
STUDIOでサイトトレース_Vol.03
こんにちは、デザイナーの安藤です。
完全に失踪したかと思われたこの企画…。なんと復活します!!
STUDIOでサイトトレース第3弾です。
ほぼ1年越しの更新…。この手の失踪から戻ってくる例って中々無いのではないでしょうか(待ち望んでいた人はゼロだと思いますが)それだけでも自分を褒めてあげたいと思います。
2024年はなんとか継続していきたいです。それでは参りましょう。
と言っても今回は1つだけになります。自分用のメモと共に。
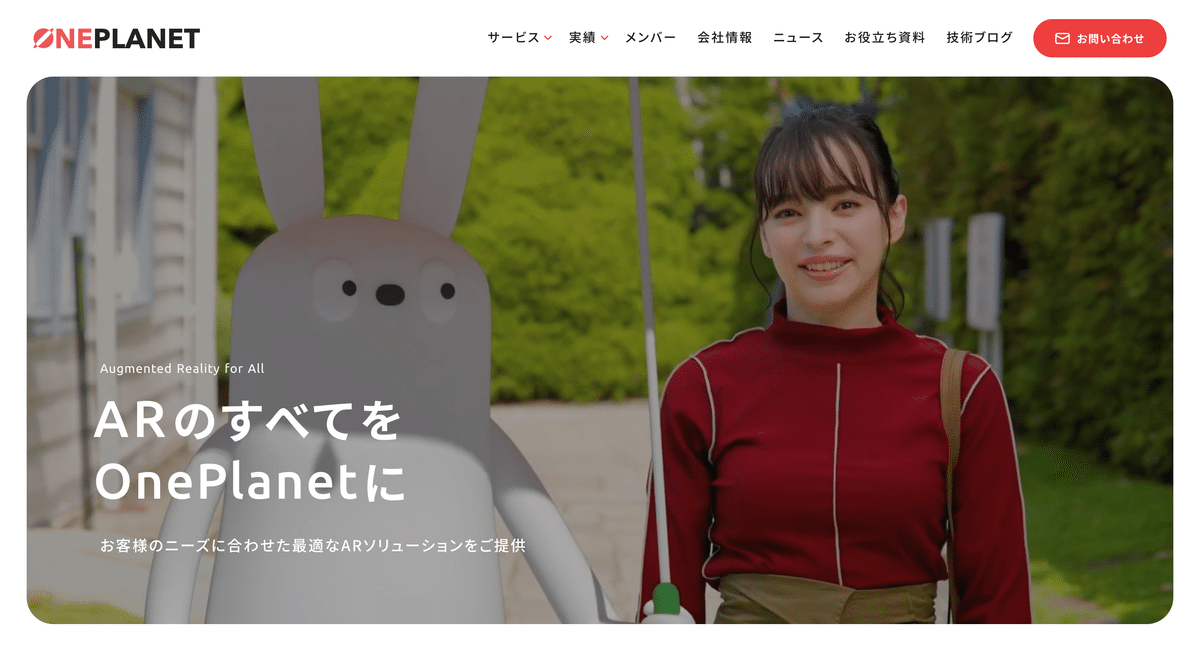
株式会社OnePlanet
シンプルなレイアウトでこいつはリハビリに良さそうと思い選定。

-現行サイト
-トレースしたもの(TOPページ)
https://preview.studio.site/live/Z9qprmDzWP
正直かなりSTUDIOを忘れてしまっていたので、数をこなすと言うよりは丁寧に思い出しながらやっていきました。
1年触っていない間にSTUDIOも様々な機能追加や改善が行われていて、それの一つが下の自動カルーセル機能。これを使って無限ループアニメーションを実装してみました。
これが実装できたのは結構嬉しかったです!
あと、動画の自動再生設定はこちらの記事参考。ただ、高さをボックスに合わせるのができなくて、調べたけど分からず…諦めました。
-トレースしたもの(会社概要ページ)
https://preview.studio.site/live/Z9qprmDzWP/1
今回は初の下層ページの実装に挑戦しました。
下層ページのヘッダーメニューでアクティブな時は色を変えたいけど、全部の色が変わっていまう現象に陥っていたけど、原因はリンク先の設定が全て同じページになっていたことでした。
リスト内のリンクを個別に設定する方法は下記の記事を見たらできました!
今回はレスポンシブまで実装してみました。色んなサイトのトップページをトレースするのはデザインを学ぶにはいいけど、下層ページやレスポンシブ、細かい動きや設定を再現する訓練のほうが仕事には直結して役立つような気がしました。
ハンバーガーメニューのモーダルも初めてやってみました!
モーダル内でスクロールさせる方法は下記参考。
今回は以上になります。
1年前に約2か月ほど触ったSTUDIOでしたが、結構いろんなことを忘れてしまっていますね…。スラムダンクのアヤコさんの言葉が思い浮かびます。
あの子はわずか4ヶ月で異様なほど急速に力をつけてきた
いろんなものを身につけてきた
治療やリハビリにもし時間がかかるなら
プレイから長い間離れてしまったら
それが失われていくのもまた早い
この4ヶ月がまるで夢だったかのように………
いや、自分は花道ほど急速に成長はできてないですが。
デザインの再現もそうだけど、ちょっとした理由でうまくいかないところを自分で調べながらなのでやたら時間がかかっています…(今回だとメニューのアクティブ表示とか)
参考記事が無いと詰んでますので情報発信のありがたみを感じております。
それでも少しはレベルが上がった感じはありますので、来月もなんとか頑張ろうと思います💪
週末に日記をつけ始めたInstagram👇
@junando.study
