【AppSheet】ボタンを配置! ボタンを押して顧客担当者に自分を設定する方法
今回はボタンを使った処理を行います
今回はユースケースとして、まず会社のルールとしては顧客毎に担当者を割り振ることになっており、自分が担当する場合のことを想定しています。
直接入力や選択肢からの選択で自分(=ログインしている人)を選んでもよいですがもっと手軽に自分が担当であることを設定するボタンを利用する方法をご説明いたします。
どうやって?
AppSheetのACTION(アクション)機能を利用します。ACTION機能を使うことによりボタンを配置してボタンを押した時にデータの更新や指定したWebページを開いたり、オートメーション機能を呼び出してメールを送信したりすることができます。
ACTINO機能についてはこちらの記事もご覧いただければと思います。
顧客名簿に担当者列を追加する(下準備)
担当者列を追加する
STEP1:スプレッドシートを開く
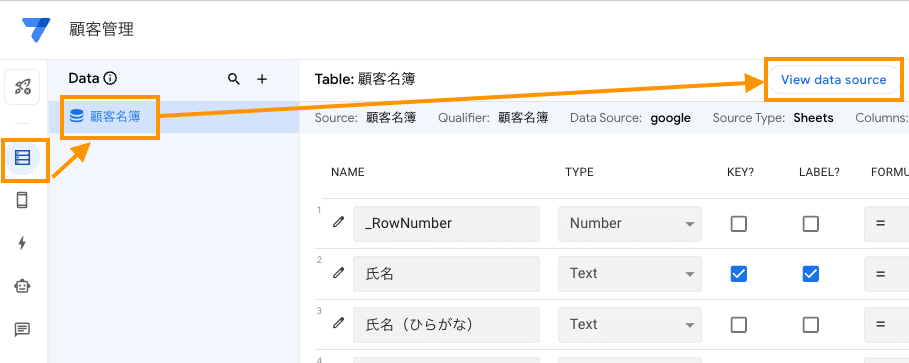
DATA→顧客名簿→View Data Source をクリックします

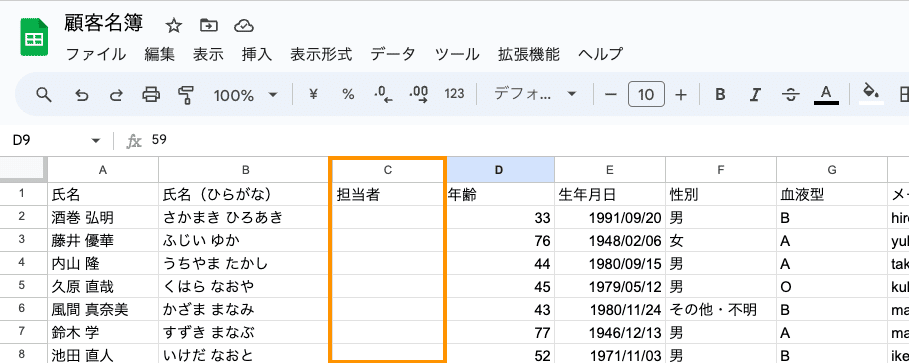
STEP2:列を追加する
場所の指定はありませんが今回はB列”氏名(ひらがな)”の右に入れます。

