
Chromebookで作るPWAアプリ日記9
こんにちは、junkawaです。
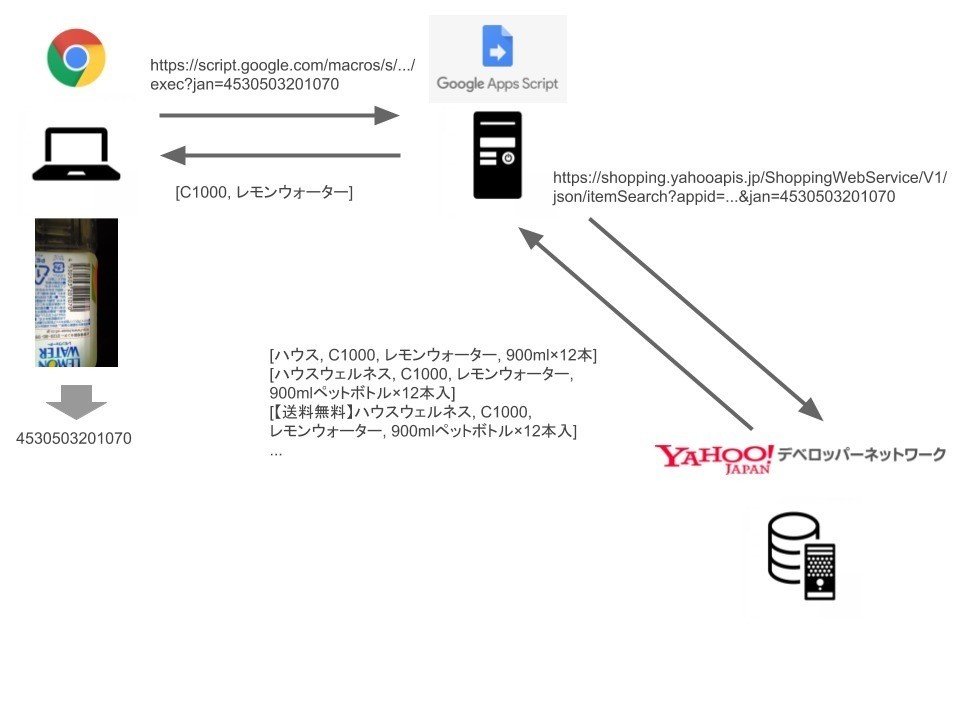
バーコード画像を読み取り、商品名を取得するアプリの製作中です。

1. ブラウザでバーコード画像を読み取りJANコードに変換する(前回紹介)
2. ブラウザからGAS(Google Apps Script)へ商品名をもらいにいく
3. GASからYahooへ商品名をもらいにいく(前回紹介)
2. ブラウザからGAS(Google Apps Script)へ商品名をもらいにいく
ブラウザ側
const sendRequest = (searchJan) => {
$.ajax({
type: 'GET',
url: 'https://script.google.com/macros/s/.../exec',
data: {
jan: searchJan,
},
dataType: 'jsonp',
jsonp: 'callback',
crossDomain: true,
}).done( (data) => {
console.log(data);
}).fail( (data) => {
});
};
(() => {
sendRequest('4959127006128');
})();はじめに、jsonpcallbackでコールバック関数を指定したのですが、上手く実行されませんでした。
GASからはコールバック関数名が入ったコードを取得できていたので、そこは問題ないはずです。index.html内にjsonpcallbackを指定したコードを書くと上手く実行されました。
webpackが関係している問題と思われます。jsonpcallbackで指定するのはメソッド名を文字列にしたものです。試していませんが、ここを関数名を入れた変数にすれば上手くいきそうな気がします。
結局、深追いするのはやめて、上記のようにコールバック処理をdone()に書くことで対応しました。
追記
本家ドキュメントでも、下記のようにjsonpCallbackを使わないほうがよいと書いてあるので、使わないようにします。
It is preferable to let jQuery generate a unique name as it'll make it easier to manage the requests and provide callbacks and error handling.
jQueryがランダムに生成したコールバックって、ユーザが使えるのか?
ランダムに生成したコールバックから done/fail が呼ばれているのか?
jsonpCallbackを指定した場合、done/fail はだれがいつ呼ぶのか?
謎は尽きない。
サーバ(GAS)側
function doGet(e) {
const params = JSON.parse(JSON.stringify(e));
if (!('jan' in params.parameter)) return HtmlService.createHtmlOutput('invalid params');
const jan = params.parameter.jan;
// Yahooから商品情報を取得する処理
const keywords = getKeywordsFromYahoo_(jan);
var content = '';
const keywordsJson = JSON.stringify(keywords);
if ('callback' in params.parameter) {
content = params.parameter.callback + '(' + keywordsJson + ')';
} else {
content = keywordsJson;
}
const res = ContentService.createTextOutput(content).setMimeType(ContentService.MimeType.JAVASCRIPT);
return res;
}最初に、GETのパラメータにjanがあるかどうかを確認しています。
次に、Yahooから商品情報を取得しています。
最後に、JSONP対応のために、コンテンツを"コールバック関数名(返すJSONデータ)"としています。
今後の予定
これで、バーコードを読み取り、商品名のキーワードを取得するところまで実装できました。

このような感じに、検索するための商品キーワードを選択可能にして、各種ECサイトで検索できるようにする予定です。
ご覧下さりありがとうございます。いただいたサポートは図書館への交通費などに使わせていただきます。
