
【錯視調整】で納得できた事
長年のモヤモヤがスッキリしました!
みなさん「錯視(さくし)」という単語をご存知でしょうか?
私は知りませんでした。
こんにちは、4s Production 中沢です。
今回、「錯視(さくし)」を教えていただいたnoteはこちら
デザインに興味がある人にはぜひ、読んで頂きたいnoteです。
興味というかユニクロで買い物した事がある人にはおすすめです。
「しじみ」さんの自己紹介にあるとおり
しじみ |デザインを語るひと
デザイナーではない方々のデザインの知識を増やして、世界を変えることを目指しています。そのために毎日デザインの解説をしています。建築のデザインの記事もかいています。そして週末はアートの解説をしています。
毎回、非常にわかりやすくタメになるデザインのお話をnoteを書かれています。
錯視(さくし)という錯覚
詳しくは上記のnoteに記載されていますので、動画制作側から錯視(さくし)について考えてみたいと思います。
ググってみると
錯視(さくし、英: optical illusion[1])とは、視覚に関する錯覚のことである。俗に「目の錯覚」ともよばれる。生理的錯覚に属するもの、特に幾何学的錯視については多くの種類が知られている。だまし絵とは異なる原理による。
とのこと。
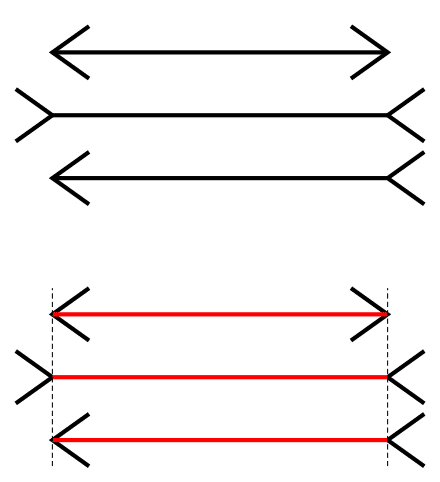
わかるようでわからないので図で解説。

直線は同じ長さだけど真ん中が長く見えてしまう錯覚を
錯視(さくし)というらしいです。
この錯視(さくし)があるので、デザイナーの方は
Xの真っ直ぐな線のデザインや、●(まる)でも違和感なくみえるようにデザインを調整しているそうです。
これを錯視調整というそうです。
※Xは中央を細くデザイン
※●(まる)は若干、縦長の●にしているそうです。
ちなみにユニクロのロゴは錯視調整がされていないそうで
デザイナーの方では意見が割れているそうです。
