
#20-21 Web Page作成演習, GitHubにPortfolioアップ, Introduction to Bootstrap
今日でやっと、直近2日間で制作していたWeb Pageが完成しました😆
初めてのポートフォリオです!Kredoの初回レッスンが6/22だったので、10日でホームページを作るところまで、なんとかたどり着きました。
お手本ホームページの素敵なデザインのcssコードは、教材に書いてあるので、それを写しています。(1人でデザインまでできるようになったらいいな✨)
写しているつもりでもなお、typoがあったりdivの構造を間違えたりで、一発でお手本のアウトプットが出せず、先生と一緒にコードをにらめっこしながら書き進めました。忍耐強く教えてくださった先生方に感謝です。
今日は
・Web Pageの Footer Area
・GitHubへのアップロード
・Introduction to Bootstrap
の3本立てです。
・Web Pageの Footer Area
作りたいFooter Areaはこんな感じ。
まず全体を見てみると、Opening Hour, LATEST POST, CONTACT US, OTHER LOCATIONSの4つのattributeがあることが分かります。
それぞれのattributeを同じclass名を指定した<div></div>に格納します。class名を同じにすることで、cssでスタイルを統一できます。
ここでは、 <div class="footer-widgets"></div>としました。

オレンジ色の破線、吹き出し、矢印はブラウザには表示しないので無視してください
最初に、Opening Hourのattributeからコードを復習します。
<table>を使うことでelementを見やすく配置します。
Opening Hourはheadlineなので<h3>Opening Hour</h3>
Day ………………. AvailabilityやMonday…………………09:00-22:00がそれぞれ1行なので、<tr></tr>でDay, ……………………, Availabilityに該当するelementを挟みます。
DayとAvailabilityを<th>に、MondayからSundayまでと営業時間は<td>に入れます。
ex) Mondayのelementまでのみ書くとこんな感じ。Tuesday以降も同じ要領で<td>を作ります。
<tr>
<th>Day</th>
<th>.................</th>
<th>Availability</th>
</tr>
<tr>
<td>Monday</td>
<td>.................</td>
<td>09:00-22:00</td>
</tr>
LATEST POSTとOTHER LOCATIONSはシンプルに<h3></h3>と<p></p>に指定された内容を入力するのみ。
CONTACT USは<form></form>を使う必要があります。
白色の入力欄とクリーム色のSEARCHボタンがあるので、<form></form>の中に<input>elementを2つ作ります。
<form action="#" class="footer-form">
<input type="text" id="search">
<input type="submit" id="search-btn" value="SEARCH">
</form>
入力欄を作る場合、input typeは"text"でid="search"
ボタンを作る場合、input typeは"submit"でid="search-btn"。ボタン上で表示したい文言はvalueで指定します。
Footerをよく見ると、1番下に各種SNSの追加ボタンなどが書かれた欄があります。こちらは2つ目のfooterとして別個に<div class= "footer-social">というattributeを作ります。
footer-socialのelementはtext情報のCOFFEE BEAN, ©Kredo Japanの2つと各種SNSのアイコンの合計3つです。これらを同じスタイルで統一できるように
<div class="social-widgets"></div>というelementを作り、それぞれのattributeをその中に作ります。
textのelementはシンプルに<h3></h3>と<p></p>に入力。
各種SNSのアイコンは画像を挿入します。リンクで飛べるようにするので
画像挿入のためのsyntax である<img src="" alt="">は<a href="#"></a>の中に書きます。
ex)
<a href="#"><img src="images/icon-fb.png" alt=""></a>
ちなみに、©をhtmlで書く場合は以下の太字部分のsyntaxを使います。
<p>© | Kredo Japan</p>
円マーク¥の場合、¥ | です。
これでWeb Pageのstructureは完成です!あとは教材で指定されているcssのコードを写します。
・GitHubへのアップロード
いよいよGitHubで作りたてのWeb Pageを公開します!
Web Pageを作るのに使ったフォルダは全てAdd fileからアップします。
当たり前の話かもしれませんが、作ったweb pageごとにフォルダを分けておいた方がアップの時にどれだっけ?とならずに済みます。
私ははじめに違うフォルダをアップしてしまい、一度全部消してから正しいフォルダを再アップロードする羽目になりました😓
こちらがポートフォリオです。記念に貼っておきます😊
https://2419kana.github.io/coffee-bean/
・Introduction to Bootstrap
Bootstrapってとっても便利ですね。既に書かれているcssとJava scriptを挿入するので、1から自分でcssコードを書かなくてよいのです。自分なりに編集するだけで必要なスタイルを指定できます。
Bootstrapのサイトはこちら。
サイト内のInclude via CDNのリンクをコピーしてhtmlファイルにペーストしました。こちらはオンラインの場合のみ使用できます。

bootstrapでは何がどういう意味なのか、理解する必要があります。
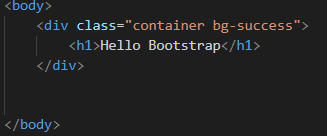
たとえば、このsyntaxの場合。

bg-successは<h1>elementの背景(bg)を緑色(success)で表示するという意味です。
各色とsyntaxの対応関係は以下のサイトを参照。
今日はここまで。続きは明日です!
今回も読んでいただき、ありがとうございました。😊

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。^^
