
【AppSheet】アプリの顔である画面を作成し整える
前回は何をしたか?
前回の記事では、はじめの一歩と称して何もないところからとりあえずAppSheetのアプリを作成するところまでを行いました。今回はアプリの顔とも言える画面をちょこっと整えていきます。
連載の大元の記事はこちらです。
アプリの顔である画面を整える
まずは前回作成したアプリを開きましょう。
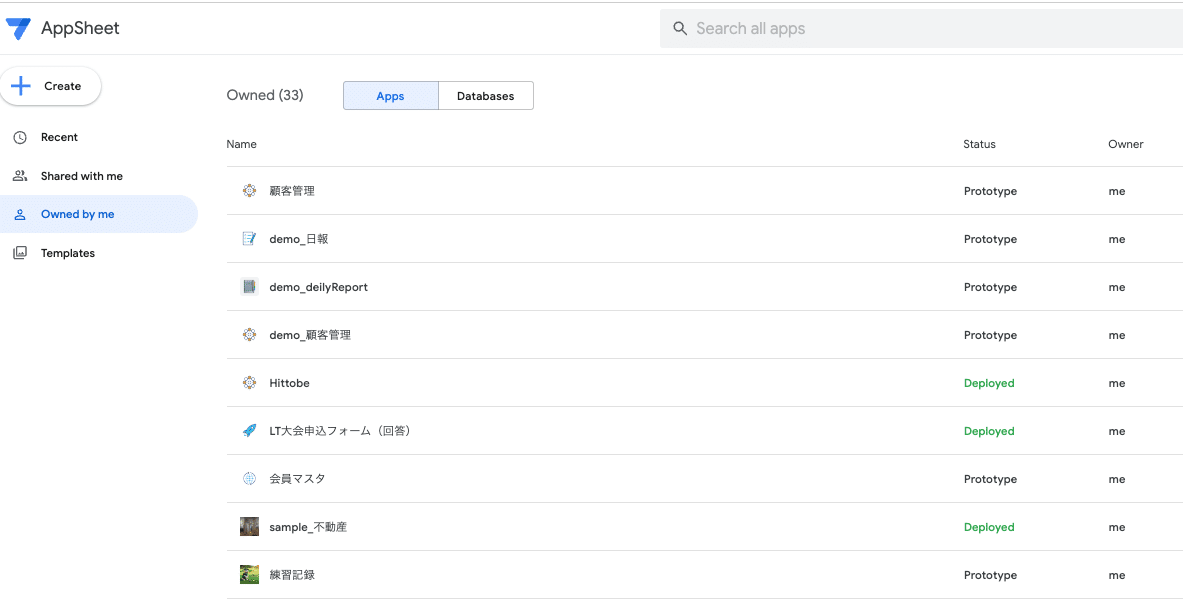
こちらからAppSheetにログインすると・・・
アプリの一覧画面が出てくると思いますので、あなたが前回作成したアプリをクリックしてください。

一度アプリを開いた後にアプリ一覧に戻るには左上にある青いところをクリックするとアプリ一覧に戻ります。

設定画面を開く
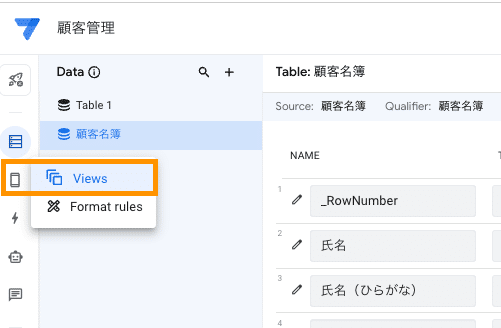
左にあるメニューのViewsを選択します。

顧客一覧の画面(View)を作る
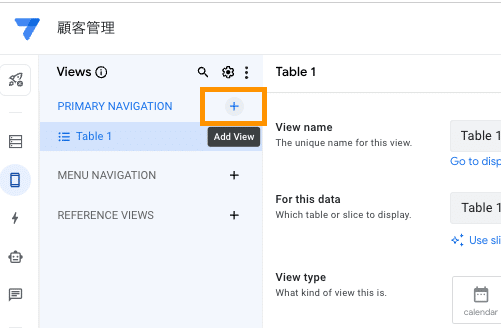
プライマリーナビゲートの横にあるプラスを押します。