AppSheetに反映させる
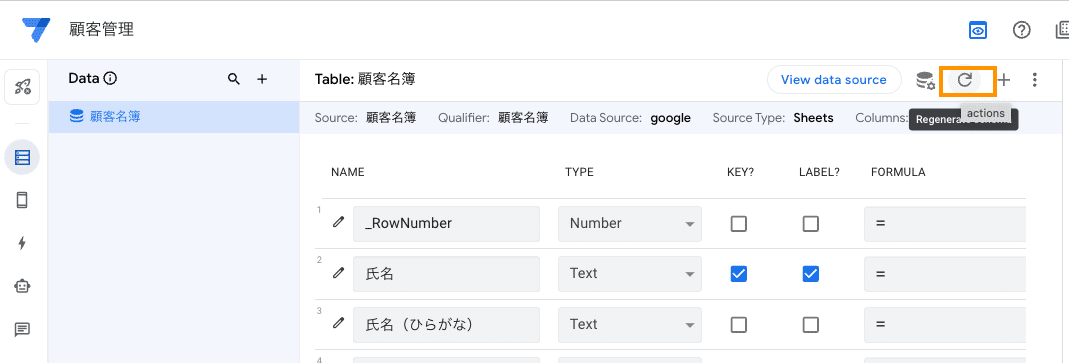
ReGenerate Schemaを押します

Regenerateを押します

AppSheetの顧客一覧ビューに担当者が追加されていればOKです。
顧客詳細ビューに担当者項目を追加する
訂正)ここのSTEP1からSTEP3は不要です(AppSheetが追加してくれているため必要ありませんでした💦)。カラムオーダーでManualを選択している場合は自動では追加されないので必要です。
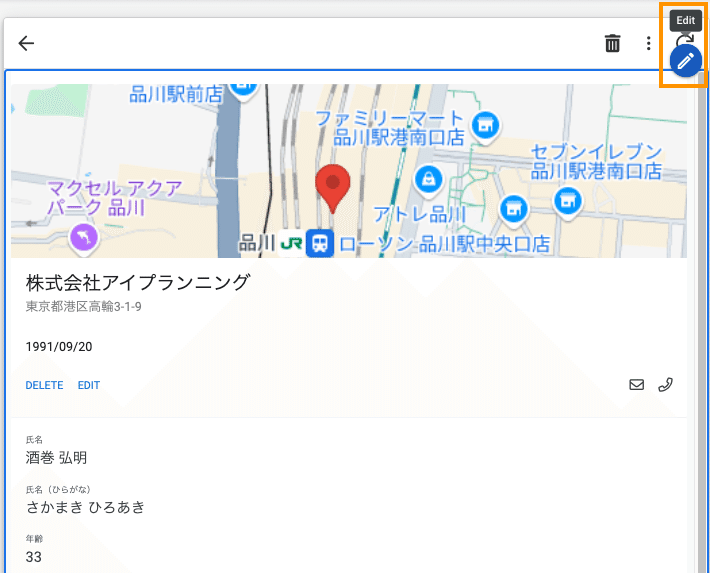
STEP1:顧客詳細ビューを開いて右上の鉛筆マークをクリック

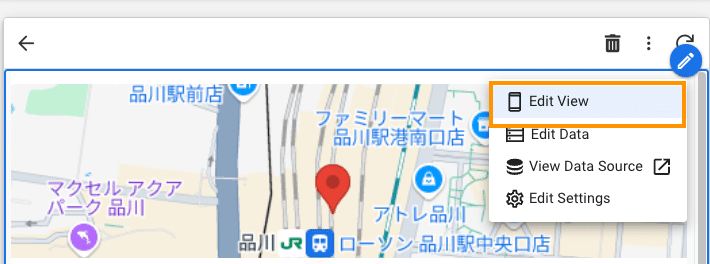
STEP2:Edit Viewを選択

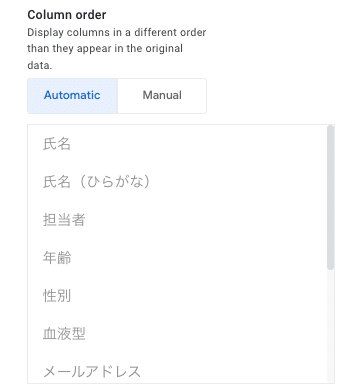
STEP3:ColumnOrderで担当者を追加

アクションを追加・設定する
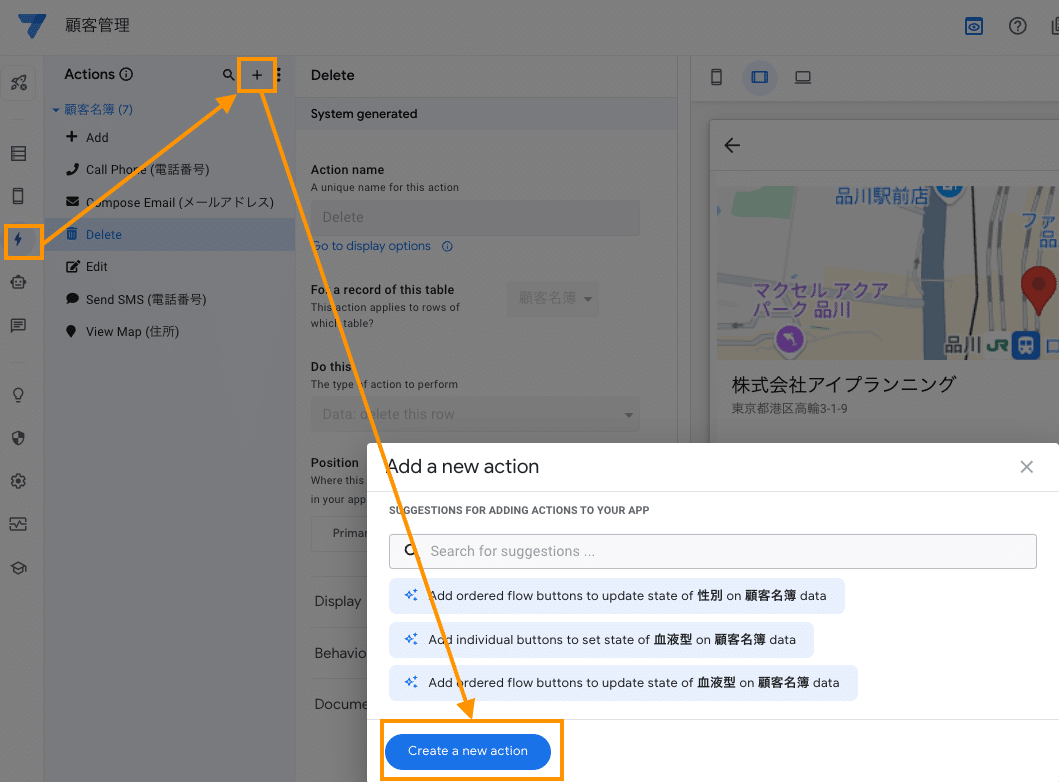
STEP1:メニューからACTION→Add ACTION→Create a new actionをクリック