詳しくは「しじみ」さんのnoteをご覧ください。
違和感の正体が錯視(さくし)だった
仕事で撮影をする際、カメラ三脚を設置したら
必ず水平をとります。
もちろんカメラ側でも水平に気をつけて撮影を行います。
これはどのカメラマンも行ってくれます。
しかし、撮影したデータを動画編集する際、
若干、ななめになっている気がするカットがあります。
(※実際は水平で撮影しています)
動画編集している方にはあるあるだと思います。
その際、私は若干、角度調整を行います。
数値で言うと0.3°〜2°ぐらいでしょうか。
目で見た時に水平に感じる角度に変えています。
カットに寄っては建造物が水平にみえるようにしたり
人物が水平にみえるようにしたり 若干、いじります。
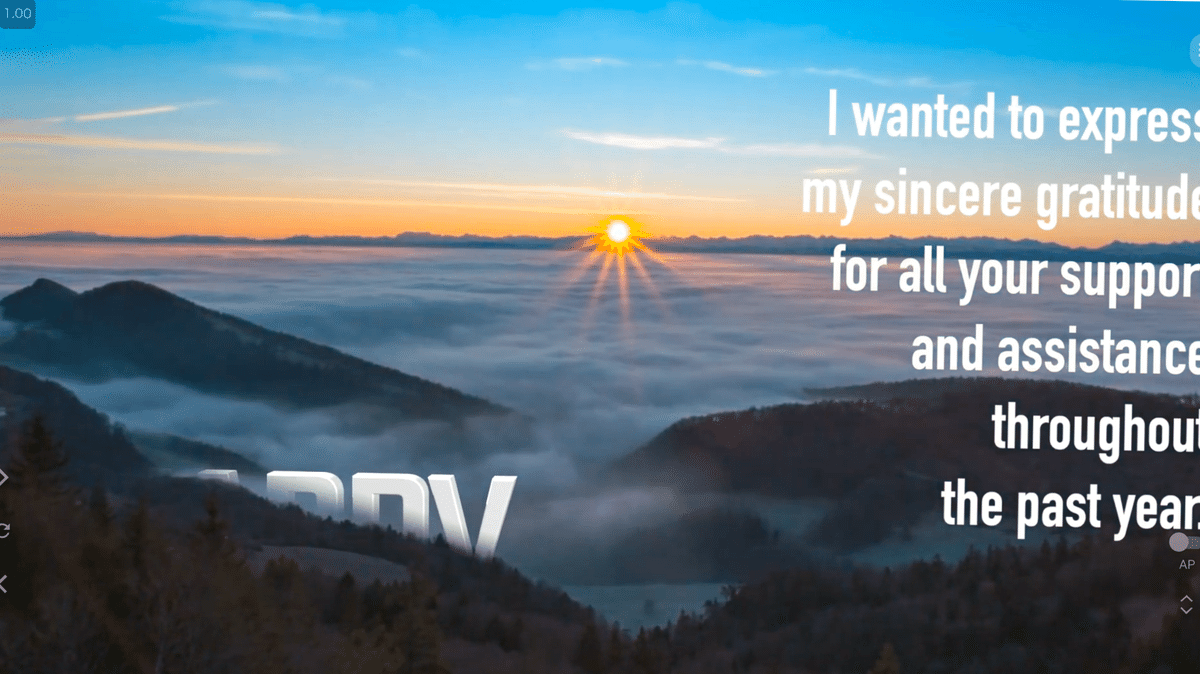
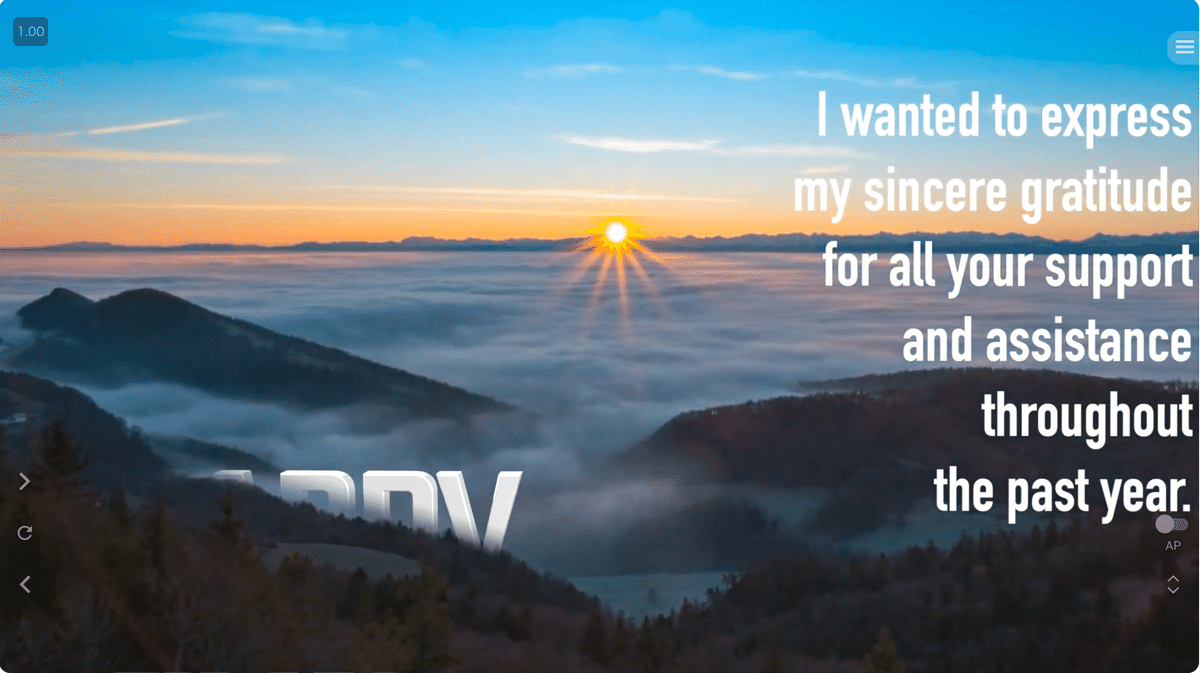
※イメージ画像 テロップがあるので分かりやすいかと思います。


最終的にはアイジャッジ
これは昔、サーフボードを削るシェイパー(サーフボードを作る人)の
判断基準がアイジャッジと聞いた事から、そうしていました。
サーフボードは、白いブランクス(目の細かい発泡スチロール)を削って
つくっていきます。
左右均等に削っていくのですが
その際、左右、何回、削ったか?わからなくなってしまう事があるそうで
そんなときは、アイジャッジで判断して左右均等にしていくそうです。
シェイプの様子はこんな感じ
シェイプについては手作業で削っていくハンドシェイプと
機械で削るマシンシェイプがあります。
マシンシェイプであれば、左右均等、同じデザインで削る事が可能です。
ちなみにサーフボードはこのブランクスを削ってから
ガラスクロスを全部に巻いて樹脂を塗って全体を硬化させて
強度をつけていきます。
仕上げにフィン(ヒレのようなモノ)をつけて完成となります。
ちなみにマシンシェイプやラミネート(ガラスクロス貼り)に
