、理想的な最終形を実現できるとは限りません。
むしろそのようなことは稀で、大抵の場合はステップを踏んで段階的に課題を解決していくことになります。
こうした場合に、どのようにステップを踏んでいくかはとても重要です。
先ほど例に挙げた「進級に伴う作業をまとめて実施する機能」を作るために、機能をどういう順番でどのように作っていくかを考えます。
学年ごとのクラス編成を作成する機能
出席番号を一括更新する機能
進級に伴う情報更新を一括でできる機能
卒園する園児の処理専用の機能
例えば、
まず業務負荷の高いクラス替えと出席番号変更をサポートするために、園児情報の一括更新機能を作る
↓
その後、卒園する園児用のステータスを新設し、上記の一括更新機能でもステータス変更ができるようにする
↓
進級に伴う情報更新機能を、更新する情報ごとに順番に作っていく
↓
最後に「進級に伴う作業」という括りで機能群をまとめる
というステップが考えられます。
逆に、はじめに「進級に伴う作業」という箱を用意して、そこに順次機能追加していく方法もあるでしょう。
これらも正解はなく、まず解決したい課題は何なのか、ユーザーにどういう見せ方をするのが良いか、途中で方向性が変わることがあるか、といったことを考えながら決めていきます。
不確実なユースケースに対する対応を考える
機能によっては、本当に使われるかどうか不確実なものもあります。
あるいは、業務やユースケースにブラックボックスな部分が多い場合もあります。
そうした場合、2つのアプローチがあります。
MVPを提供する、あるいは限られたユーザーにベータ版を提供する
あえて、その課題をサブのユースケースとした機能を提供する
前者はよく取られるアプローチですが、後者は見落とされがちです。
再びこちらの表を例にします。

機能Cを提供することで、使い方によっては課題1も解決できる状態にしておき、その使い方が発生するかをみることで課題1の大きさを計る、というアプローチが「課題をサブのユースケースとした機能を提供する」に該当します。
もし課題1を本当に解決したい人がいれば、多少不便でも機能Cを活用して課題1を解決しにいくはずです。
課題1が大きいことがわかったら、あらためて機能Aの実装を検討するのも良いでしょう。
逆に課題1がそこまで大きくないのであれば、一旦機能Cのままにしておけば良いでしょう。
ただし、このアプローチを取る前提として、機能Cが他のユースケースでも有用で、プロダクト全体の体験を阻害しないものである必要があります。
そうでなければ、どの課題にもフィットしておらず、全体の体験を阻害する邪魔な機能が追加されるだけになってしまいます。
機能の輪郭との向き合い方
ここまで挙げた観点で機能の輪郭を決めていきますが、これを一人で考えるには限界があります。
お客様をはじめ、エンジニアやデザイナー、営業やCSやBizDevなど、色々な人の声を聞きながら輪郭の解像度を上げていく作業が必要不可欠です。
また、機能の輪郭は利用するユーザーの変化や様々な環境の変化により常に変わっていくものです。
機能の輪郭を最も意識するのはその機能を作る時ですが、機能を作った後も現状の輪郭や変化を意識することは重要です。
もともとサブのユースケースとして想定していたものが大きくなってきた。
当初想定していなかったユースケースが生まれてきた。
メインのユースケースが的を得ていなかった。
輪郭を意識しながらこうした事象に向き合い、プロダクトを変化させていくことで、プロダクト全体の体験を意図したものに近づけることができると思います。
繰り返しになりますが、機能の輪郭には唯一の正解はなく、常にトレードオフがセットになります。
さまざまな人の声を聞きながら、トレードオフを踏まえて機能の輪郭を定義し、変化に適合させていく。
日々PMが行う一つ一つの意思決定をこのように捉えると、プロダクトを俯瞰できる感覚があるかもしれません。
最後に
今年を一年振り返った時、なんだかんだでプロダクトや機能の細かい意思決定が印象に残っていました。
細かい意思決定はどうしても近視眼的になりがちですが、輪郭という形で抽象化すると、よりプロダクト全体を俯瞰して捉えることができるかもしれません。
私自身も毎回こうした視点が持てていたわけではなかったので、来年は常にこうした視点を持ちたいなーという思いも込めて、アドベントカレンダーの題材にしてみました。
今年も残り10日ほどですね。
最近めっきり寒くなったので、皆さんもどうか体調にお気をつけてお過ごしください!
