【AppSheet】顧客住所を地図で表示するための設定方法
前回までに行ったこと
前回は顧客の電話番号にAppSheetのアプリ上から電話をかけるための設定を行いました。
今回は住所を地図で表示するための設定
今回はせっかく登録している顧客情報を活かして地図に表示する方法をご説明いたします。すごく簡単です。アプリを紹介する際などにただ住所が文字で表示されているだけでなく地図があるとアプリっぽいなという印象も持っていただけるメリットもあります。
できあがりはこんな感じです
その1:顧客の一覧をクリックして表示される顧客詳細画面に地図が表示されます。

その2:顧客住所を1つの地図上で見ることもできます

地図表示するために必要な設定とは?
1、顧客名簿に住所があること
👇で準備したダミーデータには住所もありますのでご安心を!
https://note.com/juicy_eel7128/n/nceb37f388298
2、AppSheetでの設定
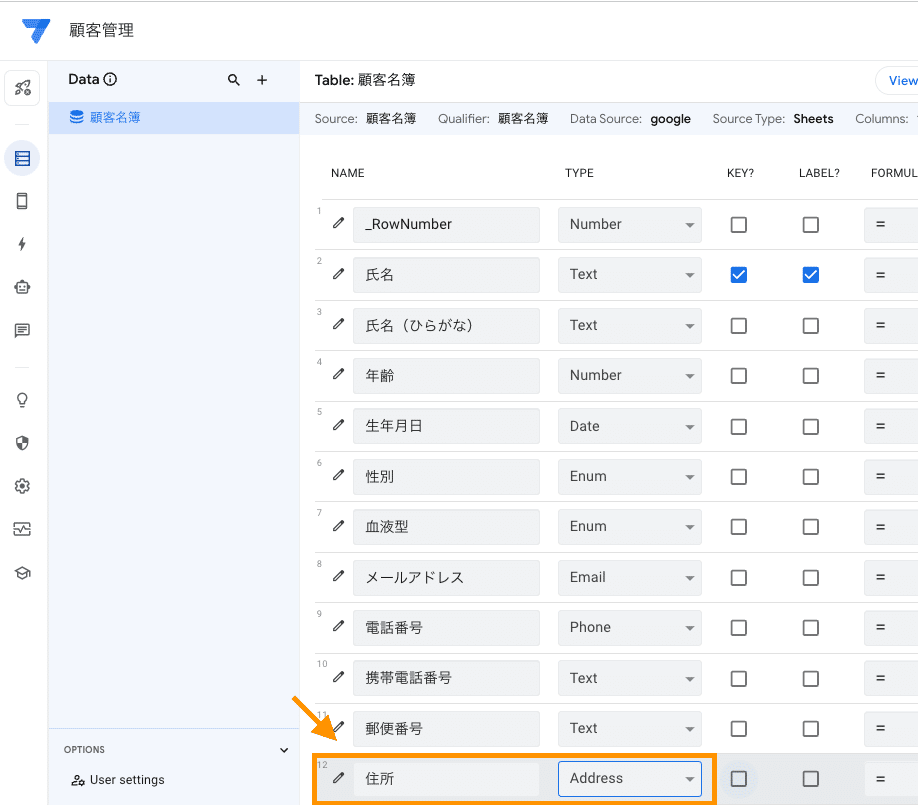
テーブルの項目のTypeの設定
一箇所だけ設定が必要になりますので見ていきましょう。
開発エディタでData→顧客名簿を選択すると、住所という項目があり、どちらともTypeがTEXTになっています。これを"Address"に変更してSaveを押します。

ビューの設定①顧客詳細への地図表示
次にビューの設定を行います。
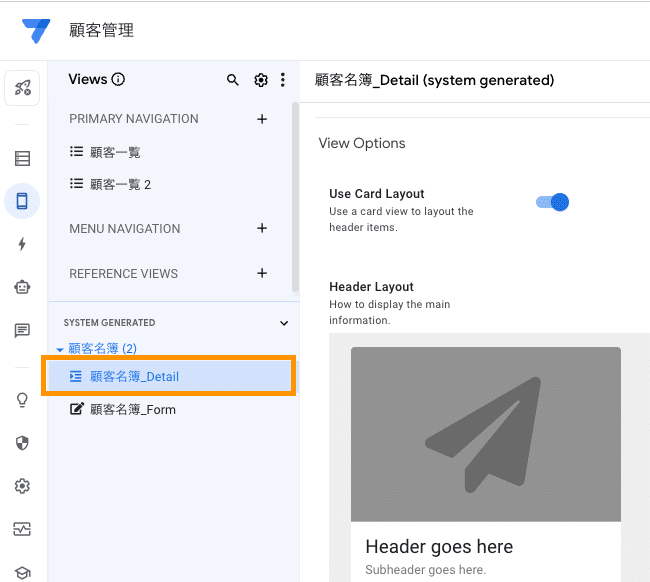
Views→顧客名簿_Datailを選択します