STEP2:アクションの設定を行う
ActionName:私が担当する(←名前はなんでもよいです)
For a record of this table:顧客名簿
Do this:set the values of some columns in this row
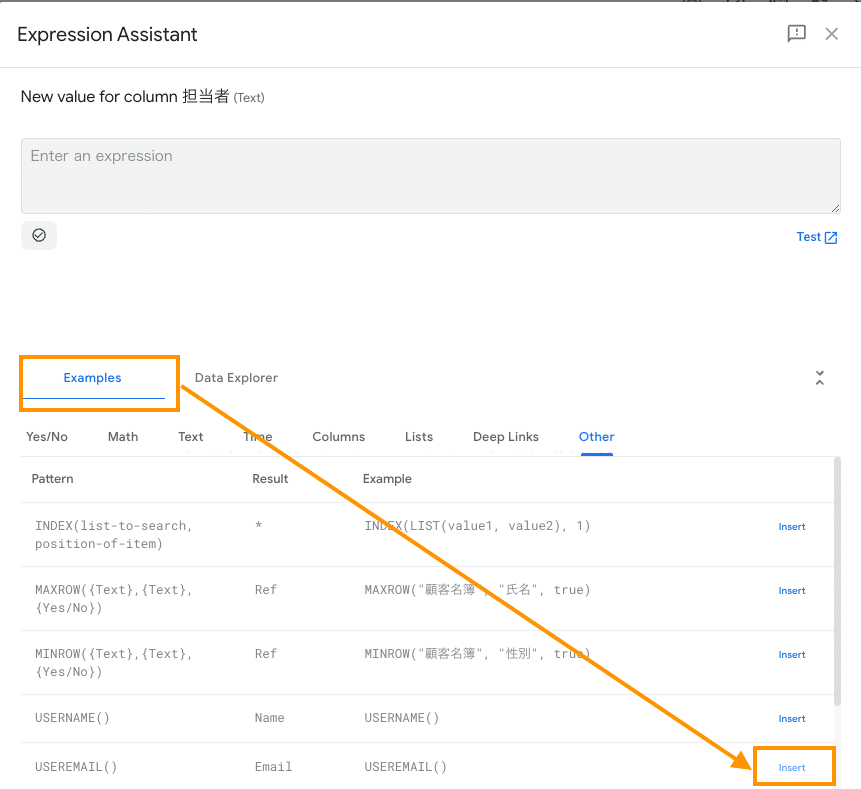
Set these columns:担当者=USEREMAIL()
※担当者は選択肢から選択、右辺はフラスコマークをクリックして編集できます。”USEREMAIL()”は直接入力もできますが下図のとおりExample→Insertでも設定できます。
Position:Primaryを選択