興味がある方はこちら
シェイパーは自身の目と手の感触でサーフボードを作っているのがわかると思います。
噂によると3〜4年程度のシェイプ経験では、まともに左右均等に削れないそうです。そのぐらい難易度が高いお仕事です。
ユニバーサルデザインも?
話がそれましたが、動画制作の場合は色々な方が見るものを作るので
数値上は、水平でも、何も知らない人がみた時に曲がってみえないように
注意しています。
この辺りはフォント(文字)のデザイナーの方も一緒なのではないでしょうか?
私は不特定多数の方が見る動画には、UDフォントを使用する事が多いです。
UDとはユニバーサルデザインの略称です。
ユニバーサルデザインとは…
ユニバーサルデザインフォント(UDフォント)は、「ユニバーサルデザイン」のコンセプトに基づいた誰にとっても見やすく読みやすいフォントです。
こちらの本も参考になると思います。
全ては誰かのタメに
何だか話があっちこっちにいってしまいましたが…
デザイナーの方は、見る人にとって美しいデザインを…
シェイパーはサーファーにとって良いサーフボードを…
動画編集マンは視聴者に見やすいように…
フォントデザイナーは全ての人に見やすいように…
と、みんな誰かのタメに仕事しているのではないでしょうか?
もちろん、それぞれのクリエイターのこだわりはあると思いますが
誰かのタメに頑張っているという点では同じではないでしょうか?
私は、今回の錯視を知ることによって今までの謎が解けた気がしています。
みなさんもデザインについてのnoteを読んでみてはいかがでしょうか?
何かがすっきりするかもしれませんよ!
それでは、4s Production 中沢でした😀
keep smiling!!
しじみさんのnoteはこちら
人気記事はこちら
デザインの本はいろいろありますがどれ読んでいいかわかりませんよね。
私が勉強になったのはこちら
こちらの本も気になります…
いいなと思ったら応援しよう!

