kintone-cliでReact18を使う
はじめに
kintoneはReactで簡単なアプリケーションを作成するためのツールです。UIのうちJavaScriptでカスタマイズできる部分が多く、データベースでありながらレスポンスが早く使い勝手の良いAPIを提供しているため、Reactアプリケーションにとって非常に便利な実行環境でありながらBackend as a ServiceとしてReactに足りない部分を補うことができます。
そんなkintoneですが、kintone向けのReact開発環境を自力で整えるのは骨が折れます。Create-React-Appはすでに非推奨だし、Viteは意味不明な、それでいて無視していても動く謎のエラーが大量に出ます。流行りのNext.jsでkintoneカスタマイズする方法はネットで検索しても一つも出てこないので多分誰も試みていないのでしょう。
しかし、どうしてもkintoneでReactを使いたい。スムーズにUIを作成していい感じにドヤ顔をしたい。紙の書類を作りたいけどプリントクリエイターの導入には承認がおりない。そんなとき、あるツールを見つけました。それがkintone-cliです。
kintone-cliでは、kintoneのReactを用いたカスタマイズのテンプレートを作成し、デプロイするところまで行えます。これを使えばkintoneでReactを使えるはず…!
Node.jsのインストール
kintone-cliはnpmを用いてインストールします。npmはNode.jsをインストールすればついてくるので、とりあえずNode.jsを手に入れましょう。
LTSの方をインストールしましょう。
インストールが終わったらkintone-cliをインストールしたいところですが、私の場合ここでエラーを吐いて止まりました。どうやらcommanderが足りないとか。なのでcommanderをインストールします。ターミナルを開きましょう。
$ sudo npm install -d commanderMacの方はsudoをつけないと管理者権限がなくてインストールができません。windowsは知りません。
上記公式githubを見ながらインストールしていきましょう
以下の記事もめちゃくちゃわかりやすいです。
$ sudo npm install -g https://github.com/kintone-labs/kintone-cli.git多分ここもMacだとsudoをつけないとエラーが出ます。
インストールができたら、起動していきましょう。
$ kintone-cli init問いに答えてkintone-cli sampleフォルダを作成して移動。
$ cd kintone-cli sample$ kintone-cli create-templateあとはまた対話式で情報を入力してテンプレの出来上がり。

…なんかReact古くね?
ここからが本題
そう。kintone-cliでインストールするとReactが古いのです。Reactはバージョン18で破壊的変更が入り、全くの別物になっています。今更React17を使えても、使いたいライブラリが使えないなんてことが多発するわけです。正直この時点でkintone-cliを使うのをやめるのが賢明だとは思いますが、続けていきましょう。
ライブラリをアップデートする
ライブラリのアップデートには様々な方法がありますが、今回はnpm-check-updatesを使っていきます。よく知らんのでいい方法あったら教えてください。
$ ncuあとは指示に従ってください。

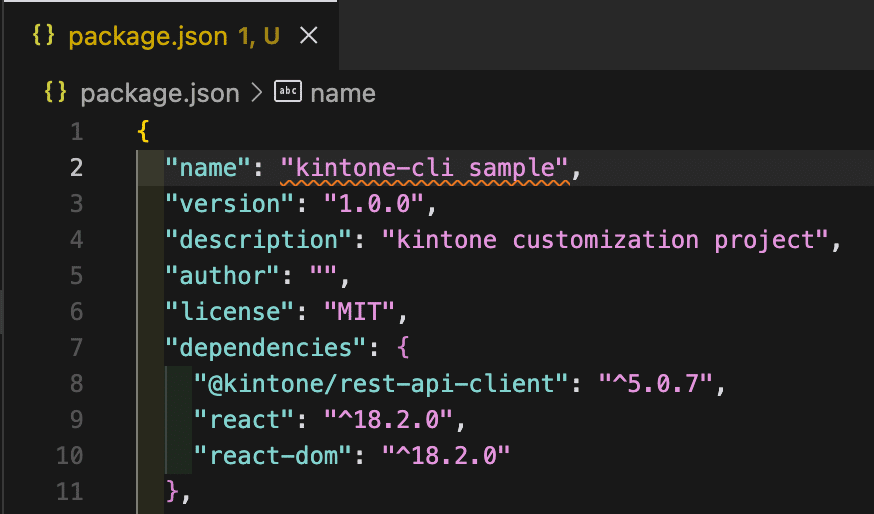
Reactが18.2.0になりました!ライブラリは大丈夫そうですね。
ソースコードを変更する
//kintone-cli sample/app/source/index.tsx
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
return <span>Hello from kintone CLI</span>;
};
(() => {
kintone.events.on('app.record.index.show', (event) => {
const container = document.createElement('div');
kintone.app.getHeaderSpaceElement().append(container);
ReactDOM.render(<App />, container);
return event;
});
})();元のソースコードはこうなっていますが、これでは動きません。変えていきましょう
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { createRoot } from 'react-dom/client';
const App = () => {
return <span>Hello React18 from kintone CLI</span>;
};
(() => {
kintone.events.on('app.record.index.show', (event) => {
const container = document.createElement('div');
kintone.app.getHeaderSpaceElement().append(container);
const root = createRoot(container);
root.render(<App />);
});
})();
動かしてみましょう。
devを使えばコードを保存するたびにアプリに反映されるdevモードが起動できるはずなのですが、毎回うまくいきません。なので一旦package.jsonのscriptsに以下のコードを追記しましょう。追記部分は下2行のbuildとdeployです。
"scripts": {
"dev": "ws",
"lint-all": "eslint . --ext .js,.jsx,.ts,.tsx",
"lint-all-fix": "eslint . --ext .js,.jsx,.ts,.tsx --fix",
"lint-app": "eslint app/ --ext .tsx",
"lint-app-fix": "eslint app/ --ext .tsx --fix",
"build-app": "webpack --config app/webpack.config.js --mode production",
"build": "kintone-cli build --app-name app",
"deploy": "kintone-cli deploy --app-name app"
}あとは追記したbuildとdeployを実行します。
$ npm run build$ npm run deploy
これでReact18をkintone-cliから使えるようになりました!いちいち変更を反映させるのにbuild&deployが必要なのは意味不明ですが、使えないよりよっぽどいいです!
もっといい方法あったら教えてください
これで一応React18をkintoneから使用することができるようになりました!
どうしてもkintoneのサイト内で何かをしたいのに、したいことが純正の機能では不可能なことが多いkintone。Reactでほぼ1から画面を作ってしまう選択肢を取れれば、理論上は結構いろんなことができます。
この記事とか結構良かったです。そのまま導入するだけでカンバンがすぐ作れますし、カスタマイズも頑張ればReact知らないところからでもできます。
ある程度高度な画面作りや機能作りが必要になったらしんどくはなると思いますが、そうなったら素直にNextを使う選択肢があります。
今度は苦しみながらプリントクリエイターもどきを作って本物プリントクリエイターの偉さを痛感した話でも、気が向いたら書きます。
この記事が気に入ったらサポートをしてみませんか?
