
Chromebookで作るPWAアプリ日記4
こんにちは、junkawaです。
今回は、フォルダ構成とツールについて考えてみます。
目次
1. フォルダ構成
2. ツール
3. 作成したスクリプト
4. 設定ファイル
5. キャッシュ結果
1. フォルダ構成
<GitHub PWAリポジトリ>/<プロジェクト名>/をPWAアプリプロジェクトのルートとします。
git clone でリポジトリをクローンして、ローカルで作業します。
/src/index.html
/js/
/css/
/images/icons
/test/
/dist/src/で作業し、npm run buildでdist/にコピーするようにscriptsを書きます。
Web Server for Chromeでローカルサーバを立てて動作を確認する時は、このdist/を使用します。
npm test で/test以下のテストコードを実行するようにscriptsを書きます。
<GitHub PWAリポジトリ>/docs/<プロジェクト名>/に置いたものが、GitHub Pagesで公開されます。
npm run deploy で、dist/以下を/docs/<プロジェクト名>/にコピーするようにscriptsを書きます。
2. ツール
npm
npm(Node.js)でプロジェクトを管理します。
mocha
テストのために使用します。
eslint
静的解析のために使用します。
webpack
本来は、コードをまとめる時に使用します。
mochaのために app.js に module.exports を書いたらブラウザでワーニングが出たので、その対策のためにwebpackを使用します。
workbox-cli
Service Worker用のコード生成のために使用します。
その他
bootstrap-material-design、jqueryを使用します。
CDNからダウンロードしたものをService Workerでキャッシュさせます。
3. 作成したスクリプト
package.json
{
...
"scripts": {
"test": "sh test.sh",
"build": "sh build.sh",
"deploy": "sh deploy.sh"
},
...
}npm testでtest.shを実行します。
npm run buildでbuild.shを実行します。
npm run deplyでdeploy.shを実行します。
#!/usr/bin/env bash
set -eux
rm -rf dist
mkdir dist
cp src/index.html dist/ 2>/dev/null
cp src/manifest.json dist/ 2>/dev/null
cp -a src/images dist/ 2>/dev/null
cp -a src/css dist/ 2>/dev/null
mkdir dist/js
webpack
workbox generateSW workbox-config.js最初にdistを空にしてからsrcをコピーします。
src/js以下は、webpackでまとめてdist/js/bundle.jsに書き出します。
最後にworkboxでdist/sw.jsにservice worker用のコードを書き出します。
set -euxについて。
#!/usr/bin/env bash
set -eux
DOC_DIR="../docs/<プロジェクト名>"
rm -rf ${DOC_DIR}
mkdir ${DOC_DIR}
cp -a dist/* ${DOC_DIR}/ 2> /dev/nullGitHub Pagesに公開するためのスクリプトです。
#!/usr/bin/env bash
set -eux
eslint ./src/js/
mocha静的解析と単体テストを実行するためのスクリプトです。
4. 設定ファイル
webpack.config.js
module.exports = {
mode: 'production',
entry: {
app: './src/js/index.js'
},
output: {
path: `${__dirname}/dist/js`,
filename: 'bundle.js'
}
};webpackで使用する設定ファイルです。
src/js/index.js でrequireしているファイルをまとめ、dist/js/bundle.js に書き出します。
workbox-config.js
module.exports = {
"globDirectory": "dist/",
"globPatterns": [
"**/*.{css,png,html,js,json}"
],
"swDest": "dist/sw.js",
runtimeCaching: [
{urlPattern: /^https:\/\/unpkg\.com/, handler: 'cacheFirst'},
{urlPattern: /^https:\/\/code\.jquery\.com/, handler: 'cacheFirst'},
]
};workboxで使用する設定ファイルです。
雛形は workbox wizard で生成し、runtimeCachingについては手動で追加しました。
runtimeCachingの部分で、bootstrap-material-designに関係するjs、cssファイルとjqueryのjsファイルをキャッシュします。
.eslintrc.json
{
"extends": ["eslint:recommended"],
"plugins": [],
"parserOptions": {},
"env": {"browser": true, "jquery": true, "es6": true, "node": true},
"globals": {},
"rules": {"no-console": "off", "no-undef": "warn", "no-unused-vars": "warn"}
}eslint で使用する設定ファイルです。
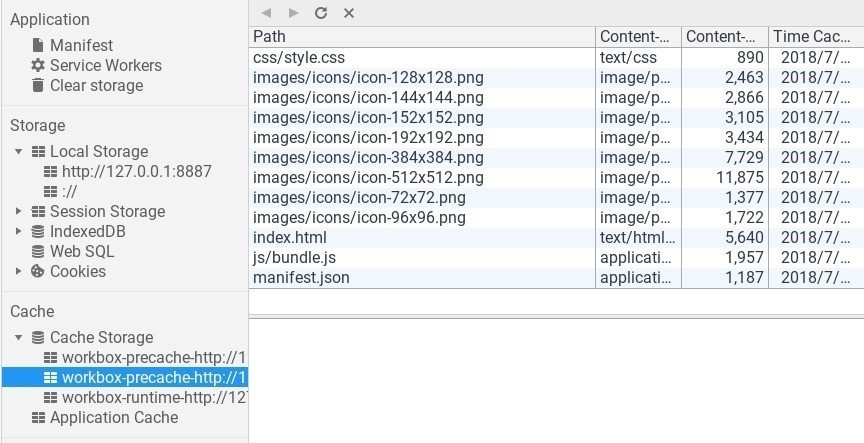
5. キャッシュ結果

800KBキャッシュに保存しています。

静的ファイルのキャッシュ(precache)です。

CDNからダウンロードしてきたファイルのキャッシュ(runtime cache)です。
ご覧下さりありがとうございます。いただいたサポートは図書館への交通費などに使わせていただきます。