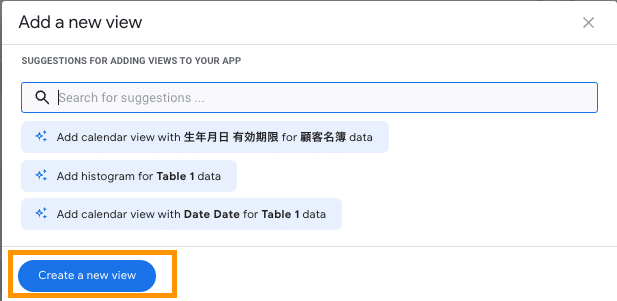
Create a new viewを押します

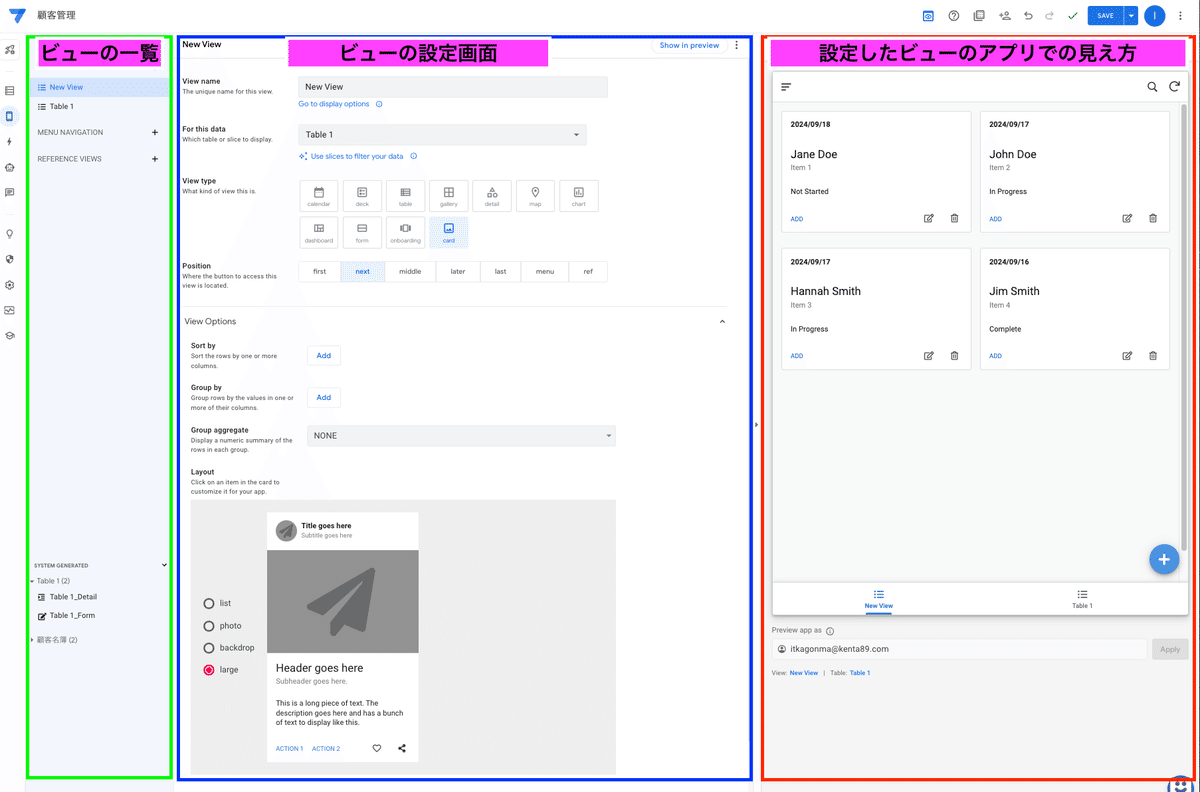
エディタの説明
ここで一旦簡単なエディタ画面の説明をします。
ビューの一覧:作成したビューの一覧が表示されます。今は表示されていませんが今後作成していくとここに表示されます。
ビューの設定画面:ここが設定の際に主に触るところです。ビューの名前や表示形式、メニューでの表示場所などなどを設定する画面です。
設定したビューの見え方:私がAppSheetで便利だなと思うのが設定画面と実際の見え方を画面を切り替えることなく見れるところです。下図のとおり赤色の部分で見ることができます。

