
#27-28 無料iconのDLができる!Font Awesomeの使い方
What I learned today (今日の学び)
・今日はFont Awesomeというサイトを使って、web page上にアイコンを挿入、そのスタイルを指定する方法を学びました。
Font Awesomeには1000種類以上の無料アイコンが用意されています。
htmlファイルの<head></head>に<link>させるためのURLはこちら。
上記のサイトを開いてfont awesomeの欄の</>をクリックしてリンクをコピーします。

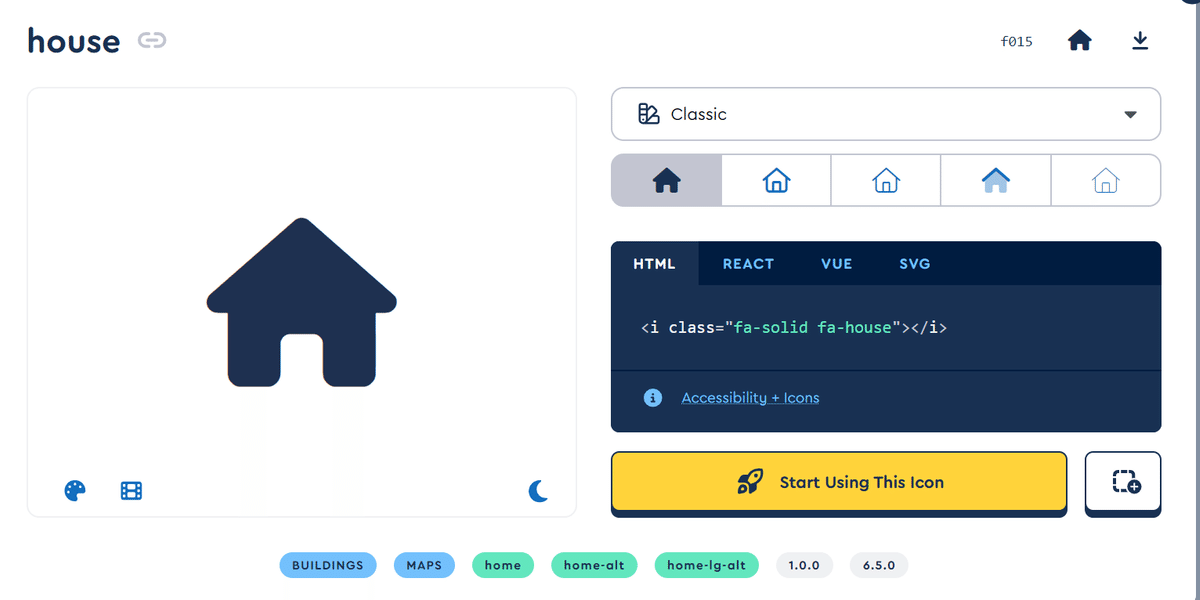
スクリーンショットで示したfont-awesomeのボタンをクリックすると次のページでアイコンが表示されます。使いたいアイコンをクリックすると次のページで、そのアイコンを挿入するためのリンクが表示されます。
例えばお家のアイコンの場合はこんな感じ。
画面の右側に書いてあるsyntaxをクリックするだけでクリップボードにコピーできます。
<i class="fs-solid fa-house"></i>

このsyntaxを、挿入したい場所に合わせてhtmlファイルに作った<div></div>の中にペーストします。
練習問題
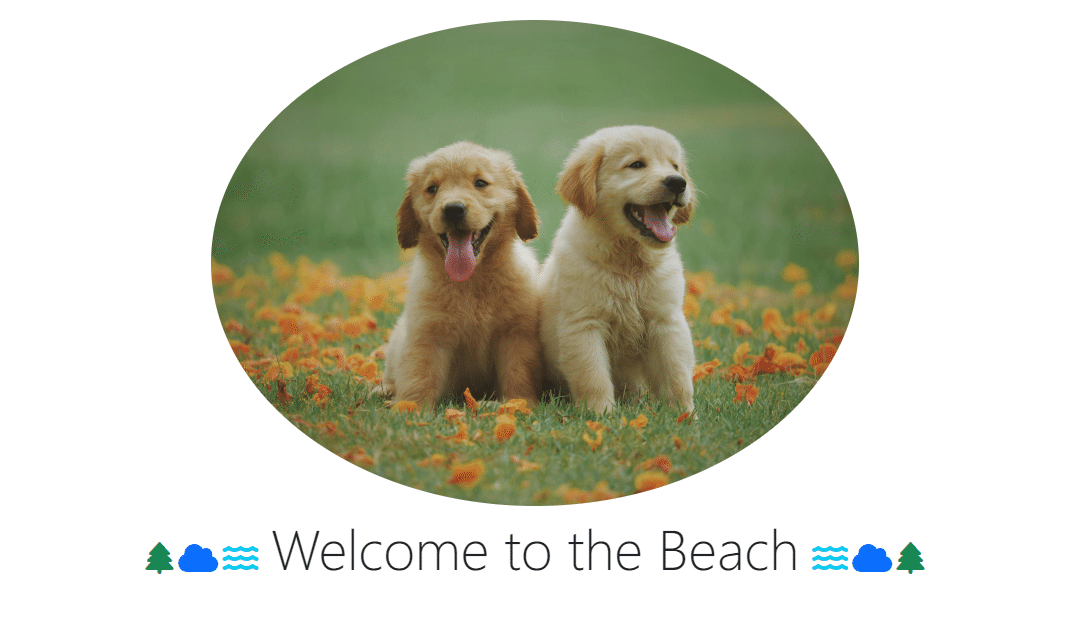
以下のようなデザインをブラウザに表示したいとします。
(Beachのわりに、わんちゃんの背景が海じゃないのはご容赦ください)