次にUse Card LayoutをONにします。Clum To Showのところで”地図”を選択します。(ここで選択肢に住所が出てこない場合はTypeがAddressになっていないと思いますのでAddressにしてください。)

これで顧客一覧をクリックした時に表示される詳細画面に地図を表示することができました。
ビューの設定② 全顧客が載った地図を作成
まずは新たなビューを作成しますが今回はすでに存在する顧客一覧ビューをコピーして作成します。
Views→顧客一覧の右にある3点リーダーみたいなのをクリックしてDuplicate(複製)をクリックします。

そうすると顧客一覧2というビューが作成されますので、名前を顧客Mapに変更しましょう。
次にView TypeをTableからmapに変更しますのでmapをクリックしてください。まだこの時点では地図上に顧客の住所がピン表示されていません。

Map Columnのところで住所を選択してください。

そうすると👇のように顧客名簿に登録されている住所が地図上にピンで表示されます。

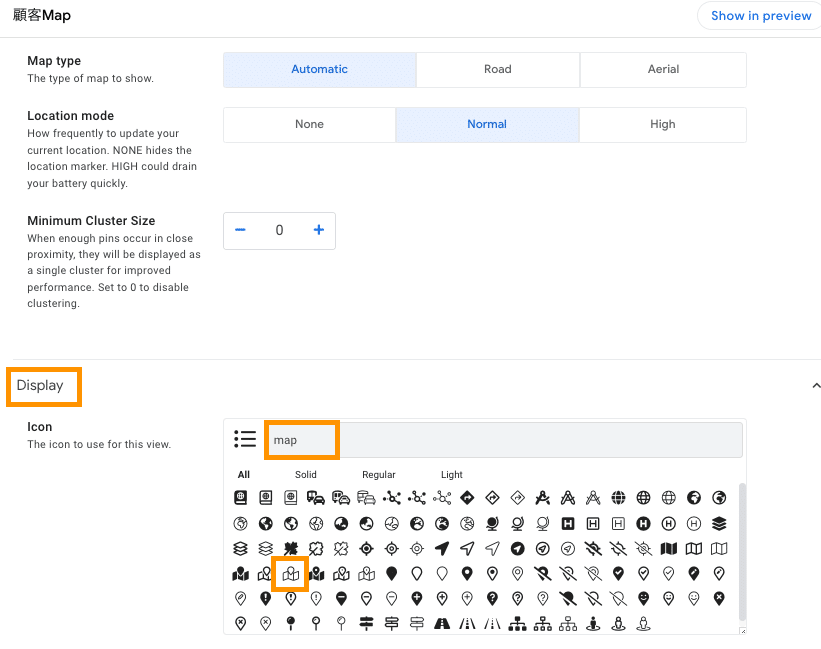
ビューのアイコンをかえる
顧客mapビューのアイコンをせっかくなので地図っぽいものに変えてみましょう。
Displayのところにiconがあります。検索窓にmapと入力してみましょう。そうすると地図にむいているアイコンが表示されますのでどれか好きなものを選択してください。

こんな感じでアイコンが変わって少しテンション上がりますよね

年齢によってピンの色をかえる
条件に基づいてピンの色を変えることもできます。
例えば年齢が80歳以上はピンク、50歳から79歳は紫、他は青など。
こんな感じに表示されます。
こちらはViewのフォーマットルールにて設定できます。画像だけ載せておきますのでやってみたい方は真似してみてください。

年齢50以上79未満を紫で表示するための設定

年齢80歳以上をピンクで表示するための設定

次回は・・・顧客の生年月日から今日時点の年齢を計算するための設定方法
次回は生年月日から年齢を計算するというのを行います。数式というのを利用しますがエクセルの数式と同じようなものですのでご安心ください。
最後まで読んでいただきありがとうございました。少しでもこの記事が役に立ったと思われた方は、好きを押していただけると今後の励みにもなります。よろしくお願いいたします。
いいなと思ったら応援しよう!