ビューの設定を再開
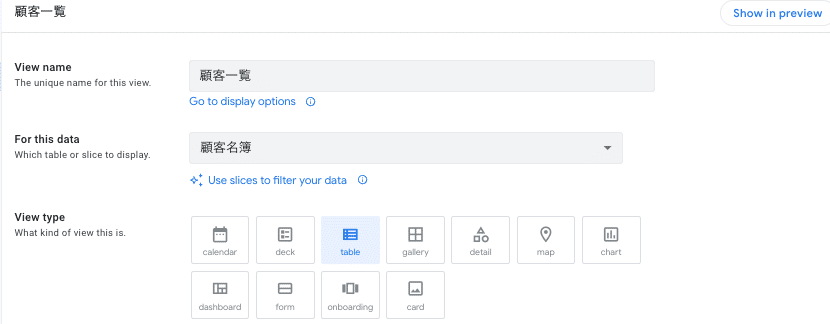
以下のように設定します
View Name:顧客一覧
For This Data:顧客名簿を選択
View type:tableを選択
設定し終わったら右上のSaveを押します。

上記の設定を行っただけでそれらしいものができるのもすごいですね。

Viewtypeは11個ありそれぞれ向き不向きがありますのでそれは別の記事でも詳しく取り上げるようにしますが、私が実際の業務で利用するのは圧倒的にtableが多いです。
もしお時間に余裕があれば他のViewTypeも試してみてくださいね。
アプリを使用する際の基本(フィルタ、検索、並び替え)
なんとなくそれっぽいものができたので、ここでAppSheetで作成したアプリを利用する側の視点に立って基本的な使い方を見ていきます。
フィルタ:
エクセルのフィルタと同じです。現在は作成した顧客一覧に全てのデータが表示されていますが絞り込むことができます。
STEP1:右上にある虫眼鏡マークを押します。

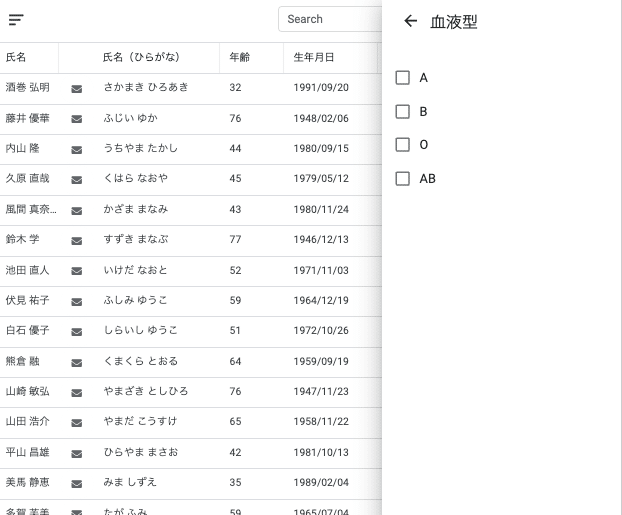
STEP2:検索窓の右にある⬇️をクリックします

STEP3:絞り込む項目の>をクリック(ここでは血液型)