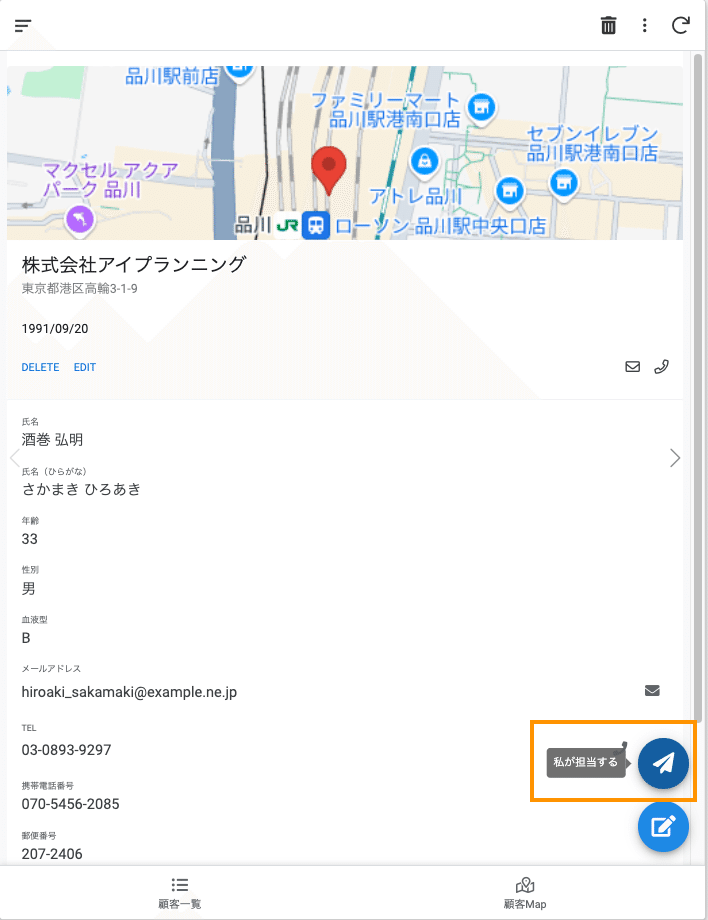
STEP3:一旦ここまででSAVEを押します
右下に私が担当するボタンが表示されています。

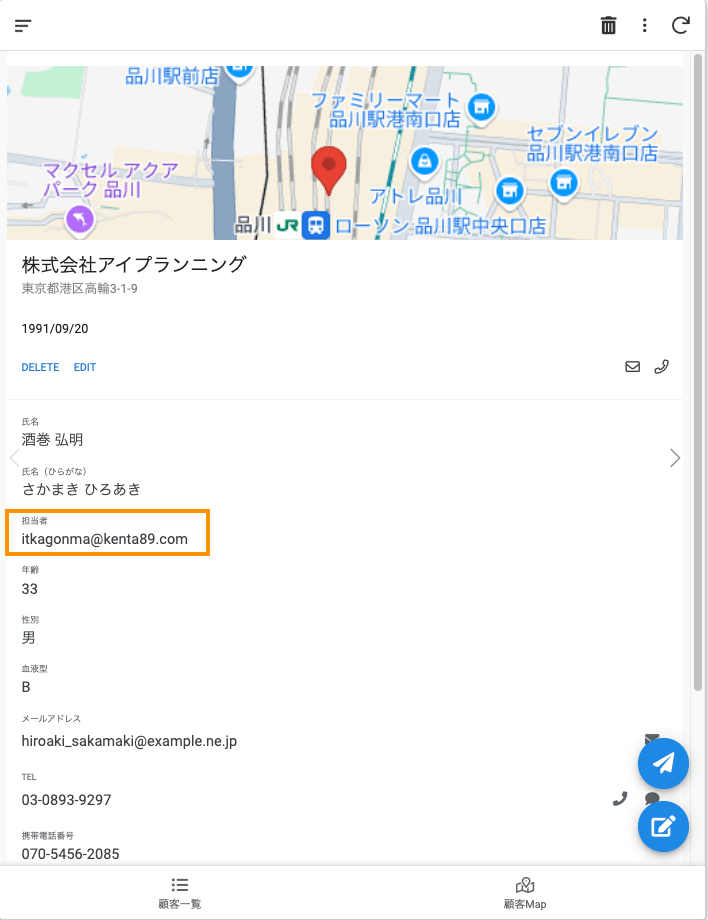
ボタンを押してみる
ボタンを押すとわざわざ自分で入力することなく無事にメールアドレスが登録されました。今回はアクションでボタン操作することに絞って説明したのではしょりましたが、担当者マスタという別のテーブルを用意することによりメールアドレスの他にその人の名前を表示することもできます。

アクションには他にも下記のような設定をできます。詳しく知りたい方はhttps://note.com/juicy_eel7128/n/n644bb137b69c の記事もご覧ください。
・ボタンを押した後に実行する/しないの確認メッセージを出す
・条件を満たしている時だけ(例:今回でいうと担当者がまだきまっていない時だけ)ボタンを表示する
・アイコンを設定する
次回は・・・ビュー上で今月誕生日の顧客を目立たせる(色をつける)!
最後まで読んでいただきありがとうございました。少しでもこの記事が役に立ったと思われた方は、好きを押していただけると今後の励みにもなります。よろしくお願いいたします。
いいなと思ったら応援しよう!