
Qt学習 第7回 Qtでゲームを作りますが何か? マップエディタを作るためのステップ1 ヴュー間のドラッグ&ドロップ
はじめに
ふい~。段々更新するのがきつくなってきました。
前回までで、マップの移動処理を行いました。その時、マップってこんなにコードを打たないとできないの?っていう印象を持たれたと思います。
大丈夫です。これからマップエディタを作って行きます。それと同時に、Qtの深い知識などもご紹介していければいいかなと。
(マップ数は作りたいRPGの内容によります。少なくてもいい場合は、マップエディタまで作る必要はありません。)
GUIアプリケーションは『使って極楽 作って地獄』の世界です。マップエディタを完成させるには、かなりの労苦を伴います。しかも、その機能を充実させようと思えば思うほどそうなりますね。
ですが、作ることでとてつもなく深い知識を手に入れることができます。
結果駄目でも学んだことはそのまま生きる。やってみることが重要です。
自分で言うのもなんですが、Qtの本は数千円はくだらないし、ここまで調べて実装するのも多大な時間がかかるので、これだけのお金で学べるっていいことだとは思うんですよね。
30000字だよ。30000字。これだけ頑張って0円とか十分ありうる話だよ。
ほんと、ノートってファンを獲得できるかどうかが命だよね。ファンなし野郎はほんと苦労するよ。ファンの存在ってレアメタルみたいなもんだね。フォロワーはそれなりにいるけど、多分ファンは0人に近いと思ってる。あ!!!売れてねーんだろーって自分で暴露しちゃった。てへぺろ。
今回からちょっとずつ絵を勉強して、キャラクターデザインをしていくよ。
将来RPGで使えたらいいなぁと思っててね。
で、下手でもマジ勘弁してね。鎧とか兜とか超難しいし。
今回は、ちょっと語ることが多かったので、とりあえず、これができるまで実装してみたいと思います。
上の宝箱は何が入っているんでしょうね・・・。というのは、開発者が決めていい話。開発者ならではの特権です。今は何も入ってませんよ。がっかりしましたか?
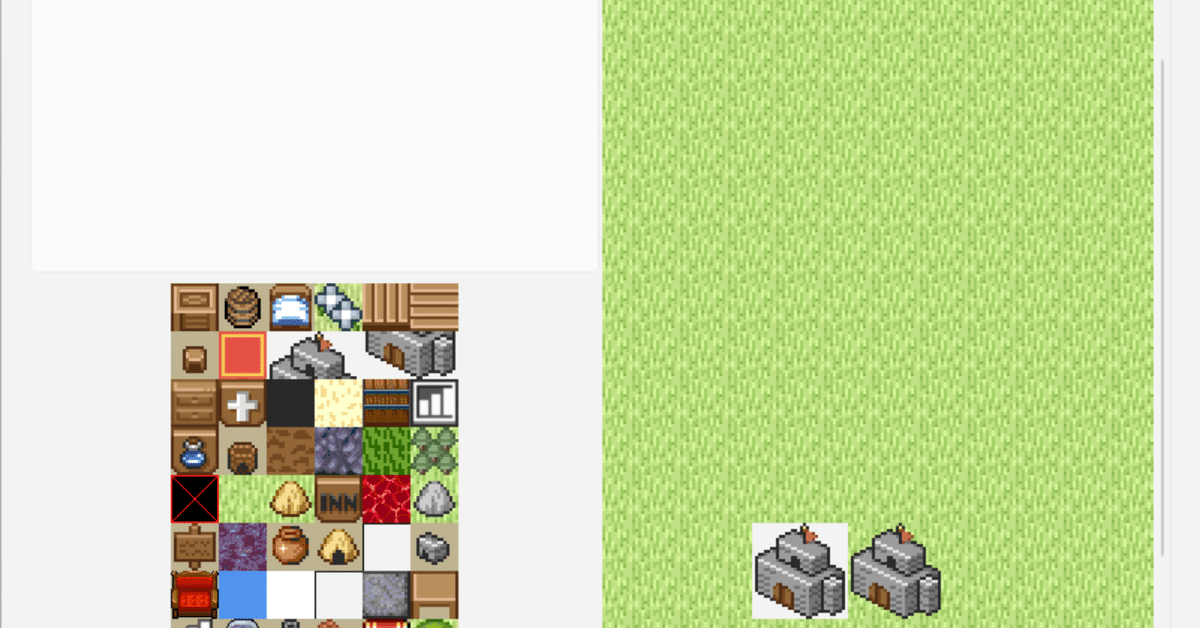
マップ作りのセンスが0に見える動画ですが、今回はマップを作ることが目的ではなく、上の動画のように、チップを別のGUIから別のGUIへ移すことが目的です。
こうやって移したチップを、メインストーリーとなるシーンが読み込んで、主人公たちがそこを動き回るという流れにすればエレガントになりそうだなと・・・。
主人公たちを動かしてマップの調査もできますから一石二鳥かなと思ったりします。
QGraphicsViewでは、ドラッグ&ドロップができない!という声を聴くことがありますが、それにはちょっとしたコツがあるのです。今回はドラッグ&ドロップの実装方法や、QtDesignerの簡単な操作方法を学んでいきます。
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?