STEP4:表示したい血液型(例えばA)にチェックをつけて右下のDONEを押すとA型の顧客だけ表示されます。


検索
フィルタと同じく虫眼鏡を押します。
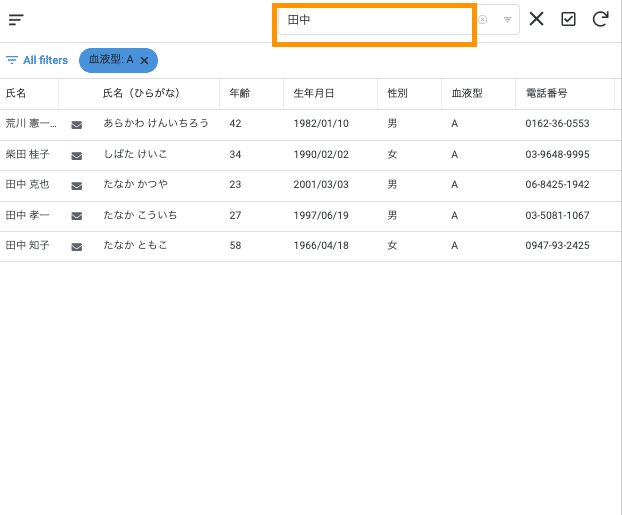
今度は⬇️を押さずに、searchと書いてある検索窓に直接検索したい文字を入力します。
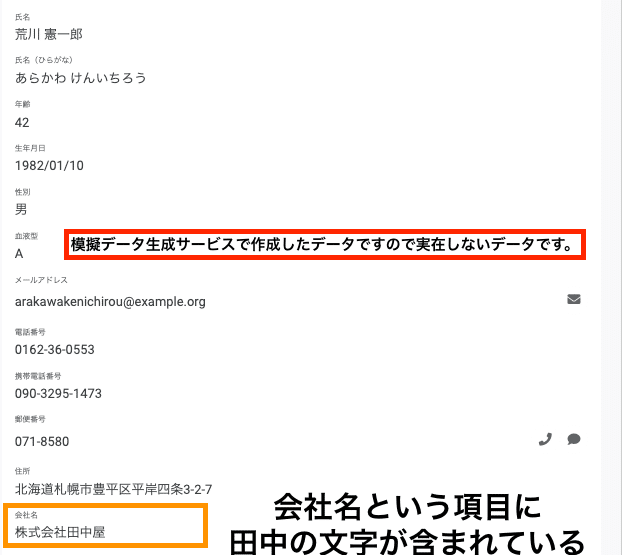
例えば”田中”と入力すると、田中さんのみが表示されます。と思いきや荒川さん、柴田さんも表示されていますね。これ、なんだかわかりますか?

正解はこちら!
氏名以外の項目に”田中”が含まれていたので検索にHitしていました。
このように検索では全ての項目を対象に探しにいきます。ただしフィルタより精度は高くないようですので確実に探したいときはフィルタの利用をお勧めします。

並び替え
最後は並び替えの方法です。これは簡単で項目名(=ヘッダー)をクリックするとその項目で並び替えができます。

これを年齢で並び替えるには年齢のところをクリックします。
そうすることにより年齢の昇順(若い順)で並び替えられました。
もう一度押すと降順で並び替えられます。

いかがでしたでしょうか、画面(=View)を作成するのとアプリ利用者の立場でのフィルタ、検索、並び替えの方法でした。ビューの設定の詳しい版はこの連載の中でお伝えしていきますが、みなさんがアプリを作る際は幾度となく出てきますし、ユーザーにとって使いやすいアプリにするために非常に重要なものですの是非使いこなしてくださいね。
この記事が少しでも役に立ったなと思われた方はすきを押していただくと今後の励みになりますのでよろしくお願いします。
次回は・・・
このアプリをスマホで使うには?の記事を書きます。お楽しみに!
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
