
Rust開発環境をVS Codeで簡単に構築する
こんにちは、junkawaです。
Software Design 2020年6月号にRustの特集が組まれていたので、ChromebookでRustの開発環境を簡単に構築する記事を書いてみたいと思います。
具体的には、VS CodeのRemote Development Extensionを使ってRust開発環境の入ったDockerコンテナを簡単に用意できます。
開発環境はコンテナ内に収まるので、ローカル環境を汚さない点もうれしいですね。
また、コンテナの起動、接続、終了もVS Codeが自動で行ってくれるので、わざわざdockerコマンドを打つ必要がありません。
1. VS Codeのインストール
$ curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
$ sudo install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/
$ sudo sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'
$ sudo apt-get update
$ sudo apt-get install code
2. Docker,Composeのインストール
$ sudo apt-get update
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
$ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -
$ sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/debian \
$(lsb_release -cs) \
stable"
$ sudo apt-get update
$ sudo apt-get install docker-ce docker-ce-cli containerd.io$ sudo curl -L "https://github.com/docker/compose/releases/download/1.25.5/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose$ sudo groupadd docker
$ sudo usermod -aG docker $USER上記の後、terminalを再起動し設定を反映する必要があります。
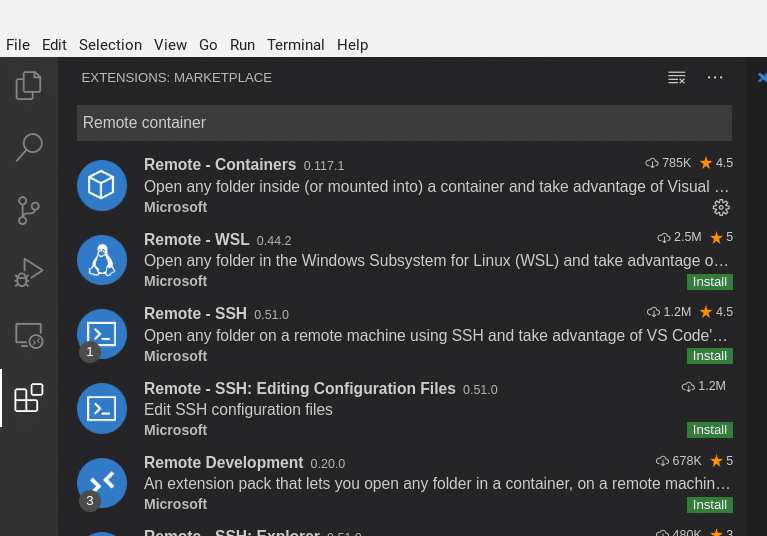
3. Remote Development Extensionのインストール

Extensions ビューの検索窓に Remote container などと入力し、表示された Remote - Containers 拡張をインストールします。
4. Rust開発環境の構築
開発環境のコンテナはローカルディレクトリをマウントし、そこを作業場所とします。ここでは、~/rust_sd を作業場所とします。
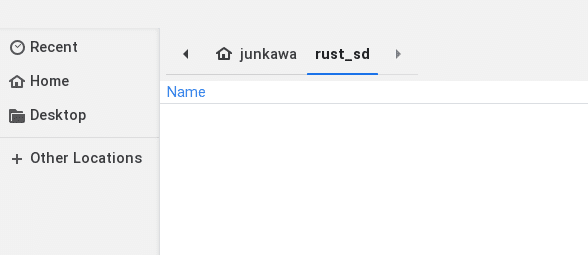
$ mkdir ~/rust_sdView -> Command Pallete から、「Remote-Containers: Open Folder in Container...」を実行します。

rust_sd ディレクトリを選択し、Openします。

Rust を選択します。
notice: 拡張更新後などに、Rustなどのプログラミング言語用のコンテナが表示されない時がありましたが、色々選択してみると表示されるようになりました。

初回時は、Dockerコンテナイメージのダウンロードとビルドに時間がかかります。
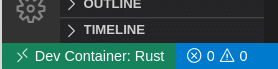
準備が完了すると、左下が下記のようになります。

これで、Rust開発環境用のDockerコンテナが用意され、VS Codeから接続できました。
Terminal -> New Terminalを実行し、ターミナルでrustのバージョンを確認します。

Cargoでパッケージを作成してみます。


実行してみます。

ちなみにDockerコンテナの設定は、.devcontainer/{devcontainer.json, Dockerfile}です。
おまけ
Crostiniのterminalでコンテナイメージを調べてみます。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
vsc-rust_sd-785eca8f38d8ba50acad7a97c7474352 latest 957d41e0c0a6 3 hours ago 1.64GB
rust 1 84ba1f55dee3 5 days ago 1.21GB
コンテナ上で生成したソースコードがローカルと共有されていることを確認します。
$ ls ~/rust_sd/hello/src/
main.rs5. まとめ
以上、簡単ながらRustの開発環境を簡単に構築する方法を紹介しました。
この方法を使うと、Rustだけでなく他のプログラミング言語の開発環境も簡単に構築できます。用意されているコンテナは下記の通りです。
いいなと思ったら応援しよう!