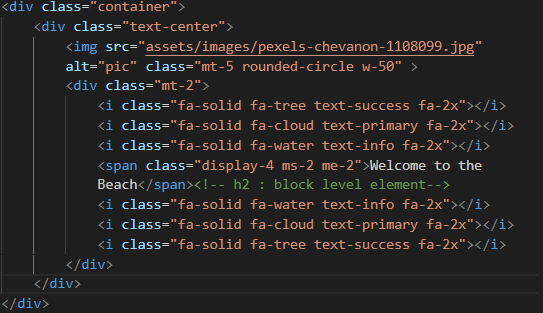
まず、<div class="container"></div>という親要素を作ります。
画像、アイコン、文字いずれも中央ぞろえなので、それらを含む<div>を親要素の中に作ります。:<div class="text-center"></div>
画像とアイコン&文字の間にはスペースが空いているので、余白を作るための<div>を作り、その中に画像とアイコンのタグを入れます。
ここまで字面で書いたsyntaxは以下の通り

おさらいしたいsyntaxに絞って、役割を箇条書きします。
・<img>tagにあるw-50は画面の50%の幅で表示するという意味です。
・mt-5はmargin topの大きさの指定。
・rounded-circleは写真を円形に表示する役割。筆者が最初にコードを書いたとき、rounded-の部分を忘れていたので反応しませんでした。syntaxは正しく書こう。
・<i>tagの中のfa-2xはアイコンのサイズの指定です。とれる値は整数のみ。
・<span>はinline elementであることに注意。ブラウザ上ではアイコンとテキストの間にスペースはありません。横並びで書くためにinline elementにする必要があります。筆者は最初<h2>で書いてしまったので、block elementになってしまい、アイコンとテキストの間にスペースができてしまいました。
elementの配置の調整方法
・Float
<p>tagや<h1>tagのようなblock elementをinline elementのように表示できます。
例えば以下のsyntaxだと、
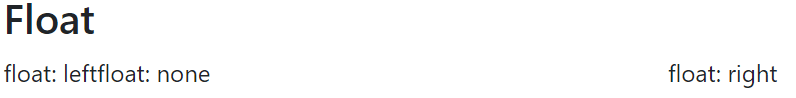
<h2>Float</h2>
<p class="float-start">float: left</p>
<p class="float-end">float: right</p>
<p class="float-none">float: none</p>
ブラウザには次のように表示されます。

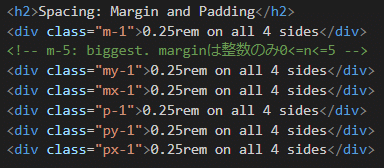
Bootstrapでのmarginとpaddinfの書き方は以下。

補足説明
m: margin
my: y軸方向でmarginの大きさを統一したいとき
mx: x軸方向でmarginの大きさを統一したいとき
p: padding
py: y軸方向でpaddingの大きさを統一したいとき
px: x軸方向でpaddingの大きさを統一したいとき
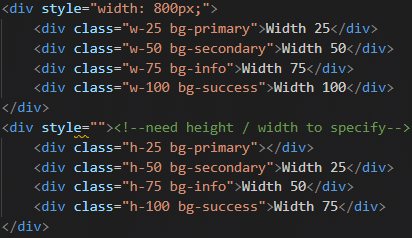
WidthとHeightの書き方は以下の通り

widthやheightを指定するclassを作ります。w-25, w-50などw-のあとに続く数値によって、表示範囲(↑のsyntaxの場合800px)の何%に表示するかを指定します。高さh-の場合も同様。
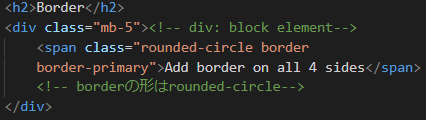
Borderの書き方は以下の通り
rounded-circle borderのように、わりとそのまま書きます。
色の指定もシンプルでborder-の後に色の名前を書くだけです。

borderの場所を指定することもできます。
使うsyntaxはborder-top, border-bottom, border-left, border-right
borderを消す場合は
border-0を使います。
border-消したい位置の名前-0で特定の場所の指定もできます
border-top-0, border-bottom-0, border-left-0, border-right-0
今日はここまで!読んでいただき、ありがとうございました^^
明日もBootstrapの続きを勉強します。

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
