
ChromebookでEmacsキーバインドを使う
こんにちは、junkawaです。
Colaboratoryを使うようになって、あらためて実感したのが、ブラウザの入力フィールドでEmacsキーバインドを使いたい!です。
文字移動や行移動のために、いちいちカーソルキーまで手を動かすのがムダでしょうがない。
Ctrl-n や Ctrl-p で新しいウィンドウが開いたり、印刷画面になったりでうっとおしい。
以前から、ChromebookでEmacsキーバインドを使う方法を調べていたのですが、今まで見つけられませんでした。
ところが昨日、急に見つけることができました。
自分の検索力の無さを実感した次第です。
使い方
entoさんのリポジトリをフォークさせていただいて、日本語キーボード用にマニフェストファイルを変更したものをGitHubに上げました。
1. 拡張機能をダウンロードする

「Clone or download」から「Download ZIP」でダウンロードします。
ダウンロードしたzipファイルを解凍します。
2. 拡張機能を読み込む

chrome://extensions/ を開きます。
右上の「デベロッパーモード」を有効にして、「パッケージ化されていない拡張機能を読み込む」をクリックします。
先程解凍した、zipファイルフォルダ chromeos-key-remapper-master の中にある remapper フォルダを選択します。
3. 入力方法を選択します

chrome://settings/languages を開いて「入力方法を管理」をクリックします。

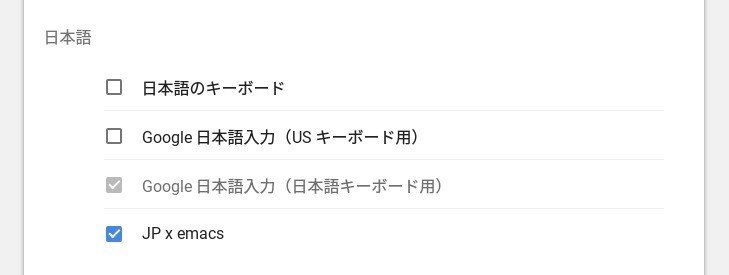
Google 日本語入力 と JP x emacs を選択します。
これで、Ctrl-スペースで、Google日本語入力とJP x emacsを切り替えることができます。
JP x emacs に切り替えた状態で、Emacsキーバインドを使うことができます。
英字キーボードの人
英字キーボードの場合はこうなります。

Google日本語入力(USキーボード)と US x emacsを選択しています。
それ以外のキーボードの人
chromeos-key-remapper-master / remapper / manifest.json を編集します。
{
"name": "JP x emacs",
"type": "ime",
"id": "io.github.ento.cros_key_remapper_jp",
"description": "JP keyboard with emacs-like cursor movement",
"language": "ja",
"layouts": ["jp"]
}上記は日本語キーボード用の設定です。
変更する箇所は最低3箇所 (id、language、layouts)です。
idは入力方法の中で一意に決まる文字列でなければならないので、_jpの部分を適当な値(例えばドイツならdeなど)に変えます。
languageは言語設定です。ドイツならde。
layoutsはキーボードレイアウト設定です。ドイツならde。
その他、nameやdescriptionをお好みで変えても構いません。
機能
const keymap = [
{'match': 'C-a', 'emit': ['Home']}, // cursor: beginning of line
{'match': 'C-e', 'emit': ['End']}, // cursor: end of line
{'match': 'C-f', 'emit': ['ArrowRight']}, // cursor: forward one character
{'match': 'C-b', 'emit': ['ArrowLeft']}, // cursor: back one character
{'match': 'C-p', 'emit': ['ArrowUp']}, // cursor: previous line
{'match': 'C-n', 'emit': ['ArrowDown']}, // cursor: next line
{'match': 'C-k', 'emit': ['S-End', 'Backspace']}, // cursor: cut to end of line
{'match': 'C-h', 'emit': ['Backspace']}, // cursor: backspace
{'match': 'C-d', 'emit': ['Delete']}, // cursor: delete one char
{'match': 'M-a', 'emit': ['C-KeyA']}, // C-a replacement: for select all
{'match': 'M-b', 'emit': ['C-KeyB']}, // C-b replacement: for boldening text on paper
{'match': 'M-n', 'emit': ['C-KeyN']}, // C-n replacement: for opening a new window
{'match': 'M-k', 'emit': ['C-KeyK']} // C-k replacement: for Slack channel switcher
];chromeos-key-remapper-master / remapper / keymap.js の中身です。
これを編集すれば、好きなキーバインディングを設定できます。
C-a は、Ctrlキーとaキーの同時押しを意味します。
M- は、Altキーです。
あとがき
paizaの機械学習入門(CV上坂すみれさん)の動画を見ながら、JupyterNotebookを編集していて、編集のやりにくさにウガーとなったのが、Emacsキーバインドを本気で探すことになったきっかけです。
最初に見つかったのが、こちらのページです。
IMEを使って入力をフックするという発想に気づいてからは、芋づる式に検索できました。
上記を参考に、自作のIMEをちょろっと作って動作確認ができた後に、entoさんのプログラムを見つけ、結局乗り換えることにしました。
termux、crosh、caretなどがどうやってEmacsキーバインディングしているのか気になっていたのですが、おそらく独自のIMEを使っているのでしょう。それが理由で、日本語入力が使えないのかな。
ご覧下さりありがとうございます。いただいたサポートは図書館への交通費などに使わせていただきます。
